一、目标
- 能够知道如何使用vue-cli创建vue项目
- 能够知道如何在项目中安装与配置element-ui
- 能够知道element-ui中常见组件的用法
- 能够知道如何使用axios中的拦截器
- 能够知道如何配置proxy接口代理
二、目录
- vue-cli
- 组件库
- axios拦截器
- proxy跨域代理
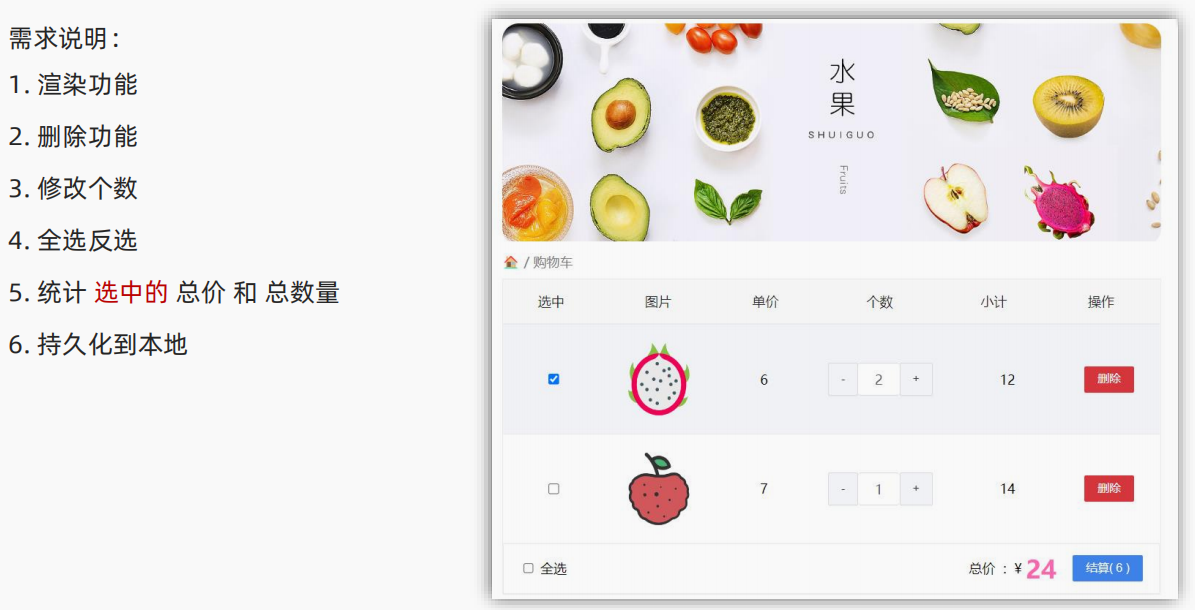
- 用户列表案例
vue-cli
1.什么是vue-cli
vue-cli(vue脚手架)是vue官方提供的、快速生成vue工程化项目的工具。
特点:
①开箱即用
②基于webpack
③功能丰富且易于扩展
④支持创建vue2和vue3的项目
vue-cli的中文官网首页:https://cli.vuejs.org/zh/
安装:

2.安装vue-cli
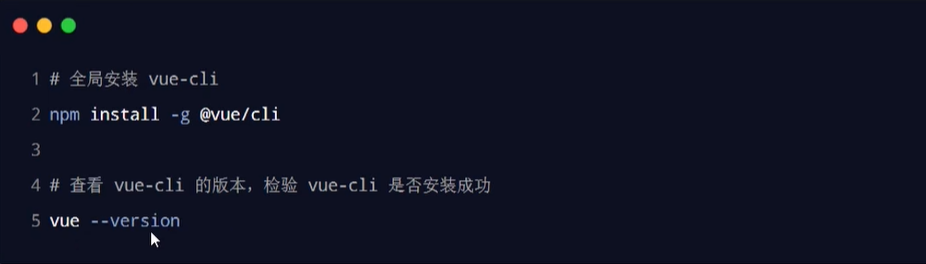
vue-cli是基于Node.js开发出来的工具,因此需要使用npm将它安装为全局可用的工具:

2.1解决Windows PowerShell不识别vue命令的问题
默认情况下,在PowerShell中执行vue --version命令会提示如下的错误消息:
如何解决查看版本号的时候报错:

解决方案如下:
①以管理员身份运行PowerShell
②执行set-ExecutionPolicy RemoteSigned命令
③输入字符Y,回车即可
3.创建项目
vue-cli提供了创建项目的两种方式:

4.基于vue ui创建vue项目
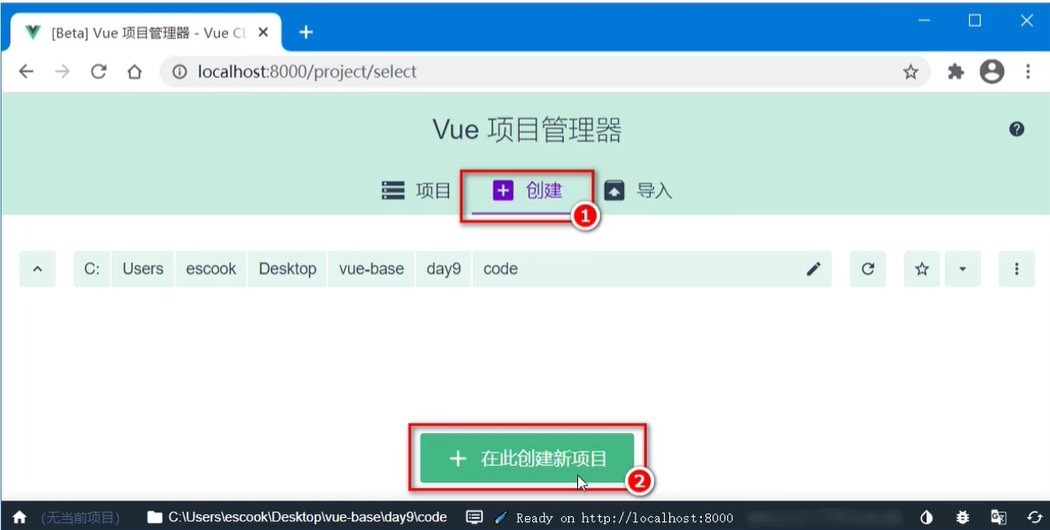
步骤1:在终端下运行vue ui命令,自动在浏览器中打开创建项目的可视化面板: 
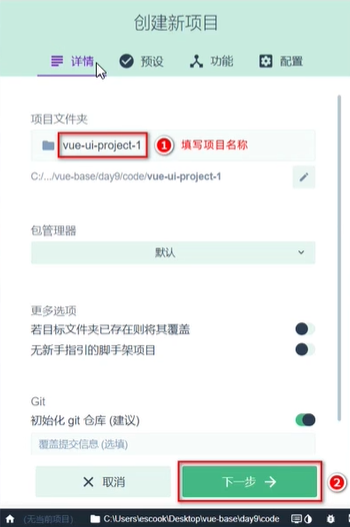
步骤2:在详情页面填写项目名称:

步骤4:在功能页面勾选需要安装的功能(Choose Vue Version、Babel、CSS预处理器、使用配置文件)

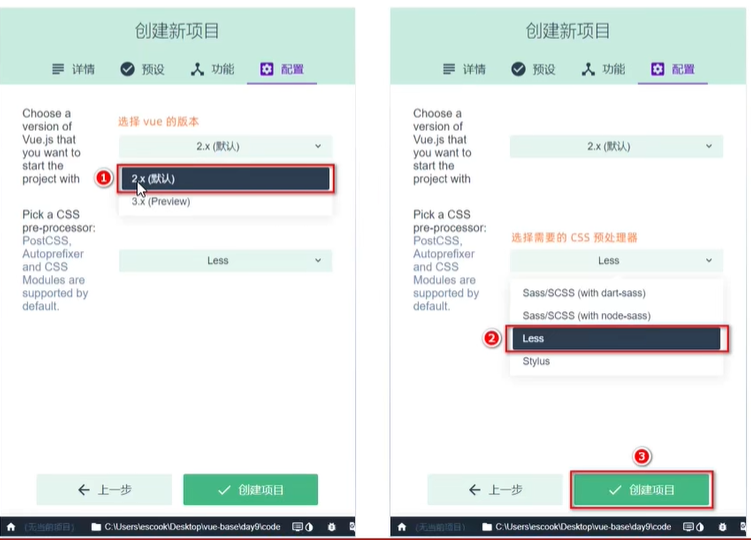
步骤5:在配置页面勾选vue的版本和需要的预处理器:

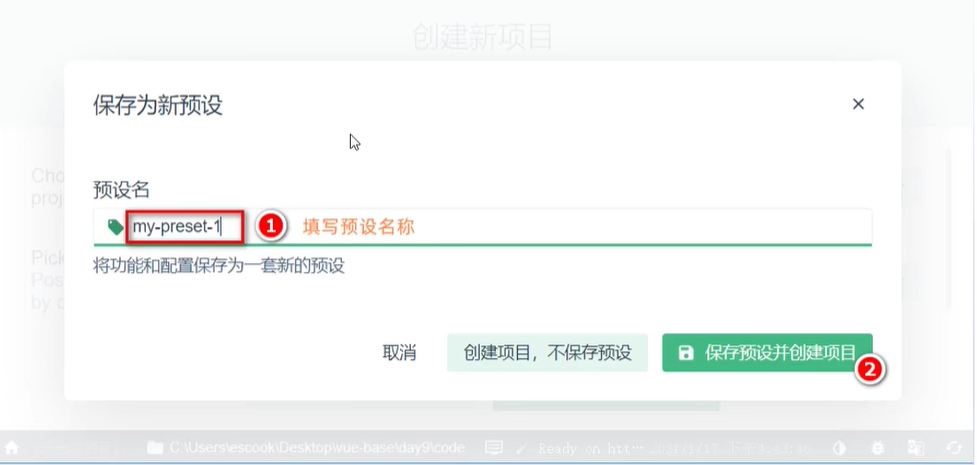
步骤6:将刚才所有的配置保存为预设(模板),方便下一次创建项目时直接复用之前的配置:

步骤7:创建项目并自动安装依赖包:

vue ui的本质:通过可视化的面板采集到用户的配置信息后,在后台基于命令行的方式自动初始化项目:

项目创建完成后,自动进入项目仪表盘:

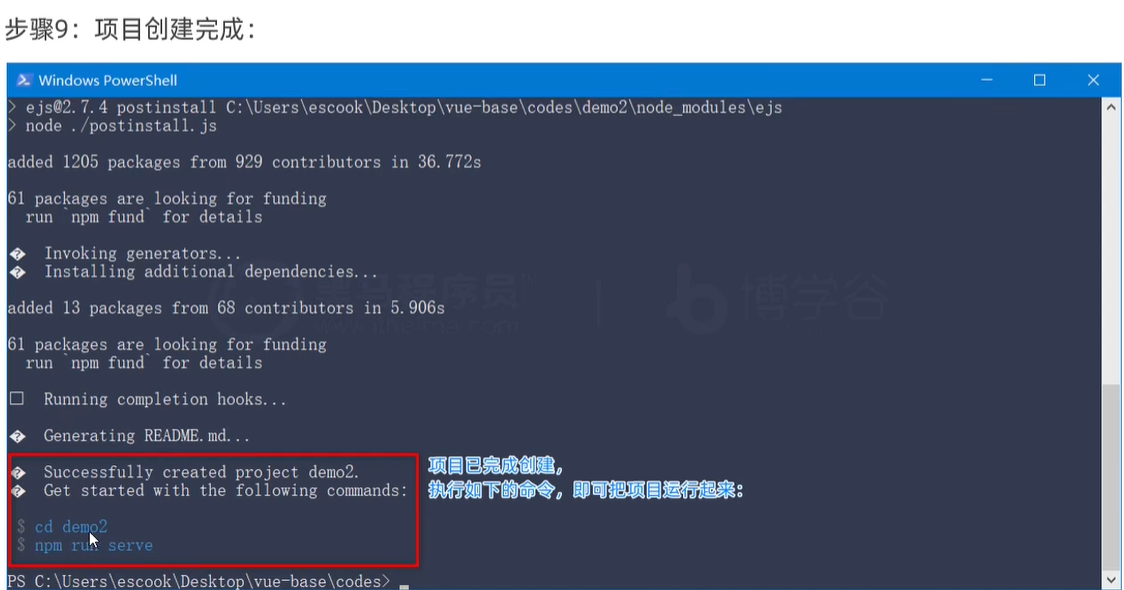
5.基于命令行创建vue项目
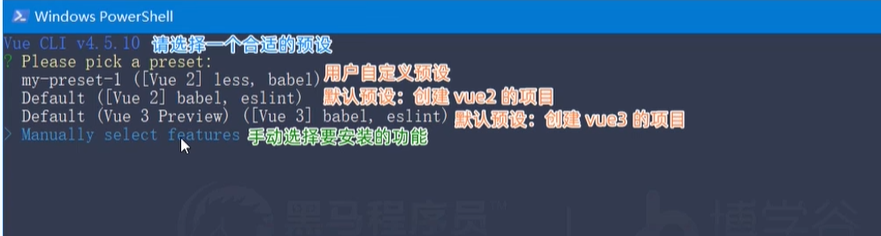
步骤1:在终端下运行vue create demo2命令,基于交互式的命令行创建vue的项目:

步骤2:选择要安装的功能:

步骤3:使用上下箭头选择vue的版本,并使用回车键确认选择:

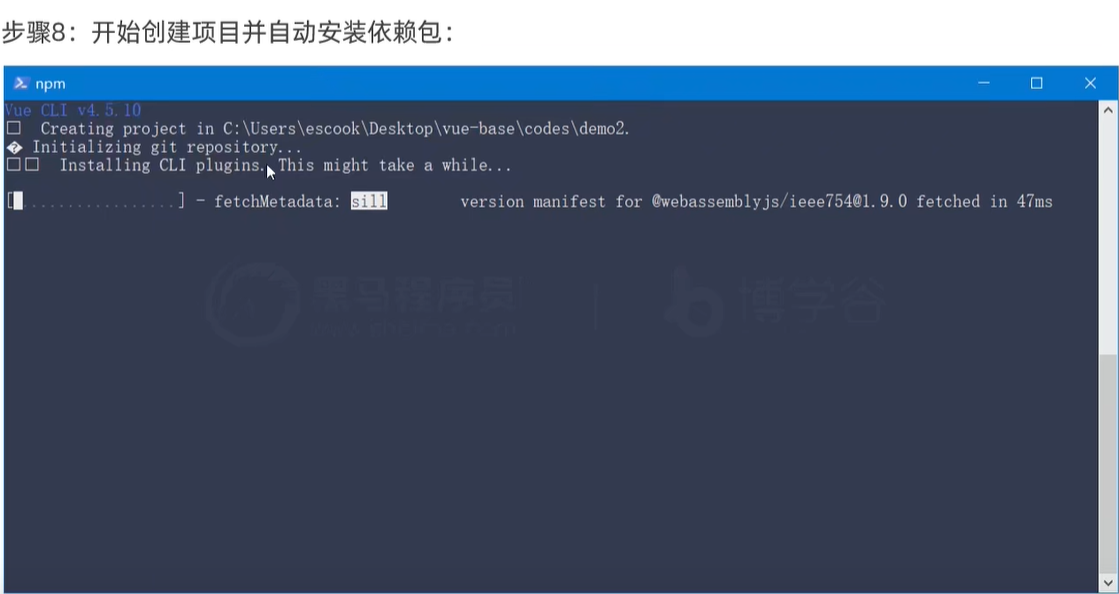
步骤4:使用上下箭头选择要是用的css预处理器,并使用回车键确认选择:






6.梳理vue2项目的基本结构

主要的文件:
src->App.vue
src->main.js
8.在vue2的项目中使用路由
在vue2的项目中,只能安装并使用3.x版本的vue-router
版本3和版本4的路由最主要的区别:创建路由模块的方式不同!
8.1回顾:4.x版本的路由如何创建路由模块

8.2学习:3.x版本的路由如何创建路由模块
步骤1:在vue2的项目中安装3.x版本的路由:




组件库
1.什么是vue组件库
在实际开发中,前端开发者可以把自己封装的.vue组件整理、打包、并发布为npm的包,从而供其他人下载和使用。这种可以直接下载并在项目中使用的现成组件,就叫做vue组件库。
2.vue组件库和bootstrap的区别
二者之间存在本质的区别:
- bootstrap只提供了纯粹的原材料(css样式、HTML结构以及JS特效),需要由开发者做进一步的组装和改造
- vue组件库是遵循vue语法、高度定制的现成组件,开箱即用。
3.最常用的vue组件库
①PC端
- Element UI(https://element.eleme.cn/#/zh-CN)
- View UI(http://v1.iviewui.com/)
- element plus
②移动端
- Mint UI(http://mint-ui.github.io/#!/zh-cn)
- Vant(https://vant-contrib.gitee.io/vant/#/zh-CN/)
4.Element UI
Element UI是饿了么前端团队开源的一套PC端vue组件库。支持在vue2和vue3的项目中使用:
- vue2的项目使用旧版的Element UI(https://element.eleme.cn/#/zh-CN)
- vue3的项目使用新版的Element Plus(https://element-plus.gitee.io/#/zh-CN)
4.1在vue2的项目中安装element-ui

4.2 引入element-ui
开发者可以一次性完整引入所有的element-ui组件,或是根据需求,只按需引入用到的element-ui组件:
- 完整引入:操作简单,但是会额外引入一些用不到的组件,导致项目体积过大
- 按需引入:操作相对复杂一些,但是只会引入用到的组件,能起到优化项目体积的目的。
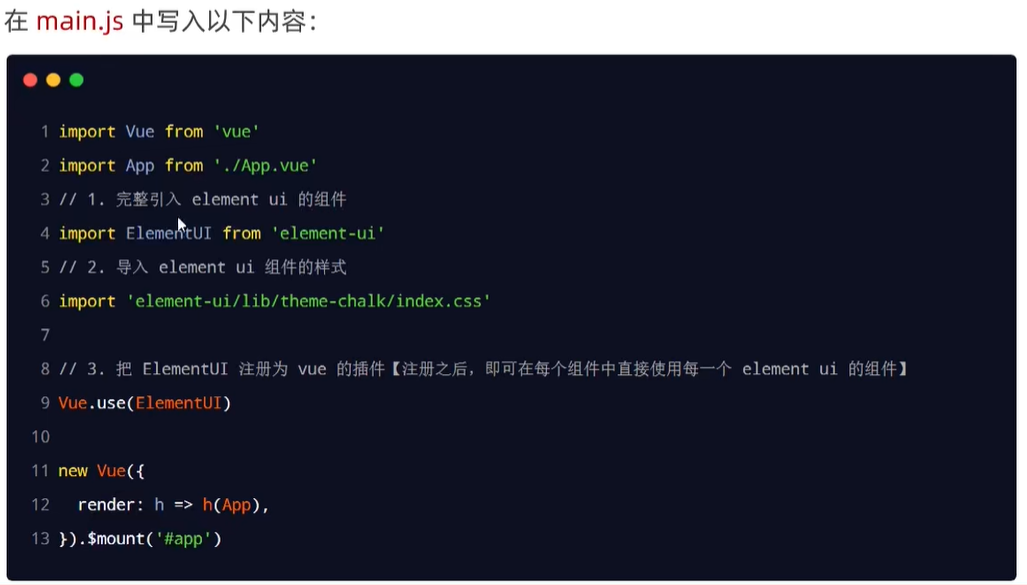
4.3 完整引入


4.4按需引入
借助babel-plugin-component,我们可以只引入需要的组件,以达到减小项目体积的目的。
步骤1:安装babel-plugin-component:

步骤2:修改根目录下的babel.config.js配置文件,新增plugins节点如下:

步骤3:如果你只希望引入部分组件,比如Button,那么需要在main.js中写入以下内容:

4.5把组件的导入和注册封装为独立的模块

axios拦截器
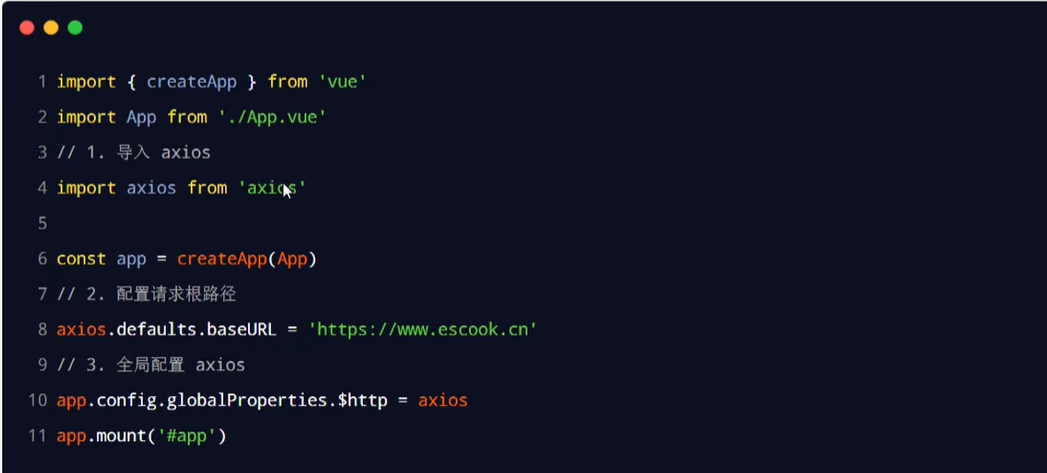
1.回顾:在vue3的项目中全局配置axios

2.在vue2的项目中全局配置axios
3.什么是拦截器
拦截器会在每次发起ajax请求和得到响应的时候自动被触发。

应用场景:
①Token身份认证
②Loading效果
等等
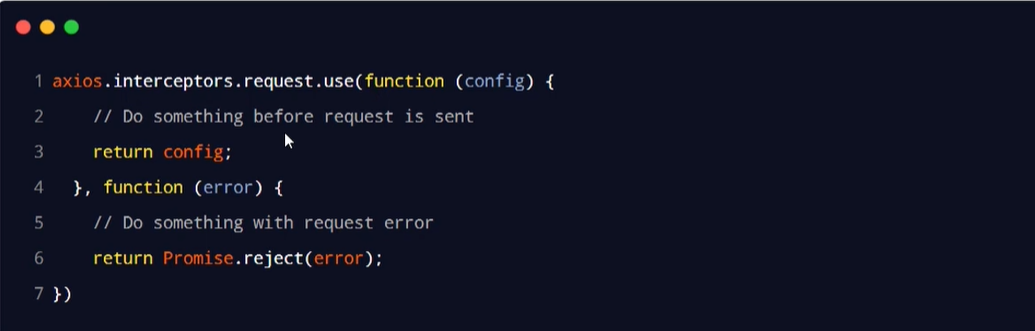
4.配置请求拦截器
通过axios.interceptors.request.use(成功的回调,失败的回调)可以配置请求拦截器。示例代码如下:

注意:失败的回调可以被省略。
4.1请求拦截器-Token认证

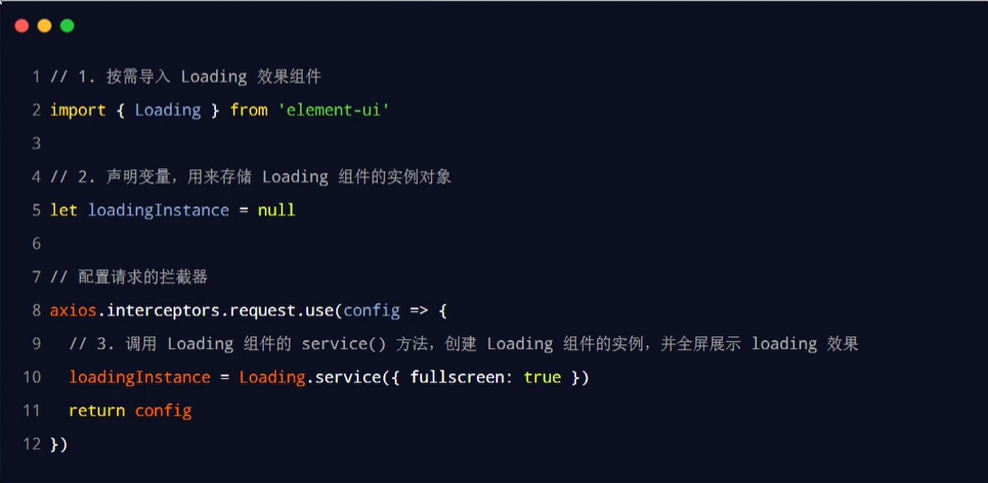
4.2请求拦截器-展示Loading效果
借助于element ui提供的Loading效果组件(https://element.eleme.cn/#/zh-CN/component/loading)可以方便的实现Loading效果的展示:

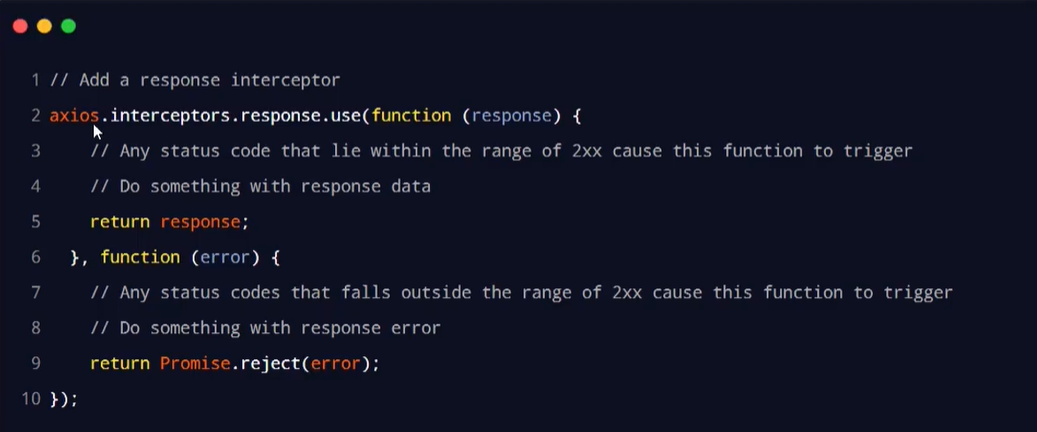
5.配置响应拦截器
通过axios.interceptors.response.use(成功的回调,失败的回调)可以配置响应拦截器。示例代码如下:

注意:失败的回调函数可以被省略!
5.1响应拦截器-关闭Loading效果
调用Loading实例提供的close()方法即可关闭Loading效果,示例代码如下:


proxy跨域代理
1.回顾:接口的跨域问题
vue项目运行的地址:http://localhost:8080/
API接口运行的地址:http://www.escook.cn/api/users

2.通过代理解决接口的跨域问题
通过vue-cli创建的项目在遇到接口跨域问题时,可以通过代理的方式来解决:

①把axios的请求根路径设置为vue项目的运行地址(接口请求不再跨域)
②vue项目发现请求的接口不存在,把请求转交给proxy代理
③代理把请求根路径替换为devServer.proxy属性的值,发起真正的数据请求
④代理把请求到的数据,转发给axios

 注意:
注意:
①devServer.proxy提供的代理功能,仅在开发调试阶段生效
②项目上线发布时,依旧需要API接口服务器开启CORS跨域资源共享