项目简介
这是一个基于Java Boot/.Net Core构建的简单、跨平台快速开发框架。前后端封装了上千个常用类,方便扩展;集成了代码生成器,支持前后端业务代码生成,实现快速开发,提升工作效率;框架集成了表单、报表、图表、大屏等各种常用的Demo方便直接使用;后端框架支持Vue2、Vue3。
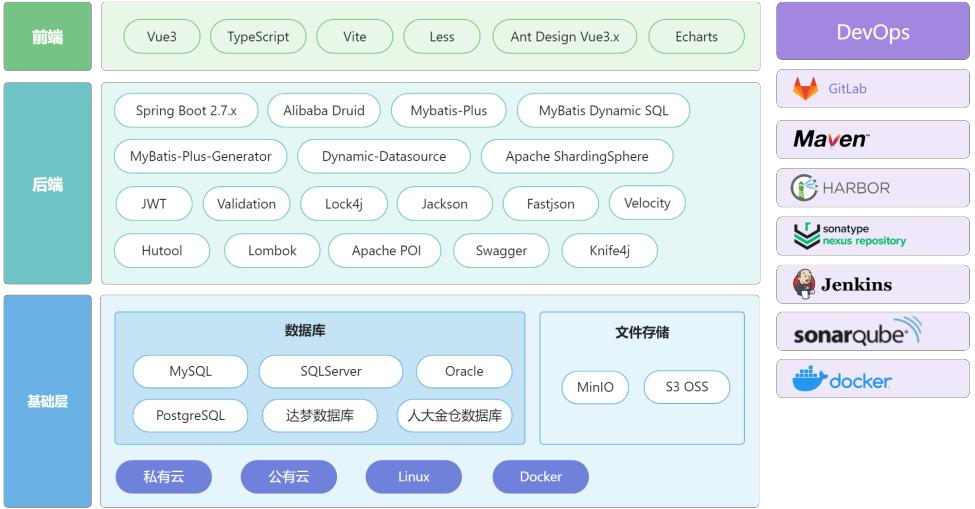
技术架构
- 1、数据库兼容:MySQL(默认)、SQLServer、Oracle、PostgreSQL、达数据库、人大
- 金仓数据库
- 2、分布式文件存储:兼容 MinIO 及多个云对象存储,如阿里云 OSS、华为云 OBS、
- 七牛云 Kodo、腾讯云 COS 等
- 3、后端基于IDEA + Eclipse +Spring Tool Suite 等开发。
- 4、前端基于Node.js+Vue + TypeScript +Vite+Pinia+Pnpm+ Element-ui等开发。
- 5、移动端开发 Node.js 开发

部署方式
- jar
- Docker/Docker-Compose

平台功能
应用入口:www.jnpfsoft.com/?csdn,你有空的话可以自行尝试搭建。
- 低代码生成器:基于 Mybatis-plus-generator 自定义了一套代码生成器, 通过配置数据库字段的注释,可在线生成 WEB 前端(vue)、移动端(vue)、后端(controller、entity、mapperxml、service)等代码,极大减少开发难度。
- 零代码开发:配备大量可复用控件,通过操作界面元素,拖拽控件自动生成可视化应用。

- 工作流程引擎:包含流程表单和流程引擎两大部分,流程表单可视化设计,可配置程度高,采用结构化的表单模版设计,集中解析模式的设计。适应于中国国情的多种场景的需要、配置所见即所得、低代码、高配置。
- 灵活的权限控制:采用RBAC权限管理,权限能控制到菜单、按钮、数据列与约束条件,授权范围等。
- 大屏设计:自由布局页面,拖拽控件至页面中,针对不同的控件进行内容设值和数据绑定,所见即所得的实现大屏可视化页面开发。
- 门户设计:全新门户设计,操作简单,自由拖拽,一次编辑多端自适应,充分满足用户的个性化需求。

- 丰富的图表设计:支持单表和多表、各种图形展示,轻松实现企业数据化分析和决策运营管理。
- 一站式生成APP应用:可以轻松搭建出IOS和Android系统的移动端应用,实现各类功能一站聚合、多端接入,实现前端对接后台数据的操作,可以快速获取前台传到后台数据。
- 第三方登录:开箱即用的第三方授权登录工具类库,提供统一接口,支持接入任意 OAuth 网站,快速实现 OAuth 登录功能。

- IM通讯:IM系统同时兼容PC端、手机客户端App、微信小程序等多种平台,PC端+移动端伴您解决企业工作后顾之忧。
- 支持二次开发:丰富的现成应用,满足企业不断变化的业务、管理需求,基于平台开发的产品更稳定可靠、代码规范、易学上手快等,可全方位实现商业拓展。
- 快速搭建Saas服务:企业快速维度落地拓展、随时随地搭建Saas平台服务,开发者只需关心业务和创新;