日常开发当中,只使用vue是不够的,虽然提供给我们强大的功能,用的还是原生的html标签。
这可能就需要我们去关注前台美化展示的工作。
日常开发当中都是vue去配合前端的组件库,两个结合起来一起去开发。
知识点
Element Plus
介绍
Vue+Element Plus
初始化
登录页
背景、卡片、输入框、按钮
整体布局
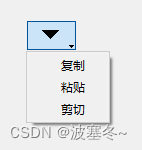
布局容器、固钉、导航栏、下拉选择框
局部布局
表格、表单、按钮、卡片、单选框、对话框、弹出框
开发路线
登录页
->
整体布局
->
局部布局

二、Element plus介绍
1.
介绍
官网
:
https://element-plus.gitee.io/zh-CN/
Element-UI
是基于
vue
实现的一套不依赖业务的
UI
组件库,提供了丰富的
PC
端组件(用来写pc端的页面的,不适用于移动端的),减少用户对常用组件的封装,降低了开发的难易程度。
Element-UI:
基于
vue2
Element-Plus:
基于
vue3
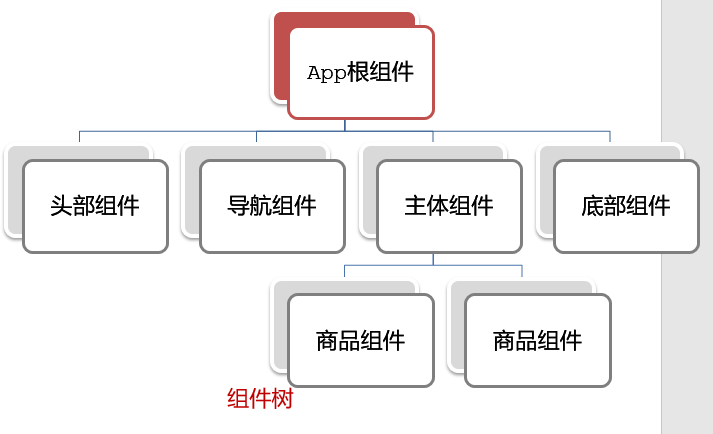
对于前端来说,封装变为html+css+gs的一个组合,这就变成了一个组件。在vue当中,它就是template+js+css。template里面其实还是html。
ui组件库也是通过vue的组件功能能力来实现的。
使用Html来写一个原生按钮的情况下,它是几乎没有任何css样式的按钮,这样很难看,但是使用组件库之后,那么它会提供样式。

查看源码,这里就是vue的文件,只是这里没有style,style里面是写css的,但是它使用lscript,就是js。这些其实就是一个vue文件。

这里通过type属性来设置一些颜色和样式。这里使用了封装的组件之后,代码量减少了很多。
可以看到最大的特点是所有的标签都是el开头。
Vue导入ElementPlus
ElementPlus它其实就是js + css的一个包。
使用
ElementPlus
的三种方式:
(1)在HTML中以CDN包的形式导入,这个适合去单独敲Html页面的时候,不适合一整个vue项目
<head>
<!-- Import style --> 导入样式css
<link rel="stylesheet" href="//unpkg.com/element-plus/dist/index.css" />
<!-- Import Vue 3 -->
<script src="//unpkg.com/vue@3"></script>
<!-- Import component library --> 导入element-plus的包
<script src="//unpkg.com/element-plus"></script>
</head>
(2)使用
npm
安装,
Vue
项目使用该方法 和第一种一样
(3)
使用
npm
安装,
Vue
项目使用该方法
npm install element-plus --save
...
这里使用的是vue3的项目,所以下载的是 element-plus,如果是vue2的版本使用element-plus-ui即可。
参考文档:
https://element-plus.gitee.io/zh-CN/guide/installation.html