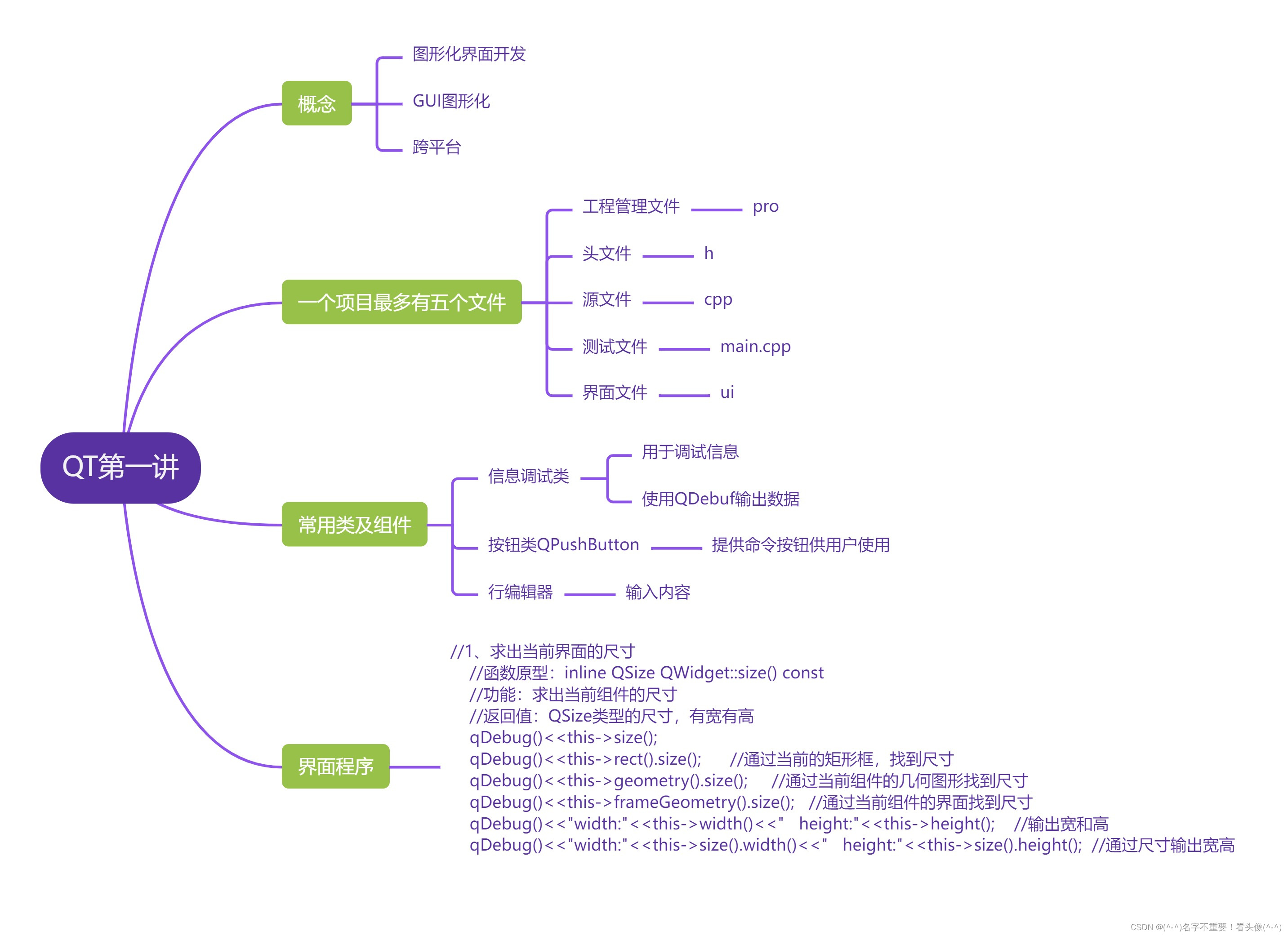
思维导图

QT窗口代码
#include "widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
qDebug()<< this->size();
this->resize(1000,800);//设置宽高
this->setFixedSize(1000,800);//固定宽高
//窗口标题
this->setWindowTitle("跟党走");
qDebug()<<this->windowTitle();
//设置窗口图标
this->setWindowIcon(QIcon("C:\\Users\\min\\Desktop\\112233\\图片\\icm.png"));
this->setWindowOpacity(0.93);
//设置按钮
QPushButton *btnl=new QPushButton;
btnl->setParent(this);
btnl->setText("登录");
btnl->resize(150,80);
btnl->move(250,650);
btnl->setStyleSheet("background-color:white;border-radius:11px;");
btnl->setIcon(QIcon("C:\\Users\\min\\Desktop\\112233\\图片\\bcm.png"));
QPushButton *btnk=new QPushButton;
btnk->setParent(this);
btnk->setText("退出");
btnk->resize(150,80);
btnk->move(550,650);
btnk->setStyleSheet("background-color:white;border-radius:11px;");
btnk->setIcon(QIcon("C:\\Users\\min\\Desktop\\112233\\图片\\bcm.png"));
//行编译器
QLineEdit *edit1=new QLineEdit;
edit1->setParent(this);
edit1->resize(380,70);
edit1->move(420,530);
edit1->setEchoMode(QLineEdit::Password);//密文模式
edit1->setPlaceholderText("密码");
edit1->setStyleSheet("border:none;""border-bottom:3px dashed red;");
QLineEdit*edit2=new QLineEdit(this);
edit2->resize(380,70);
edit2->move(420,430);
edit2->setPlaceholderText("账号");
edit2->setStyleSheet("border:none;""border-bottom:3px dashed blue;");
//标签类
QLabel *lab1=new QLabel;
lab1->setParent(this);
lab1->resize(1000,400);
lab1->setAlignment(Qt::AlignCenter);
lab1->setPixmap(QPixmap("C:\\Users\\min\\Desktop\\112233\\图片\\wrm.png"));
QLabel *lab2=new QLabel("账户",this);
lab2->resize(150,70);
lab2->move(150,430);
lab2->setAlignment(Qt::AlignCenter);
lab2->setStyleSheet("background-color:skyblue;border-radius:11px;");
QLabel *lab3=new QLabel("密码",this);
lab3->resize(150,70);
lab3->move(150,530);
lab3->setAlignment(Qt::AlignCenter);
lab3->setStyleSheet("background-color:skyblue;border-radius:11px;");
}
Widget::~Widget()
{
}
效果