文章目录
- 前言
- 1. 安装Docker
- 2. 创建并启动Navidrome容器
- 3. 公网远程访问本地Navidrome
- 3.1 内网穿透工具安装
- 3.2 创建远程连接公网地址
- 3.3 使用固定公网地址远程访问
前言
今天我要给大家安利一个超酷的私有化音乐神器——Navidrome!它不仅让你随时随地畅享本地音乐,还能让你在忙碌的工作生活中找到一片属于自己的小天地。如果你已经厌倦了那些千篇一律的在线音乐平台,渴望拥有一个完全个性化的音乐空间,那么这篇教程绝对是你不可错过的秘密武器!
Navidrome是一款全能、开源且支持多平台的音乐服务器应用程序,无论是macOS、Linux、Windows还是Docker,它都能轻松驾驭。无论你是MP3、FLAC还是WAV的忠实粉丝,Navidrome都能完美支持。通过简洁直观的Web界面或强大的API,你可以随心所欲地管理和访问你的音乐库。
接下来,让我们一起走进这个神奇的世界,手把手教你如何在Linux系统中快速完成Docker部署,并借助cpolar内网穿透工具配置一个固定的公网地址,让你无论身在何处都能轻松享受属于你的私人音乐云。

1. 安装Docker
本教程操作环境为Linux Ubuntu系统,在开始之前,我们需要先安装Docker。
本例使用Docker Compose部署,如果没有安装Docker,可以查看这篇教程进行安装:《Docker安装教程——Linux、Windows、MacOS》
2. 创建并启动Navidrome容器
成功拉取镜像后,创建navidrome项目文件夹并编辑docker-compose.yml,内容如下:
version: "3"
services:
navidrome:
image: deluan/navidrome:latest
ports:
- "4533:4533" #自定义端口
restart: unless-stopped
environment:
ND_SCANSCHEDULE: 1h
ND_LOGLEVEL: info
ND_SESSIONTIMEOUT: 24h
ND_BASEURL: ""
volumes:
- "~/Music/data:/data" #这里的~/Music/data为data数据真实路径
- "~/Music:/music:ro" #这里的~/Music为音乐文件真实路径
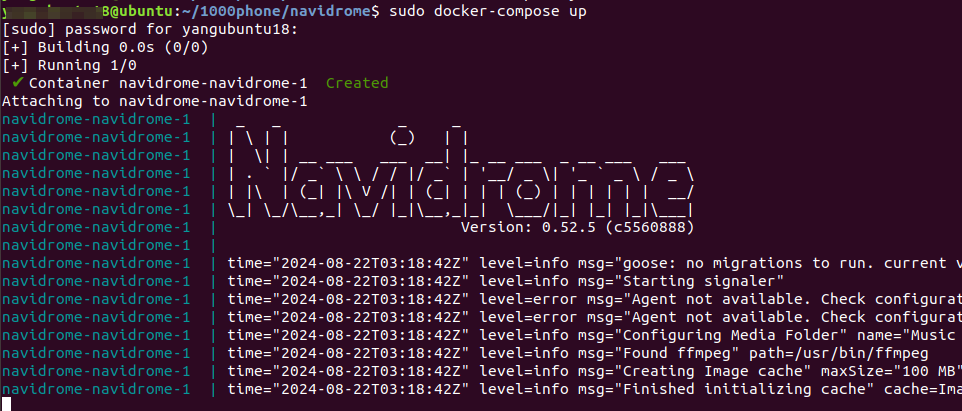
保存退出后,执行下方命令启动容器:
sudo docker-compose up -d

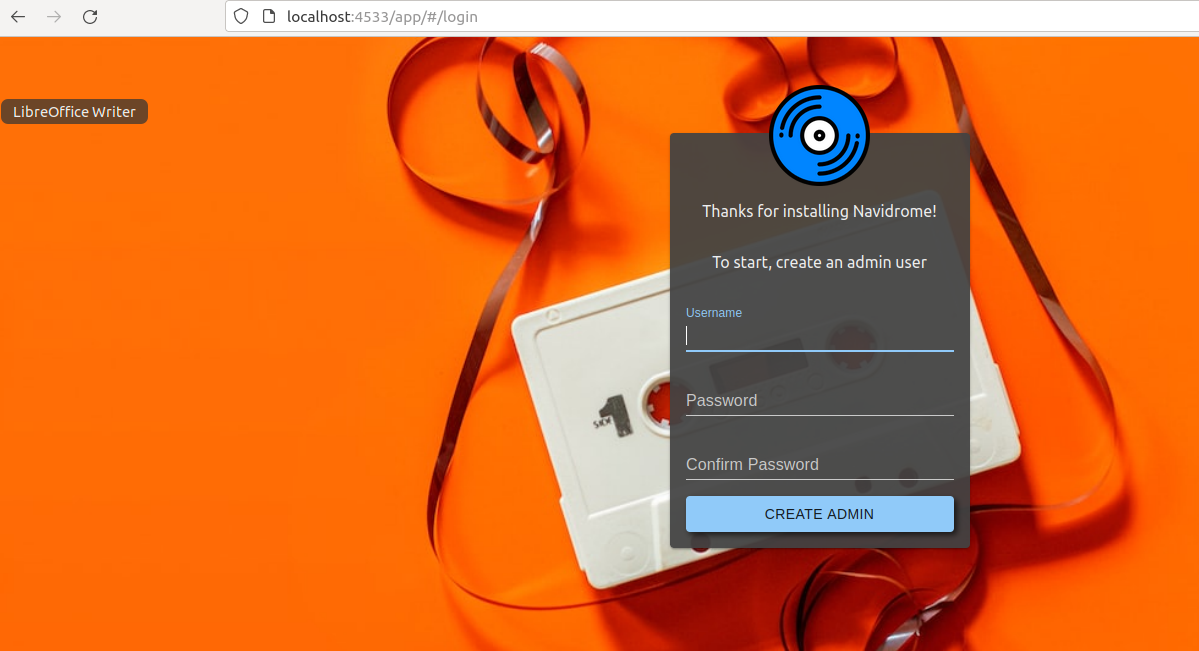
启动成功后,在浏览器中输入localhost:4533,可以看到进入到了Navidrome的登录界面,需要设置一个用户名和密码。

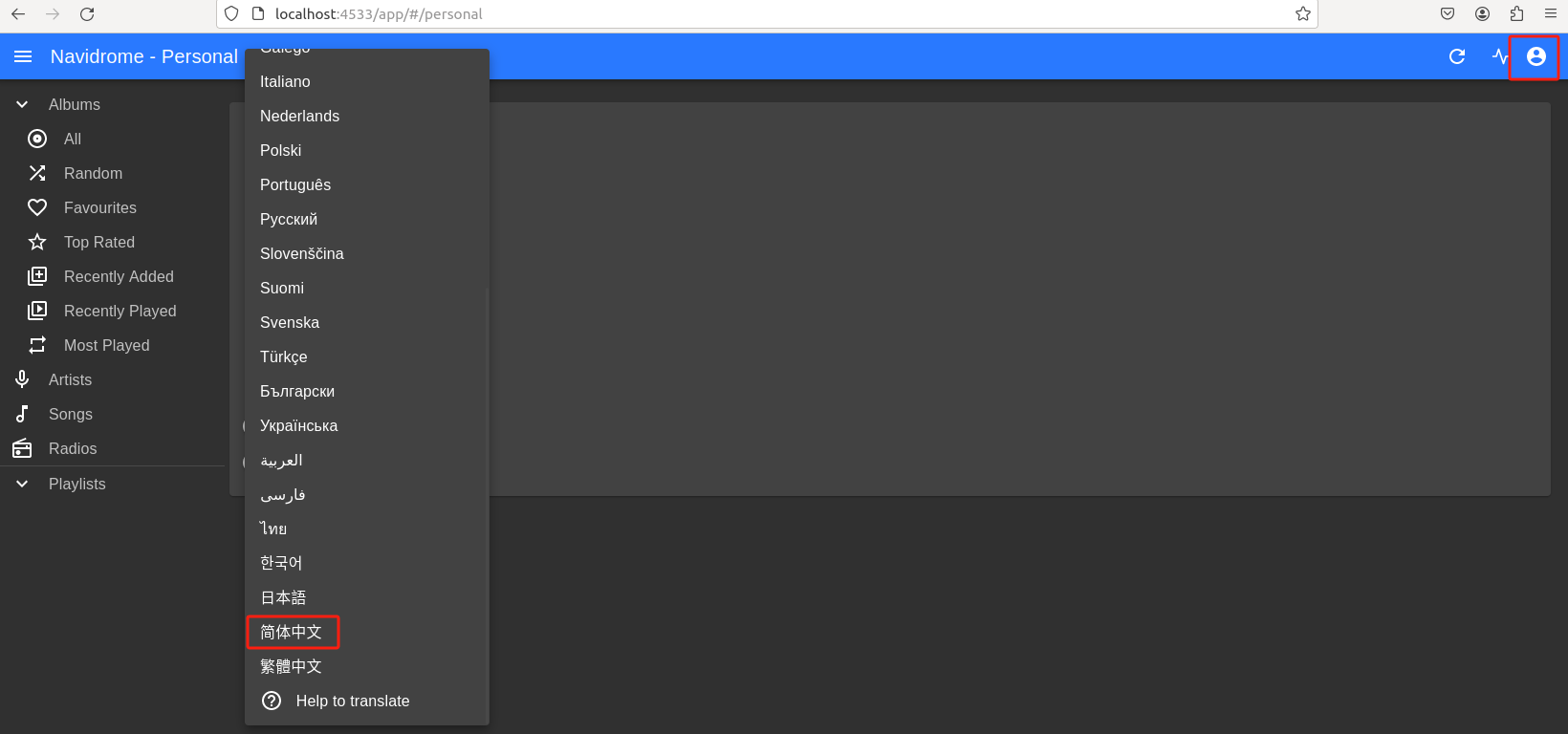
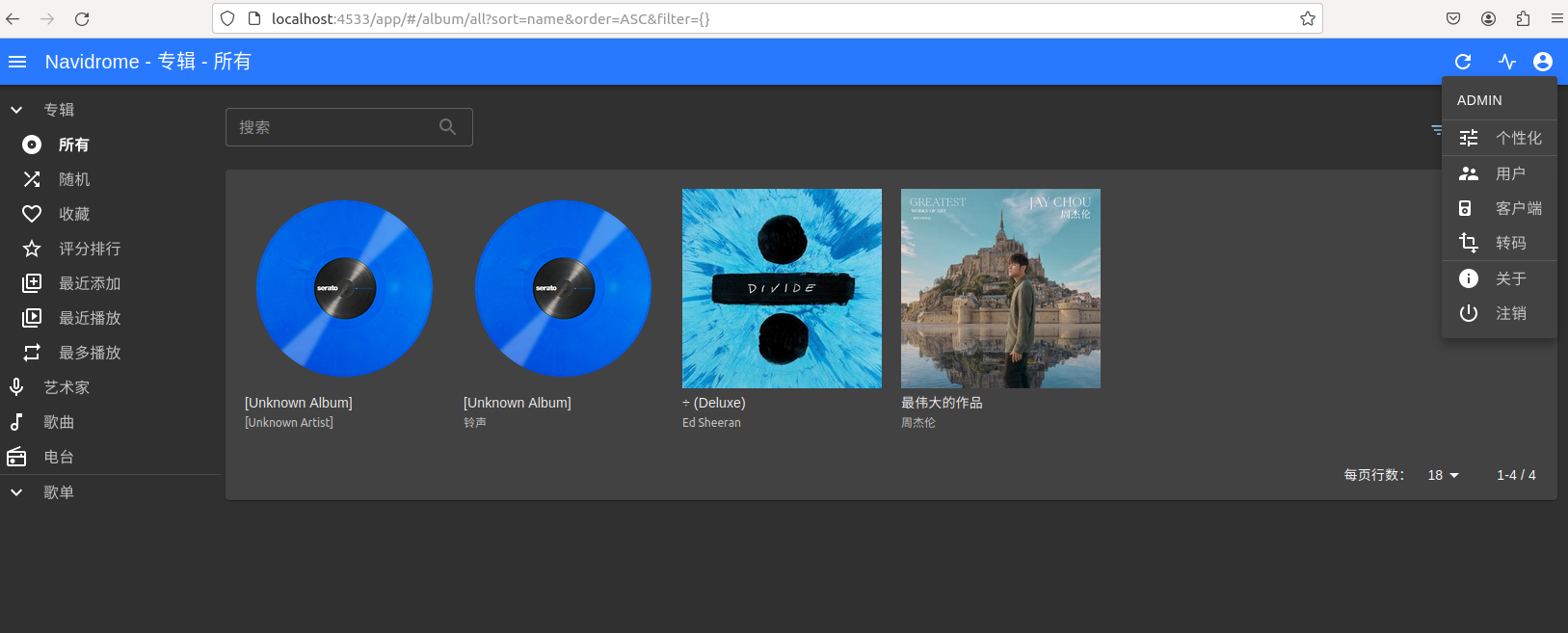
登录后,点击界面右上角的头像图标进入个性化,可以设置语言为中文:

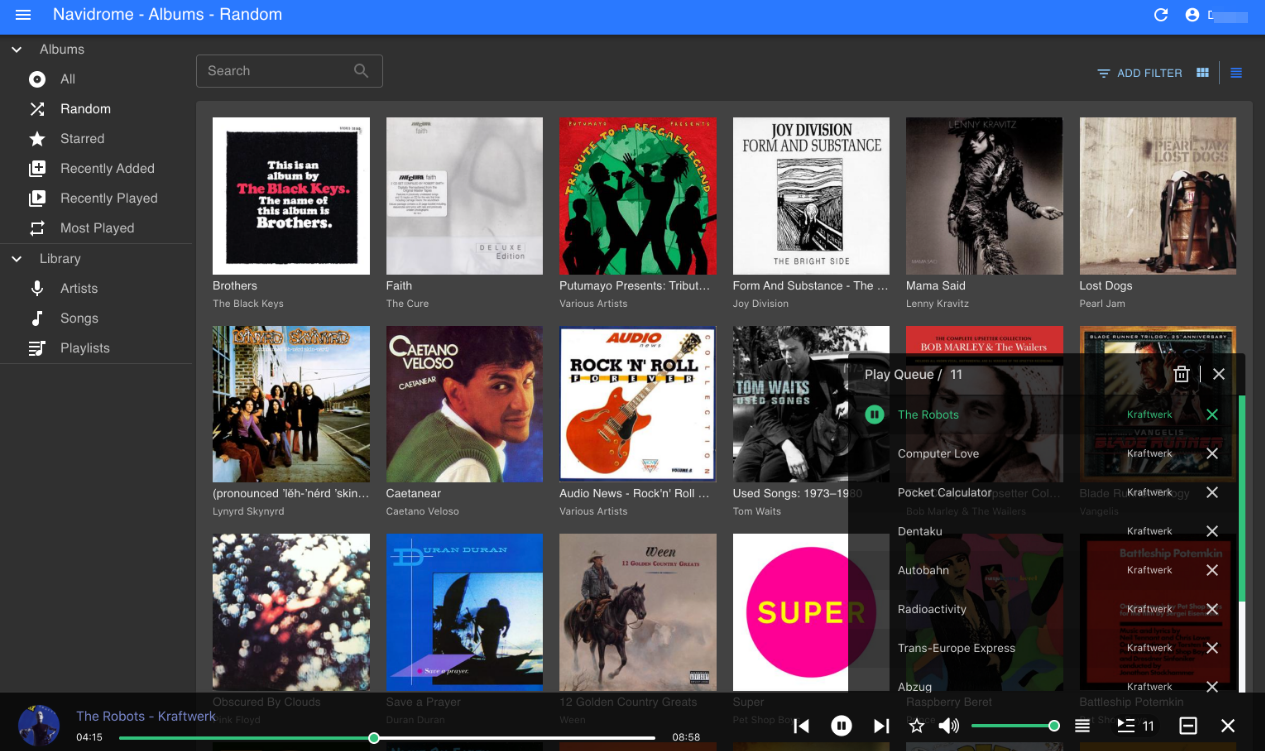
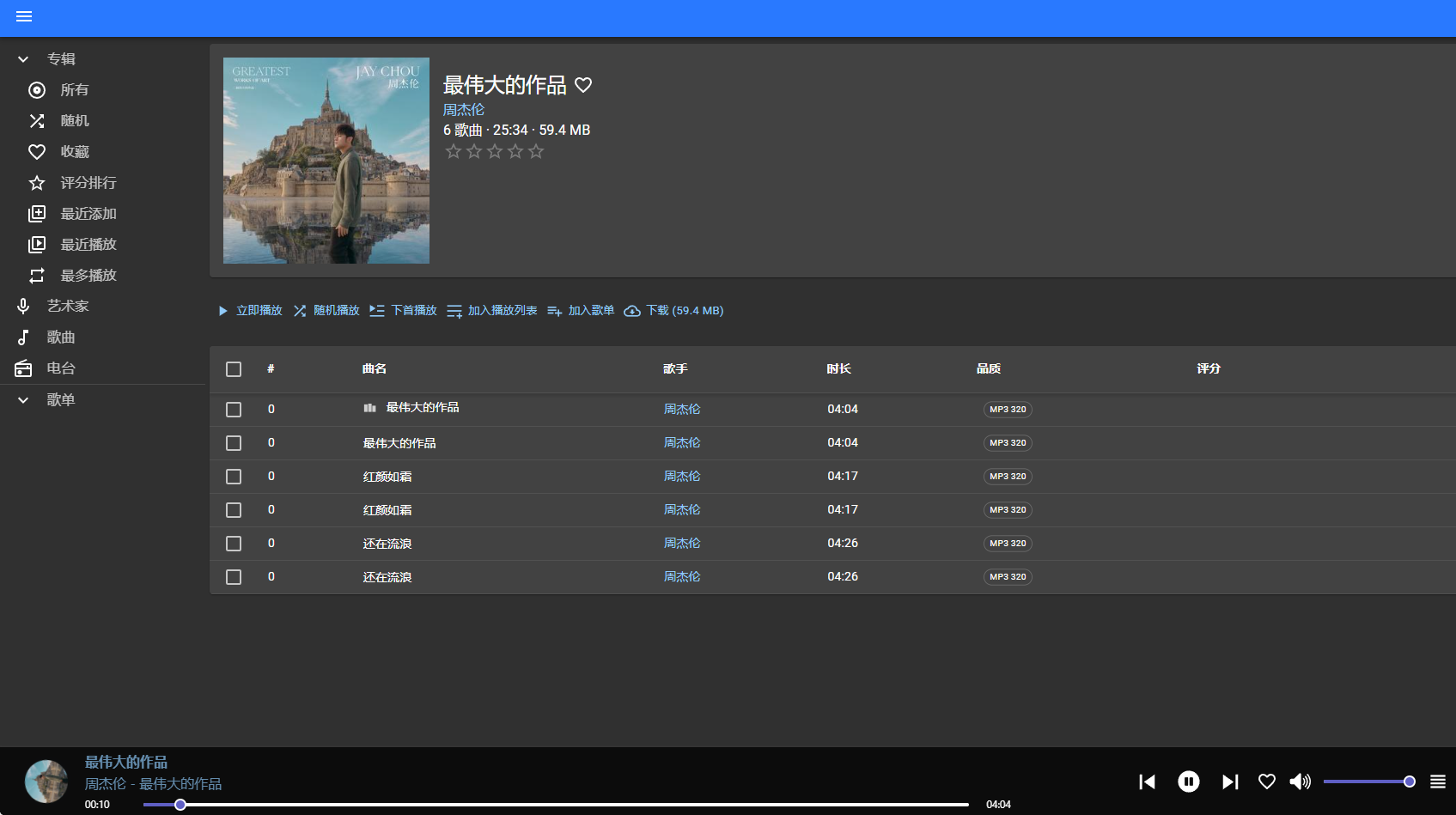
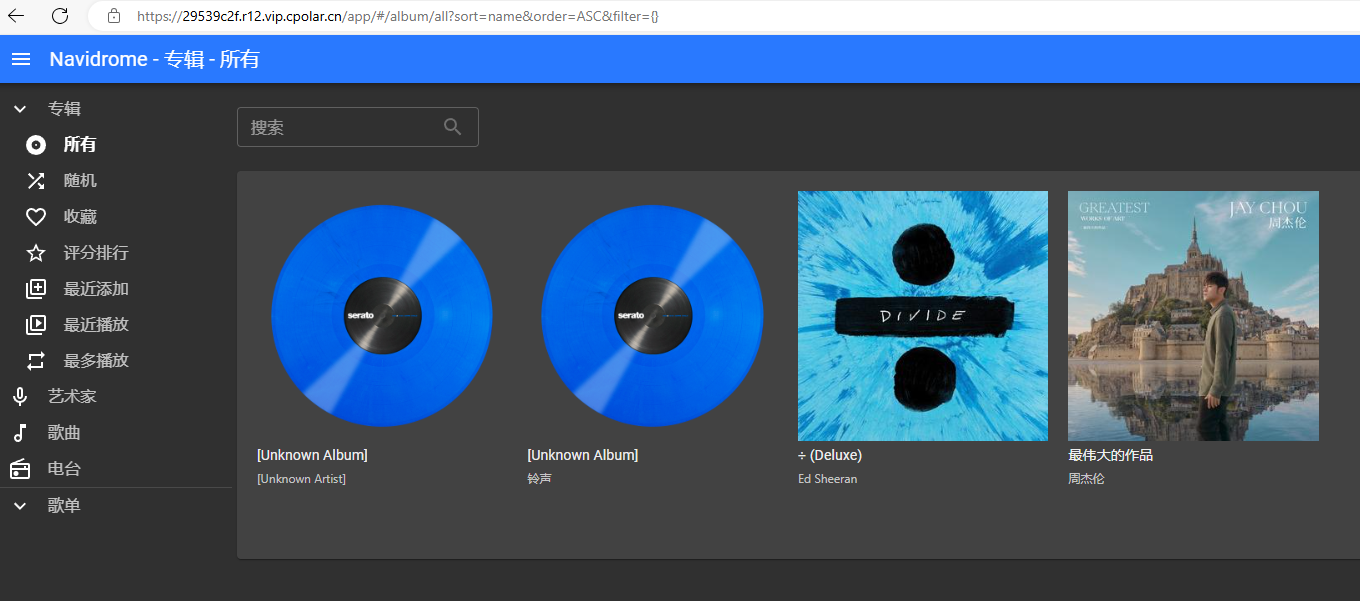
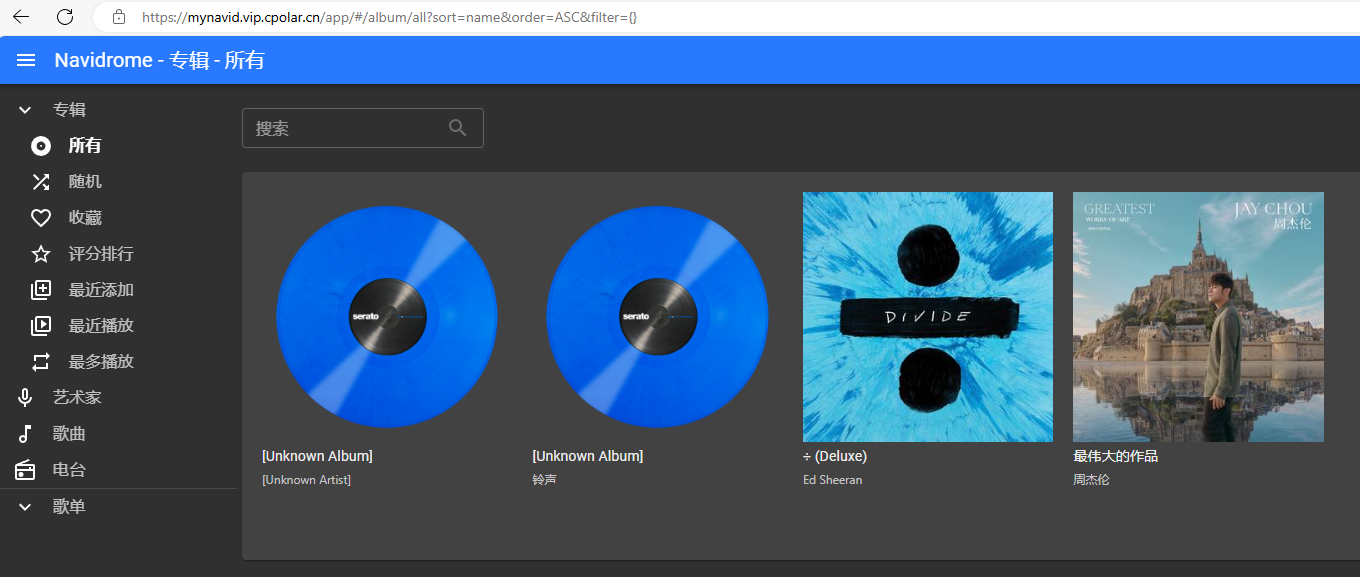
Navidrome会自动扫描你存放在上边设置的真实存储路径中的音乐,并自动将歌曲分类为各个专辑的形式展现:


3. 公网远程访问本地Navidrome
不过我们目前只能在本地访问刚刚使用docker部署的Navidrome音乐服务器,如果出门在外,想要随时远程访问在家中主机上部署的Navidrome听歌,应该怎么办呢?
我们可以使用cpolar内网穿透工具来实现无公网ip环境下的远程访问需求。
3.1 内网穿透工具安装
下面是安装cpolar步骤:
Cpolar官网地址: https://www.cpolar.com
使用一键脚本安装命令
curl https://get.cpolar.sh | sudo sh

安装完成后,执行下方命令查看cpolar服务状态:(如图所示即为正常启动)
sudo systemctl status cpolar
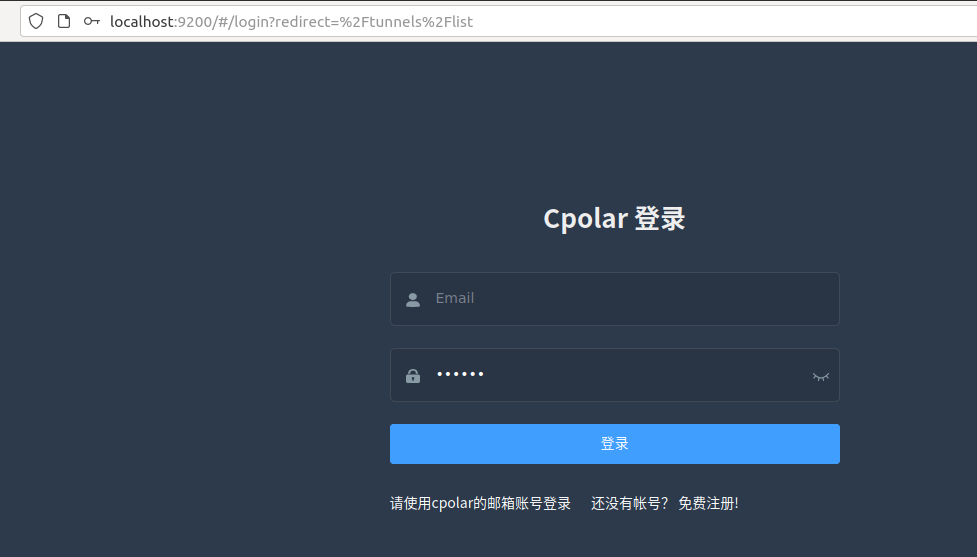
Cpolar安装和成功启动服务后,在浏览器上输入ubuntu主机IP加9200端口即:【http://localhost:9200】访问Cpolar管理界面,使用Cpolar官网注册的账号登录,登录后即可看到cpolar web 配置界面,接下来在web 界面配置即可:

3.2 创建远程连接公网地址
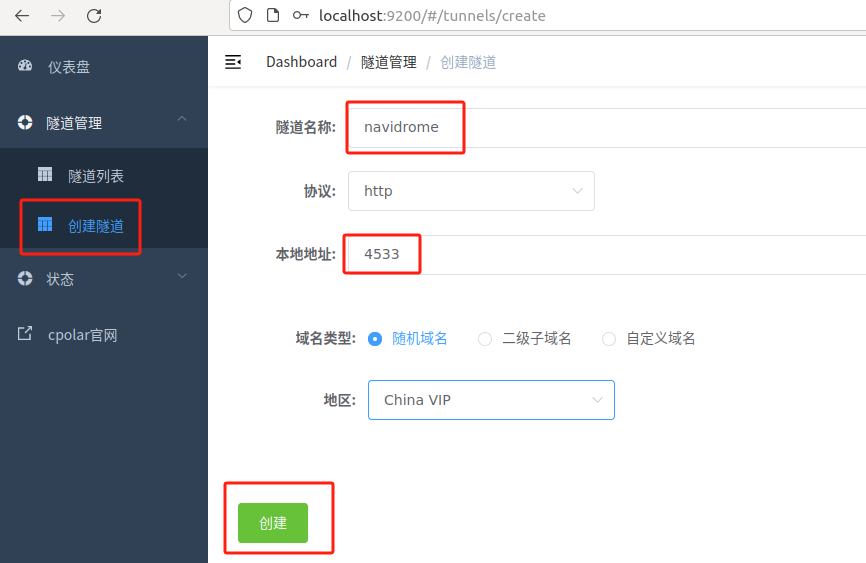
登录cpolar web UI管理界面后,点击左侧仪表盘的隧道管理——创建隧道:
- 隧道名称:可自定义,本例使用了:navidrome 注意不要与已有的隧道名称重复
- 协议:http
- 本地地址:4533
- 域名类型:随机域名
- 地区:选择China VIP

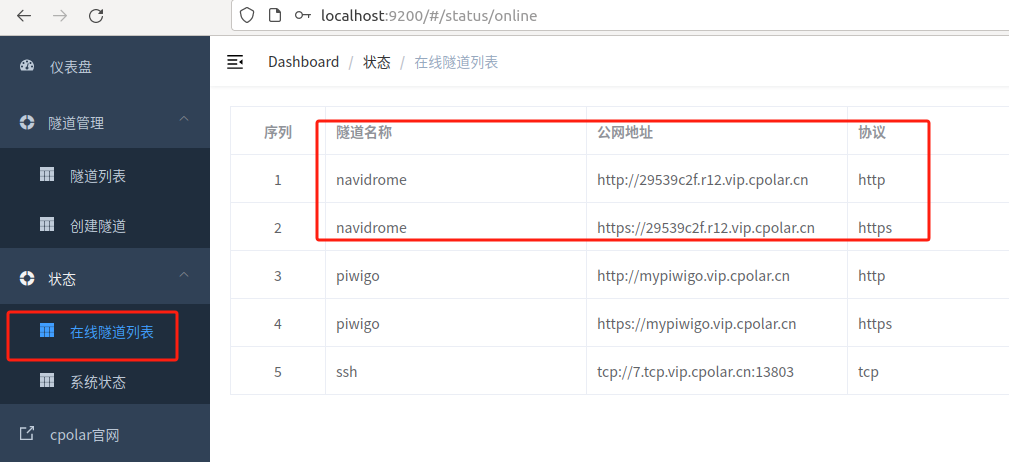
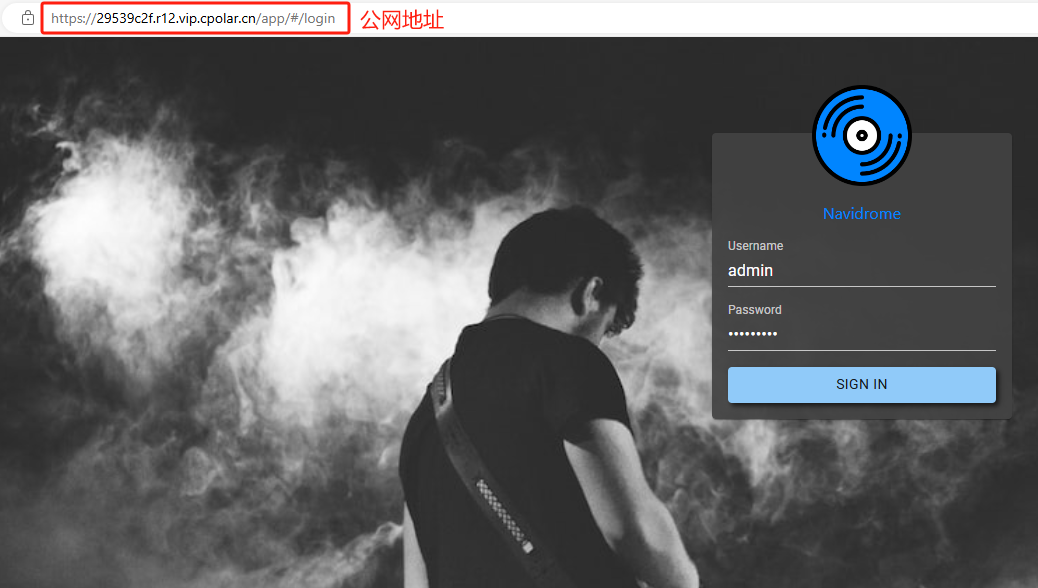
创建成功后,打开左侧在线隧道列表,可以看到刚刚通过创建隧道生成了两个公网地址,接下来就可以在其他电脑或手机平板(异地)上,使用任意一个地址在浏览器中访问即可。

如下图所示,成功实现使用公网地址异地远程访问本地部署的 Navidrome音乐服务器 !


小结
为了方便演示,我们在上边的操作过程中使用了cpolar生成的HTTP公网地址隧道,其公网地址是随机生成的。这种随机地址的优势在于建立速度快,可以立即使用。然而,它的缺点是网址是随机生成,这个地址在24小时内会发生随机变化,更适合于临时使用。
如果有长期远程访问本地搭建的Navidrome听音乐或者其他本地部署的服务的需求,但又不想每天重新配置公网地址,还想地址好看又好记,那我推荐大家选择使用固定的二级子域名方式来远程访问。
3.3 使用固定公网地址远程访问
登录cpolar官网,点击左侧的预留,选择保留二级子域名,地区选择China VIP,设置一个二级子域名名称,点击保留,保留成功后复制保留的二级子域名名称,这里我填写的是mynavid,大家也可以自定义喜欢的名称。

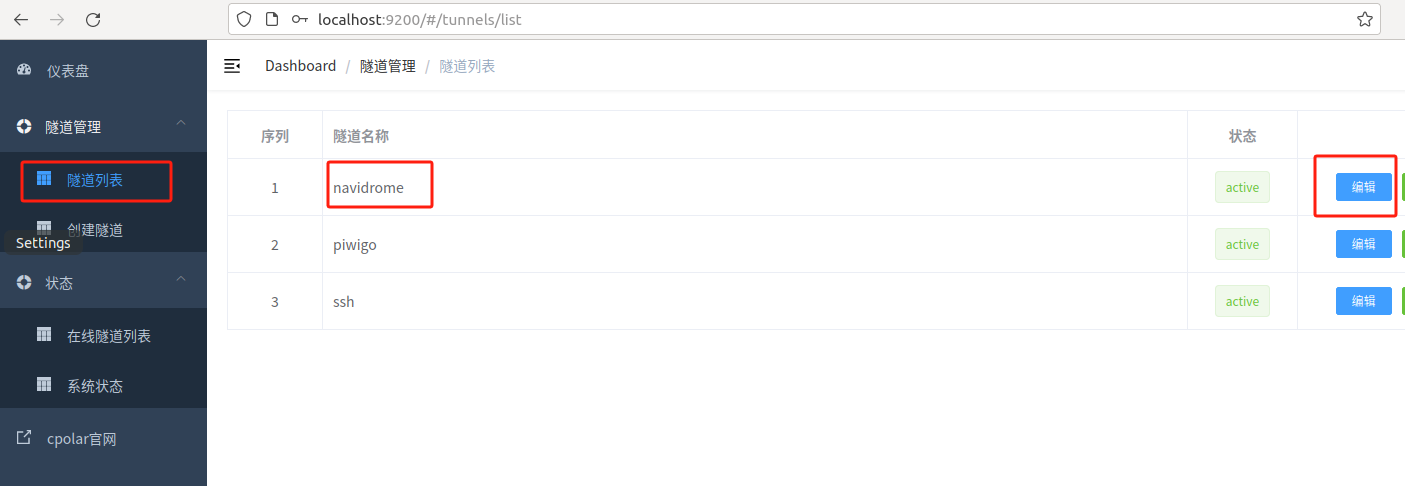
保留成功后复制保留成功的二级子域名的名称:mynavid,返回登录Cpolar web UI管理界面,点击左侧仪表盘的隧道管理——隧道列表,找到所要配置的隧道Navidrome,点击右侧的编辑:

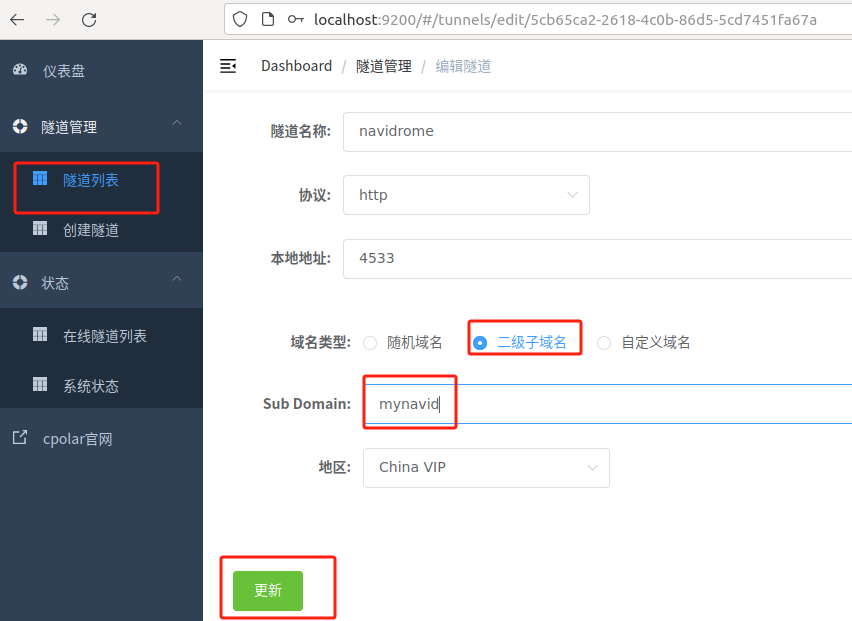
修改隧道信息,将保留成功的二级子域名配置到隧道中
- 域名类型:选择二级子域名
- Sub Domain:填写保留成功的二级子域名:mynavid
- 地区:选择China VIP
点击更新(注意,点击一次更新即可,不需要重复提交)

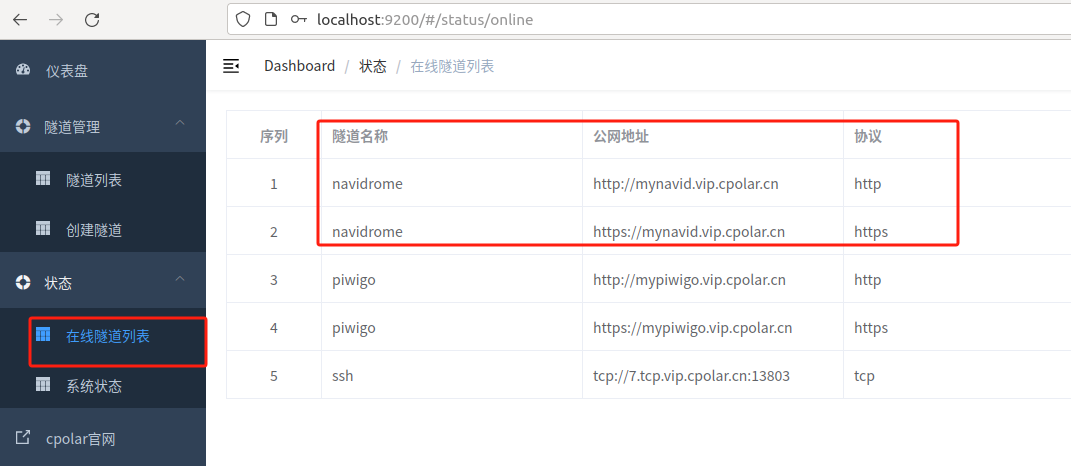
更新完成后,打开在线隧道列表,此时可以看到公网地址已经发生变化,地址名称也变成了固定的二级子域名名称的域名:

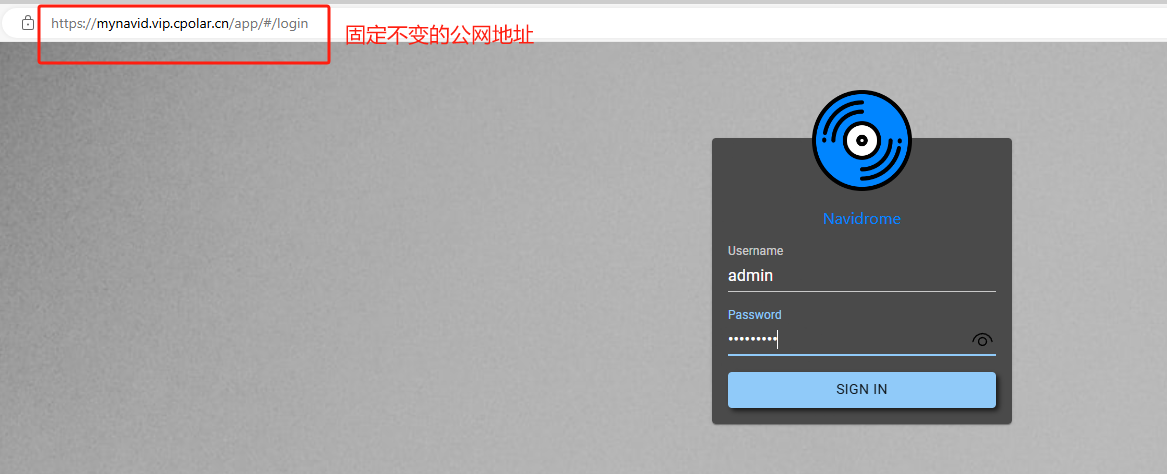
最后,我们使用任意一个固定公网地址在浏览器访问,可以看到访问成功,这样一个固定且永久不变的公网地址就设置好了,随时随地都可以远程访问本地部署的 Navidrome 音乐服务器来听音乐了!


现在你已经成功地将Navidrome和cpolar结合在一起,打造了一个属于你自己的私有化音乐云。现在,无论是身处喧嚣的都市还是宁静的乡村,只需轻轻一点,就能瞬间进入你的音乐世界。希望这篇文章不仅能帮助你在忙碌的工作生活中找到一丝宁静,还能让你在朋友面前大显身手,成为那个最酷的音乐达人!如果你觉得这个教程对你有帮助,别忘了分享给更多的人,让我们一起享受音乐带来的无限乐趣吧!














![[Lc10_hash] 总结 | 两数之和 | 字符重排 | 存在重复元素 i ii | 字母异位词分组](https://i-blog.csdnimg.cn/img_convert/bcc5ae5c7c415dc6ddee9a40f3b46b12.png)




