文章目录
第一章 开发前的准备
第二章 标签页切换 一、任务分析 二、常用组件介绍 三、编写页面结构和样式 第三章 音乐推荐 一、任务分析 二、组件介绍 三、编写音乐推荐页面结构和样式
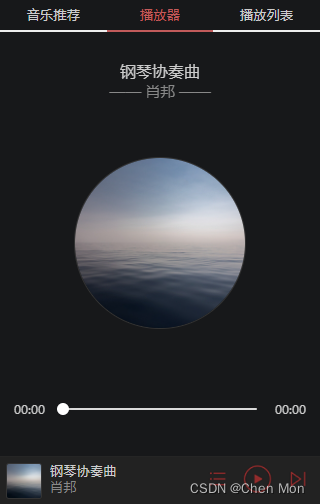
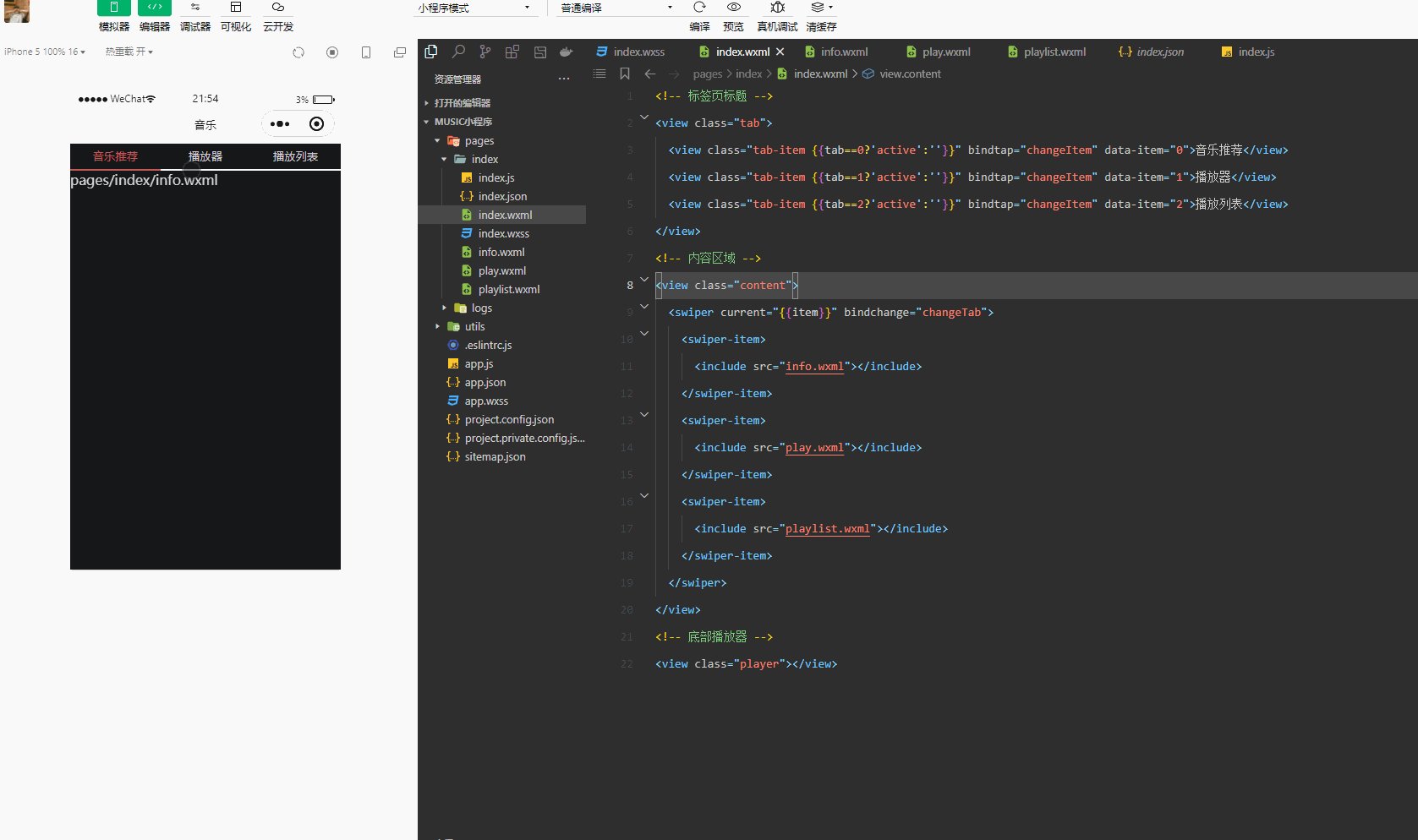
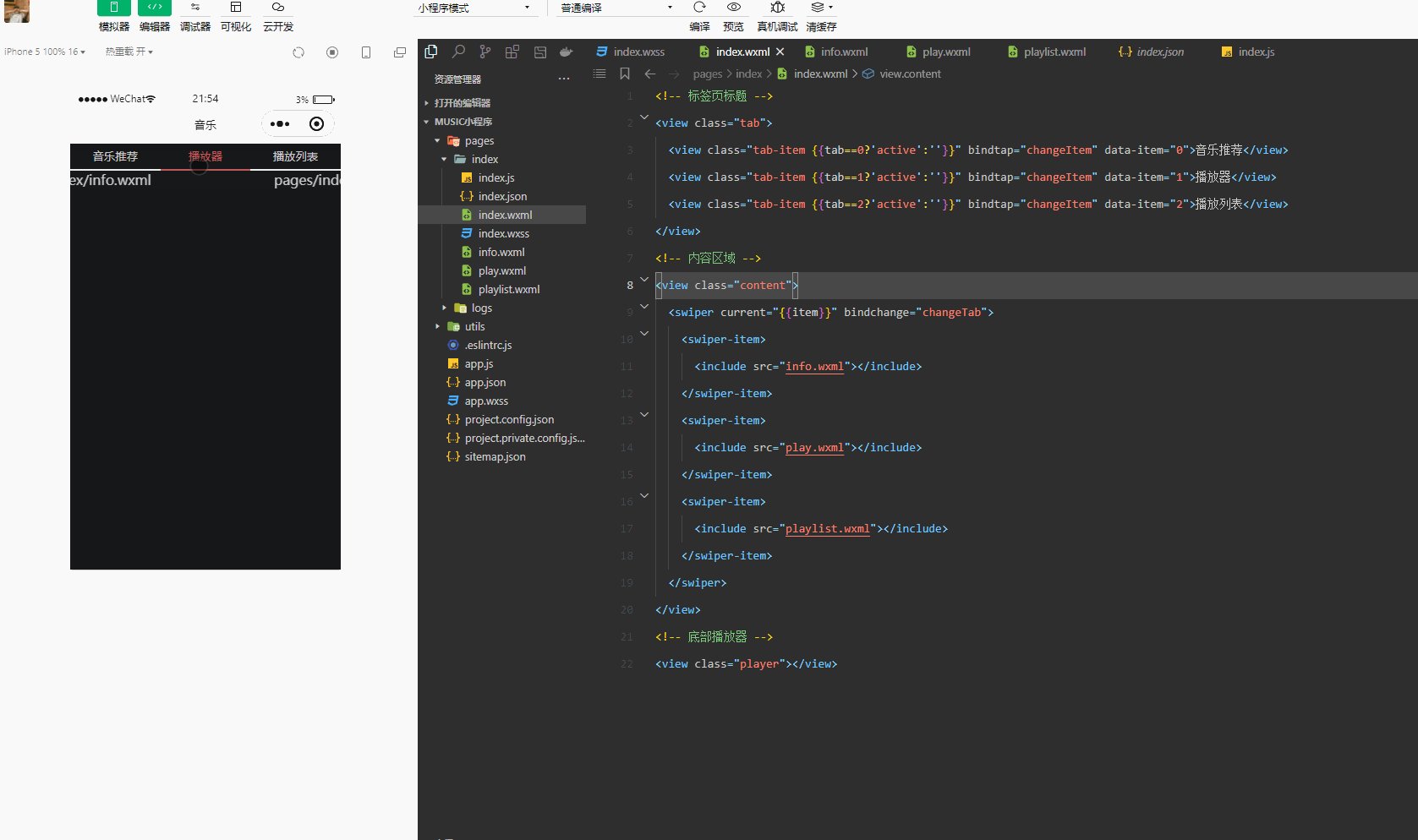
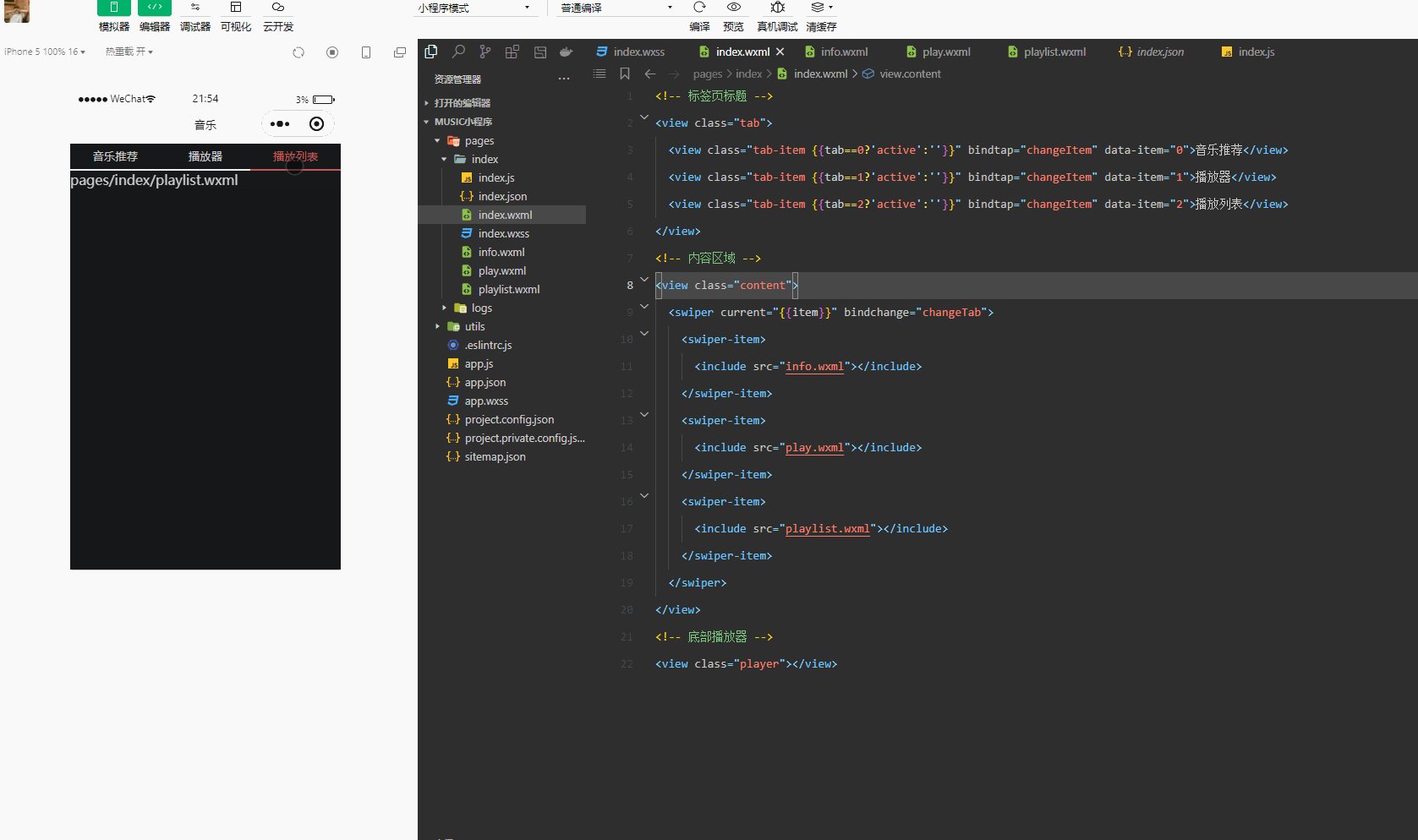
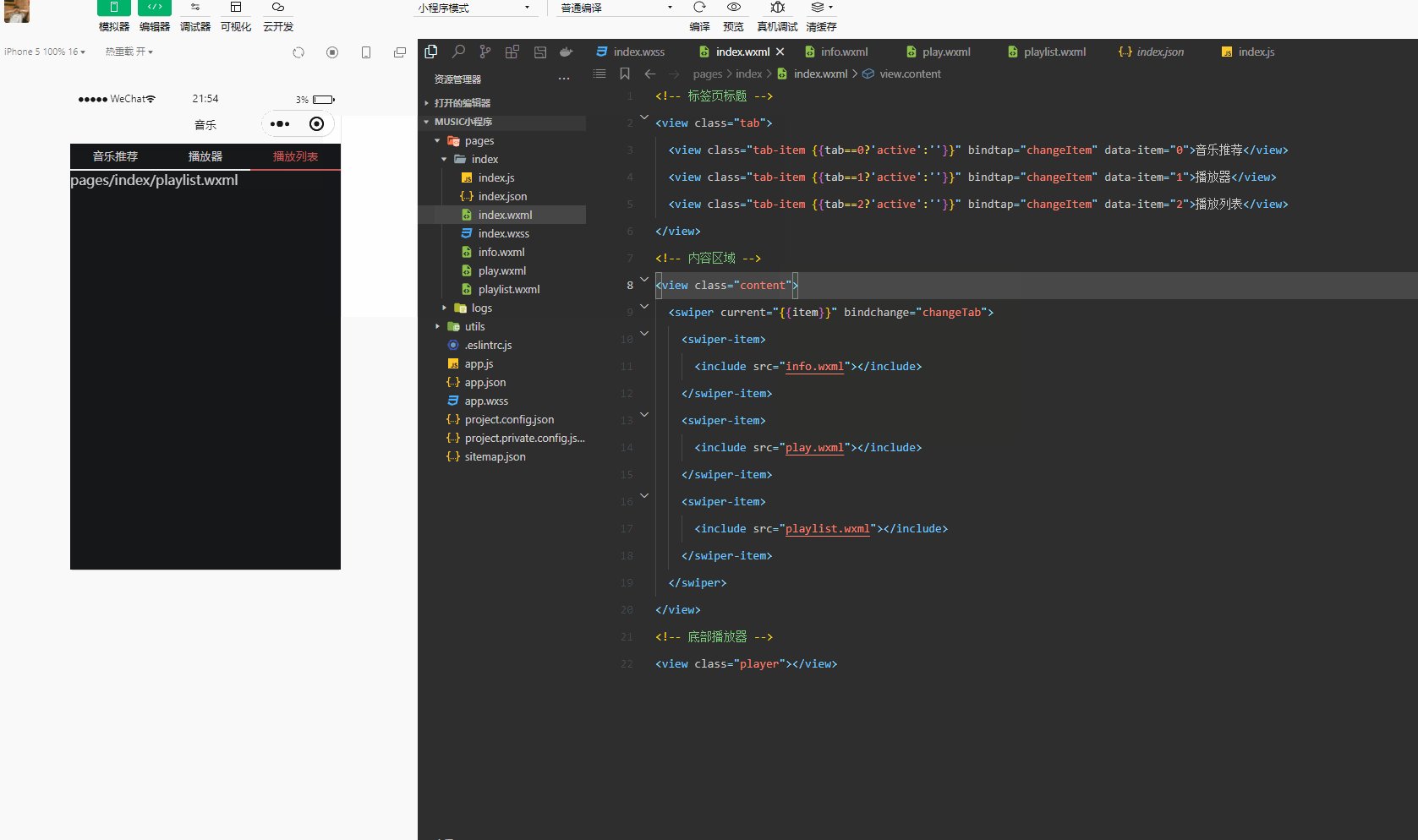
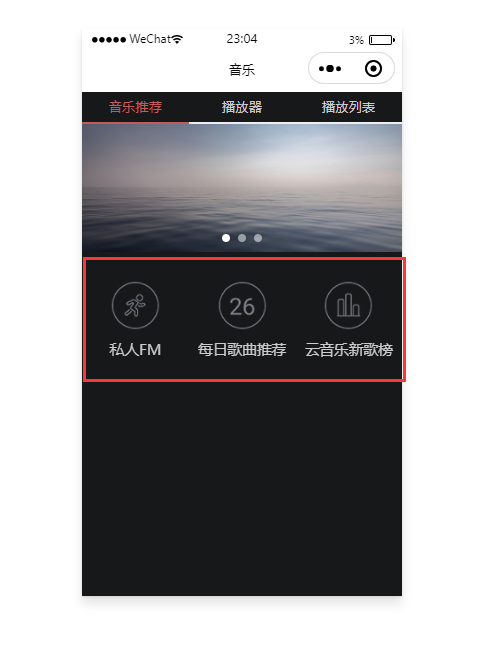
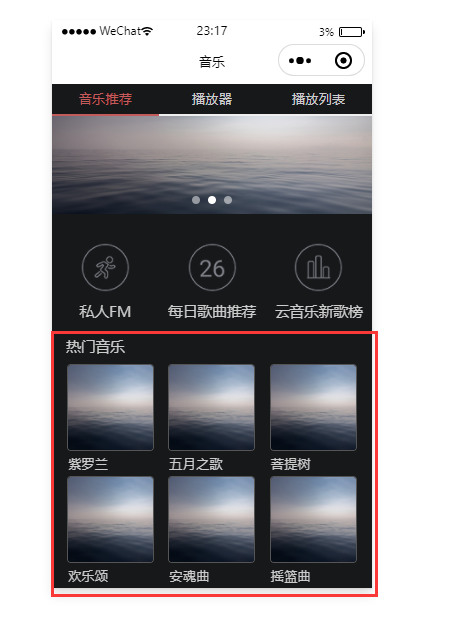
音乐小程序项目效果展示 音乐推荐页面展示 播放器展示 播放列表展示 1. tab导航栏
2. content内容区
3. player音乐播放器控件
标签 功能 app.js 应用程序的逻辑文件 app.json 应用程序的配置文件 pages/index/index.js index页面的逻辑文件 pages/index/index.json index页面的配置文件 pages/index/index.wxss index页面的样式文件
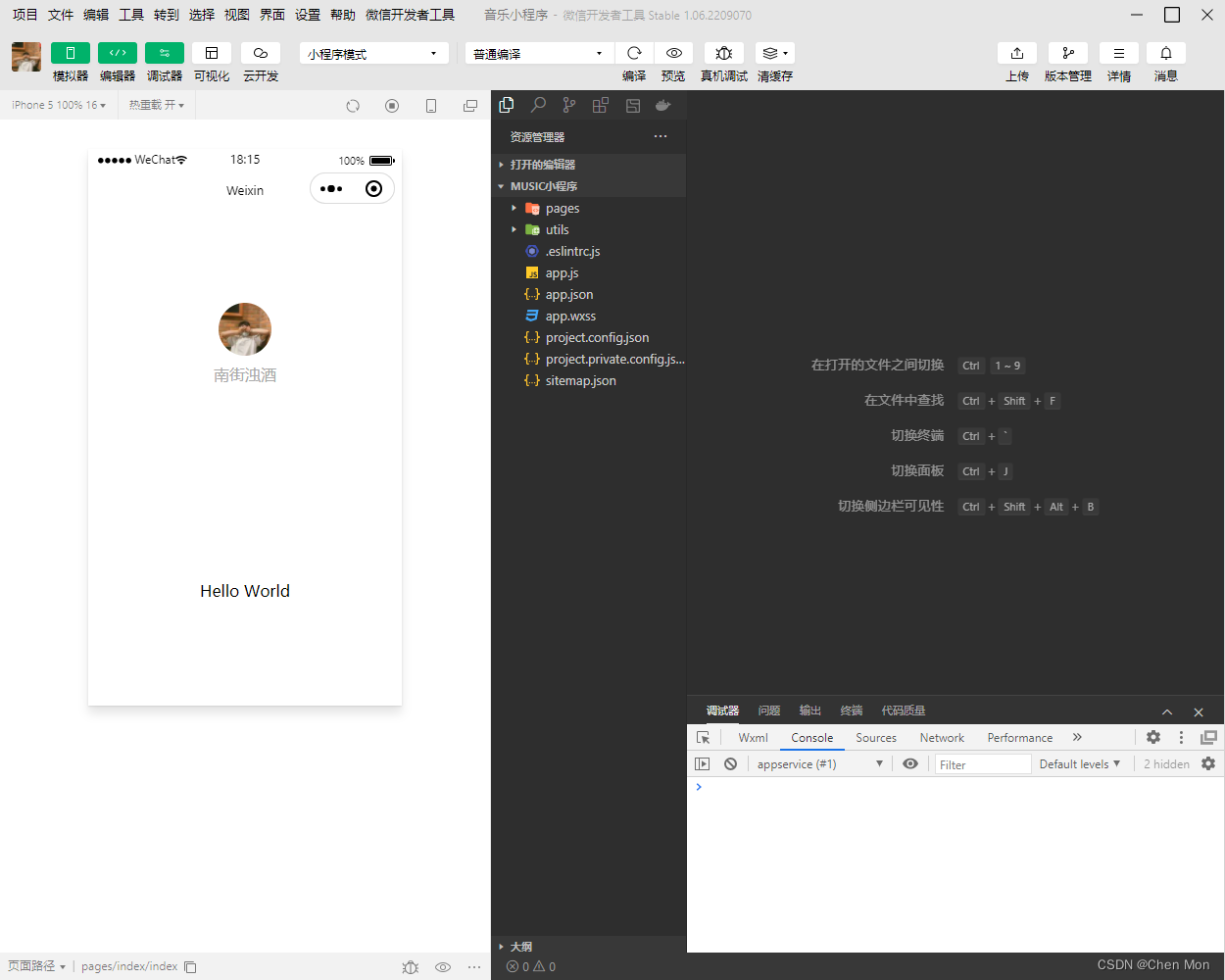
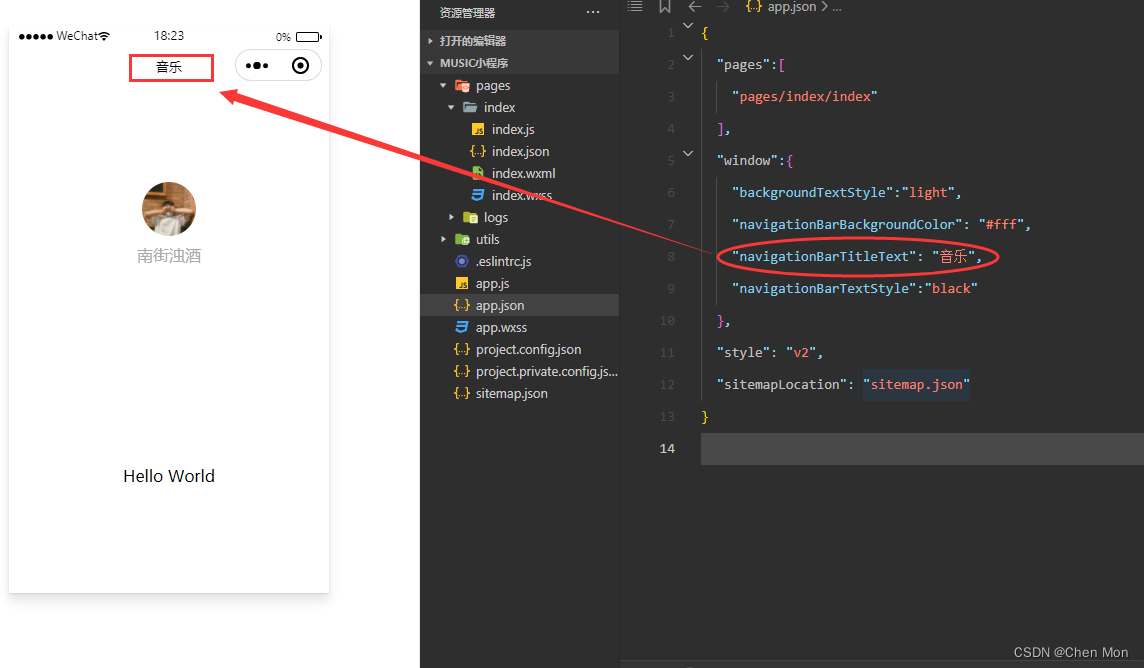
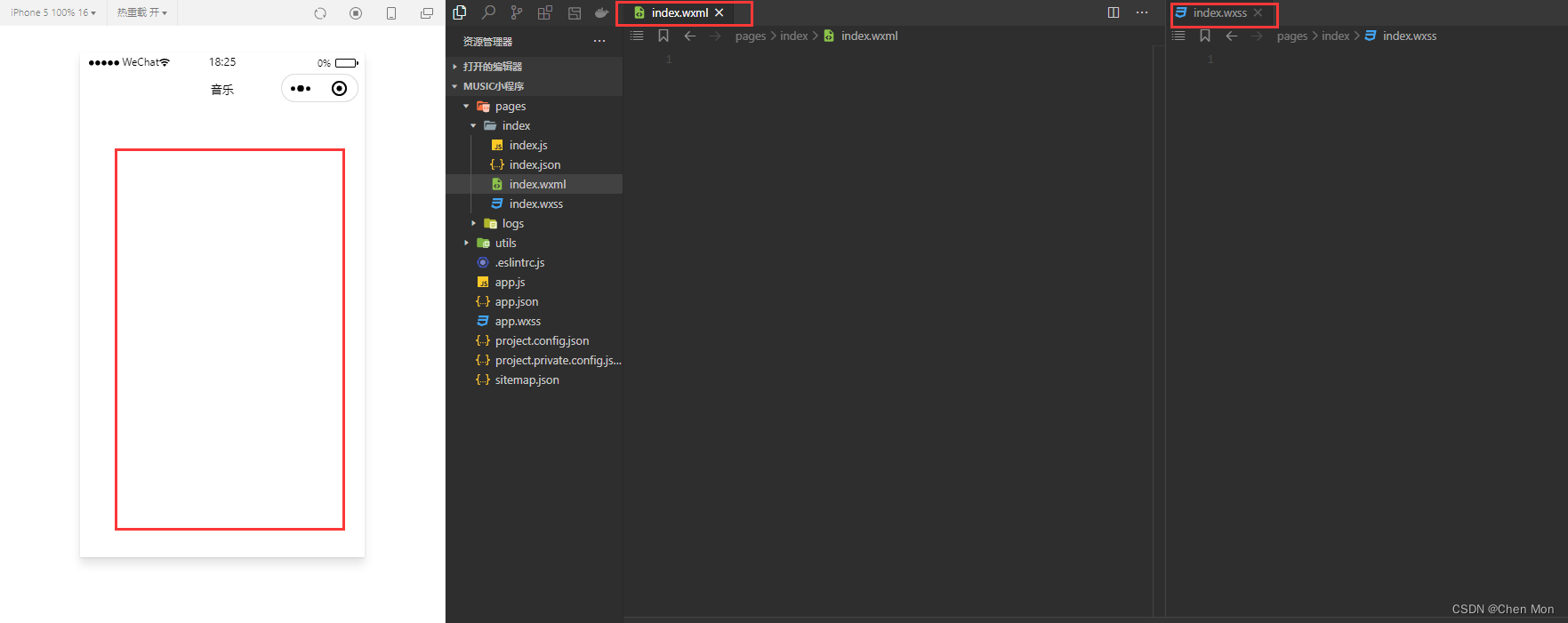
开发者工具创建空白项目: 修改app.json {
"pages" : [
"pages/index/index"
] ,
"window" : {
"backgroundTextStyle" : "light" ,
"navigationBarBackgroundColor" : "#fff" ,
"navigationBarTitleText" : "音乐" ,
"navigationBarTextStyle" : "black"
} ,
"style" : "v2" ,
"sitemapLocation" : "sitemap.json"
}
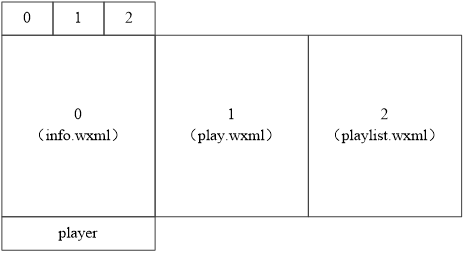
删除index.wxml、index.wxss里的内容使其成为一个空白的页面 标签页和页面(info.wxml、play.wxml、palylist.wxml)结构图: 可选值 说明 默认 indicator-dots Boolean 是否显示面板指示点,默认为false indicator-color Color 指示点颜色,默认为rgba(0,0,0,.3) indicator-active-color Color 当前选中的指示点颜色,默认为#000000 autoplay Boolean 是否自动切换,默认为false current Number 当前所在滑块的index,默认为0 current-item-id String 当前所在滑块的item-id(不能同时指定current) interval Number 自动切换时间间隔(毫秒),默认为5000 duration Number 滑动动画时长(毫秒),默认为500 circular Boolean 是否采用衔接滑动,默认为false vertical Boolean 滑动方向是否为纵向,默认为false bindchange EventHandle current改变时会触发change事件
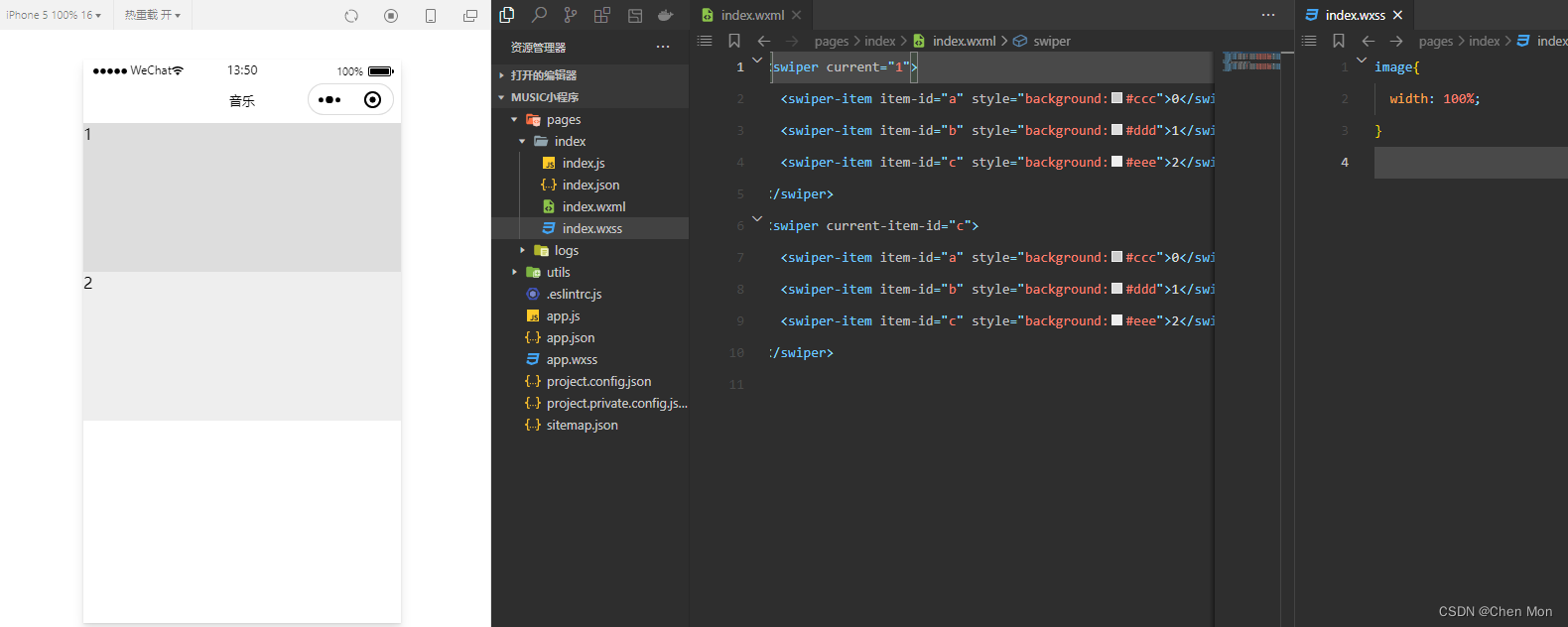
< swiper> < swiper-itemstyle = " background : #ccc" > </ swiper-item> < swiper-itemstyle = " background : #ddd" > </ swiper-item> < swiper-itemstyle = " background : #eee" > </ swiper-item> </ swiper>
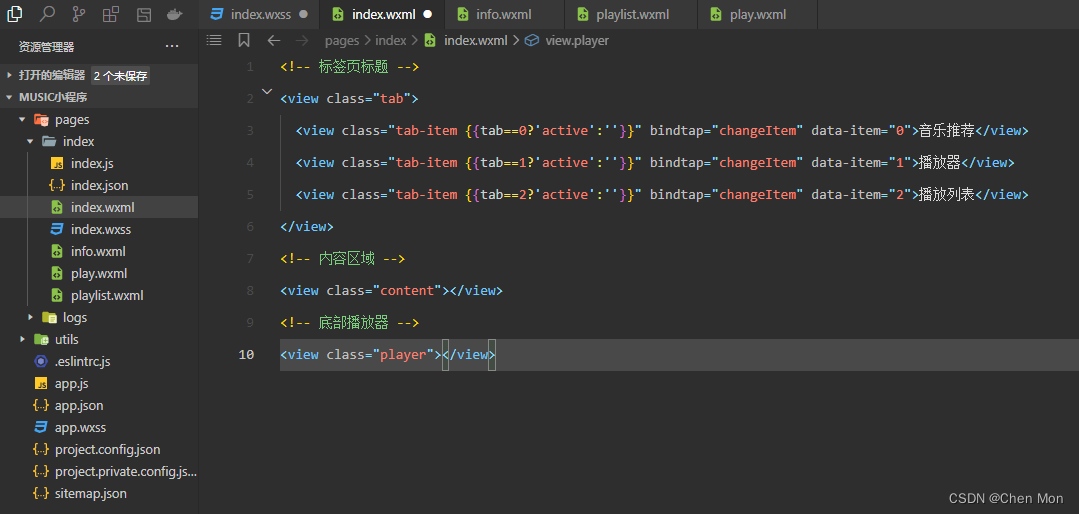
在pages/index/index.wxml编写页面和tab导航栏
< viewclass = " tab" > < viewclass = " tab-item {{tab==0?'active':''}}" bindtap = " changeItem" data-item = " 0" > </ view> < viewclass = " tab-item {{tab==1?'active':''}}" bindtap = " changeItem" data-item = " 1" > </ view> < viewclass = " tab-item {{tab==2?'active':''}}" bindtap = " changeItem" data-item = " 2" > </ view> </ view> < viewclass = " content" > </ view> < viewclass = " player" > </ view>
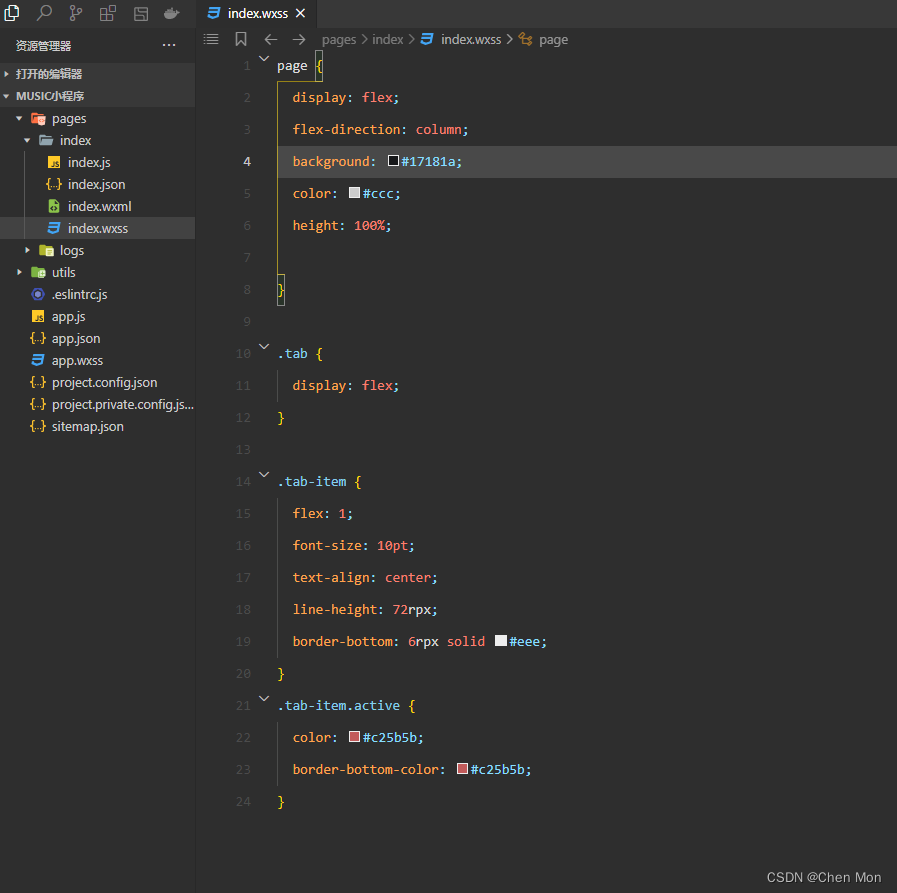
在pages/index/index.wxss编写页面样式和tab导航栏样式 page {
display : flex;
flex-direction : column;
background : #17181a;
color : #ccc;
height : 100%;
}
.tab {
display : flex;
}
.tab-item {
flex : 1;
font-size : 10pt;
text-align : center;
line-height : 72rpx;
border-bottom : 6rpx solid #eee;
}
.tab-item.active {
color : #c25b5b;
border-bottom-color : #c25b5b;
}
添加页面info.wxml、playlist.wxml、play.wxml文件 实现标签页切换,通过滚动事件切换页面效果
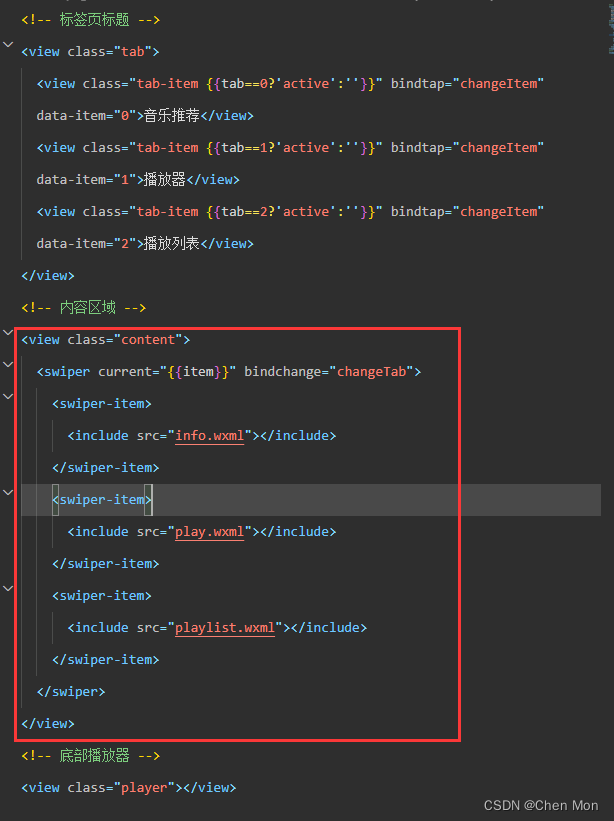
< viewclass = " tab" > < viewclass = " tab-item {{tab==0?'active':''}}" bindtap = " changeItem" data-item = " 0" > </ view> < viewclass = " tab-item {{tab==1?'active':''}}" bindtap = " changeItem" data-item = " 1" > </ view> < viewclass = " tab-item {{tab==2?'active':''}}" bindtap = " changeItem" data-item = " 2" > </ view> </ view> < viewclass = " content" > < swipercurrent = " {{item}}" bindchange = " changeTab" > < swiper-item> < includesrc = " info.wxml" > </ include> </ swiper-item> < swiper-item> < includesrc = " play.wxml" > </ include> </ swiper-item> < swiper-item> < includesrc = " playlist.wxml" > </ include> </ swiper-item> </ swiper> </ view> < viewclass = " player" > </ view>
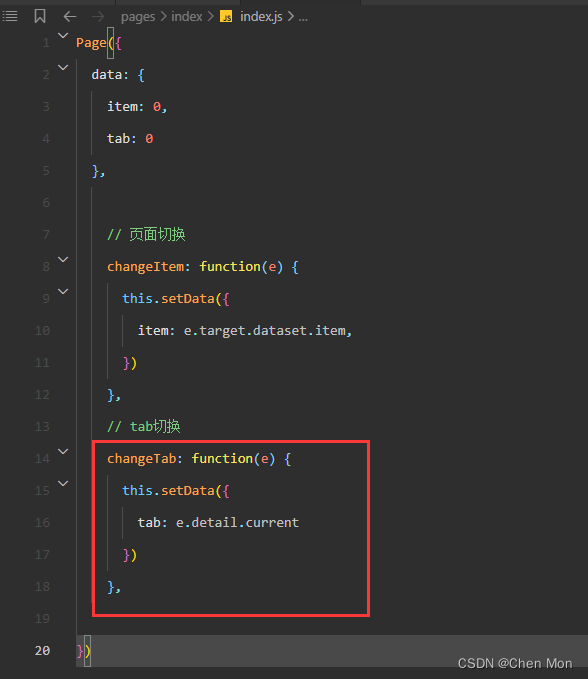
changeTab : function ( e ) {
this . setData ( {
tab : e. detail. current
} )
} ,
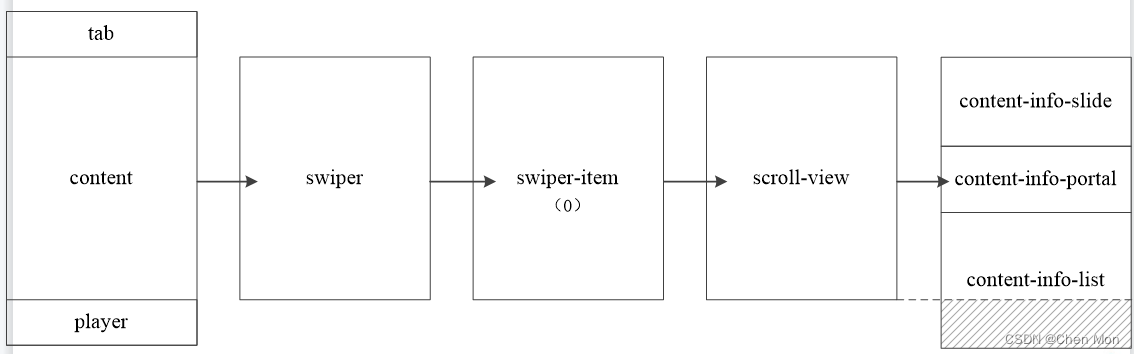
通过滚动事件切换页面 音乐推荐页面结构图 可选值 说明 默认 scroll-x Boolean 允许横向滚动,默认为false scroll-y Boolean 允许纵向滚动,默认为false scroll-top Number / String 设置竖向滚动条的位置 scroll-left Number / String 设置横向滚动条的位置 bindscrolltoupper EventHandle 滚动到顶部/左边时触发的事件 bindscrolltolower EventHandle 滚动到底部/右边时触发的事件 scroll-with-animation Boolean 滚动到顶部/左边时触发的事件 scroll-into-view String 设置哪个方向可滚动,则在哪个方向滚动到该元素。值应为某子元素id(id不能以数字开头) bindscroll EventHandle 滚动时触发的事件
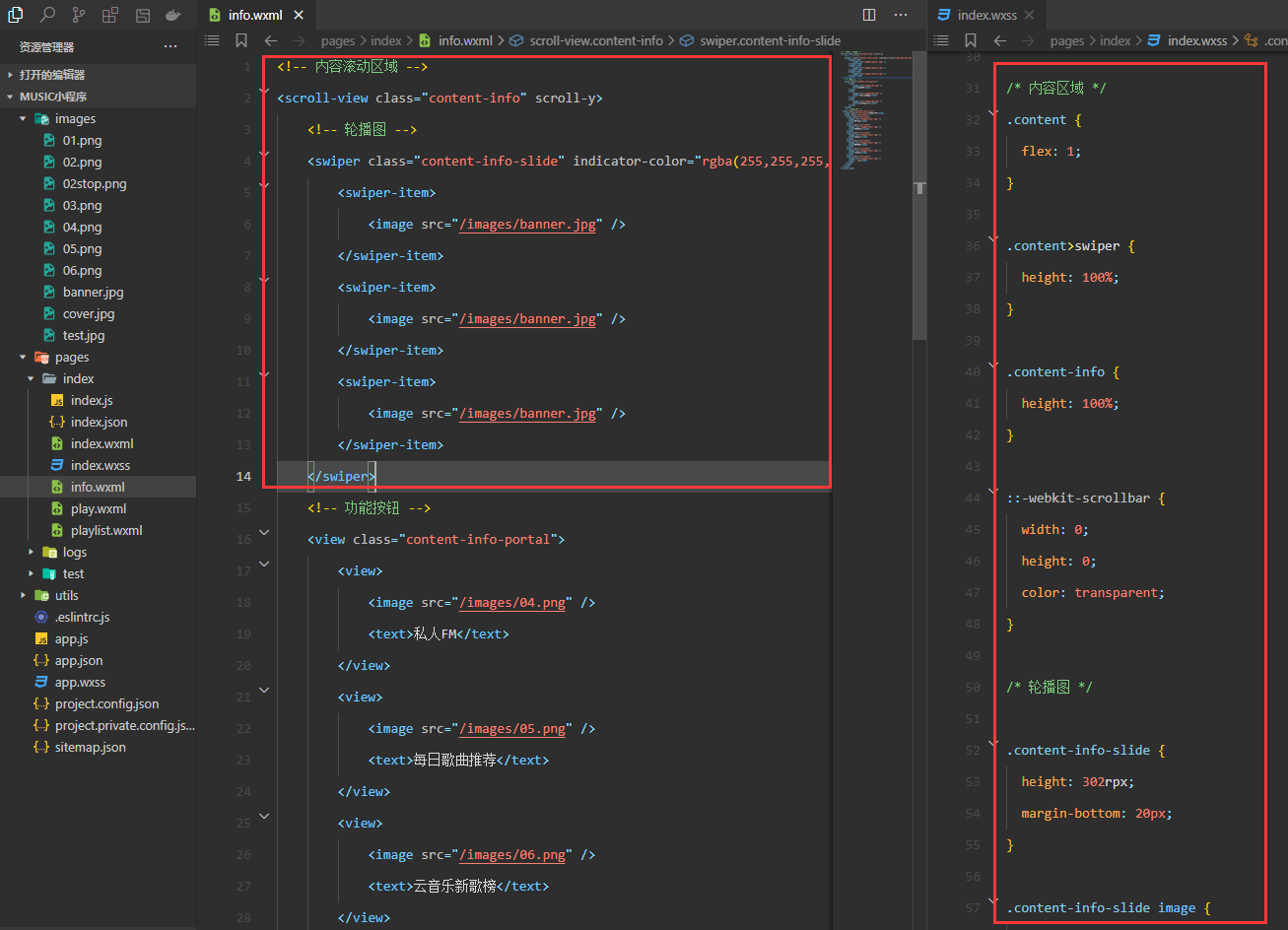
< scroll-viewclass = " content-info" scroll-y > < swiperclass = " content-info-slide" indicator-color = " rgba(255,255,255,.5)" indicator-active-color = " #fff" indicator-dots circular autoplay > < swiper-item> < imagesrc = " /images/banner.jpg" /> </ swiper-item> < swiper-item> < imagesrc = " /images/banner.jpg" /> </ swiper-item> < swiper-item> < imagesrc = " /images/banner.jpg" /> </ swiper-item> </ swiper> </ scroll-view> . content- info {
height : 100 % ;
}
: : - webkit- scrollbar {
width : 0 ;
height : 0 ;
color : transparent;
}
. content- info- slide {
height : 302rpx;
margin- bottom: 20px;
}
. content- info- slide image {
width : 100 % ;
height : 100 % ;
}
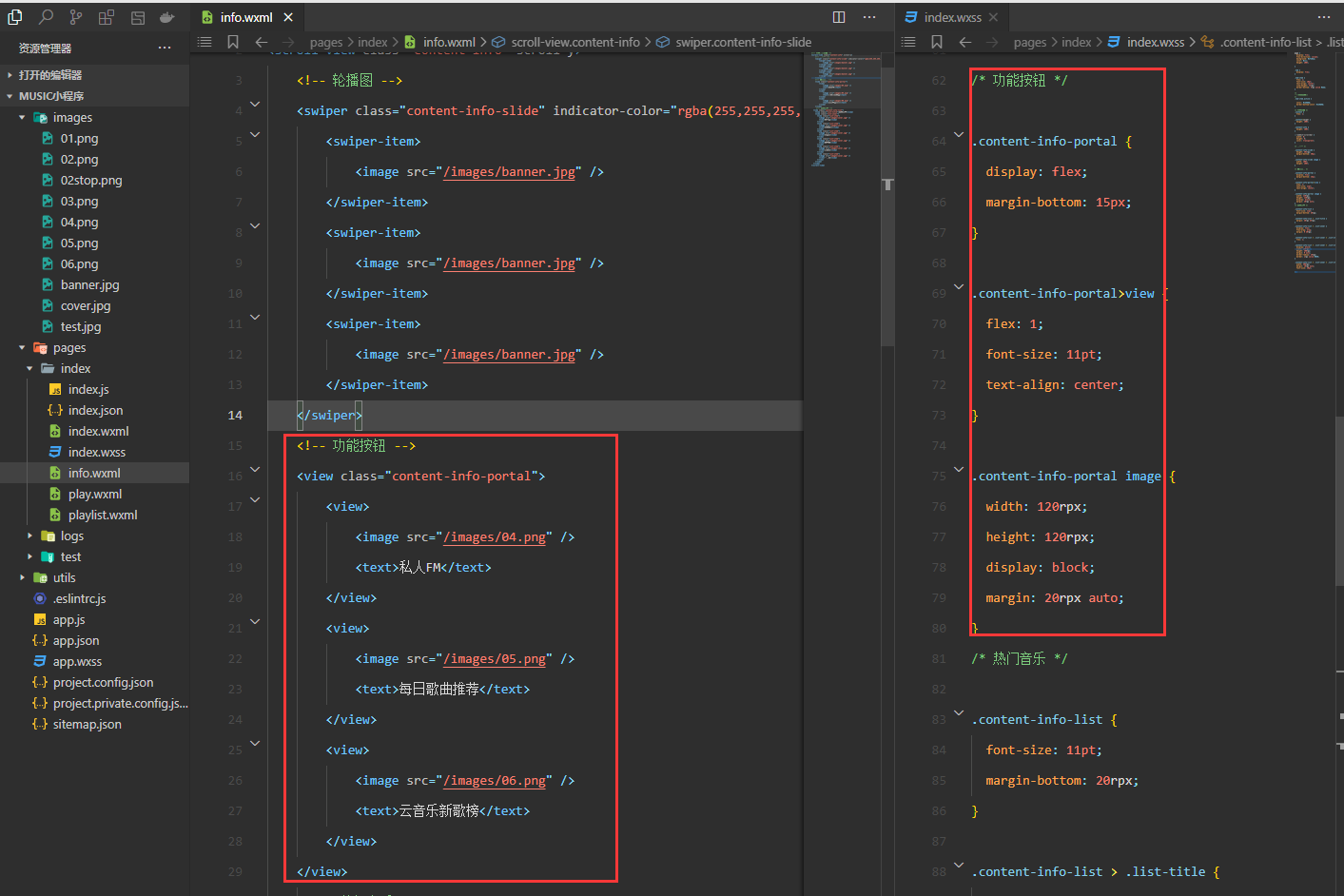
实现展示 在info.html里实现功能按钮
< viewclass = " content-info-portal" > < view> < imagesrc = " /images/04.png" /> < text> </ text> </ view> < view> < imagesrc = " /images/05.png" /> < text> </ text> </ view> < view> < imagesrc = " /images/06.png" /> < text> </ text> </ view> </ view>
. content- info- portal {
display : flex;
margin- bottom: 15px;
}
. content- info- portal> view {
flex : 1 ;
font- size: 11pt;
text- align: center;
}
. content- info- portal image {
width : 120rpx;
height : 120rpx;
display : block;
margin : 20rpx auto;
}
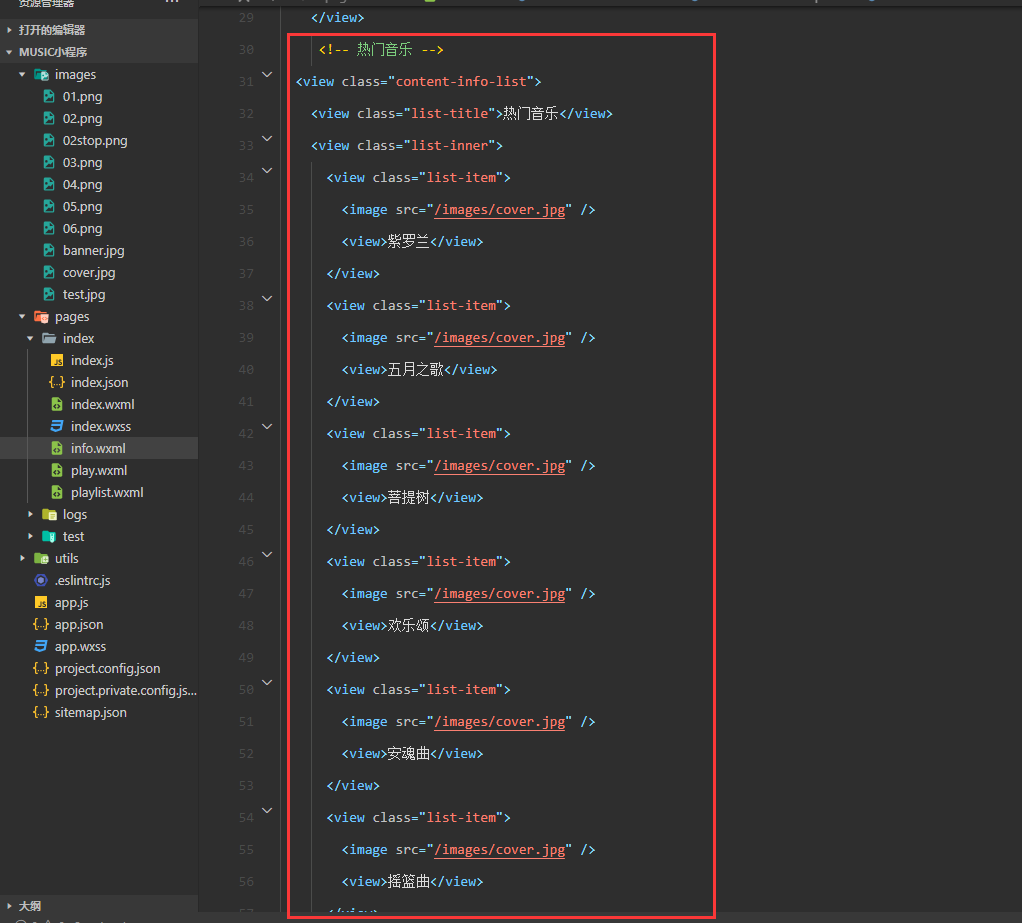
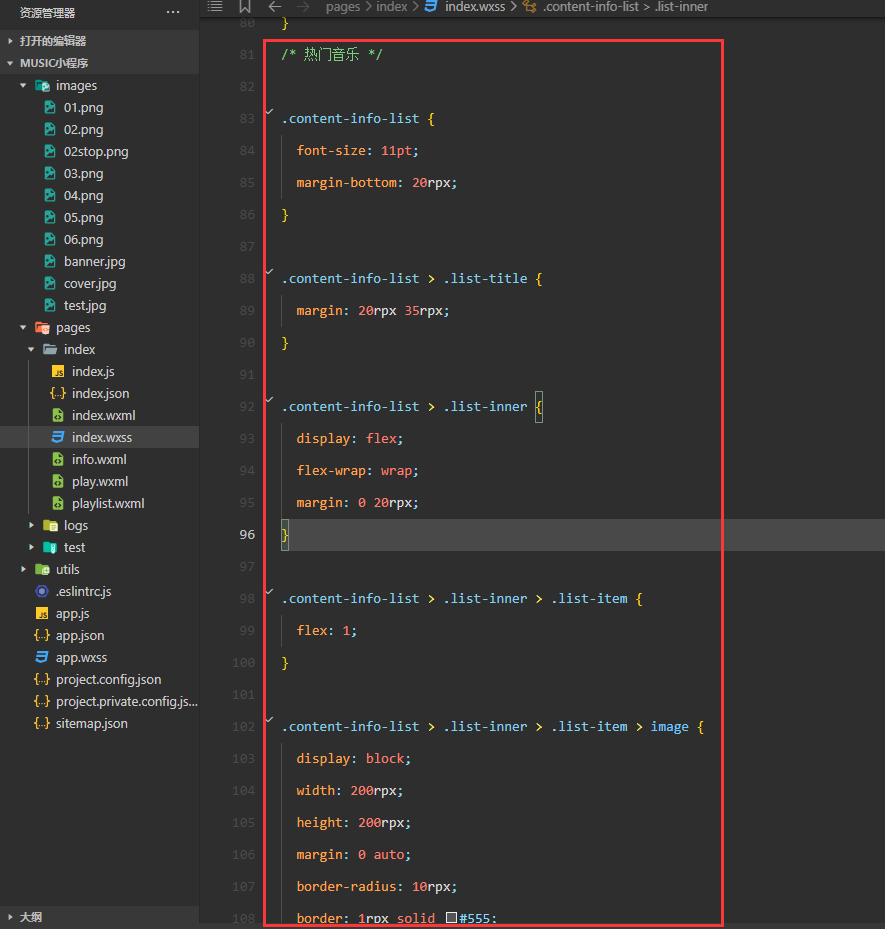
实现展示 flex布局实现热门音乐的页面布局
< viewclass = " content-info-list" > < viewclass = " list-title" > </ view> < viewclass = " list-inner" > < viewclass = " list-item" > < imagesrc = " /images/cover.jpg" /> < view> </ view> </ view> < viewclass = " list-item" > < imagesrc = " /images/cover.jpg" /> < view> </ view> </ view> < viewclass = " list-item" > < imagesrc = " /images/cover.jpg" /> < view> </ view> </ view> < viewclass = " list-item" > < imagesrc = " /images/cover.jpg" /> < view> </ view> </ view> < viewclass = " list-item" > < imagesrc = " /images/cover.jpg" /> < view> </ view> </ view> < viewclass = " list-item" > < imagesrc = " /images/cover.jpg" /> < view> </ view> </ view> </ view> </ view>
. content- info- list {
font- size: 11pt;
margin- bottom: 20rpx;
}
. content- info- list > . list- title {
margin : 20rpx 35rpx;
}
. content- info- list > . list- inner {
display : flex;
flex- wrap: wrap;
margin : 0 20rpx;
}
. content- info- list > . list- inner > . list- item {
flex : 1 ;
}
. content- info- list > . list- inner > . list- item > image {
display : block;
width : 200rpx;
height : 200rpx;
margin : 0 auto;
border- radius: 10rpx;
border : 1rpx solid #555 ;
}
. content- info- list > . list- inner > . list- item > view {
width : 200rpx;
margin : 10rpx auto;
font- size: 10pt;
}
实现展示 在index.wxml里编写底部播放器









































![[附源码]计算机毕业设计基于Java酒店管理系统Springboot程序](https://img-blog.csdnimg.cn/8b77efbf25c64a7fac9bd35a9e476171.png)