< a- row>
< a- col : span= "12" >
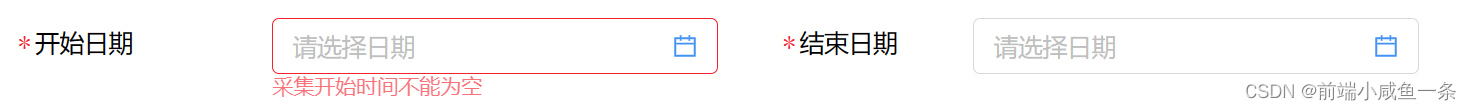
< a- form- model- item label= "开始日期" : label- col= "{span:8}" : wrapper- col= "{span:14}" prop= "tzgg0112" >
< template v- if = "!readOnly" >
< a- date- picker @change= "onChangeStartDate" >
< a- icon slot= "suffixIcon" type= "calendar" / >
< / a- date- picker>
< / template>
< span v- else > { { formInfo. tzgg0112} } < / span>
< / a- form- model- item>
< / a- col>
< a- col : span= "12" >
< a- form- model- item label= "结束日期" : label- col= "{span:6}" : wrapper- col= "{span:14}" prop= "tzgg0113" >
< template v- if = "!readOnly" >
< a- date- picker @change= "onChangEndDate" >
< a- icon slot= "suffixIcon" type= "calendar" / >
< / a- date- picker>
< / template>
< span v- else > { { formInfo. tzgg0112} } < / span>
< / a- form- model- item>
< / a- col>
< / a- row>
data ( ) {
const validateStartTime = ( rule, value, callback ) => {
const startTime = value
const endTime = this . formInfo. tzgg0113
if ( ! value) return callback ( new Error ( '采集开始时间不能为空' ) )
if ( ! endTime) callback ( )
if ( startTime && endTime) {
const startDate = new Date ( startTime)
const endDate = new Date ( endTime)
if ( startDate > endDate) {
return callback ( new Error ( '采集开始时间不能晚于采集结束时间' ) )
}
}
callback ( )
}
const validateEndTime = ( rule, value, callback ) => {
const startTime = this . formInfo. tzgg0112
const endTime = value
if ( ! value) return callback ( new Error ( '采集结束时间不能为空' ) )
if ( ! startTime) callback ( )
if ( startTime && endTime) {
const startDate = new Date ( startTime)
const endDate = new Date ( endTime)
if ( endDate < startDate) {
return callback ( new Error ( '采集结束时间不能早于采集开始时间' ) )
}
}
callback ( )
}
rules : {
...
tzgg0112 : [ {
validator : validateStartTime,
required : true ,
trigger : [ 'change' , 'blur' ]
} ] ,
tzgg0113 : [ {
validator : validateEndTime,
required : true ,
trigger : [ 'change' , 'blur' ]
} ]
} ,