作者:yx
文章目录
- 前言
- 一、示例代码简介
- 二、对接 iPortal REST API 接口
- 2.1、登录模块扩展开发
- 2.2、注册模块扩展开发
- 三、页面内容及样式实现
- 四、配置启用定制页面
前言
针对注册登录模块,iPortal 允许用户通过 iFrame 方式接入自行开发的页面,对注册与登录页面的元素与样式进行完全的重写,以实现高度自由化的定制。
扩展开发 iPortal 注册登录模块的流程一般包括:对接 iPortal REST API 接口、页面内容及样式实现、配置启用定制页面等。iPortal 产品包中提供了一套简单的示例代码(位于 %SuperMap iPortal_HOME%\webapps\iportal\resources\web-ui\extend\login 目录下)以指导您如何进行注册与登录页面的扩展开发。
一、示例代码简介
示例代码的结构如下图:

其中 login.html、register.html 为定制的 HTML 页面,config.json 为扩展开发配置文件(该文件为必须文件,且不可更名),js 文件夹内为对接 iPortal 注册登录与重置密码相关 API 的 JavaScript 文件。
注意:
1、下文中示例代码中的 rootUrl 均指 http://{ip}/{port}/{contextPath}/(例:http://127.0.0.1:8190/iportal/),定义方式可以参考:
var index = window.location.href.indexOf('resources');
var rootUrl = window.location.href.slice(0,index).replace(window.location.origin,'');
2、由于定制的页面是通过 iFrame 的方式引入的,因此定制页面的 window.parent 对象所对应的是 web-ui 页面中的 window 对象。如果您需要在登录、注册两个页面间进行切换,可以调用 window.parent.changeRoute(param) 方法,其中 param的值为“login”/“register”。
二、对接 iPortal REST API 接口
iPortal 提供了门户全功能的 REST API 接口,将门户功能以资源的形式提供给客户端,您可以调用注册与登录相关的 REST API 以实现定制开发的页面与 iPortal 后端的交互,下面分别介绍登录、注册两个模块涉及的 REST API 及具体使用方法。
2.1、登录模块扩展开发
对接 iPortal 登录接口 login(http://{ip}:{port}/iportal/web/login.json),通过发送 POST 请求,在请求体中携带用户名和密码,可以登录 iPortal。login 接口的具体请求参数请参阅 REST API:login
iPortal 示范代码(SuperMap iPortal_HOME%\webapps\iportal\resources\web-ui\login\js 目录下的 index.js 文件)中定义了 login 登录方法,用于获取用户输入的账号与密码并向 iPortal 发送登录请求,iPortal 返回登录成功或失败信息,登录成功则返回首页。以下为 index.js 文件中与登录模块相关的代码:
function login(name, pass) {
var url = rootUrl + 'web/login.json';
var param = {
username: $(".login_name").val(),
password: $(".login_password").val(),
rememberme: $(".login_remember").is(':checked')
};
if (name && pass) {
param.username = name;
param.password = pass;
}
$.ajax({
type : "POST",
url : url,
data : JSON.stringify(param),
dataType: 'json',
success: function(result) {
console.log(result);
if ( result.succeed ) {
window.parent.open(rootUrl + "web-ui/home", "_self");
} else {
alert("登录失败!");
}
},
error: function () {
alert("登录失败!");
}
});
}
2.2、注册模块扩展开发
第一步(可选):如果您对注册功能有一些限制,如需要在用户注册时填写部门、邮箱等信息,可以从门户配置接口 portalConfig(http:// {ip}:{port}/iportal/web/config/portal.json)的响应中获取到是否开启了相关的注册配置,具体可参阅 REST API:portalConfig
若开启了注册时选择部门的功能,则还需要发送 departments 请求(http://{ip}:{port}/iportal/manager/iportalconfig/departments.json)获取 iPortal 的所有部门信息,具体可参阅 REST API:departments。如果您对注册功能无限制,可以跳过此步骤。
第二步: 对接 iPortal 注册的相关接口,具体包括:
- 注册新用户接口 users(
http://{ip}:{port}/iportal/web/users.json),向 users 接口发送 POST 请求可以注册一个新用户,user 接口的请求参数及响应体请参阅 REST API:users - 验证用户名接口 isRegistered(
http://{ip}:{port}/iportal/web/users/registered.json),iPortal 不允许用户名重复,向 isRegistered 接口发送 GET 请求可以获取输入的用户名是否已经被占用,isRegistered 接口的请求参数及响应体请参阅 REST API:isRegistered - 验证昵称接口 isNickRegistered(
http://{ip}:{port}/iportal/web/users/nickname/isregistered.json),iPortal 不允许用户昵称重复,向 isNickRegistered 接口发送 GET 请求可以获取输入的昵称是否已经被占用,isRegistered 接口的请求参数及响应体请参阅 REST API:isNickRegistered
iPortal 示范代码(SuperMap iPortal_HOME%\webapps\iportal\resources\web-ui\login\js 目录下的 index.js 文件)中定义了 sign_up 注册方法,记录用户在注册界面输入的信息并验证其合法性,验证通过后向 iPortal 发送注册用户请求,iPortal 返回注册成功或失败信息。
三、页面内容及样式实现
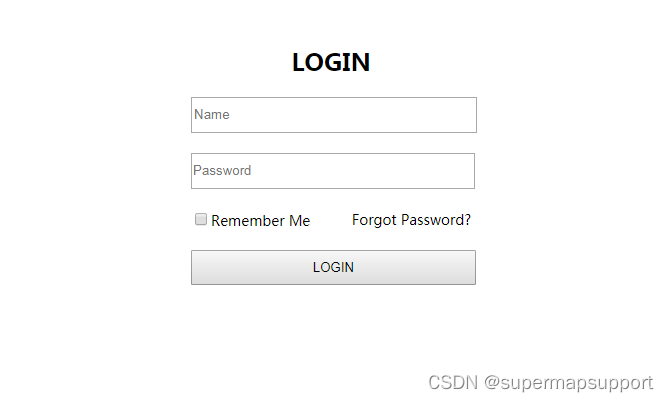
示例代码中 login.html、register.html、resetPwd.html 文件为自定义开发的页面范例,采用 HTML+JavaScript+CSS 技术栈实现,包含了注册、登录、重置密码页面所需的最基本元素。这里以登录页面为例:
<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<title>登录示例</title>
</head>
<body bgcolor="#ffffff">
<div class="login">
<h2>LOGIN</h2>
<input type="name" placeholder="Name" class="login_name"/>
<input type="password" placeholder="Password" class="login_password"/>
<span class="reset">
<input type="checkbox" class="login_remember"/>Remember Me
<a href="javascript:void(0)" class="openResetPwd" onclick="openResetPwdPage()">Forgot Password?</a>
</span><br/>
<button class="btn_login" onClick="login()">LOGIN</button>
</div>
<script src="js/jquery-3.4.1.min.js"></script>
<script src="js/index.js"></script>
<style>
.login {
margin: 100px auto;
width: 280px;
height: 400px;
}
h2{
text-align: center;
}
.login > input{
width: 280px;
height: 30px;
margin-bottom: 20px;
}
.reset{
display: inline-block;
width: 280px;
margin-bottom: 20px;
font-size: 14px;
text-align: left
}
.reset > a{
display: inline-block;
float: right;
color: #000;
cursor: pointer;
}
.btn_login {
width: 285px;
height: 35px;
}
</style>
</body>
</html>
其中 login_name、login_password、login_remember、openResetPwdPage()、login() 等 id 与方法名需要与上述2.1小节“登录模块扩展开发”中定义的名称保持一致。 为 JavaScript 文件的路径。
效果如下图:

以上作为入门教程,页面元素与样式相对简单。由于 iPortal 是以 iFrame 形式引入扩展页面,因此您完全可以使用更丰富的前端技术栈与可视化库来定制专属页面。
四、配置启用定制页面
在您开发完成注册登录以及重置密码页面的定制开发后,还需修改 %SuperMap iPortal_HOME%\webapps\iportal\resources\web-ui\extend\login 目录下的 config.json 文件,将定制后的页面应用至 iPortal,config.js 代码如下:
{
"enable": true,
"extendType": "IFRAME",
"loginUrl": "{portalRoot}/resources/web-ui/extend/login/login.html",
"registerUrl": "{portalRoot}/resources/web-ui/extend/login/register.html"
}
参数介绍:
enable:是否使用用户扩展定制的登录注册及重置密码页面。默认值:false,使用 iPortal 内置的登录注册页面。使用用户扩展开发的页面时,需要将该值设置为:true。extendType:扩展的方式,目前支持以 iFrame 形式扩展。loginUrl:定制的登录页面路径。registerUrl:定制的注册页面路径。
修改并保存上述配置后,即可在 iPortal 中使用定制开发的注册登录界面。