React Native实现理想的震动效果

一、背景说明
业务开发中,总会用到一些和用户反馈的效果,用来提升用户对于某个事件或者操作的重要程度,比如常见的就是 长按复制、滑动或点击图表、点击底部TabBar时的反馈等操作。
二、构思实现及过程
2.1 方案一
当开始这个需求时,我们能够看到官方提供了震动效果的API 实现 Vibration,提供了震动反馈的方法
Vibration.vibrate(?pattern: number | Array<number>, ?repeat: boolean)
但从文档中我们发现,在Android系统中,我们能够通过参数进行修改震动反馈模式,我们能够调整到我们想要的效果,但是对于IOS系统,则是参数固定为400ms,这400ms这个效果对我们需求来说,算是比较长的一个反馈时常,触摸反馈是不符合我们的要求的。
因此,排除改方案,我们得继续寻求其他的方案。
2.2 方案二
继续寻找反馈相关类库,无意间发现【react-native-haptic-feedback】,发现有比较多的一些反馈效果

稍微翻下源码,能够发现比较符合预期的一些效果
总体看源码来说,还是一贯的做法,将原生底层一些方法封装出来,提供给RN端使用。
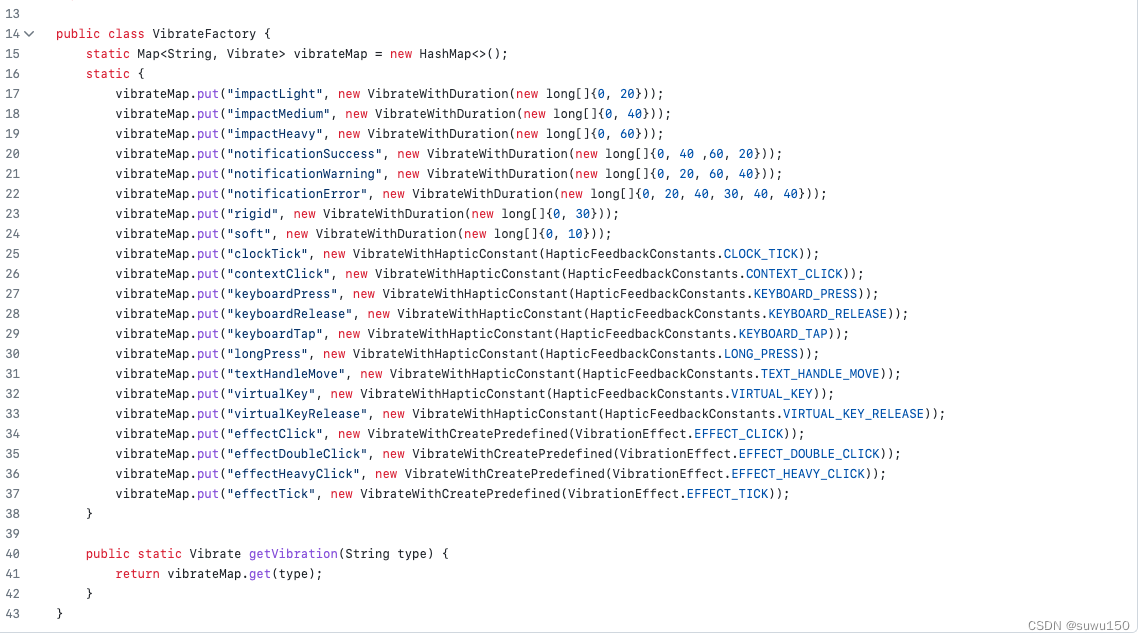
看下Android的核心实现 VibrateFactory.java

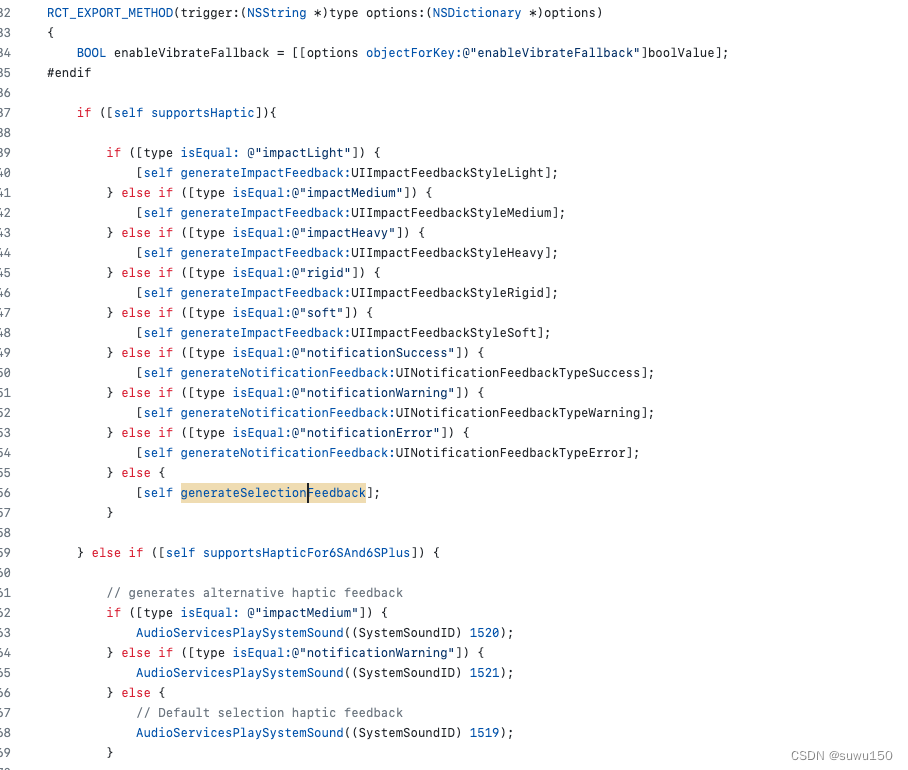
看下IOS的核心实现 RNHapticFeedback.mm

最终确定使用【react-native-haptic-feedback】来实现触摸反馈效果。
三、实际应用
接下来,我们添加到我们的项目中体验下实际的效果,如果目前手上没有实际的项目,我们快速通过模版创建一个全新的项目验证。
npx react-native@latest init AwesomeProjectTest
项目创建结束后,按照react-native-haptic-feedback指导添加到项目中,执行
cd AwesomeProjectTest
npm install react-native-haptic-feedback --save
然后添加trigger事件到演示代码中,运行项目,点击按钮就能得到对应的反馈。
import ReactNativeHapticFeedback from "react-native-haptic-feedback";
const options = {
enableVibrateFallback: true,
ignoreAndroidSystemSettings: false,
};
ReactNativeHapticFeedback.trigger("impactLight", options);
or
import { trigger } from "react-native-haptic-feedback";
const options = {
enableVibrateFallback: true,
ignoreAndroidSystemSettings: false,
};
trigger("impactLight", options);
引入实际项目中使用:
import React from 'react';
import { trigger } from "react-native-haptic-feedback";
import {
SafeAreaView,
ScrollView,
Text,
TouchableOpacity,
View,
} from 'react-native';
const options = {
enableVibrateFallback: true,
ignoreAndroidSystemSettings: true,
};
function App(): JSX.Element {
return (
<SafeAreaView>
<ScrollView>
<View>
<TouchableOpacity onPress={() => {
trigger("impactHeavy", options);
}}>
<View style={{
backgroundColor: '#fafafa',
width: 300,
height: 200,
justifyContent: 'center',
alignItems: 'center'
}}>
<Text>触发震动反馈</Text>
</View>
</TouchableOpacity>
</View>
</ScrollView>
</SafeAreaView>
);
}
export default App;
trigger 包含两个参数。分别是反馈类型和该次反馈的配置项。
反馈类型包含:
impactLight、impactMedium 、impactHeavy、rigid 、soft、notificationSuccess、notificationWarning 、notificationError、selection、clockTick、contextClick 、keyboardPress、keyboardRelease、keyboardTap、longPress、textHandleMove、virtualKey、virtualKeyRelease、effectClick、effectDoubleClick、effectHeavyClick、effectTick。可分别配置尝试效果。
反馈配置项包含:
- enableVibrateFallback 仅限 iOS。如果触觉反馈不可用(iOS < 10 或设备 < iPhone6s),则使用默认方法振动(重 1 秒)(默认值: false)
- ignoreAndroidSystemSettings 仅限安卓。如果 Android 系统设置中禁用了触觉,这将允许忽略该设置并触发触觉反馈。
使用效果还是符合我们产品需求的,最终使用了impactHeavy类型。