🎉精彩专栏推荐 💭文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🔰 Echarts大屏展示大数据平台可视化(150套) 】
🔖 HTML+CSS+JS实例代码: 【🗂️HTML+CSS+JS实例代码 (炫酷特效网页代码) 继续更新中…】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 💬历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
📂文章目录
- 一、👨🎓网站题目
- 二、✍️网站描述
- 三、📚网站介绍
- 四、💠网站演示
- 五、⚙️ 网站代码
- 🧱HTML结构代码
- 💒CSS样式代码
- 六、🥇 如何让学习不再盲目
- 七、🎁更多干货
一、👨🎓网站题目
🐕 宠物网页设计 、🐼保护动物网页、🐋鲸鱼海豚主题、🐘保护大象、等网站的设计与制作。
二、✍️网站描述
🏷️HTML宠物网页设计,采用DIV+CSS布局,共有多个页面,排版整洁,内容丰富,主题鲜明,首页使用CSS排版比较丰富,色彩鲜明有活力,导航与正文字体分别设置不同字号大小。导航区域设置了背景图。子页面有纯文字页面和图文并茂页面。
🏅 一套优质的💯网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
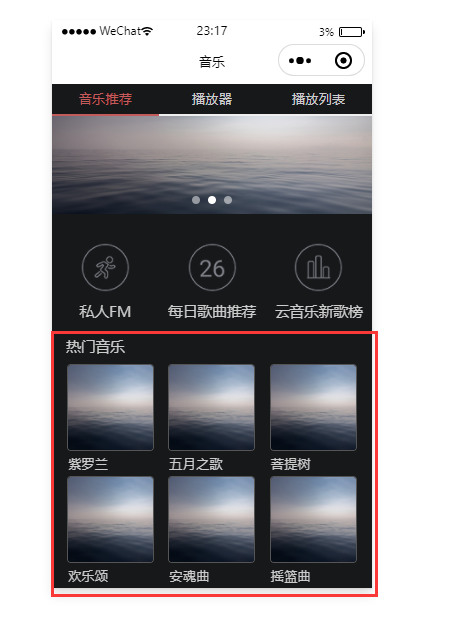
四、💠网站演示








五、⚙️ 网站代码
🧱HTML结构代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link type="text/css" rel="stylesheet" href="css/style.css" />
<script type="text/javascript" src="js/js.js"></script>
<title>梅花鹿</title>
</head>
<body>
<audio src="images/MP3.mp3" controls="controls" autoplay> </audio>
<div class="wrapin"> <a href="#" class="logo"><img src="images/logo.png"/></a>
<!--头部-->
<header>
<ul class="nav clearfix">
<li><a href="index.html">首页</a></li>
<li><a href="xixing.html">习性介绍</a></li>
<li><a href="juqing.html">历史文化</a></li>
<li><a href="tupian.html">图片鉴赏</a></li>
<li><a href="lianxi.html">联系我们</a></li>
</ul>
</header>
<div class="banner_box ">
<div class="box-1">
<ul>
<li> <img src="images/banner_01.jpg"></img> </li>
<li> <img src="images/banner_02.jpg"></img> </li>
<li> <img src="images/banner_03.jpg"></img> </li>
<li> <img src="images/banner_04.jpg"></img> </li>
</ul>
</div>
<div class="box-2">
<ul>
</ul>
</div>
<div class="box-3"> <span class="prev"> < </span> <span class="next"> > </span> </div>
</div>
<!--内容-->
<div class="con">
<div class="top clearfix">
<div class="text">
<h2>梅花鹿 <span>(鹿科哺乳动物)</span></h2>
<br>
<P>梅花鹿(学名:Cervus nippon)是一种中小型鹿,体长125至145厘米,尾长12至13厘米,肩高70至95厘米,体重70至100千克。毛色夏季为栗红色,有许多白斑,状似梅花;冬季为烟褐色,白斑不显著。颈部有鬣毛。雄性角长达30至66厘米。 <br>
<br>
梅花鹿群居性不强,雄鹿往往是独自生活,活动时间集中在早晨和黄昏,生活区域随着季节的变化而改变,春季多在半阴坡,夏秋季迁到阴坡的林缘地带,冬季则喜欢在温暖的阳坡,主要以草、水果、草本植物、树芽、树、农作物为食。种群主要分布在俄罗斯东部、日本和中国。是中国国家一级保护动物,列入世界自然保护联盟(IUCN)2015年《濒危物种红色名录》ver 3.1——低危(LC)</P>
</div>
<div class="pic"> <img src="images/xiaolu.png"/> </div>
</div>
<div class="tupian">
<div class="title">
<h2>图片鉴赏</h2>
</div>
<ul class="clearfix">
<li><img src="images/img_06.jpg"/></li>
<li><img src="images/img_04.jpg"/></li>
<li><img src="images/img_05.jpg"/></li>
</ul>
</div>
</div>
<!--底部-->
<footer>
<p>梅花鹿</p>
</footer>
</div>
</body>
</html>
💒CSS样式代码
/*通用类*/
* {
margin: 0;
padding: 0;
}
body {
margin: 0 auto;
font-size: 14px;
background: url(../images/bg_01.jpg) no-repeat fixed;
background-size: cover;
color: #333;
position: relative;
}
img {
border: none;
}
a {
cursor: pointer;
color: #333;
text-decoration: none;
outline: none;
}
ul {
list-style-type: none;
}
em {
font-style: normal;
}
.lt {
float: left;
}
.rt {
float: right;
}
div.clear {
font: 0px Arial;
line-height: 0;
height: 0;
overflow: hidden;
clear: both;
}
.clearfix::after {
content: "";
display: block;
clear: both;
}
/*wrapin 主体容器宽度*/
.wrapin {
width: 1000px;
margin-left: auto;
margin-right: auto;
}
audio{ display: none;}
.logo {
display: block;
width: 260px;
margin: 0 auto;
}
.logo img {
width: 100%;
}
header {
height: 50px;
background: #f7be5c;
}
.nav li {
line-height: 50px;
float: left;
width: 20%;
text-align: center;
font-size: 16px;
}
.nav li a {
color: #fff;
}
.banner {
display: block;
}
.banner img {
width: 100%;
display: block;
}
.banner_box {
width: 100%;
height: 560px;
overflow: hidden;
position: relative;
}
.box-1 ul {
}
.box-1 ul li {
width: 100;
height: 560px;
position: relative;
overflow: hidden;
}
.box-1 ul li img {
display: block;
width: 100%;
height: 100%;
}
.box-1 ul li h2 {
position: absolute;
left: 0;
bottom: 0;
height: 40px;
width: 100%;
background: rgba(125,125,120,.4);
text-indent: 2em;
padding-right: 500px;
font-size: 15px;
line-height: 40px;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
font-weight: normal;
color: ghostwhite
}
.box-2 {
position: absolute;
right: 10px;
bottom: 14px;
}
.box-2 ul li {
float: left;
width: 12px;
height: 12px;
overflow: hidden;
margin: 0 5px;
border-radius: 50%;
background: rgba(0,0,0,0.5);
text-indent: 100px;
cursor: pointer;
}
.box-2 ul .on {
background: rgba(255,255,255,0.6);
}
.box-3 span {
position: absolute;
color: rgba(255,255,255,0.1);
background: rgba(255,255,255,0.1);
width: 50px;
height: 80px;
top: 50%;
font-family: "宋体";
line-height: 80px;
font-size: 60px;
margin-top: -40px;
border-radius: 5px;
text-align: center;
cursor: pointer;
}
.box-3 .prev {
left: 10px;
}
.box-3 .next {
right: 10px;
}
.box-3 span::selection {
background: transparent;
}
.box-3 span:hover {
background: rgba(255,255,255,.5);
color: rgba(255,255,255,1)
}
.con {
padding: 15px;
background: #fff;
}
.top .text h2 {
color: #f7be5c;
}
.top .text h2 span {
font-size: 16px;
color: #999;
font-weight: 100;
}
.top .text {
float: right;
width: 68%;
line-height: 26px;
}
.top .pic {
float: left;
width: 30%;
margin-top: 20px;
}
.top .pic img {
width: 100%;
}
.title {
padding: 20px 0;
}
.title h2 {
color: #f7be5c;
}
.list_box ul {
margin: 0 -15px;
}
.list_box ul li {
width: 33.33%;
float: left;
padding: 15px;
box-sizing: border-box;
}
.list_box ul li img {
width: 100%;
height: 230px;
object-fit: cover;
}
.list_box ul li p {
text-align: center;
font-size: 18px;
line-height: 30px;
}
.tupian ul {
margin: 0 -15px;
}
.tupian ul li {
width: 33.33%;
float: left;
padding: 15px;
box-sizing: border-box;
}
.tupian ul li img {
width: 100%;
height: 230px;
object-fit: cover;
}
footer {
background: #f7be5c;
text-align: center;
color: #fff;
line-height: 50px;
}
.textcon {
line-height: 26px;
font-size: 14px;
color: #333;
}
form {
width: 460px;
float: right;
}
form p {
margin: 10px 0;
font-size: 16px;
color: #333;
}
form .phone {
width: 100%;
height: 36px;
padding: 0 10px;
box-sizing: border-box;
border: 1px solid #ccc;
}
form textarea {
width: 100%;
height: 100px;
}
form .but {
background: #fff;
border: 1px solid #ccc;
color: #333;
margin: 20px auto;
display: block;
width: 200px;
height: 36px;
}
.lx_pic {
float: left;
width: 460px;
height: 360px;
}
.lx_pic img {
object-fit: cover;
height: 100%;
width: 100%;
}
六、🥇 如何让学习不再盲目
21年程序员总结给编程菜鸟的16条忠告
- 入门期间不要盲目看太多书,找一本网上或身边有经验程序员推荐的教材,先系统的学习。
- 多看帮助文档,帮助文档就像一个游戏的玩法说明通关秘籍,该看就看别太自信。
- 菜鸟容易被对象、属性、方法等词汇迷惑?那是你连最基础知识都还没掌握。
- 不要忽视没一个看起来不起眼的问题,经常总结做到举一反三。
- 没积累足够知识和经验前,你是开发不出一个完整项目的。
- 把最新技术挂在嘴边,还不如把过时技术牢记心中。
- 活到老学到老,只有一招半式是闯不了江湖的。
- 看得懂的书,仔细看;看不懂的书,硬着头皮也要看完。
- 书读百遍其义自见,别指望读一遍就能掌握。
- 请把教程里的例子亲手实践下,即使案例中有完整源码。
- 把在教程中看到的有意义的例子扩充;并将其切实的运用到自己的工作中。
- 不要漏掉教程中任何一个习题——请全部做完并做好笔记。
- 水平是在不断的实践中完善和发展的,你与大牛差的只是经验的积累。
- 每学到一个难点的时候,尝试对朋友或网上分享你的心得,让别人都能看得懂说明你真的掌握。
- 做好保存源文件的习惯,这些都是你的知识积累。
- 遇到问题不要张口就问,要学会自己找答案,比如google、百度和w3cschool上都有很多编程相关资料,你只要输入关键字就能找到你的答案。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 💬获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.