文章目录
- 前言
- 一、JSON是什么
- 二、JSON在线解析
- 三、QT中的JSON类
- 四、构建JSON字符串
- 五、解析JSON数据
- 六.核心类QJsonDocument 类详解
- 总结
前言
本篇文章开始带大家学习一下什么是JSON,并且学习QT当中的JSON使用。
一、JSON是什么
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,用于在不同系统之间传输和存储数据。它采用人类可读的文本格式,并使用键值对的形式组织数据。
JSON由两种基本的数据结构组成:
1.对象(Object):对象是一个无序的集合,表示为键值对的集合。键是字符串,值可以是任意数据类型,包括字符串、数字、布尔值、数组、另一个对象以及null。对象使用花括号 {} 包围,键值对由冒号 : 分隔,键值对之间使用逗号 , 分隔。
例如:
{
"name": "John",
"age": 30,
"isStudent": true,
"hobbies": ["reading", "cooking"],
"address": {
"street": "123 Main St",
"city": "New York"
},
"isActive": null
}
2.数组(Array):数组是一个有序的集合,表示为值的有序列表。值可以是任意数据类型,包括字符串、数字、布尔值、数组、对象以及null。数组使用方括号 [] 包围,值之间使用逗号 , 分隔。
例如:
[10, 20, 30, "hello", true, null]
JSON的特点包括:
简洁性:JSON使用简洁的文本格式表示数据,易于阅读和编写。
可读性:由于采用了常见的键值对和列表结构,使得数据易于理解和解释。
可扩展性:JSON支持嵌套的对象和数组结构,可以表示复杂的数据关系。
平台无关性:JSON是一种独立于平台和语言的数据交换格式,可以被大多数编程语言支持和解析。
JSON广泛应用于Web开发、API设计、配置文件、数据存储等领域,因为它在不同系统和应用之间提供了一种通用的数据交换方案,使得数据传输和解析变得简单和灵活。
二、JSON在线解析
JSON在线解析工具:
JSON在线解析
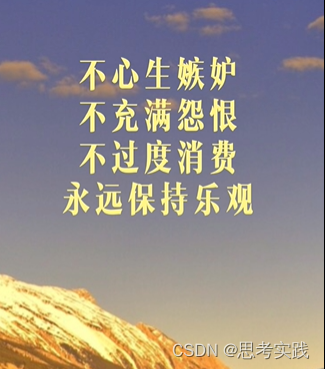
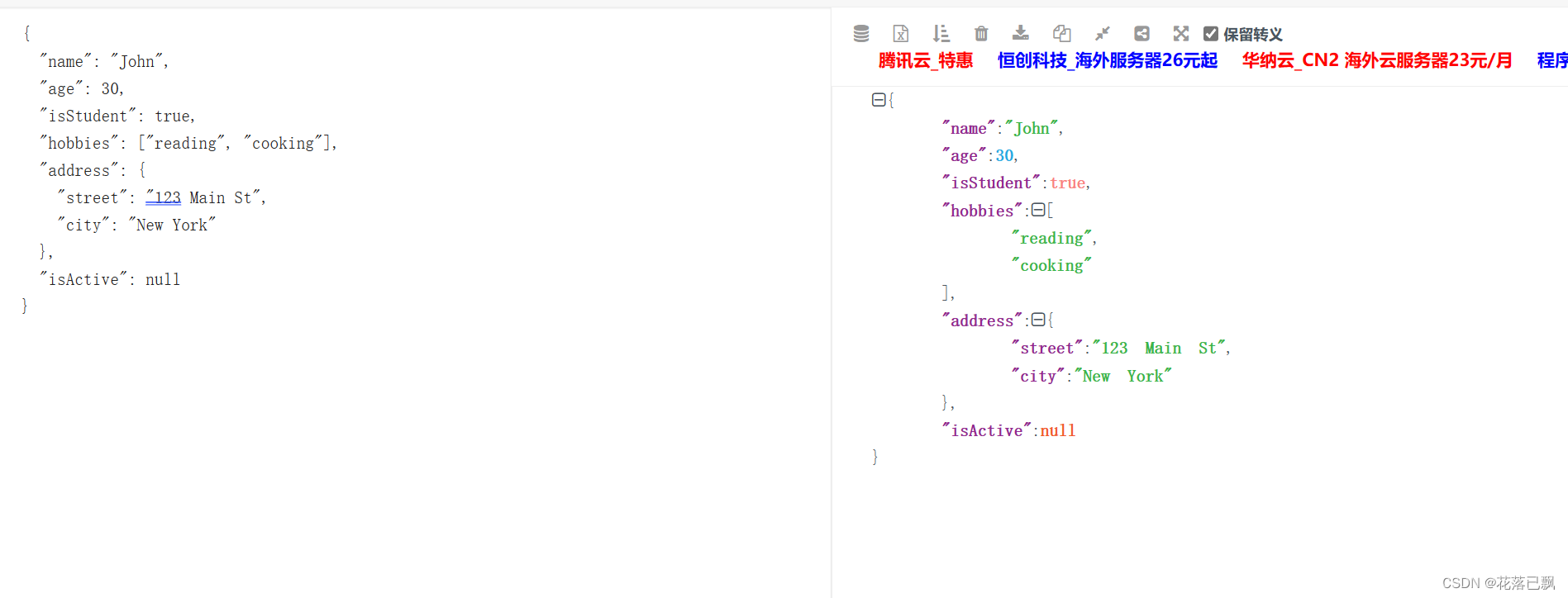
我们可以使用上面这个JSON在线解析网站来帮助我们解析JSON的数据:
当把对应的JSON数据放入时就会自动的帮我们解析出来,这样我们就可以清楚的看出每一个JSON数组和JSON对象的组成了。


三、QT中的JSON类
在Qt中,提供了一些用于处理JSON数据的相关类,用于解析、生成和操作JSON数据。以下是一些常用的Qt中与JSON相关的类:
1.QJsonDocument:QJsonDocument类用于表示和操作JSON文档。它可以从JSON字符串中解析数据,或将数据转换为JSON字符串。还提供了方法来检索和修改JSON数据。
2.QJsonObject:QJsonObject类表示JSON中的对象。它由一组键值对组成,其中键是字符串,值可以是任意的QJsonValue。可以通过QJsonObject的方法来添加、获取和修改键值对。
3.QJsonArray:QJsonArray类表示JSON中的数组。它是一组有序的QJsonValue元素,可以通过索引访问其中的元素。QJsonArray提供了方法来添加、获取和修改数组元素。
4.QJsonValue:QJsonValue类是一个通用的JSON值类。它可以表示JSON中的字符串、数字、布尔值、对象、数组和null。QJsonValue提供了方法来获取和检查值的类型,以及将其转换为不同的数据类型。
5.QJsonParseError:QJsonParseError类用于表示JSON解析过程中的错误。它包含了错误的类型和位置信息,可以使用它来判断解析是否成功以及出现的错误类型。
这些类位于Qt的QJson模块中,可以使用#include <QJsonDocument>等语句包含相应的头文件。Qt提供了丰富的API和方法,使得在Qt应用程序中处理JSON数据变得简单和方便。
四、构建JSON字符串
这里我们使用代码来构建JSON字符串:
#include <QCoreApplication>
#include <QJsonArray>
#include <QJsonDocument>
#include <QJsonValue>
#include <QJsonObject>
#include <QDebug>
#include <QByteArray>
void ConstructJSONString()
{
// 创建 JSON 对象
QJsonObject root;
root.insert("name", "John");
root.insert("age", "30");
root.insert("isStudent", "true");
// 创建字符串数组
QJsonArray hobbiesArray;
hobbiesArray.append("reading");
hobbiesArray.append("cooking");
root.insert("hobbies", hobbiesArray);
// 创建嵌套的 JSON 对象
QJsonObject addressObj;
addressObj.insert("street", "123 Main St");
addressObj.insert("city", "New York");
root.insert("address", addressObj);
root.insert("isActive", "null");
// 创建 JSON 文档
QJsonDocument jsonDoc(root);
QByteArray json = jsonDoc.toJson();
qDebug() << QString(json).toUtf8().data();
}
int main(int argc, char *argv[])
{
QCoreApplication a(argc, argv);
ConstructJSONString();
return a.exec();
}
运行结果:
可以看到成功的打印出了JSON类型的字符串。

五、解析JSON数据
void ParseJson()
{
QString jsonString = R"({
"address": {
"city": "New York",
"street": "123 Main St"
},
"age": "30",
"hobbies": [
"reading",
"cooking"
],
"isActive": "null",
"isStudent": "true",
"name": "John"
})";
QJsonDocument jsonDoc = QJsonDocument::fromJson(jsonString.toUtf8());
// 获取根对象
QJsonObject jsonObj = jsonDoc.object();
// 从根对象中提取所需的值
QString name = jsonObj["name"].toString();
QString age = jsonObj["age"].toString();
QString isStudent = jsonObj["isStudent"].toString();
QJsonValue addressValue = jsonObj["address"];
if (addressValue.isObject()) {
QJsonObject addressObj = addressValue.toObject();
QString city = addressObj["city"].toString();
QString street = addressObj["street"].toString();
qDebug() << "Address: " << city << street;
}
QJsonValue hobbiesValue = jsonObj["hobbies"];
if (hobbiesValue.isArray()) {
QJsonArray hobbiesArray = hobbiesValue.toArray();
QStringList hobbies;
for (const QJsonValue& hobbyValue : hobbiesArray) {
if (hobbyValue.isString()) {
QString hobby = hobbyValue.toString();
hobbies.append(hobby);
}
}
qDebug() << "Hobbies: " << hobbies;
}
QJsonValue isActiveValue = jsonObj["isActive"];
if (isActiveValue.isNull()) {
qDebug() << "isActive is null";
}
// 输出解析结果
qDebug() << "Name: " << name;
qDebug() << "Age: " << age;
qDebug() << "isStudent: " << isStudent;
}
六.核心类QJsonDocument 类详解
QJsonDocument 类是 Qt 框架提供的用于操作 JSON 数据的类之一。它提供了将 JSON 数据与 JSON 字符串之间进行转换的功能。以下是对 QJsonDocument 类的一些讲解以及它可以进行 JSON 字符串和 JSON 数据之间转换的原因:
1.解析 JSON 字符串:
QJsonDocument 可以将符合 JSON 格式的字符串解析为对应的 JSON 数据结构。通过调用静态函数 QJsonDocument::fromJson(),将 JSON 字符串作为参数传递给该函数,它将返回一个解析后的 QJsonDocument 对象。在解析过程中,QJsonDocument 验证 JSON 字符串的语法和格式,并构建相应的 JSON 数据对象。
2.创建 JSON 字符串:
QJsonDocument 对象可以将 JSON 数据结构转换回 JSON 字符串。通过调用 QJsonDocument::toJson() 函数来获取 JSON 数据对象的字符串表示。该函数提供了多个重载版本,允许设置不同的格式选项(如缩进、格式化等),以满足不同的需求。
3.JSON 数据访问和操作:
QJsonDocument 使得操作 JSON 数据变得更加简单和方便。通过 QJsonDocument 对象,可以获得顶层的 QJsonObject 或 QJsonArray 对象,从而访问和操作 JSON 数据的键值对、数组元素等。这些对象提供了一系列的成员函数(如 value(), insert(), remove(), toArray(), toObject() 等),方便对 JSON 数据进行读取、修改和操作。
QJsonDocument 类之所以能实现在 JSON 字符串和 JSON 数据之间进行转换,是因为它基于 Qt 的 JSON 解析库实现,并提供了解析 JSON 字符串和构建 JSON 数据对象的功能。这种转换能力使得开发者可以方便地在 Qt 应用程序中处理和操作 JSON 数据,与其他组件或服务进行数据交换,以及从网络等源获取 JSON 数据并解析处理
总结
本篇文章就讲解到这里,希望大家学习后可以自己进行实验验证。