一、引言
引言: 在现代前端开发中,图像处理是一个不可忽视的重要环节。本篇博客将带您领略前端图像处理的魅力,通过Canvas和算法实现几个炫酷特效:马赛克和灰色滤镜、模糊等。让我们一起给图片增添马赛克的神秘感和灰色滤镜的怀旧风情,让您的前端项目脱颖而出!
二、Canvas基础
首先,我们会简单介绍Canvas的基础知识,了解如何在HTML中画布上绘制图像,并获取Canvas的神奇画笔。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Canvas黑白滤镜示例</title>
</head>
<body>
<canvas id="canvas" width="400" height="300"></canvas>
<script src="script.js"></script>
</body>
</html>
原图:

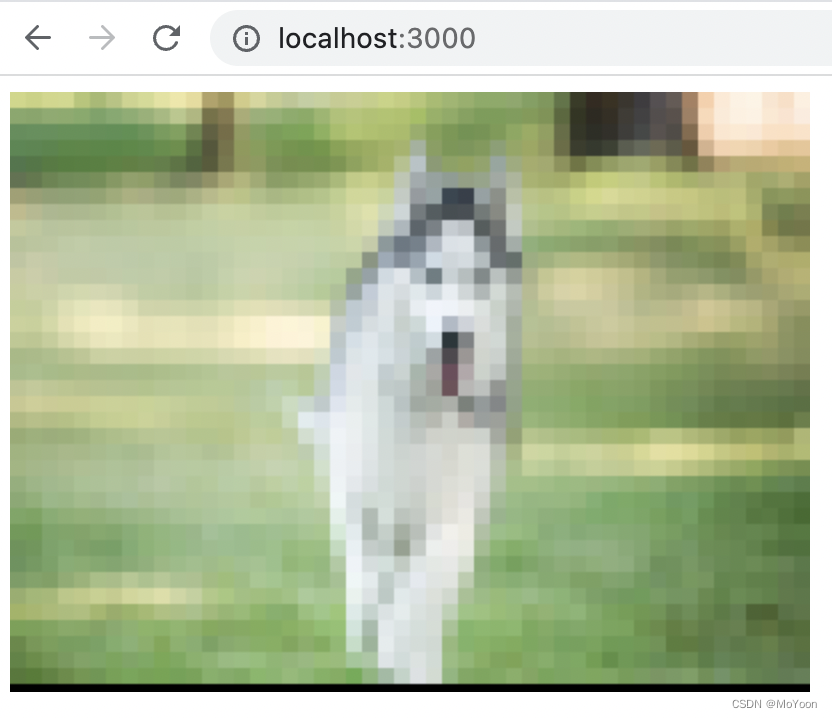
三、马赛克滤镜
接着,让我们学习如何通过马赛克滤镜,将图像分割成小方块,为您的图片增加神秘的马赛克特效。我们将实现简单的均值马赛克算法,使您的图片变得与众不同!
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
const img = new Image();
img.onload = function() {
ctx.drawImage(img, 0, 0, canvas.width, canvas.height);
const imageData = ctx.getImageData(0, 0, canvas.width, canvas.height);
const data = imageData.data;
// 算法实现马赛克滤镜效果
const pixelSize = 8; // 马赛克块的大小,值越大,马赛克效果越明显
for (let y = 0; y < canvas.height; y += pixelSize) {
for (let x = 0; x < canvas.width; x += pixelSize) {
let r = 0, g = 0, b = 0;
let count = 0;
for (let ky = 0; ky < pixelSize; ky++) {
for (let kx = 0; kx < pixelSize; kx++) {
const index = ((y + ky) * canvas.width + (x + kx)) * 4;
r += data[index];
g += data[index + 1];
b += data[index + 2];
count++;
}
}
const averageR = Math.floor(r / count);
const averageG = Math.floor(g / count);
const averageB = Math.floor(b / count);
for (let ky = 0; ky < pixelSize; ky++) {
for (let kx = 0; kx < pixelSize; kx++) {
const index = ((y + ky) * canvas.width + (x + kx)) * 4;
data[index] = averageR;
data[index + 1] = averageG;
data[index + 2] = averageB;
}
}
}
}
ctx.putImageData(imageData, 0, 0);
};
// 替换为您的图片路径
img.src = 'path/to/your/image.jpg'; // 示例使用了一个简单的占位图片
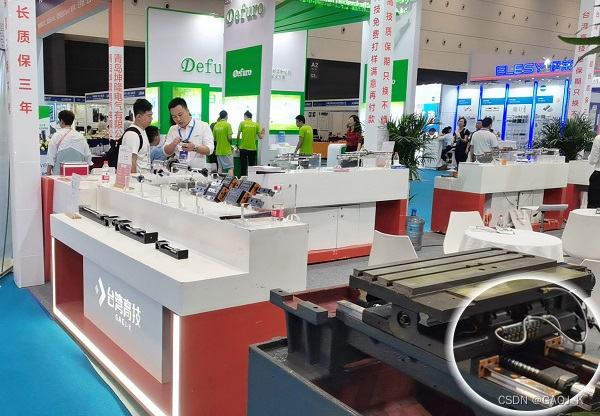
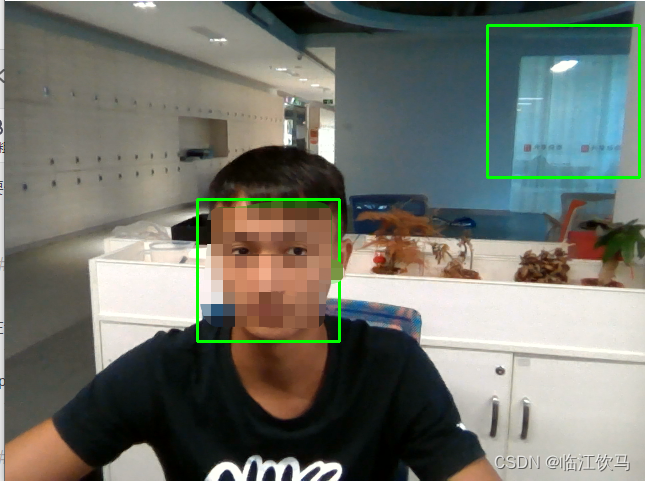
效果:

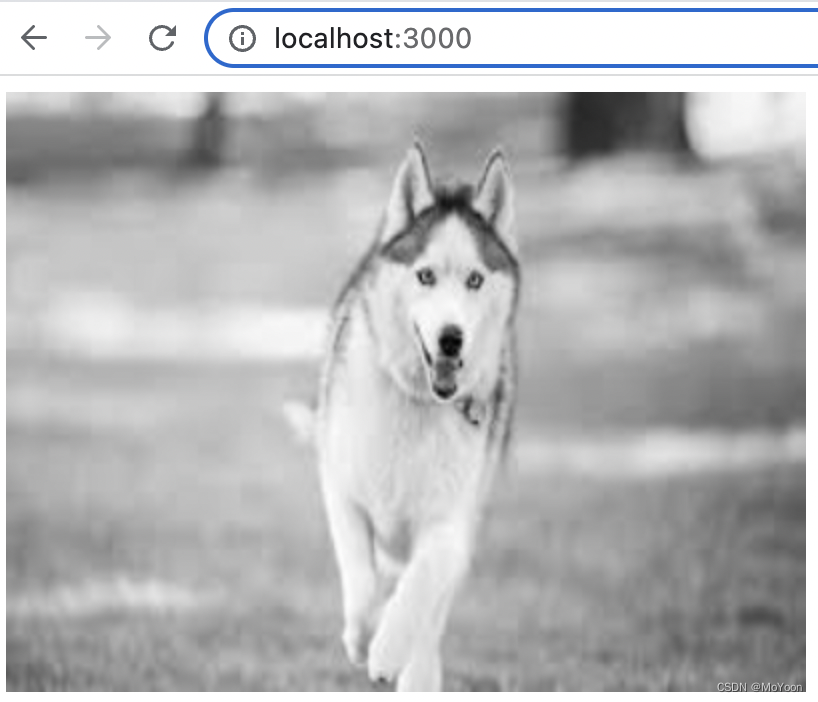
四、灰色滤镜
接下来,我们将用黑色滤镜的技术为图片增添怀旧的灰色风情。通过RGB值的处理,让您的图片变成复古怀旧的效果,为您的前端项目增色不少!
const img = new Image();
img.onload = function() {
ctx.drawImage(img, 0, 0, canvas.width, canvas.height);
const imageData = ctx.getImageData(0, 0, canvas.width, canvas.height);
const data = imageData.data;
// 算法实现黑白滤镜效果
for (let i = 0; i < data.length; i += 4) {
const average = (data[i] + data[i + 1] + data[i + 2]) / 3;
data[i] = data[i + 1] = data[i + 2] = average; // R、G、B值设为平均值,形成黑白效果
}
ctx.putImageData(imageData, 0, 0);
};
// 替换为您的图片路径
img.src = 'https://via.placeholder.com/400x300'; // 示例使用了一个简单的占位图片
效果:

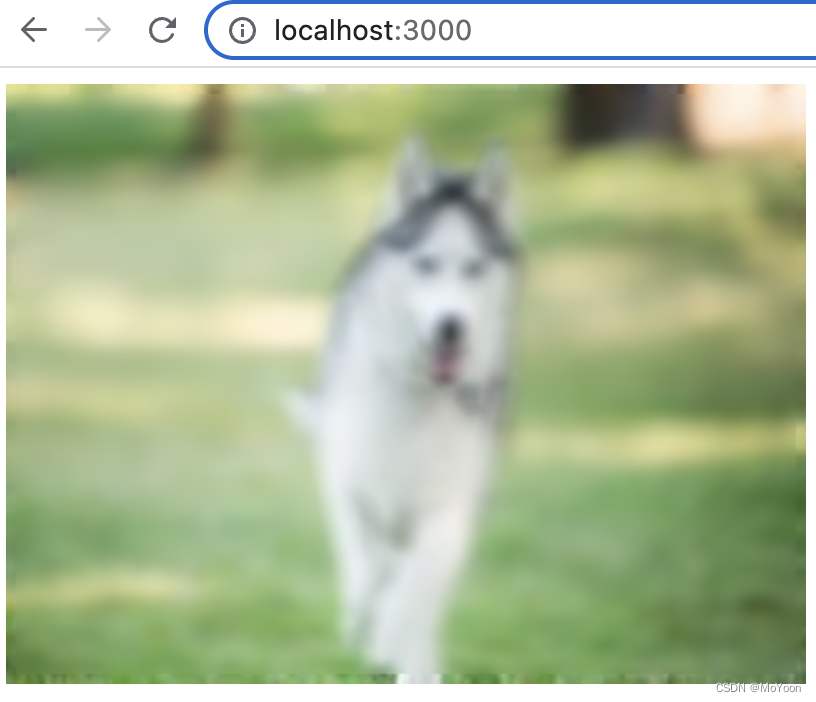
五、模糊滤镜
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
const img = new Image();
img.onload = function() {
ctx.drawImage(img, 0, 0, canvas.width, canvas.height);
const imageData = ctx.getImageData(0, 0, canvas.width, canvas.height);
const data = imageData.data;
// 算法实现模糊滤镜效果(均值模糊)
const blurRadius = 5; // 模糊半径,值越大,模糊程度越高
const kernelSize = blurRadius * 2 + 1;
const kernel = Array(kernelSize * kernelSize).fill(1 / (kernelSize * kernelSize)); // 均值滤波核
for (let y = blurRadius; y < canvas.height - blurRadius; y++) {
for (let x = blurRadius; x < canvas.width - blurRadius; x++) {
let r = 0, g = 0, b = 0;
for (let ky = 0; ky < kernelSize; ky++) {
for (let kx = 0; kx < kernelSize; kx++) {
const index = ((y + ky - blurRadius) * canvas.width + (x + kx - blurRadius)) * 4;
r += data[index] * kernel[ky * kernelSize + kx];
g += data[index + 1] * kernel[ky * kernelSize + kx];
b += data[index + 2] * kernel[ky * kernelSize + kx];
}
}
const dataIndex = (y * canvas.width + x) * 4;
data[dataIndex] = r;
data[dataIndex + 1] = g;
data[dataIndex + 2] = b;
}
}
ctx.putImageData(imageData, 0, 0);
};
// 替换为您的图片路径
img.src = 'path/to/your/image.jpg'; // 示例使用了一个简单的占位图片
效果:

六、结语
最后,让我们将马赛克滤镜和灰色滤镜应用到实际图片中。通过炫酷的示例,展示图片处理的魅力,让您的前端项目瞬间焕发全新的魅力!
前端特效必备就在这里!通过Canvas和算法实现马赛克和灰色滤镜,让您的图片变得与众不同!希望本篇博客能够帮助您更好地理解图像处理的魅力,并在前端开发中尝试更多的炫酷特效!继续探索前端图像处理的更多应用场景和技巧,让您的前端项目更上一层楼!🌈