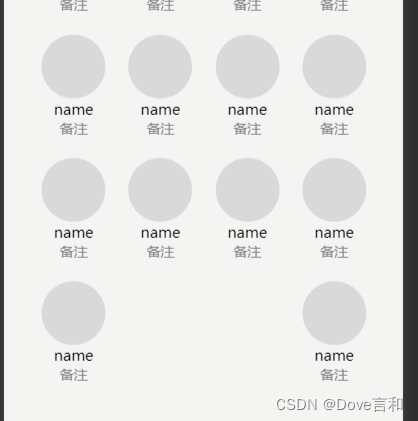
正常来说,用到 justify-cont:space-between时,最后一行元素是这样的

会向两端对齐。为了解决这个办法,可用gap与伪类进行纠正:
<view class="box">
<view class="bbox" wx:for="{
{50}}" wx:key="this">
<view class="head"></view>
<view class="name">name</view>
<view class="remark">备注</view>
</view>
</view>.box {
position: absolute;
width: 100%;
padding: 125rpx 70rpx;
box-sizing: border-box;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
overflow: hidden;
gap:0 42rpx;
}
/* 使用伪元素辅助左对齐 */
.box::after {
content: '';
flex: auto;
}
.bbox {
width: 121r