业务介绍
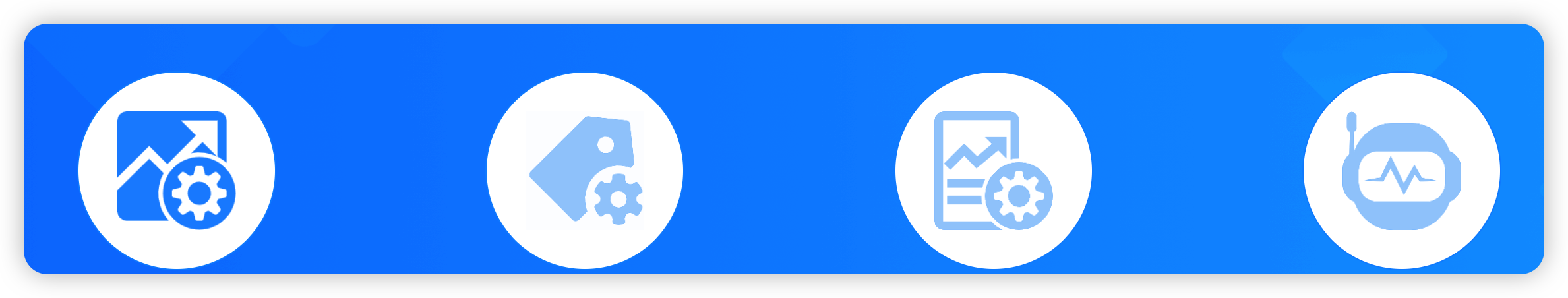
默认:第一个图标为选中状态,其他三个图标事未选中状态
样式:选中状态是深蓝,未选中状体是浅蓝
交互:鼠标放上去选中,其他未选中,鼠标离开时候保持当前选中状态
实现:目前只有一下四个图标,需要用css3的滤镜实现

代码实现
//变深的滤镜
.itemHover1 {
filter: hue-rotate(385deg) saturate(20);
}
//变浅的滤镜
.itemHover2 {
filter: hue-rotate(6deg) saturate(1.5) opacity: 0.5;
}
const tabMouseOver = (index: any) => {
setactiveIndex(index);
};
{tabItems.map((item, index) => (
<div
key={index}
onMouseOver={() => {
tabMouseOver(index);
}}
className={classnames(styles.tabItem)}
>
<div className={styles.iconBox}>
<img
className={classnames({
[styles.itemHover2]: activeIndex !== index && index == 0,
[styles.itemHover1]: activeIndex === index && index !== 0,
})}
src={item.iconUrl}
/>
</div>
</div>
))}深度解读css中filter滤镜及在图片与边框改色方面的应用 - 技术日志 - 手册与笔记 - 易网