
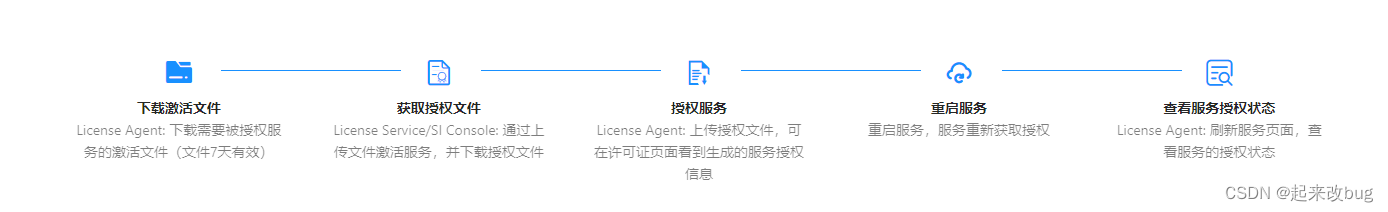
实现步骤中的横线,我们使用css中的after选择器,content写空,然后给这个范围设定一个绝对定位,相当于和它设置伪类选择的元素的位置,直接看代码:
const commonStyle = useMemo(() => ({
fontSize: '30px'
}),[])
const guideProcesses = useMemo(() => ([
{ step: '下载激活文件', desc: 'License Agent: 下载需要被授权服务的激活文件(文件7天有效)', icon: <i style={commonStyle} className="iconfont line icon-folder"></i> },
{ step: '获取授权文件', desc: 'License Service/SI Console: 通过上传文件激活服务,并下载授权文件', icon: <i style={commonStyle} className="iconfont line icon-auth"></i> },
{ step: '授权服务', desc: 'License Agent: 上传授权文件,可在许可证页面看到生成的服务授权信息', icon: <i style={commonStyle} className="iconfont line icon-download"></i> },
{ step: '重启服务', desc: '重启服务,服务重新获取授权', icon: <i style={commonStyle} className="iconfont line icon-restart"></i> },
{ step: '查看服务授权状态', desc: 'License Agent: 刷新服务页面,查看服务的授权状态', icon: <i style={commonStyle} className="iconfont icon-check"></i> }
]),[commonStyle])
const guideInfo = useMemo(() =>
<Row className="steps">
{
guideProcesses.map((item: any) =>
<Col className="s-info" span={4} key={item.step}>
<div className="s-icon">
{item.icon}
</div>
<div className="s-step">{item.step}</div>
<div className="s-desc">{item.desc}</div>
</Col>
)
}
</Row>
,[guideProcesses])
相关css
.steps {
.s-info {
text-align: center;
&:not(:first-child) {
margin-left: 45px;
}
.s-icon {
color: #1890FF;
.line::after {
content: "";
position: absolute;
top: 20px;
left: 150px;
width: 180px;
height: 1px;
background-color: #1890FF;
display: inline-block;
}
}
.s-step {
font-weight: 600;
}
.s-desc {
opacity: .6;
}
}
}