问题说明
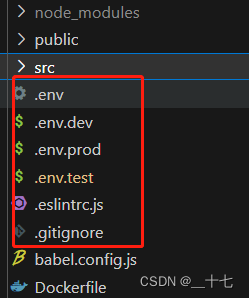
有米有小伙伴, 在看一个新鲜的项目的时候, 会发现在项目中会有类似于下方的文件。
那这些文件是干什么的呢?
它们在项目中会有什么作用呢?
如何调用这些文件的呢

问题解答
0,对于vue中模式与环境变量的说明
可直接看官网:点击跳转
- 模式
development 模式:表示开发环境,用于 vue-cli-service serve命令(默认
production模式:用户 vue-cli-service build 和 vue-cli-service test:e2e 命令
test模式;用于vue-cli-service test:unit
也可以通过–mode 选项参数作为命令行来指定模式
比如在打包时使用开发环境,可以在脚本中指定:
vue-cli-service build --mode development
当运行vue-cli-service命令时, 所有的环境变量都是从环境文件中载入的,当环境文件中不包含NODE_ENV变量时,它的值将取决于模式,在production模式下就会被设置为production,test模式下就是会被设置为test。默认是development。
- 环境文件说明
就是在项目根目录放置的下列文件来指定环境变量
.env # 在所有的环境中被载入
.env.local # 在所有的环境中被载入,但会被 git 忽略
.env.[mode] # 只在指定的模式中被载入
.env.[mode].local # 只在指定的模式中被载入,但会被 git 忽略
而对于每一个环境文件中,包含只能环境变量的键值对。
1,这些文件的干什么的?
.env文件是运行项目时的环境配置文件。但是在实际开发中,会有多个环境需要我们进行切换。 比如本地环境,生产环境,开发环境,预生产环境,测试环境等。
对于不同的环境对应的配置是不同的,因此,需要通过不同的env文件实现不同环境的配置,方便差异化管理。
.env:全局默认配置文件,无论什么环境都会加载合并该文件
.env.development:开发环境的配置文件
.env.production:生产环境的配置文件
2,这些文件如何定义
就是在项目根目录放置的下列文件来指定环境变量,如上图
对于文件中的内容,是由一个一个键值对组成的。类似与下面
NODE_ENV=development
VUE_APP_OP_ENV=test
VUE_APP_API_PATH_PORT=*******
VUE_APP_API_PATH_IP=*******
VUE_APP_UNIFIED_DOMAIN=*******
VUE_APP_QUERY_DOMAIN=*******
VUE_APP_PAGE_DOMAIN=*******
VUE_APP_OP_PATH=*******
3,如何去调用这些文件
举例:
1,声明一个.env.stage文件
2,可调用方式有两种:
"serve": "vue-cli-service serve --mode stage",
直接npm run serve 可直接调用
"serve": "vue-cli-service serve --mode ",
npm run serve stage 进行调用
另外如果在代码中获取到env文件中的内容的话,调用方式为:
process.env.****
如:
console.log(process.env.NODE_ENV)
process对象是一个全局变量,提供了有关当前Node.js进程的信息并对其进行控制。
process.env 可以查看当前项目运行环境的信息
可以修改process属性的值 process.env.foo= 1;
使用delete可以从process.env中删除属性 delete process.env.foo
windows操作系统上,环境变量不区分大小写