 实现代码:
实现代码:
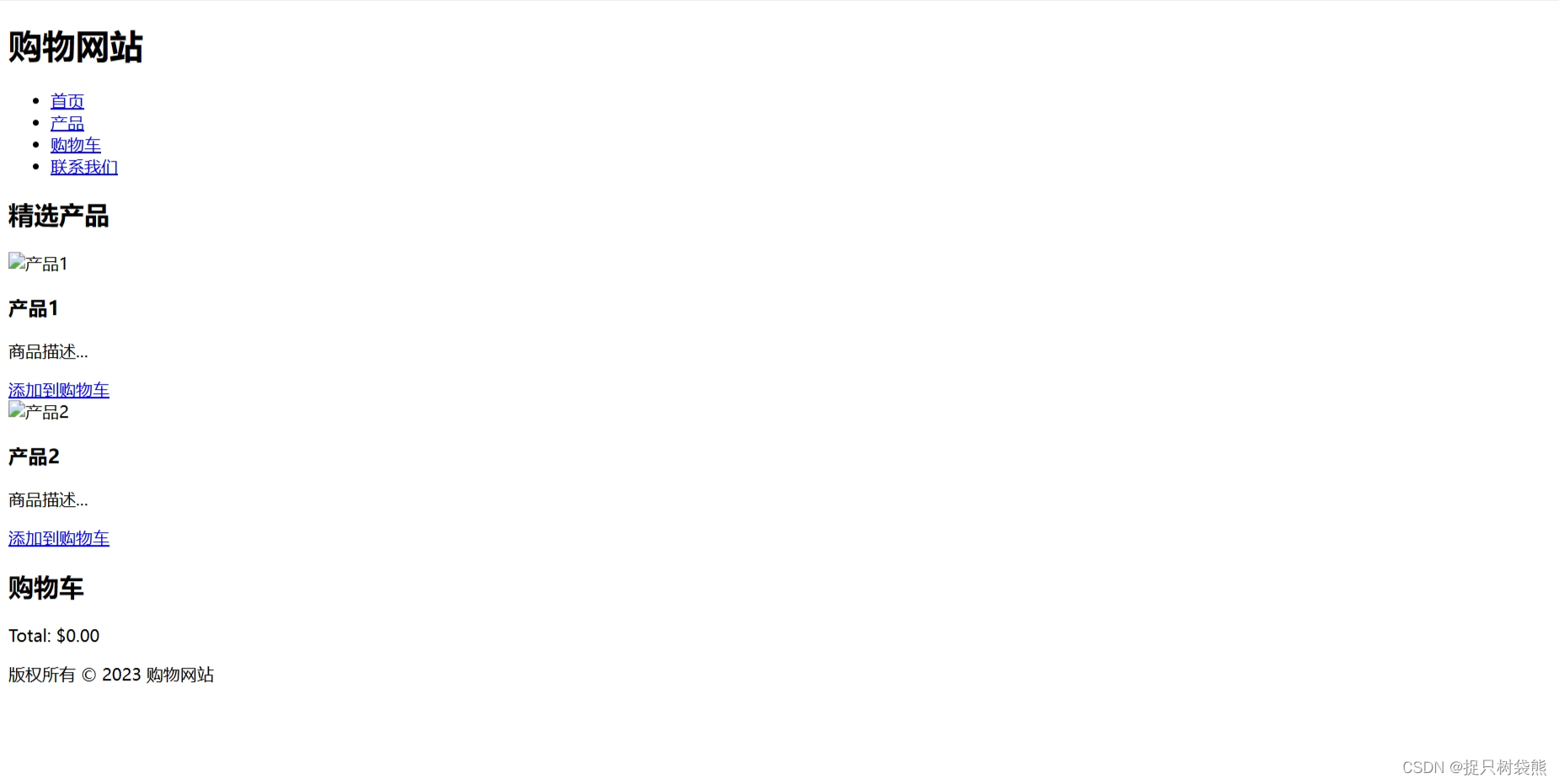
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>购物网站</title>
</head>
<body>
<header>
<h1>购物网站</h1>
<nav>
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">产品</a></li>
<li><a href="#">购物车</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</nav>
</header>
<main>
<section>
<h2>精选产品</h2>
<div class="product">
<img src="product1.jpg" alt="产品1">
<h3>产品1</h3>
<p>商品描述...</p>
<a href="#" class="btn">添加到购物车</a>
</div>
<div class="product">
<img src="product2.jpg" alt="产品2">
<h3>产品2</h3>
<p>商品描述...</p>
<a href="#" class="btn">添加到购物车</a>
</div>
</section>
<section>
<h2>购物车</h2>
<ul id="cart-items">
<!-- 购物车商品列表 -->
</ul>
<p>Total: <span id="total-price">$0.00</span></p>
</section>
</main>
<footer>
<p>版权所有 © 2023 购物网站</p>
</footer>
</body>
</html>







![#P1009. [NOIP2016提高组] 玩具小人](https://kedaoi.cn/p/1009/file/4o5I-aguA_OhsPMLmAwmM.png)