2023年7月27日,周四早上
目录
- 一个发现
- 生成方法
- 如果上面的方法连接失败,就采取这个方法
一个发现
今天早上无意间发现VMware可以生成一个以SSH方式连接着CentOS7的Windows命令行窗口,
这样做可以带来一定的便利性 :
- 方便复制、粘贴
- 通过命令行窗口的滑动可以方便查看屏幕信息
- 可以方便地通过命令行窗口属性设置字体大小等
- ......

生成方法
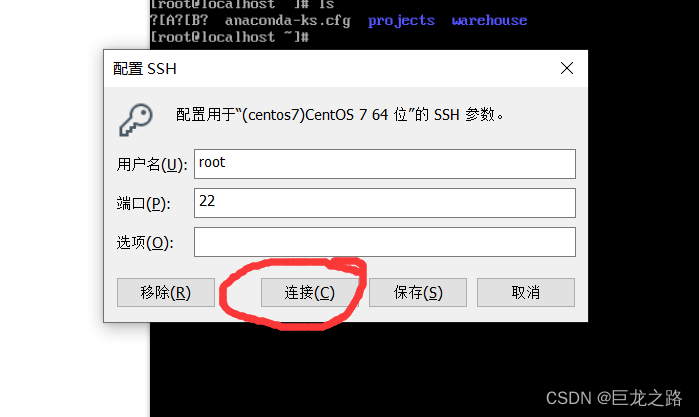
第一次使用需要先配置SSH,第二次的时候直接点“连接SSH”就可以了

配置也很简单,啥都不用填,直接点“保存”

保存好后,看本文第二张图,点击“连接到SSH”就可以了
这样就可以成功生成以SSH方式连接VMware上的CentOS7的Windows命令行窗口了

如果上面的方法连接失败,就采取这个方法
直接在“配置SSH”窗口里点击“连接”