大家都知道,DDR5内存性能提升很大,而且Intel 13代平台和AMD Zen 4平台都已经兼容了,可以带来更稳定的性能表现,之前因为DDR5内存价格高昂,许多消费者望而却步,而随着今年DDR5内存售价的逐渐下降,相比刚上市几乎打了五折,确实很值得入手了。

就性价比来说,还是国产的内存更出色一些,像是我新入手的这套光威天策DDR5 6000 16×2套装,只要600就能拿下,最近用了几天之后,我觉得它的性能也很出色,目前我用的是比较低端的B760m配i5 12400F组合,即便这种配置,光威天策DDR5 6000还是可以轻松超频到7000MHz稳定运行,表现确实靠谱。

光威天策DDR5 6000的造型设计和DDR4版本差别不大,本身采用了干净的白色散热马甲,因为采用了SK海力士DRAM,颗粒为M-die,所以超频潜力不小,很适合在高配平台上使用,无论是玩游戏还是做运算,都能够以更低的成本获得更高的性能。

这款内存的初始频率为4800Mhz,时序为CL-30-38-38-77,电压为1.4V,因为预置标准的Intel XMP和AMD EXPO超频预设文件,所以在一些新款的主板上,不需要手动切换XMP,就可以直接获得一键超频至6000Mhz的效果。

相比于常见的黑色马甲,光威天策DDR5 6000的皓月白配色涂装马甲确实更好看一些,而且做工不错,表面有压纹处理,看起来十分精致,马甲两端采用了折弯锁扣工艺,结实稳固,它上面当然也少不了光威GLOWAY等标志性元素。

在设计上,光威天策DDR5 6000采用的是单面颗粒设计,这个单条16GB的版本上,部署了8颗单颗2Gb bit颗粒,同时配有PMIC电源管理芯片,不锁电压PMIC,确保了日常使用以及超频调试过程中的安全性,我们可以放心大胆的进行超频调试。

安装时,因为这款内存条高度为40mm,比较标准,所以可以轻松兼容绝大多数机箱,在一些紧凑型的ITX机箱上也可以正常使用。

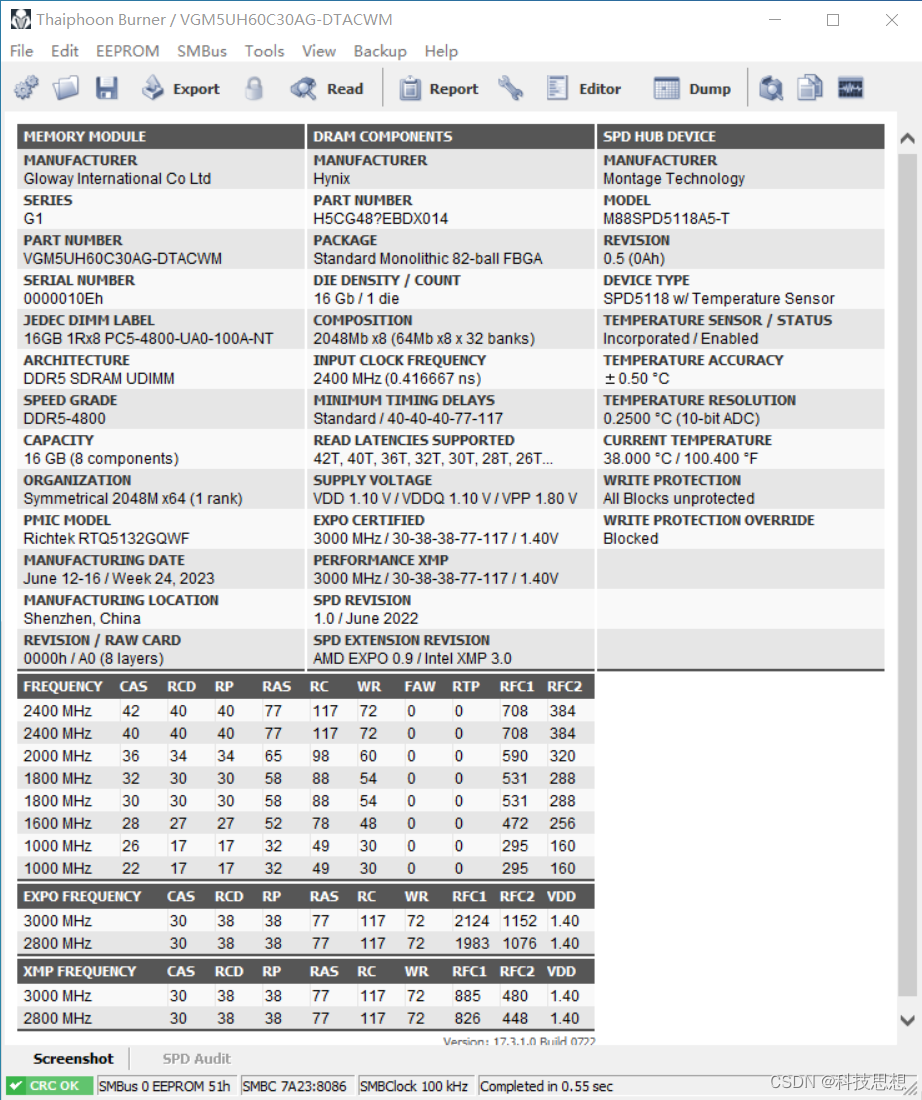
装好之后,通过Thaiphoon Burner可以看到,这款内存的配置和官方注明的一致。

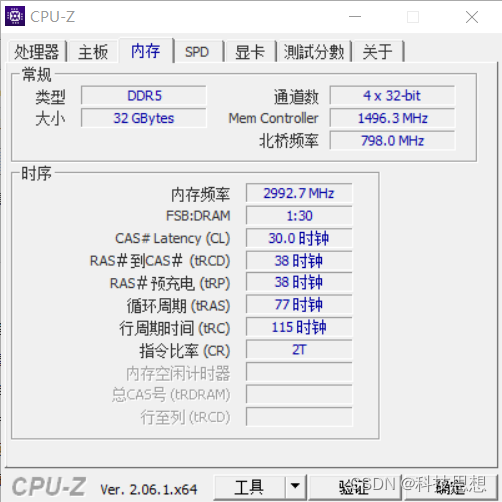
在XMP预设的6000MHz上,这款内存的时序是30-38-38-77,应该还有再优化的空间,想要获得更好的体验,完全可以继续调试一番。

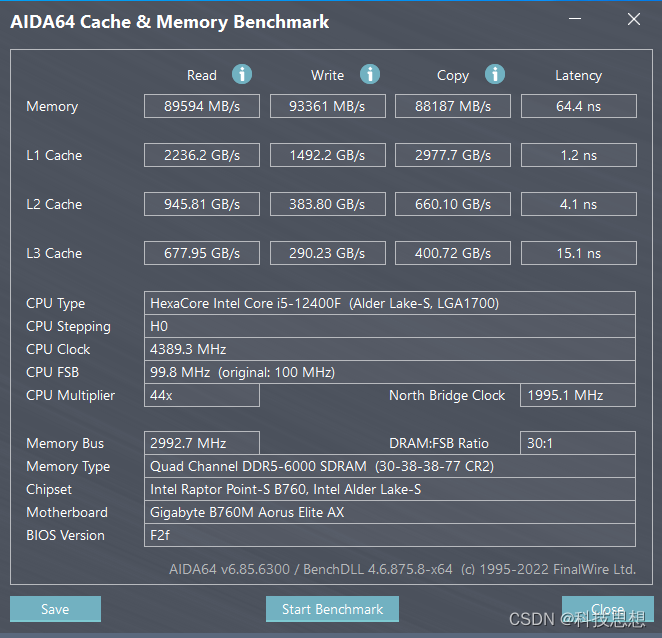
在这个配置下,AIDA64 内存测试读取、写入、复制以及延时的性能数据分别是89594MB/s、93361MB/s、88187MB/s,和64.4ns。这个表现还算理想,日常使用可以获得非常好的体验了。

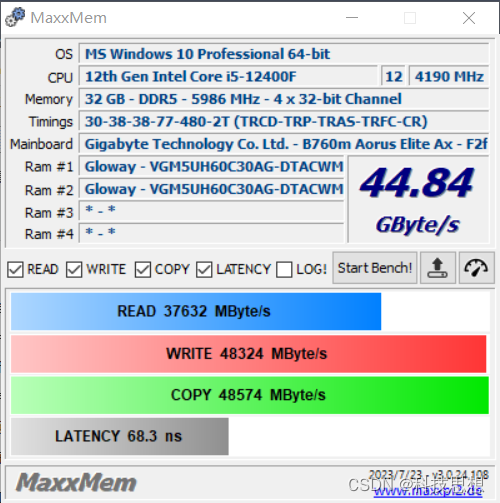
通过MaxxMem测试的读取、写入、复制平均值为44.84GB/s。

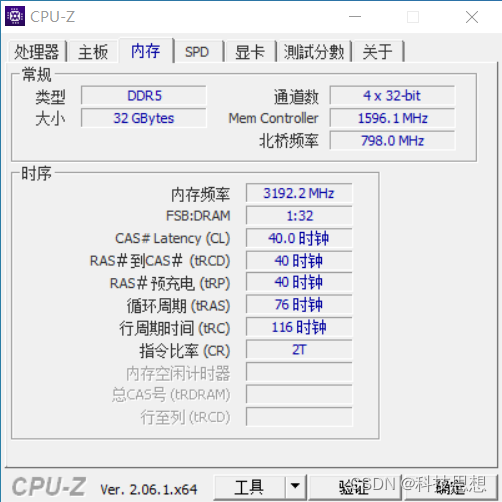
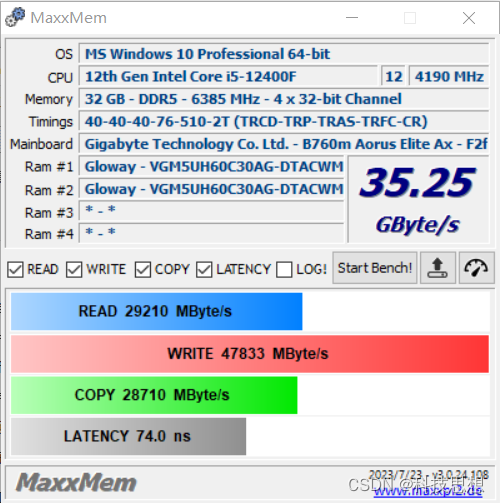
小幅超频到6400MHz,确实没什么难度,直接采用内置的参数就可以了,时序为40-40-40-76,而且还有进一步优化的空间。

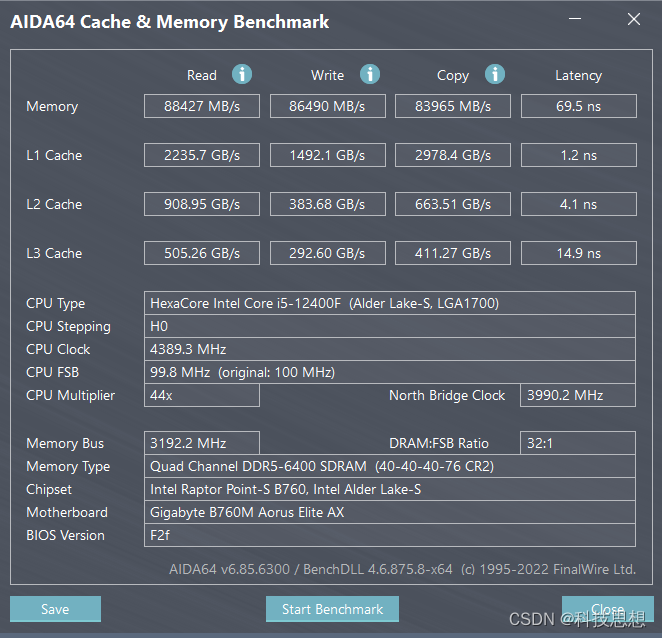
AIDA64 内存测试读取、写入、复制以及延时的性能数据分别是88427MB/s、86490MB/s、83965MB/s,和69.5ns。性能数据提升不明显,想要长期使用,还需要对时序和电压进一步优化。

通过MaxxMem测试的读取、写入、复制平均值为35.25GB/s。

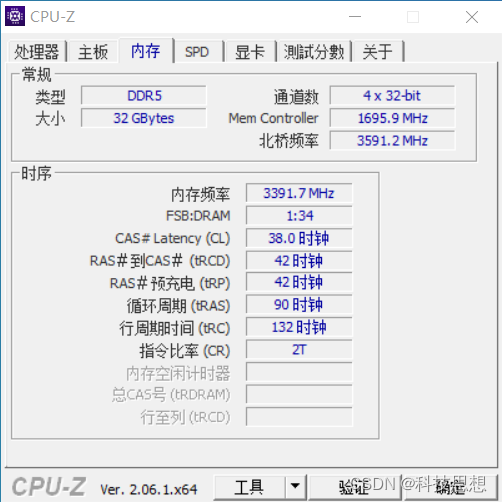
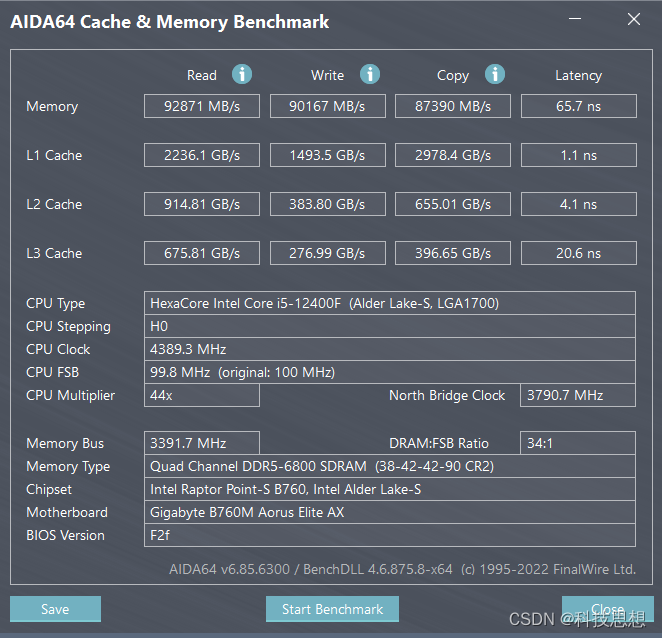
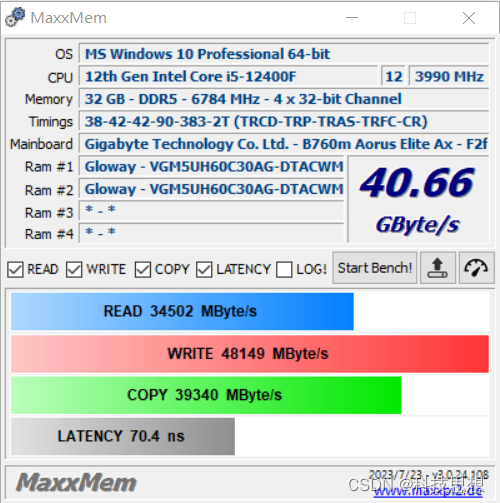
进一步超频到6800MHz,光威天策DDR5 6000的表现依然很稳定,时序为38-42-42-90。

AIDA64 内存测试读取、写入、复制以及延时的性能数据分别是92871MB/s、90167MB/s、87290MB/s,和65.7ns。比之前略有提升。

通过MaxxMem测试的读取、写入、复制平均值为40.66GB/s。

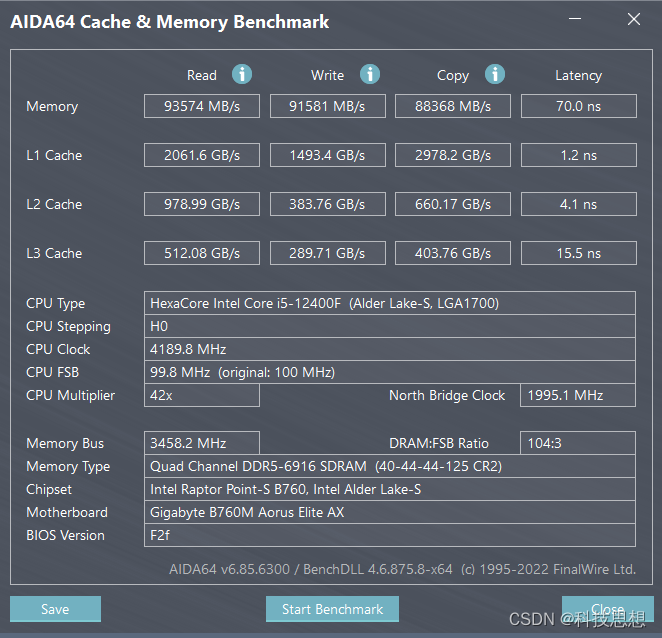
因为平台潜力有限,所以超到7000MHz的时序表现一般,为40-44-44-125,升级到13代平台的话,自然会有更好的表现。在这个配置下,7000MHz的光威天策DDR5 6000的表现还不错,AIDA64 内存测试读取、写入、复制以及延时的性能数据分别是93574MB/s、91581MB/s、88368MB/s,和70ns。

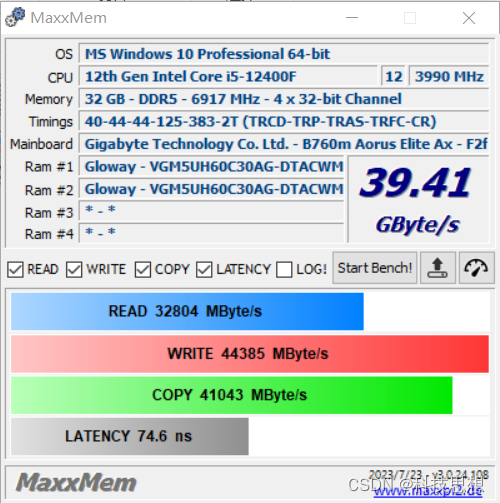
通过MaxxMem测试的读取、写入、复制平均值为39.41GB/s。


总的来说,光威天策DDR5 6000确实是一款性价比超高的内存,相比于同规格的其他品牌内存,价格方面很有优势,而且性能表现也很让人满意,并且有着不小的提升空间,一般玩家直接使用XMP默认的6000MHz,就能够获得十分稳定的高频效果了,如果平台配置足够,那么稍稍调试几次,稳定使用更低时序7000MHz也不成问题。