css 代码
.gradientAnimation {
animation-name: gradient;
animation-duration: 0.85s;
animation-fill-mode: forwards;
opacity: 0;
}
/* 不带前缀的放到最后 */
@keyframes gradient {
0% {
opacity: 0;
transform: translate(-100px, 0px);
}
100% {
opacity: 1;
transform: translate(0px, 0px);
}
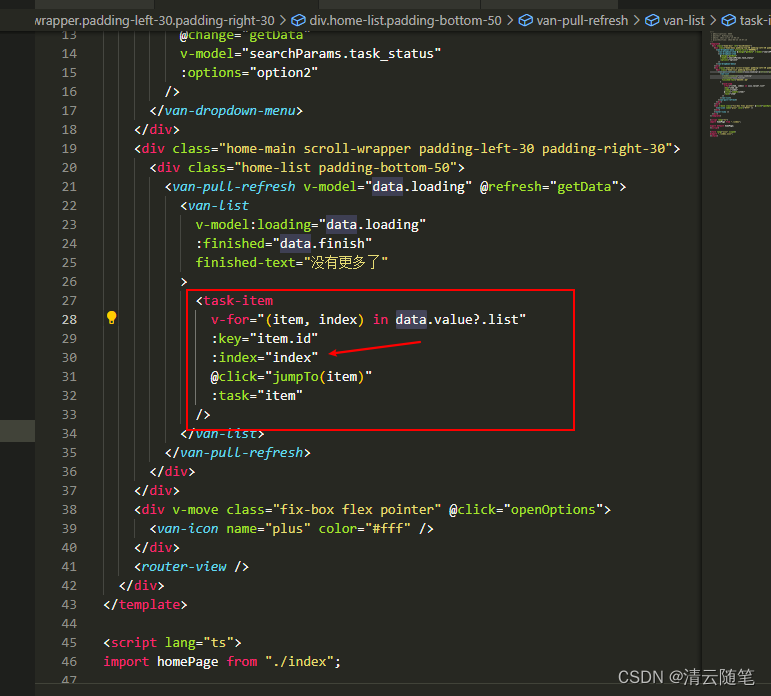
}封装的列表组件,我是直接循环列表组件的,并且加了一个index 属性

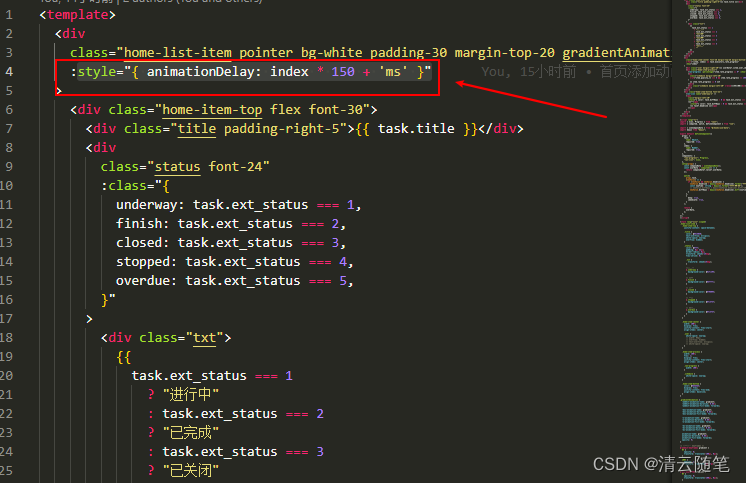
直接传递给子组件的第一个 元素上

这样就能实现列表一项接一项进入的效果动画了