目录
一、前言
二:QAbstractButton 抽象按钮基类
三:QPushButton 普通按钮
四:QCommandLinkButton 链接按钮
五:QCheckBox 复选按钮
六:QRadioButton 单选按钮
七:QToolButton 工具按钮
一、前言
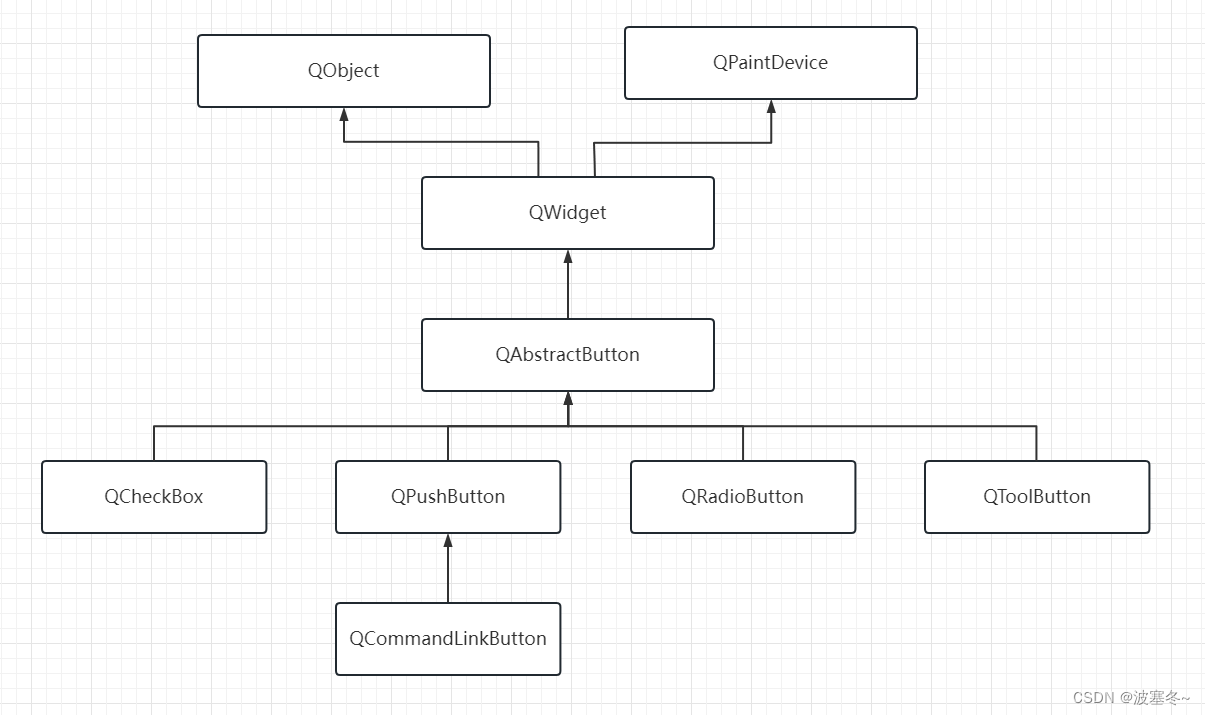
常用按钮继承于QAbstractButton,而QAbstractButton继承与QWidget,是一个抽象按钮父类。

QPushButton典型的按钮有OK, Apply, Cancel, Close, Yes, No和Help等,按钮可显示文本标签和可选的小图标,这些可以使用构造函数进行设置,也可以在后续通过公共函数进行设置。

QCheckBox复选框通常用于表示应用程序中可以启用或禁用某些功能。不同的状态做出不同的行为。经典用途在问卷调查、状态确认等场景。

QRadioButton和QCheckBox一样也是一个打开关闭的按钮,不同的是这是一个单选按钮,在一组单选按钮中,一次只能选中一个单选按钮,如果用户选择另一个按钮,则关闭先前选择的按钮。

QToolButton工具按钮是一种特殊的按钮,它提供对特定命令或选项的快速访问,与普通的命令按钮相反,工具按钮通常不显示文本标签,而是显示一个图标。工具按钮的一个经典用途在软件的头部工具栏的工具选项。
![]()
QCommandLinkButton一个带着图标的按钮,通常设计用来替换类似“下一步”的按钮,默认图标显示一个右箭头。

二:QAbstractButton 抽象按钮基类
1、autoDefault此属性保存是否启用自动排他性,默认情况下,除QRadioButton单选按钮外,autoExclusive是关闭的。
bool autoExclusive() const //获取是否自动排他性
void setAutoExclusive(bool) //设置是否自动排他性2、autoRepeat 保存是否信号是否定期重复发出,比如按下按钮时,pressed()、release()和clicked()信号会定期发出。默认情况下,autoRepeat是关闭的。卷帘门上下开关是经典的应用场景。
bool autoRepeat() const //获取是否自动重复触发信号
void setAutoRepeat(bool) //设置是否自动重复触发信号3、autoRepeatDelay 自动重复触发信号延迟 配合autoRepeat
int autoRepeatDelay() const //获取自动重复触发信号延迟值
void setAutoRepeatDelay(int) //设置自动重复触发信号延迟值4、autoRepeatInterval 自动重复触发信号间隔 配合autoRepeat
int autoRepeatInterval() const //获取自动重复触发信号间隔值
void setAutoRepeatInterval(int) //设置自动重复触发信号间隔值5、checkable 属性保存是否可以可以选中,QCheckBox复选框和QRadioButton单选框默认开启,其他按钮型的默认为关闭。
bool isCheckable() const //获取是否可选中
void setCheckable(bool) //设置是否可选中6、checked 属性保存是否已经选中状态,选中得checkable打开才可以设置成功。
bool isChecked() const //获取选中状态
void setChecked(bool) //设置选中状态7、down属性让按钮按下是否变成固定,如果此属性为true,则按下按钮,不会发出pressed()和clicked()信号。默认为false。
bool isDown() const //获取按钮按下
void setDown(bool) //设置按钮按下8、icon属性保存按钮图标
QIcon icon() const //获取按钮图标
void setIcon(const QIcon &icon) //设置按钮图标9、iconSize属性保存按钮图标尺寸
QSize iconSize() const //获取图标尺寸
void setIconSize(const QSize &size) //设置图标尺寸10、shortcut属性保存按钮的快捷方式QKeySequence
QKeySequence shortcut() const //获取快捷方式
void setShortcut(const QKeySequence &key) //设置快捷方式11、text属性保存按钮文本,如果文本出现字符为“&”,那么将自动创建快捷方式,Ctrl+下一个字符为快捷方式。
QString text() const //获取按钮文本
void setText(const QString &text) //设置按钮文本12、信号
void clicked(bool checked = false) //按钮按下松开之后触发
void pressed() //按钮按下触发
void released() //按钮松开触发
void toggled(bool checked) //按钮选中状态改变触发,复选框或者单选框使用三:QPushButton 普通按钮
1、autoDefault 属性保存是否自动为默认按钮,默认为false,如果设置为true,会有一个3像素的边框表示。
bool autoDefault() const //获取是否主动默认按钮
void setAutoDefault(bool) //设置是否主动默认按钮 
2、default属性保存是否为默认按钮,默认为false,如果设置为true,会有一个3像素的边框表示。默认和自动默认按钮主要是用来响应用户按下Enter和Space按键响应。
bool isDefault() const //获取是否默认按钮
void setDefault(bool) //设置是否默认按钮 3、flat属性用于确定按钮边框是否凸起,默认为false。如果设置为true,则不会绘制按钮背景,除非按钮被按下。
bool isFlat() const //获取是否凸起
void setFlat(bool) //设置是否凸起
4、menu 点击按钮显示一个menu菜单栏。
QMenu *QPushButton::menu() const //获取菜单
void QPushButton::setMenu(QMenu *menu) //设置菜单
四:QCommandLinkButton 链接按钮
1、description属性保存描述文本,字体大小会比文本小。
QString description() const //获取描述文本
void setDescription(const QString &description) //设置描述文本
五:QCheckBox 复选按钮
1、tristate属性保留复选框是否为三状态复选框,默认为false。

复选框状态有:
Qt::Unchecked //未选中
Qt::PartiallyChecked //半选中、部分选中
Qt::Checked //选中2、checkState选中状态
Qt::CheckState checkState() const //获取当前选中状态
void setCheckState(Qt::CheckState state) //设置选中状态
信号
void stateChanged(int state) //选中状态改变触发此信号六:QRadioButton 单选按钮
单选按钮,一次只能选中一个单选按钮,如果用户选择另一个按钮,则关闭先前选择的按钮。实际应用中与QCheckBox功能类似,区别在于直接展示全部选项给用户选择。
七:QToolButton 工具按钮
这是一个特殊的按钮,一般显示文本,只显示图标,结合toolBar使用。
1、arrowType 属性保存是否是箭头图标。
Qt::ArrowType arrowType() const //获取是否是箭头图标
void setArrowType(Qt::ArrowType type) //设置是否是箭头图标
Qt::NoArrow //非箭头
Qt::UpArrow //上箭头
Qt::DownArrow //下箭头
Qt::LeftArrow //左箭头
Qt::RightArrow //右箭头
2、autoRaise属性保存是否自动上升。
bool autoRaise() const //获取是否自动上升
void setAutoRaise(bool enable) //设置是否自动上升
4、menu 点击按钮显示一个menu菜单栏。
QMenu *QPushButton::menu() const //获取菜单
void QPushButton::setMenu(QMenu *menu) //设置菜单3、popupMode属性保存和弹出菜单的交互方式。
QToolButton::ToolButtonPopupMode popupMode() const //获取弹出方式
void setPopupMode(QToolButton::ToolButtonPopupMode mode) //设置弹出方式
1) QToolButton::DelayedPopup //默认值,在按住工具按钮一段时间后显示菜单
2) QToolButton::MenuButtonPopup //在此模式下,工具按钮显示一个特殊的箭头,以指示存在菜单。当按下按钮的箭头部分时,将显示菜单。
3) QToolButton::MenuButtonPopup //当按下工具按钮时,菜单立即显示。在这种模式下,按钮本身的动作不会被触发
4、toolButtonStyle此属性用于确定工具按钮是仅显示图标、仅显示文本还是仅显示图标旁边/下方的文本。
Qt::ToolButtonStyle toolButtonStyle() const //获取按钮样式
void setToolButtonStyle(Qt::ToolButtonStyle style) //设置按钮样式
Qt::ToolButtonIconOnly // 只显示图标
Qt::ToolButtonTextOnly // 只显示文本
Qt::ToolButtonTextBesideIcon // 文本在图标旁边
Qt::ToolButtonTextUnderIcon // 文本在图标下面
Qt::ToolButtonFollowStyle // 跟随系统