🍅 课程:生物信息学_玉泉路_课堂笔记 中科院_2022秋季课 第一学期
🍅 个人笔记使用
🍅 2023/7/6
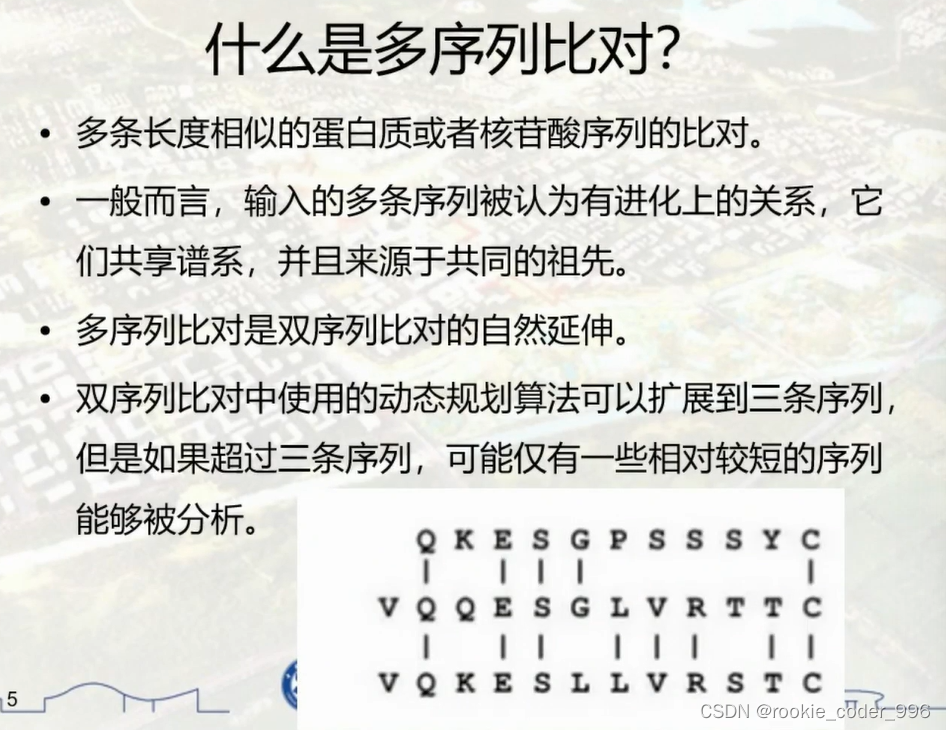
一、多序列比对简介
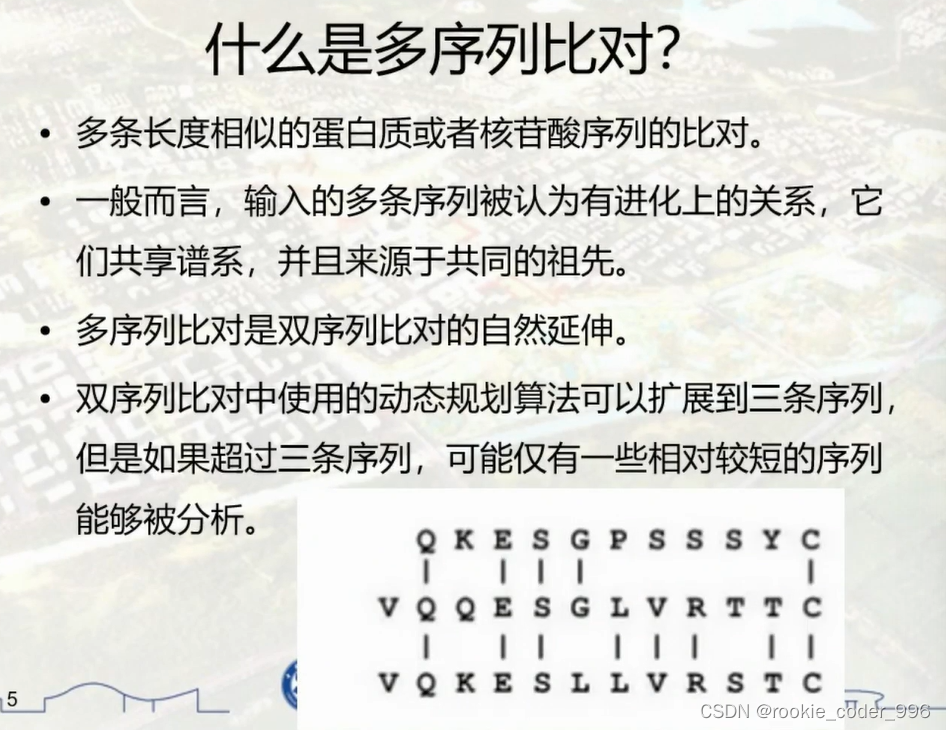
1.1 简介


1.2 多序列比对方法
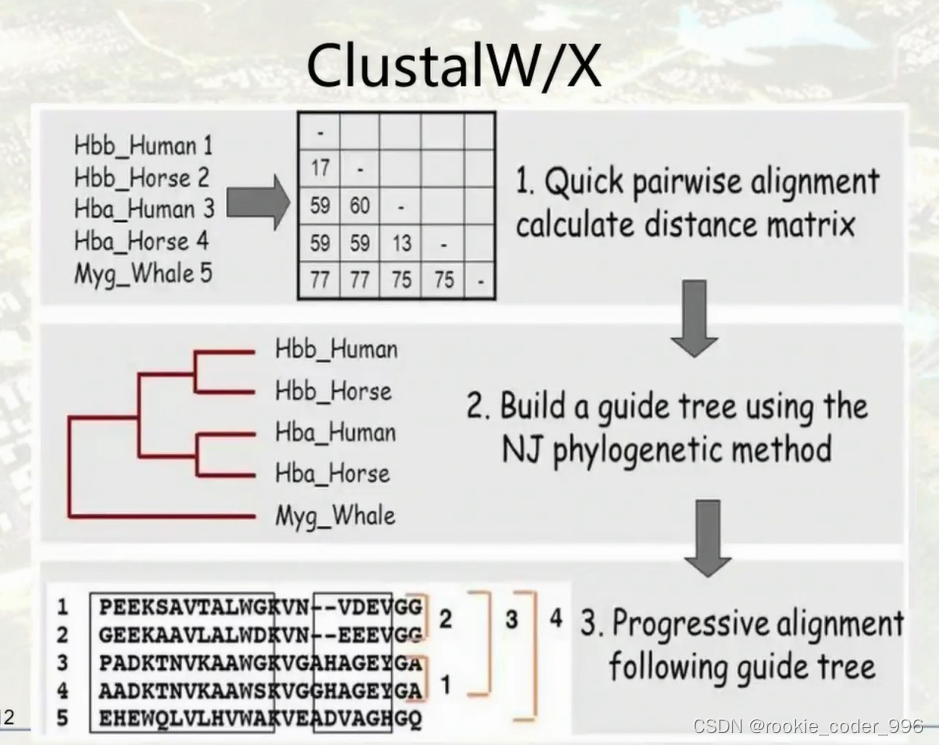
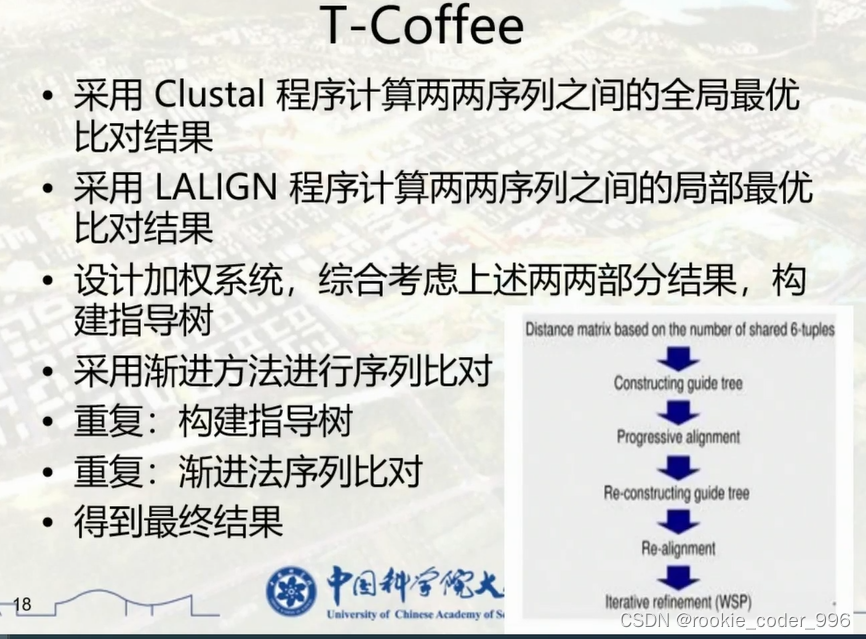
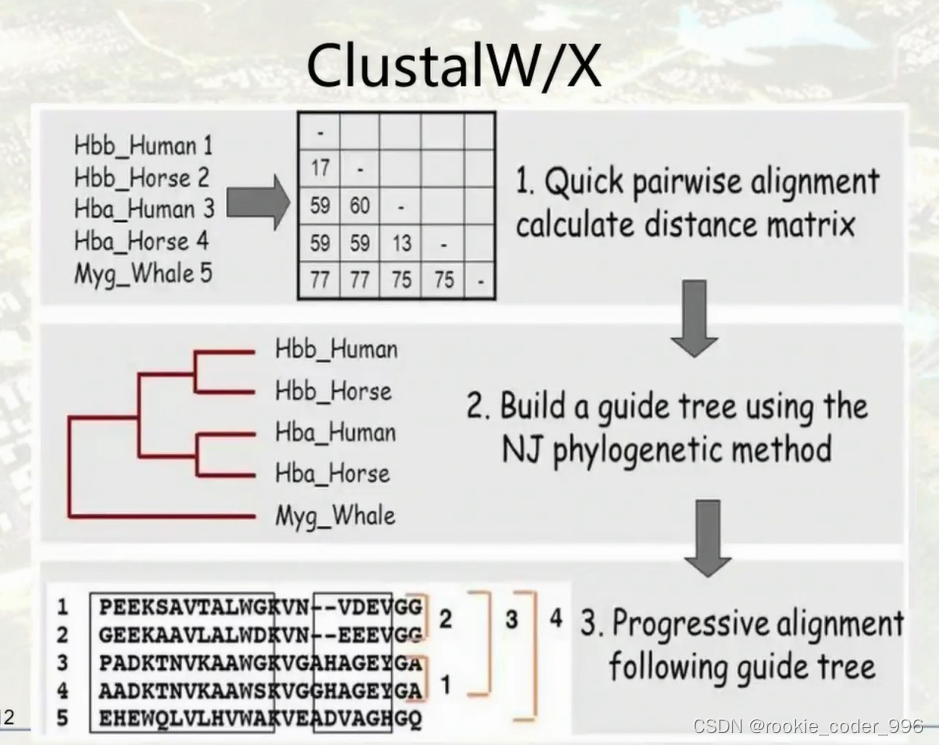
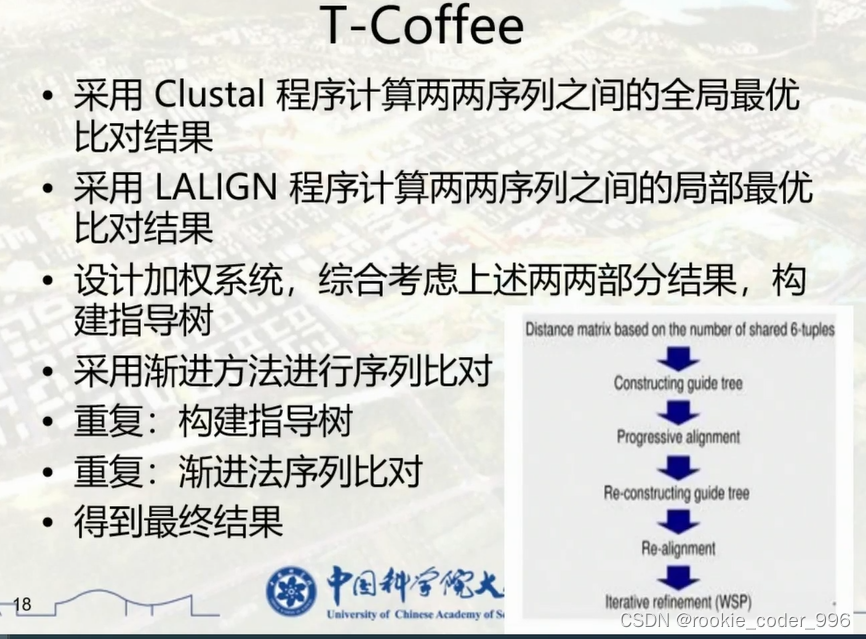
1.2.1 启发式:渐进法


1.2.2 软件 ClustalW/X




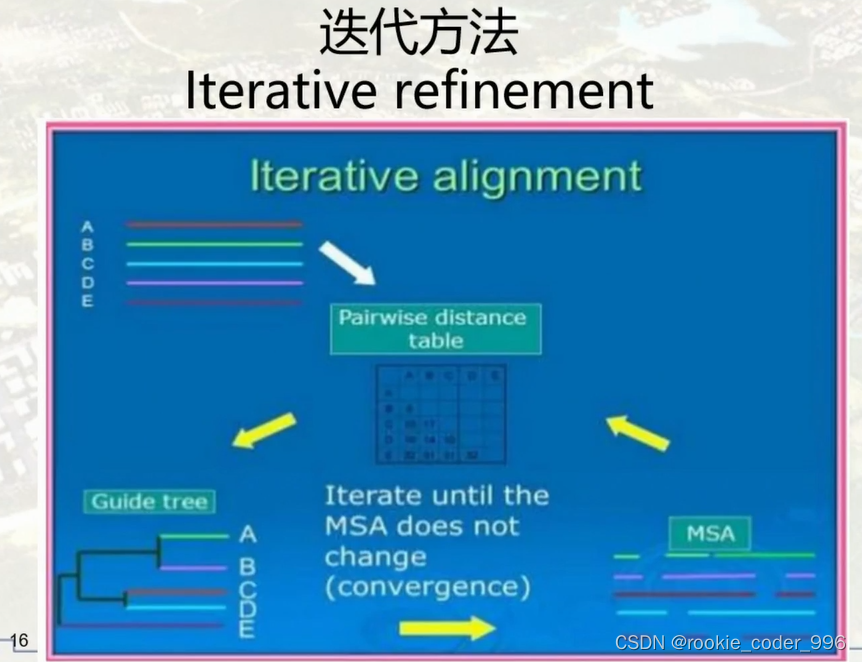
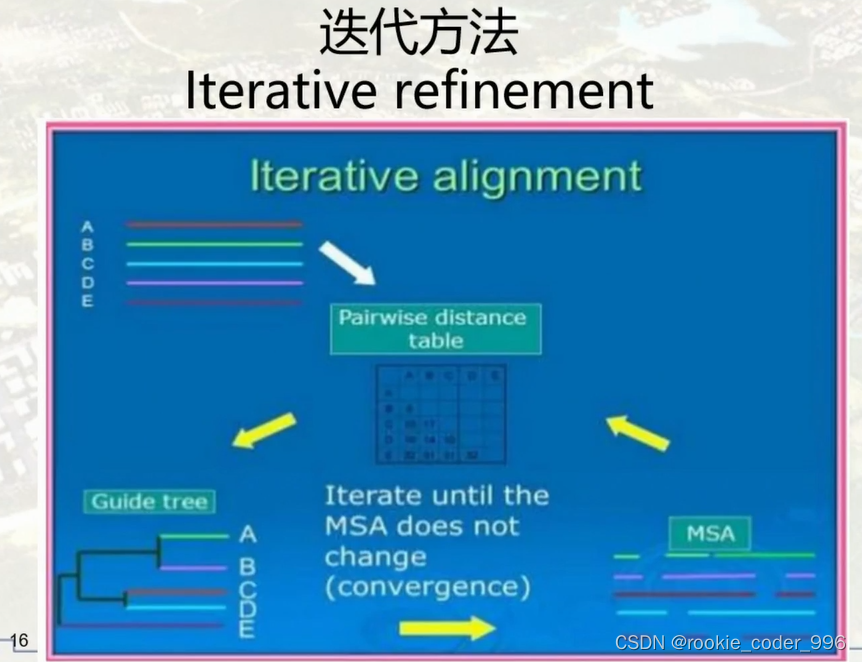
1.2.3 启发式:迭代法





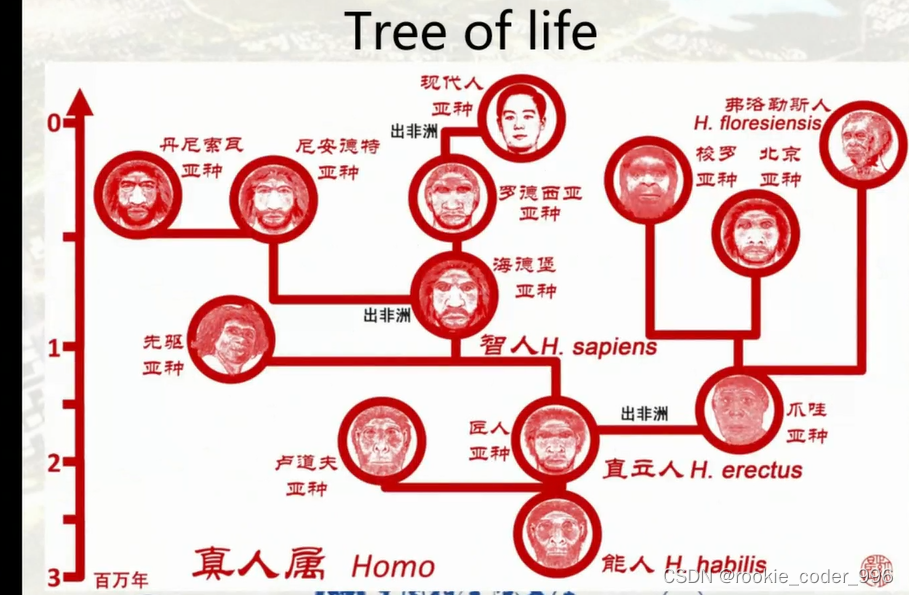
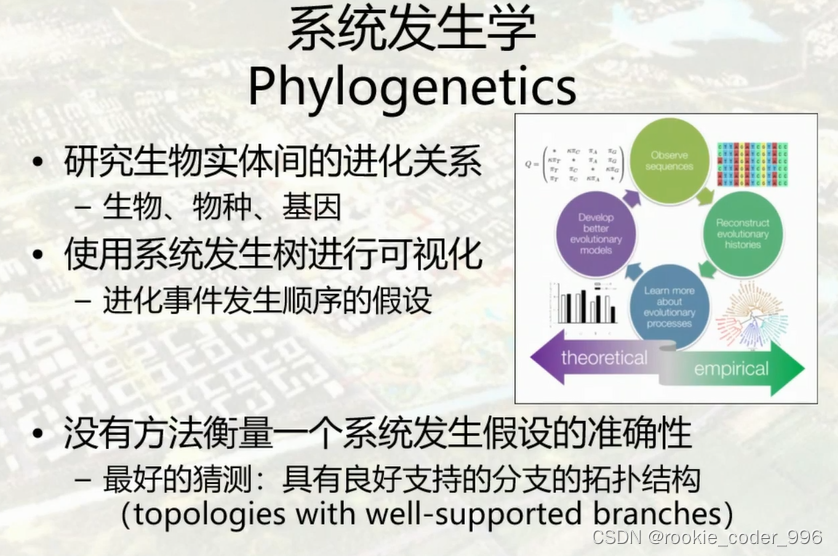
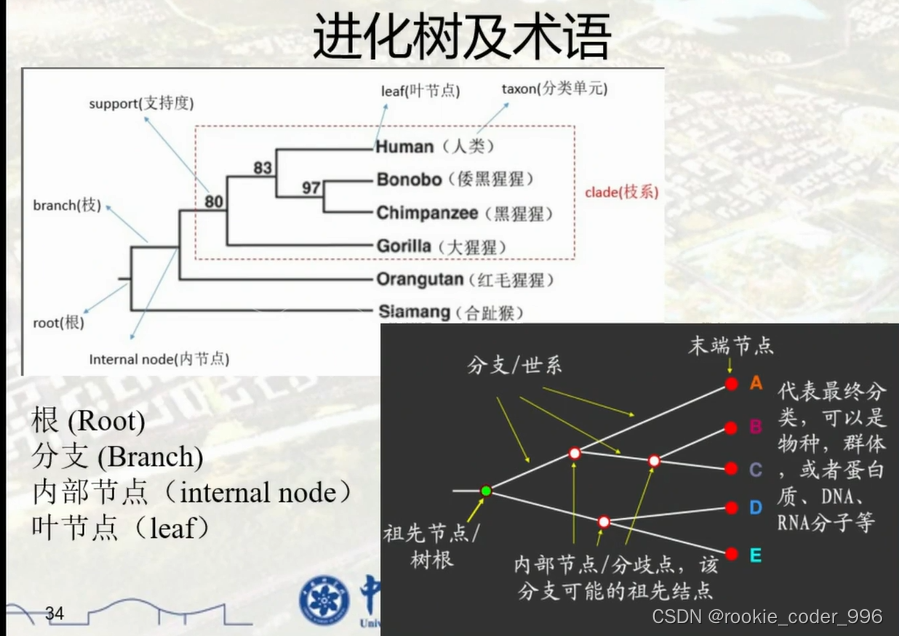
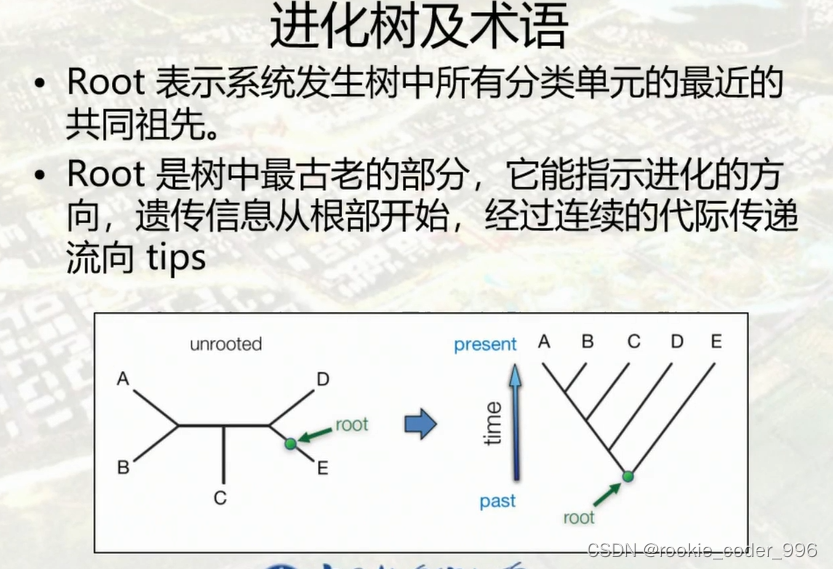
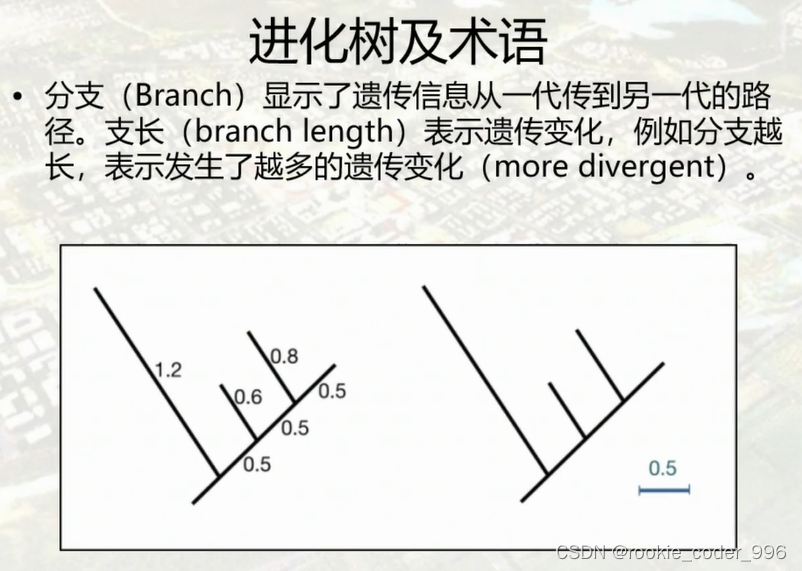
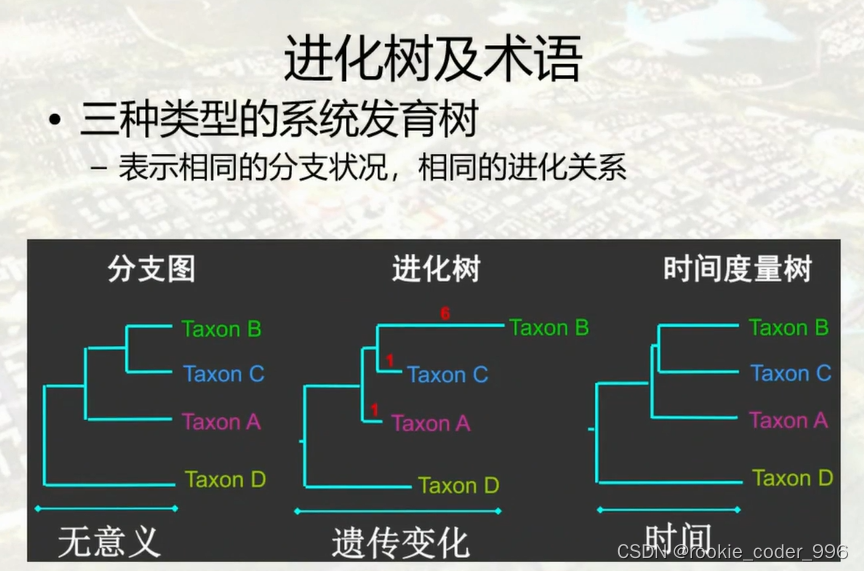
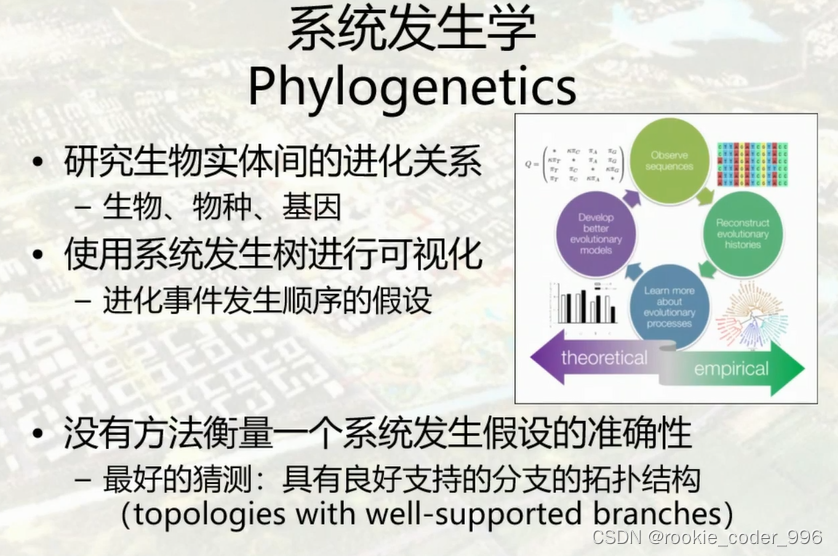
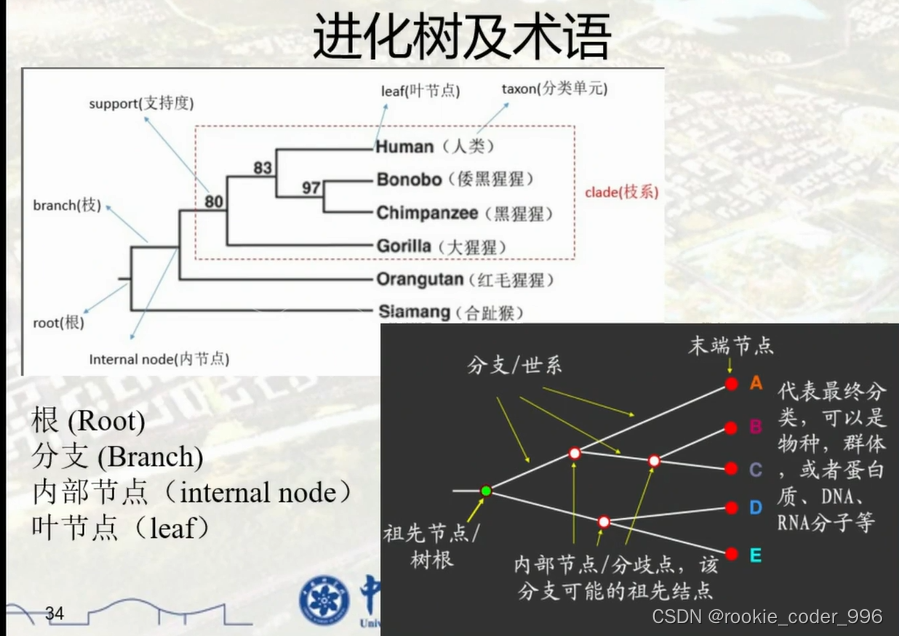
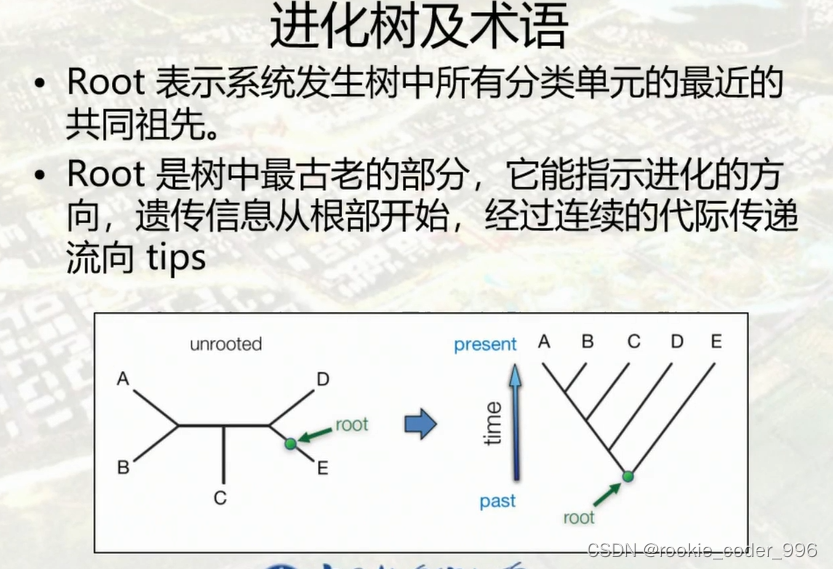
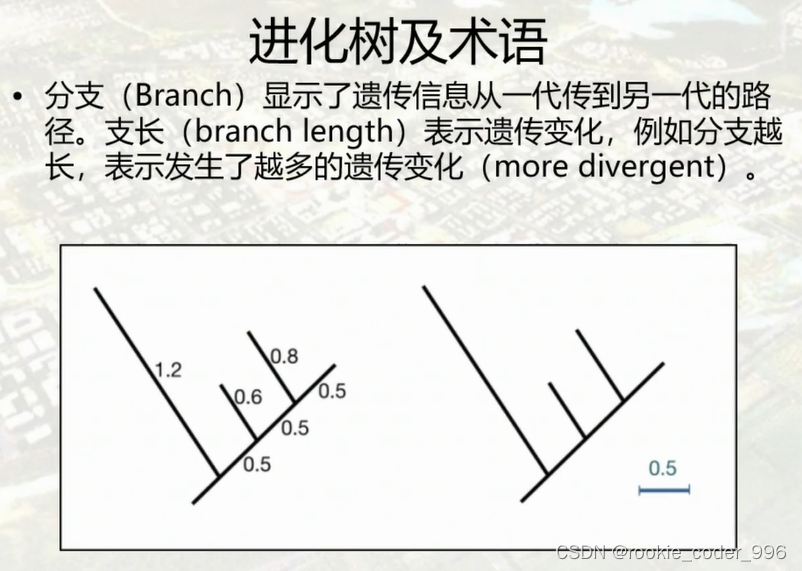
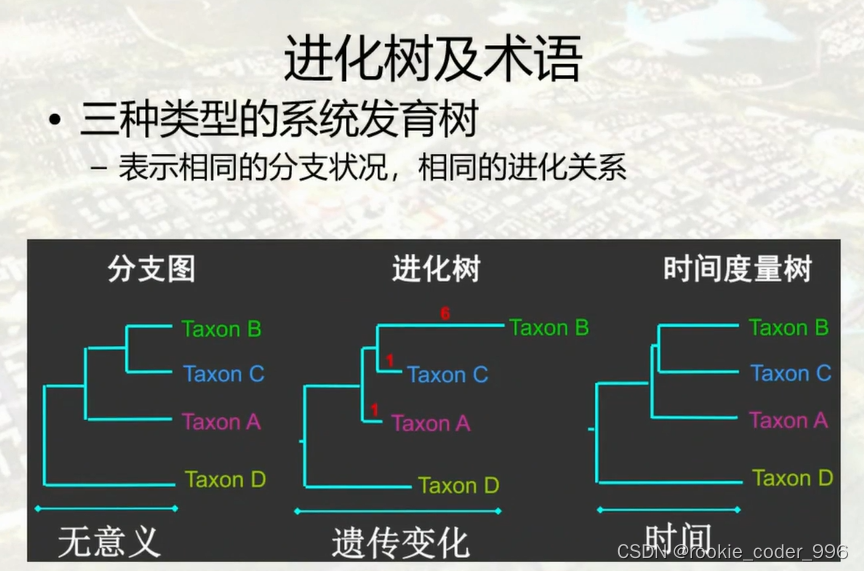
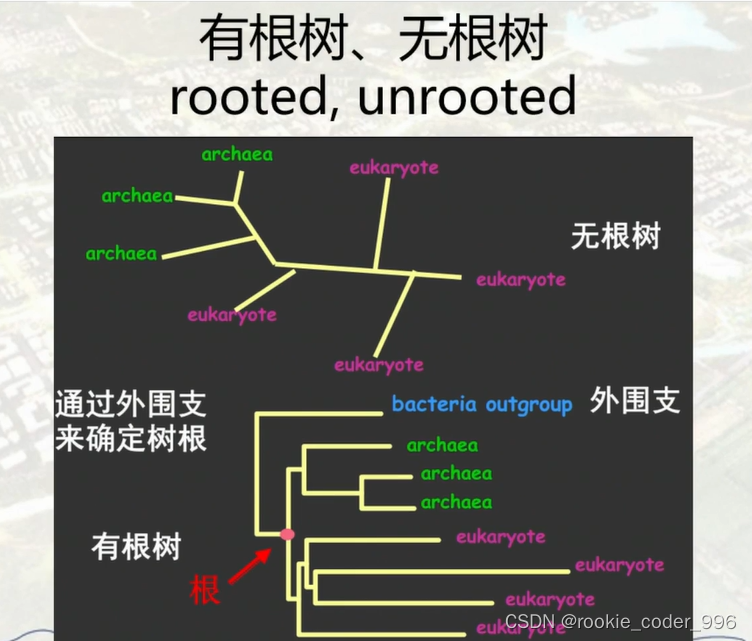
二、系统发生树


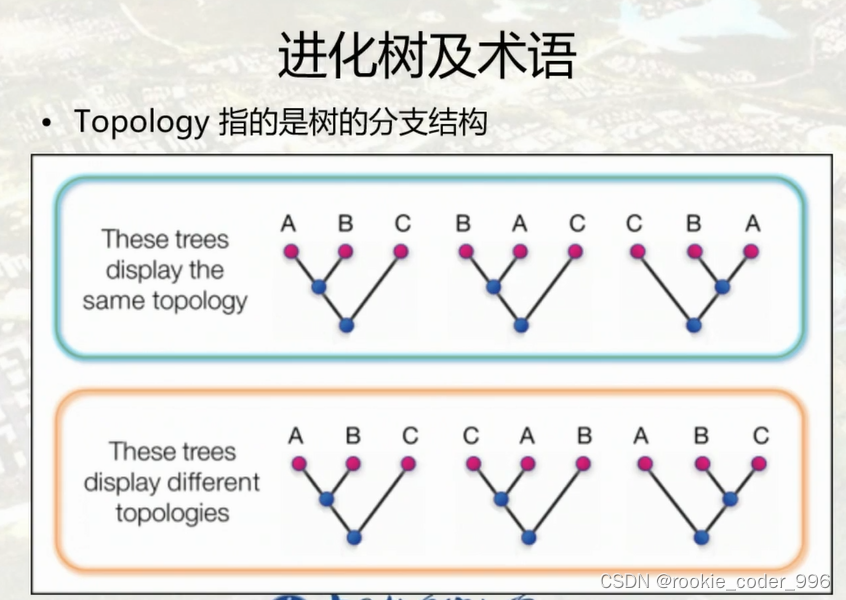
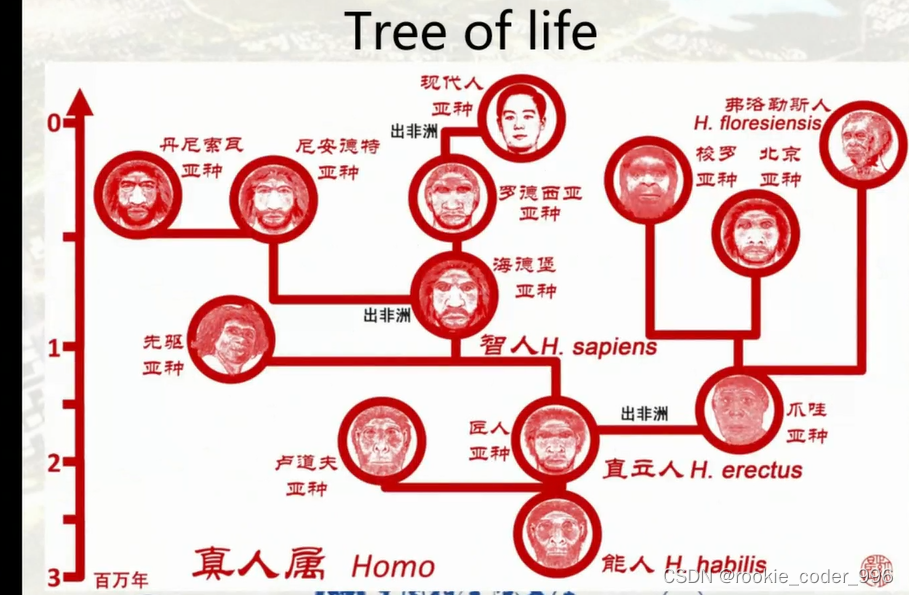
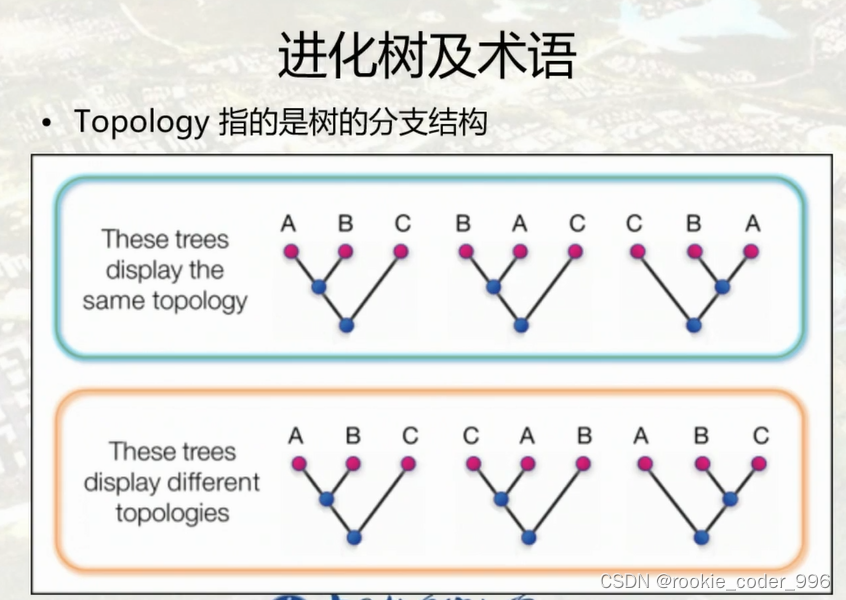
示例:




示例:














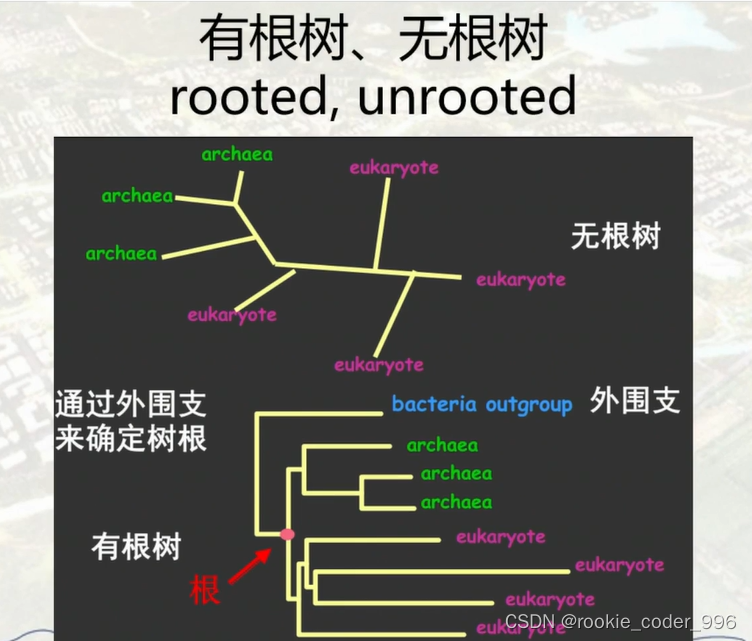
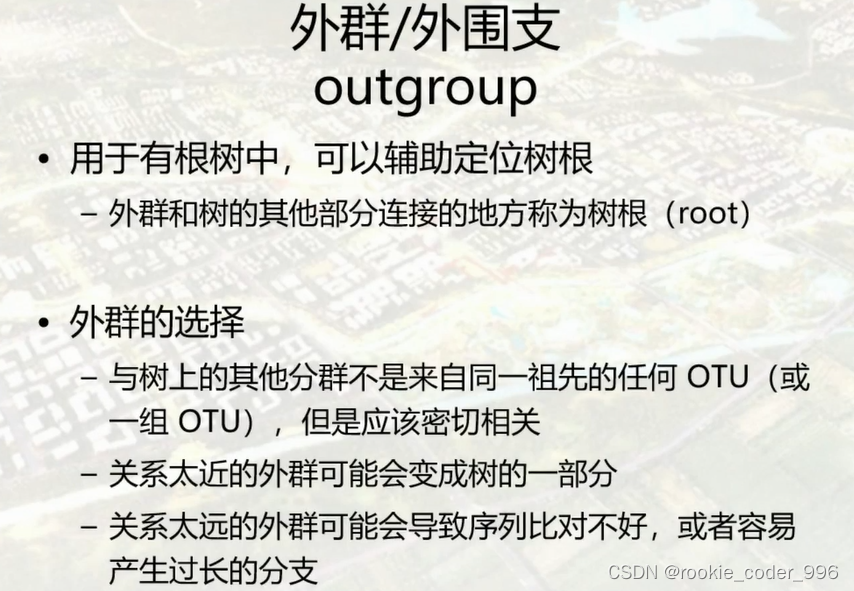
概念 外群 外围支



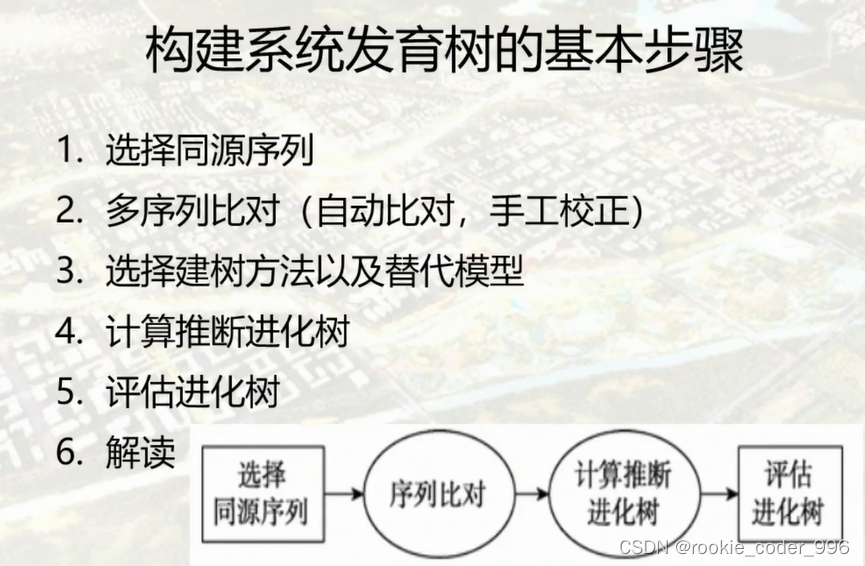
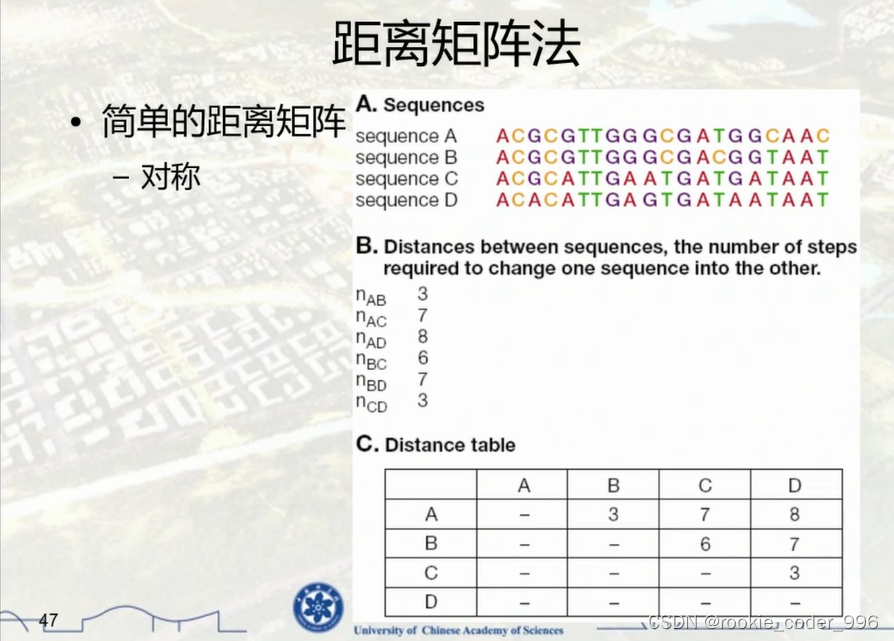
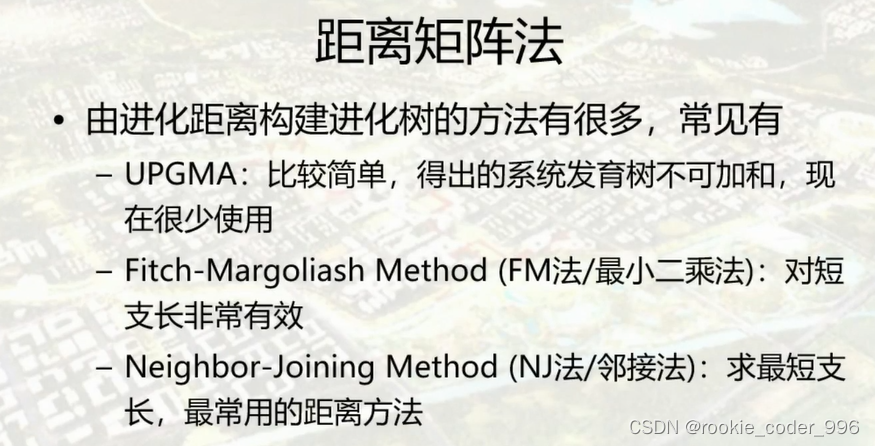
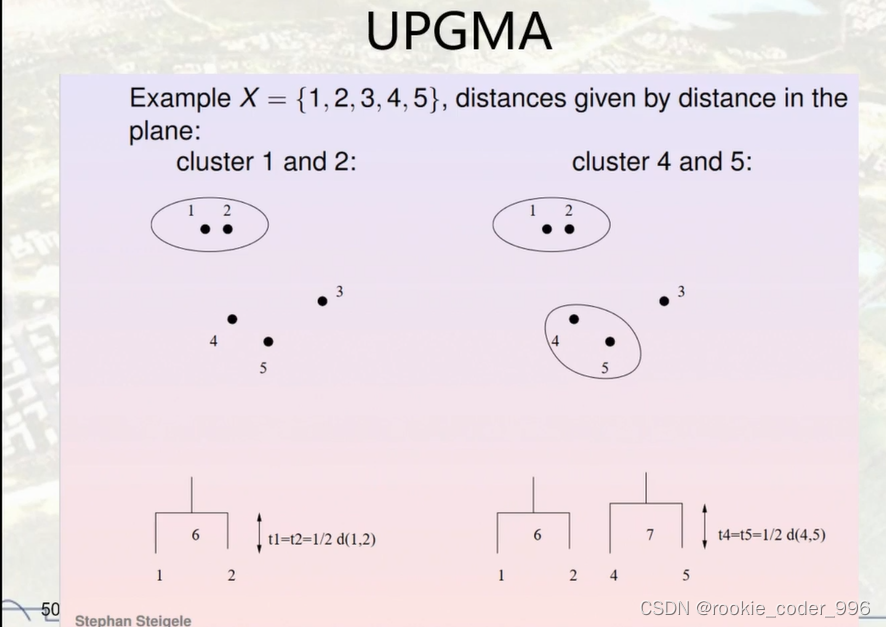
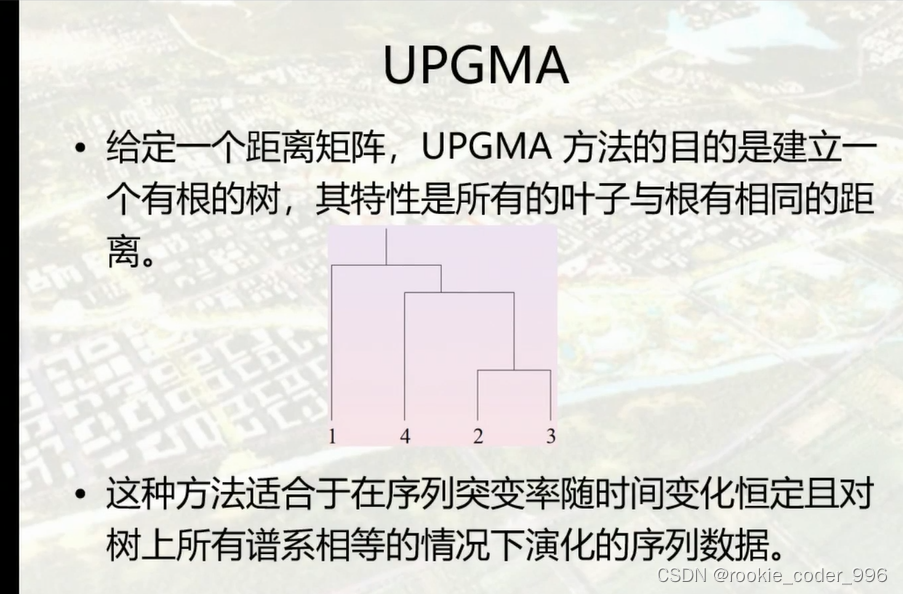
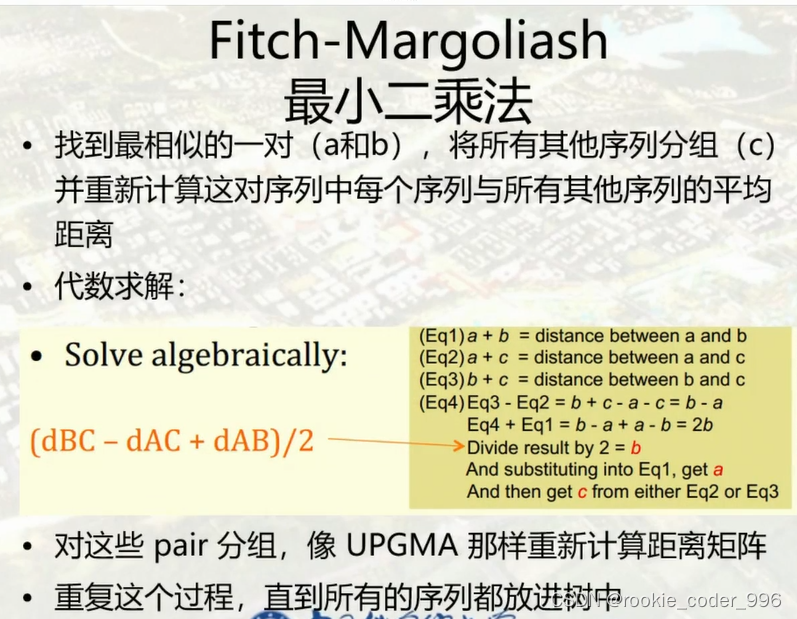
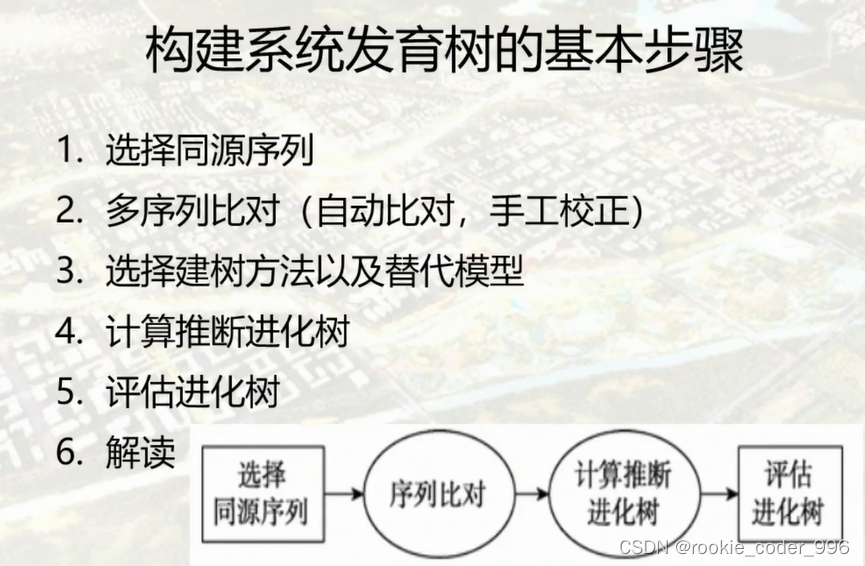
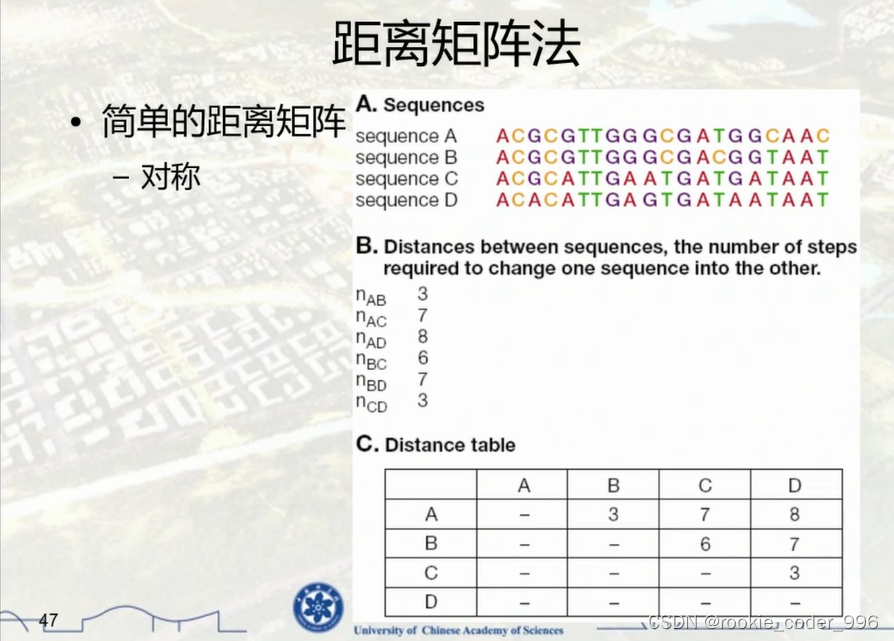
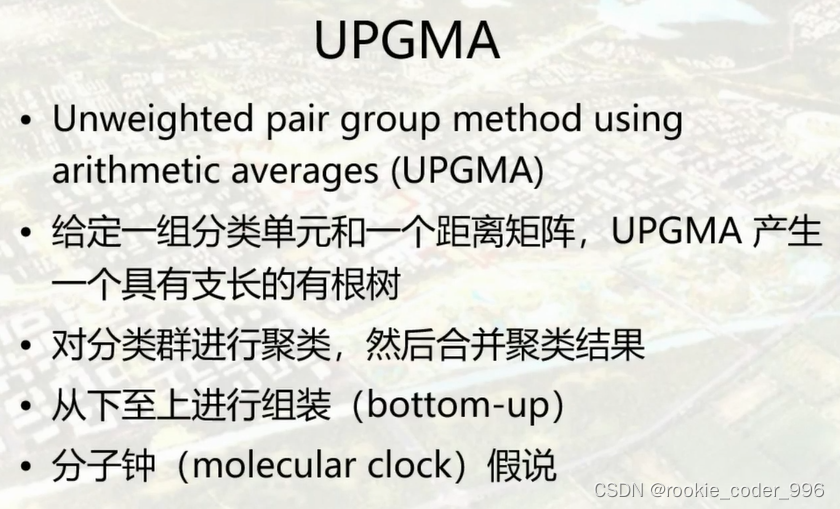
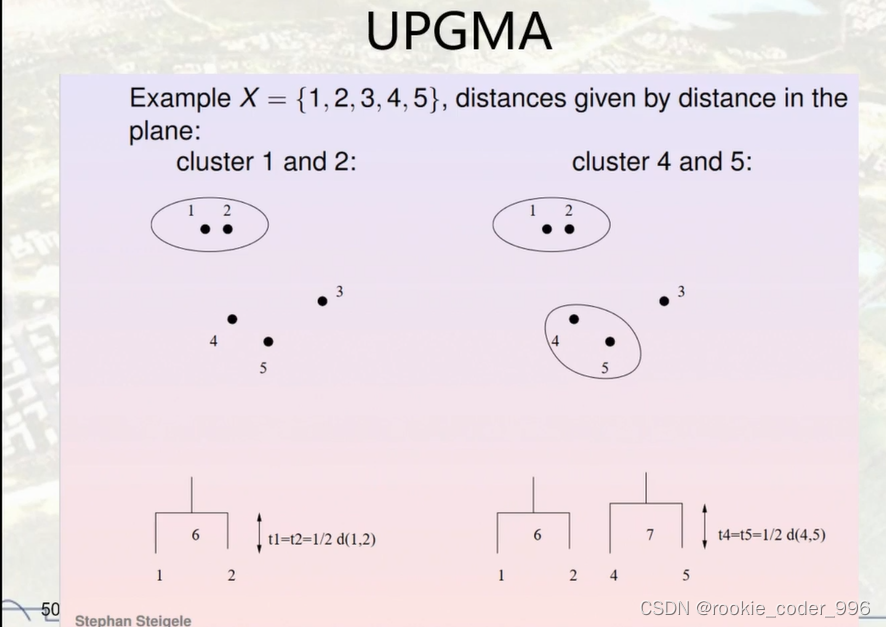
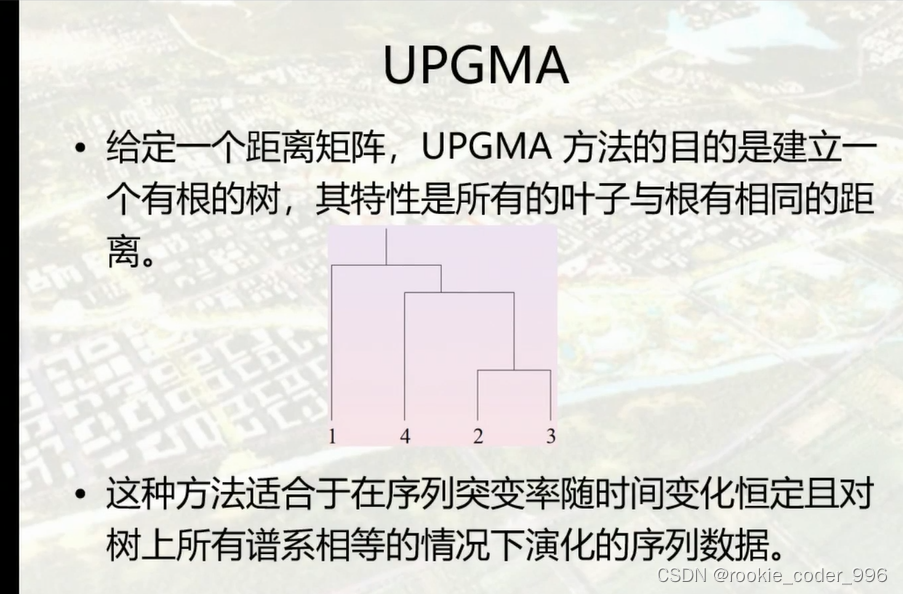
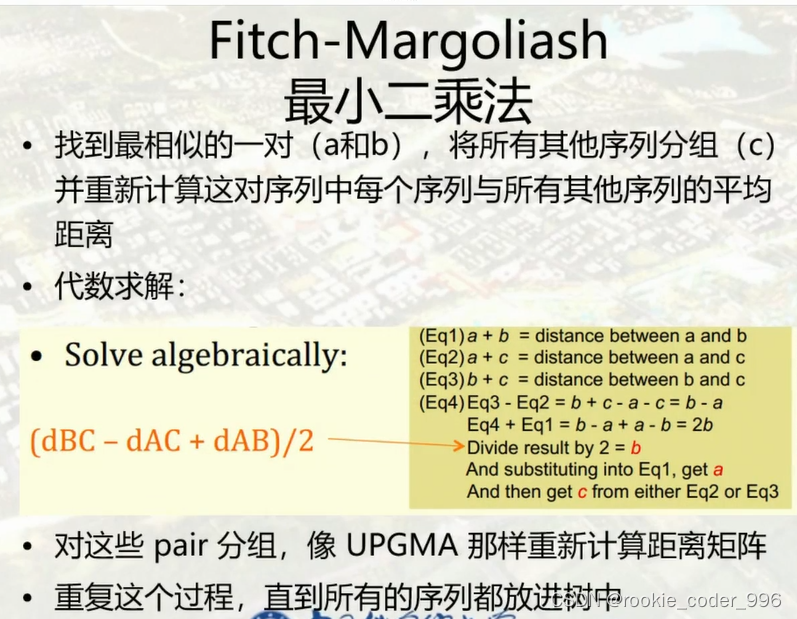
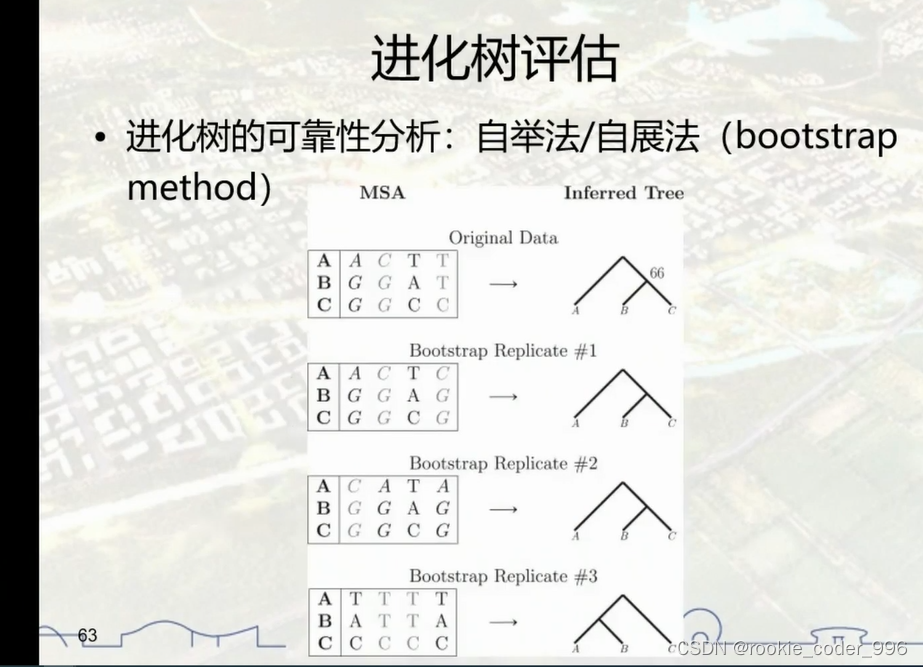
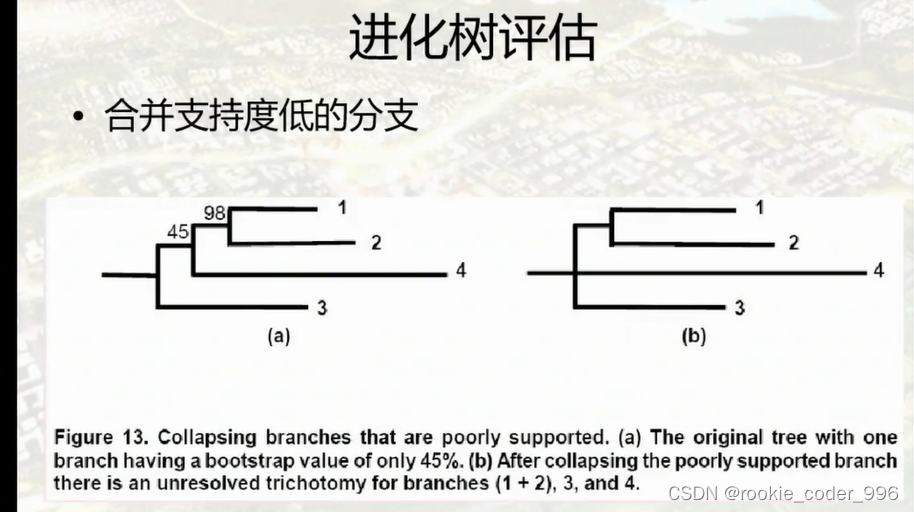
三、构建系统发生树的常用方法




















🍅 课程:生物信息学_玉泉路_课堂笔记 中科院_2022秋季课 第一学期
🍅 个人笔记使用
🍅 2023/7/6
















示例:




示例:














概念 外群 外围支























本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/797770.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!