万维网联盟 ( World Wide Web Consortium , W3C ) : 是一个国际性的标准化组织 , 致力于开发和推广Web标准 .
W3C的使命是通过制定和推广Web技术标准 , 促进Web的长期发展和互操作性 , 它由许多组织和个人组成 ,
包括浏览器制造商 , 软件开发商 , 网络服务提供商 , 学术机构和个人开发者 .
W3C的工作主要集中在以下几个方面 :
* 1. 制定Web标准 : W3C负责制定和推广各种Web标准 , 如HTML , CSS , XML , DOM等 .
这些标准确保不同的Web技术在不同的平台和设备上能够一致地工作 .
* 2. 技术研发和创新 : W3C的团队和社区进行技术研究和开发 , 探索新的Web技术和功能 , 以推动Web的不断发展和创新 .
* 3. 领导和协调 : W3C作为一个中立的组织 , 协调各方的利益和需求 , 引导Web技术的发展方向 , 促进合作和共识的达成 .
* 4. 社区建设和教育 : W3C提供各种资源和活动 , 支持开发者 , 设计师和利益相关者参与到Web标准的制定和实施中 ,
提供教育培训和指南 , 以促进Web技术的普及和正确使用 .
W3C的工作对于确保Web的互操作性 , 可访问性和可持续发展至关重要 .
通过遵循W3C标准 , 开发者能够创建跨平台 , 跨设备的Web应用程序 , 并提供更好的用户体验 .
HTML ( HyperText Markup Language ) 是一种用于描述网页结构的标记语言 .
它使用一系列标记标签来定义和组织网页中的各个元素 , 如标题m 段落 , 链接 , 图像等 .
通过在标记中使用不同的属性和值 , 可以改变元素的样式 , 行为和布局 .
随着时间的推移 , HTML经历了多个版本的演进 , 每个版本都引入了新的功能和改进 .
以下是一些常见的HTML版本及其主要特点 :
* 1. HTML 2.0 : 1995 年发布 , 是第一个广泛使用的HTML版本 , 引入了基本的网页结构标记和链接功能 .
* 2. HTML 3.2 : 1997 年发布 , 引入了一些新的标记和功能 , 如表格 , 背景图片 , 文字颜色和字体样式 .
* 3. HTML 4.01 : 1999 年发布 , 是一种重要的HTML版本 , 引入了更多的样式控制选项 , 表单验证和多媒体支持 .
* 4. XHTML 1.0 : 2000 年发布 , 基于XML的HTML版本 , 强调文档结构和语法严格性 , 更符合XML规范 .
* 5. HTML5 : 2014 年推出 , 是目前最新的HTML标准 ( 现在学习的版本 ) .
HTML5引入了许多新的元素和API , 包括音频和视频播放 , 画布绘图 , 地理位置和本地存储等功能 , 可以更好地支持富媒体和交互式内容 .
HTML5还提供了改进的语义化标记 , 使得开发人员能够更清晰地描述网页结构 , 这对于搜索引擎优化和可访问性很重要 .
总之 , 每个HTML版本都带来了新的功能和改进 , HTML5是目前最广泛使用和推荐的版本 , 它为网页开发者提供了更多的可能性和更丰富的功能 .
更详细的介绍 : https : / / blog . csdn . net / qq_46137324 / article / details / 120382079 .
HTML : 语言是分非常宽松 , 容错性强 .
XHTML : 更为严格 , 要求标签必须小写 , 必须严格闭合··· , 因为太过严格被抛弃 .
HTML5 : 是HTML的基础上添加了许多的新特性 , 并兼容XHTML .
例如 , 'hr' 分割线标签 , 在 'XHTML' 中写为 '<hr />' , 在HTML中写完 '<hr>' , HTML5兼容XHTML和HTML所以写不写 '/' 都可以 .
HTML文档 : 是描述网页内容和结构的文件 , 它由HTML标签和纯文本构成 ( HTML标签 + 纯文本 = HTML文档 ) .
HTML标签用于标识网页中的各种元素和结构 , 而纯文本包含了实际的内容 , 如文字 , 图片 , 链接等 .
浏览器是用来读取和解析HTML文档的工具 , 它根据HTML文档中的标签和内容进行解析 ,
然后将其渲染成可视化的网页形式 , 在用户的浏览器窗口中显示出来 .
一般情况下 , HTML文档的后缀为 . html , 表示它是一个HTML格式的文档 .
对于一些早期的操作系统 , 如DOS , 文件名的长度和扩展名的长度都有一些限制 ,
因此在DOS操作系统上 , HTML文档的后缀名通常是 . htm限制为 3 个字符的扩展名 .
无论是使用 . html还是 . htm作为文件扩展名 , 实际上都可以正常地表示HTML文档 , 并且现代的操作系统和浏览器都能正确地识别和解析这些文件 .
标签是对文本的渲染 , 描述和语义的一种方式 .
HTML标签用于描述文本的结构和含义 , 并告诉浏览器如何处理和显示文本内容 .
标签本身并不会直接在网页中显示出来 , 而是影响其周围文本的呈现效果 .
每个HTML标签由以下几部分组成 :
* 1. 开始标签 ( Opening Tag ) : 由尖括号 ( < ) 和标签名组成 , 用于标识元素的开始 .
* 2. 元素内容 ( Element Content ) : 位于开始标签和结束标签之间的部分 , 可以是文本 , 其他HTML元素或二者的组合 .
元素内容是标签所表示的实际内容 .
* 3. 结束标签 ( Closing Tag ) : 由尖括号和斜杠 ( < / ) 以及标签名组成 , 用于标识元素的结束 .
* 4. 自闭合标签 ( Self-closing Tag ) : 有些HTML元素不需要元素内容 , 因此可以使用自闭合标签来表示该元素 .
自闭合标签只有一个尖括号和斜杠 , 自闭合标签通常没有结束标签。
* 5. 元素属性 ( Attributes ) : HTML标签可以带有属性 , 用于提供关于元素的额外信息 .
属性通常以键值对的形式出现 , 写在开始标签中 .
一个完整的HTML标签的组成部分 : < 标签名 属性 1 = "值1" 属性 2 = "值2" > 元素内容 < / 标签名 >
自闭合标签 : < 标签名 属性 1 = "值1" 属性 2 = "值2" />
其中 :
- '<' : 是尖括号的开始 .
- '标签名' : 是HTML元素的名称 , 用于指定元素的类型 .
- 属性 1 = "值1" 属性 2 = "值2" : 是可选的属性列表 , 用于提供额外的元素信息 .
- '>' : 是开始标签的结束 .
- '元素内容' : 是HTML元素包含的文本或其他嵌套的HTML元素 .
- '</' : 是结束标签的开始 .
- '>' : 是结束标签的结束 .
不是所有HTML标签都需要开始标签 , 结束标签和元素内容 .
有些标签只需要开始标签和属性 , 而且有些标签甚至只需要一个自闭合标签 .
每个标签都有其特定的用途和规则 , 因此在编写HTML代码时需要仔细理解每个标签的含义和用法 .
HTML标签对大小写不敏感 , 即使用大写或小写编写标签均可被浏览器正确识别和解析 .
然而 , 个人和业界通常更倾向于使用小写字母来编写HTML标签 , 这是一种良好的编码习惯和约定俗成的规范 .
HTML文档的基本结构包括 : < ! DOCTYPE > 声明 , < html > 元素 , < head > 元素和 < body > 元素 .
<! DOCTYPE html > < htmllang = " zh" > < head> < metacharset = " UTF-8" > < title> </ title> </ head> < body> </ body> </ html> 对这个结构进行逐步解释 :
* 1. < ! DOCTYPE html > : 这是一个文档类型声明 ( DTD文档声明 ) , 指示浏览器使用HTML5解析文档 .
在过去的HTML版本中 , DTD声明在文档顶部是常见的做法 , 以确保浏览器正确解析文档 .
然而 , 自HTML5起 , DTD声明已经不再是必需的 , 因为HTML5采用了更松散的解析规则 , 使得浏览器可以更容易地处理不含DTD声明的文档 .
* 2. < html > : 这个元素是整个HTML文档的根元素 , 其中包含了整个网页的内容和结构 .
lang属性 : 是用来指定网页中所使用的语言的 .
这个属性对搜索引擎和浏览器来说很重要 , 因为它们可以根据该属性来正确显示和处理网页内容 .
当你希望指定网页为英文时 , 可以使用 : < html lang = "en" > .
当你希望指定网页为中文时 , 可以使用 : < html lang = "zh" > .
通过指定正确的语言代码 , 搜索引擎可以更好地理解和展示您的网页内容 , 并且在搜索结果中根据用户语言偏好进行匹配 .
需要注意的是 , lang属性只是一种提示 , 浏览器并不依赖这个属性来决定如何显示网页内容 , 但它对于搜索引擎来说很有用 .
* 3. < head > : 这个元素包含了文档的元数据 , 如页面标题 , 字符编码等 , 这些信息不会在页面上直接显示 .
写在head标签内部的内容是给浏览器看的 , 一般除标题外不会展示给用户 .
* 4. < meta charset = "UTF-8" > : 这个元素指定了文档使用的字符编码 , 这里设置为UTF- 8 , 它支持多种语言字符 .
注意 : 在HTML中指定的字符集必须和保存这个文件的字符集是一致的,否则还是会出现乱码 .
* 5. < title > : 这个元素设置文档的标题 , 将显示在浏览器的标题栏或标签页上 .
* 6. < body > : 这个元素包含了文档的可见内容 , 如文本 , 图像 , 链接等 .
在 < body > 元素内 , 可以编写要显示在页面上的各种HTML标签和内容 , 以构建网页的结构和布局 .
这是一个基本的HTML文档结构,可以在其中添加所需的其他HTML标签和内容 , 以满足特定页面的需求 .
只要是一个文本编辑器就可以编写HTML代码 , 只不过ide工具提供了丰富的界面 , 和众多的工具 , 能让我们提高开发效率 .
HTML代码可以全部都写在一行 , 这样不便于便于开发 , 建议使用缩进和添加注释的方式对代码进行划分 .
在PyCharm中创建一个新的HTML项目时 , 确没有直接选择HTML项目类型的选项 .
不过 , 可以按照以下步骤来创建一个新的HTML文件并将其添加到Python项目中 :
* 1. 打开PyCharm并创建一个新的Python项目 .
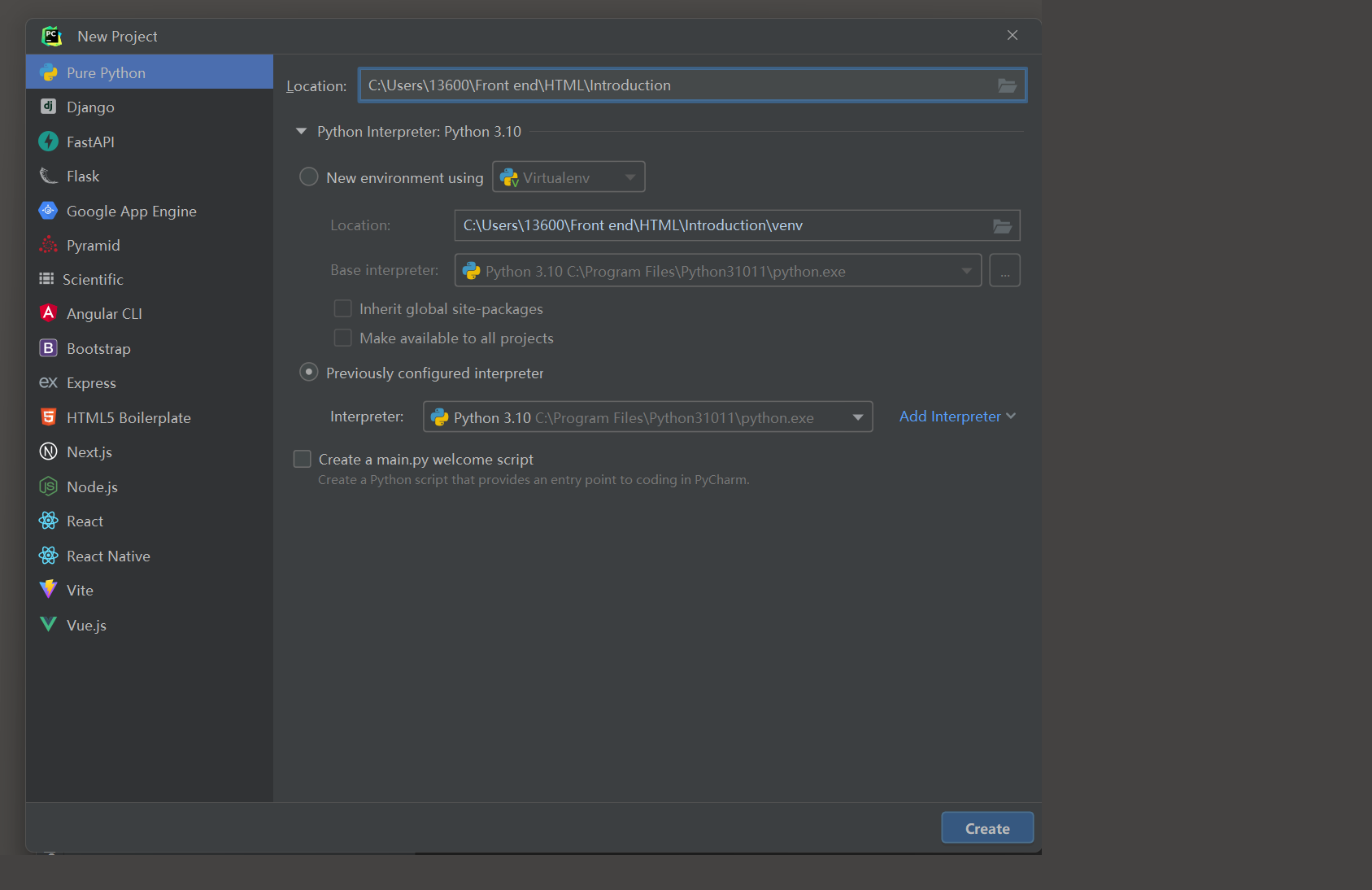
在欢迎界面点击 "Create new project" , 或者在菜单栏中选择 "File" -- > "New Project" .
* 2. 在弹出的对话框中 , 选择项目的保存路径并设置项目名称 . 然后点击 'Create' 按钮 .
* 3. 在项目结构树中 , 找到你想要添加HTML文件的目录 . 这可以是项目的根目录或其他自定义的目录 .
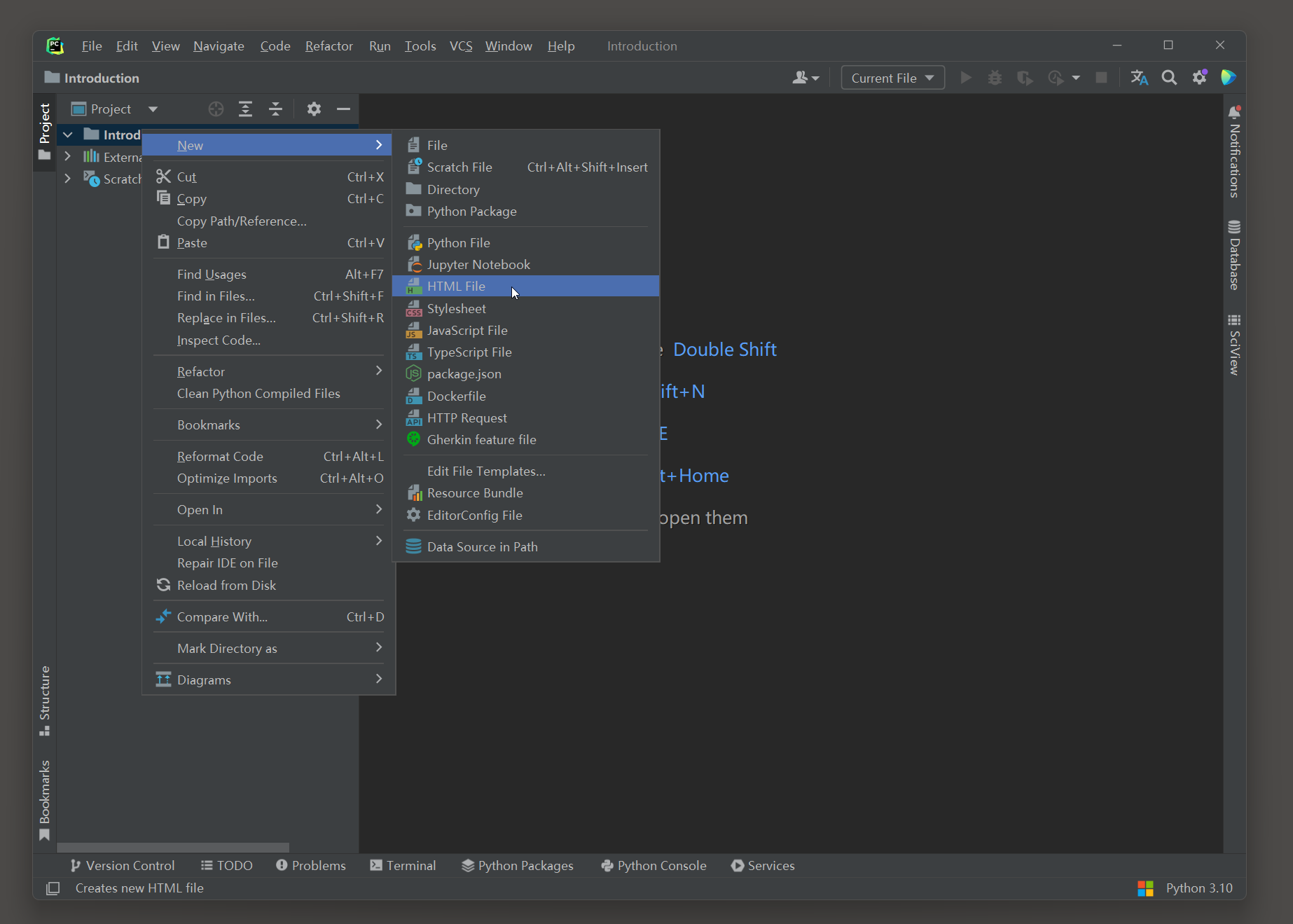
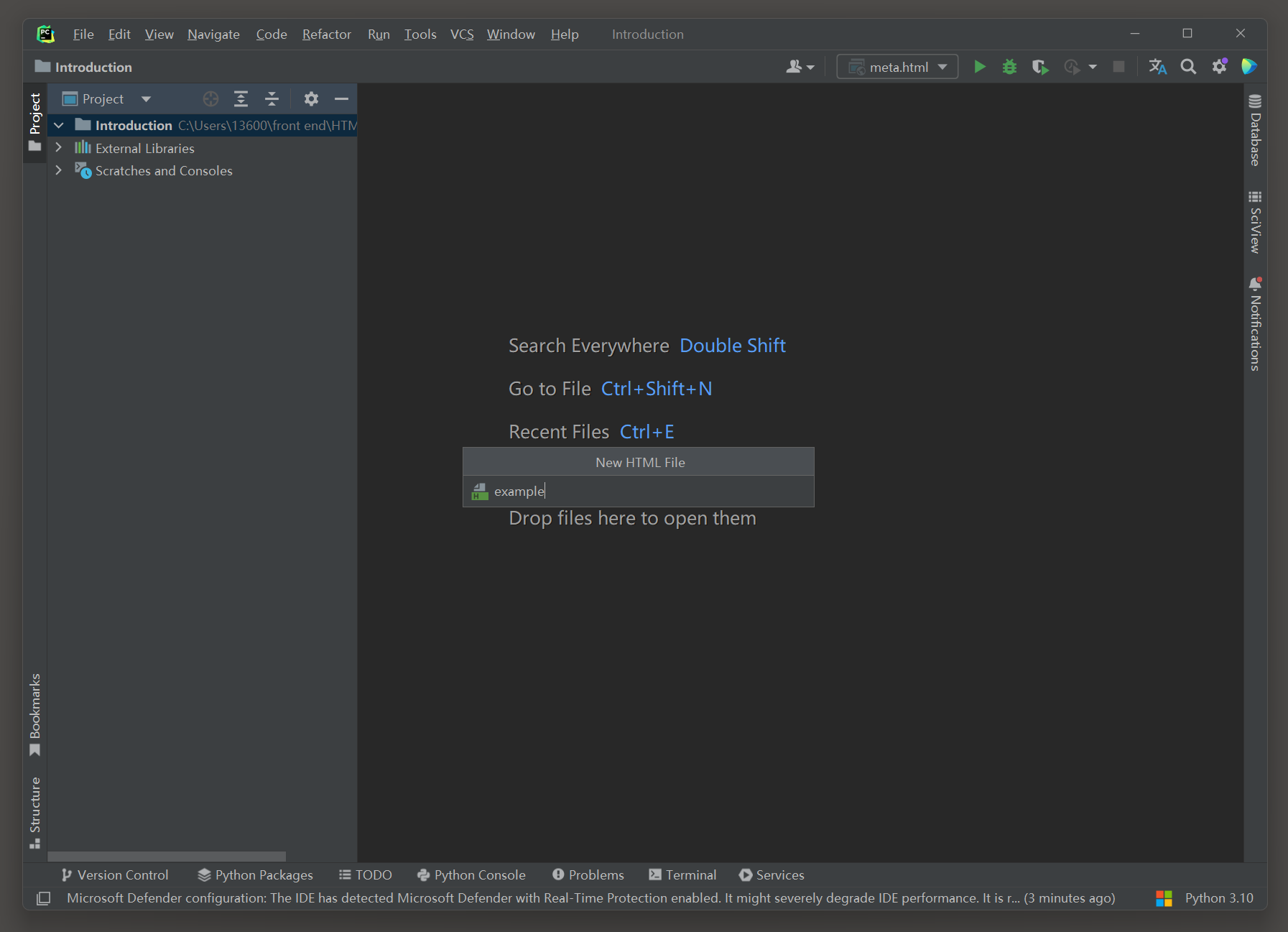
* 4. 右键点击目标目录 , 并选择 'New' -- > 'HTML File' . 给文件取一个名字并点击 "OK" .
* 5. 现在 , 你将会看到一个含有基本结构的HTML文件 , 进入文件后就可以开始编写你的HTML代码了 .
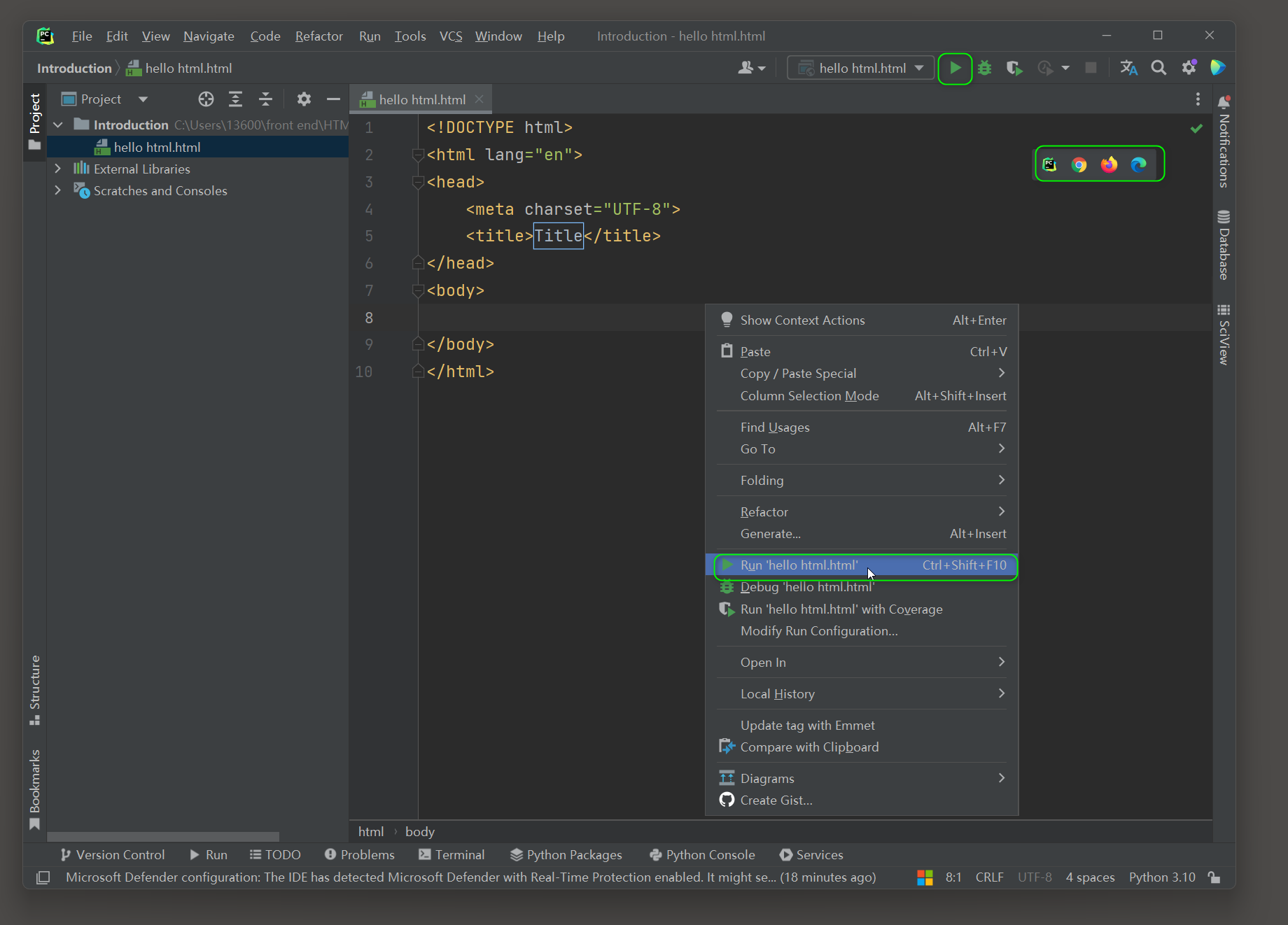
* 6. 运行html .
* 7. 编写完你的HTML代码后 , 你可以保存文件 .
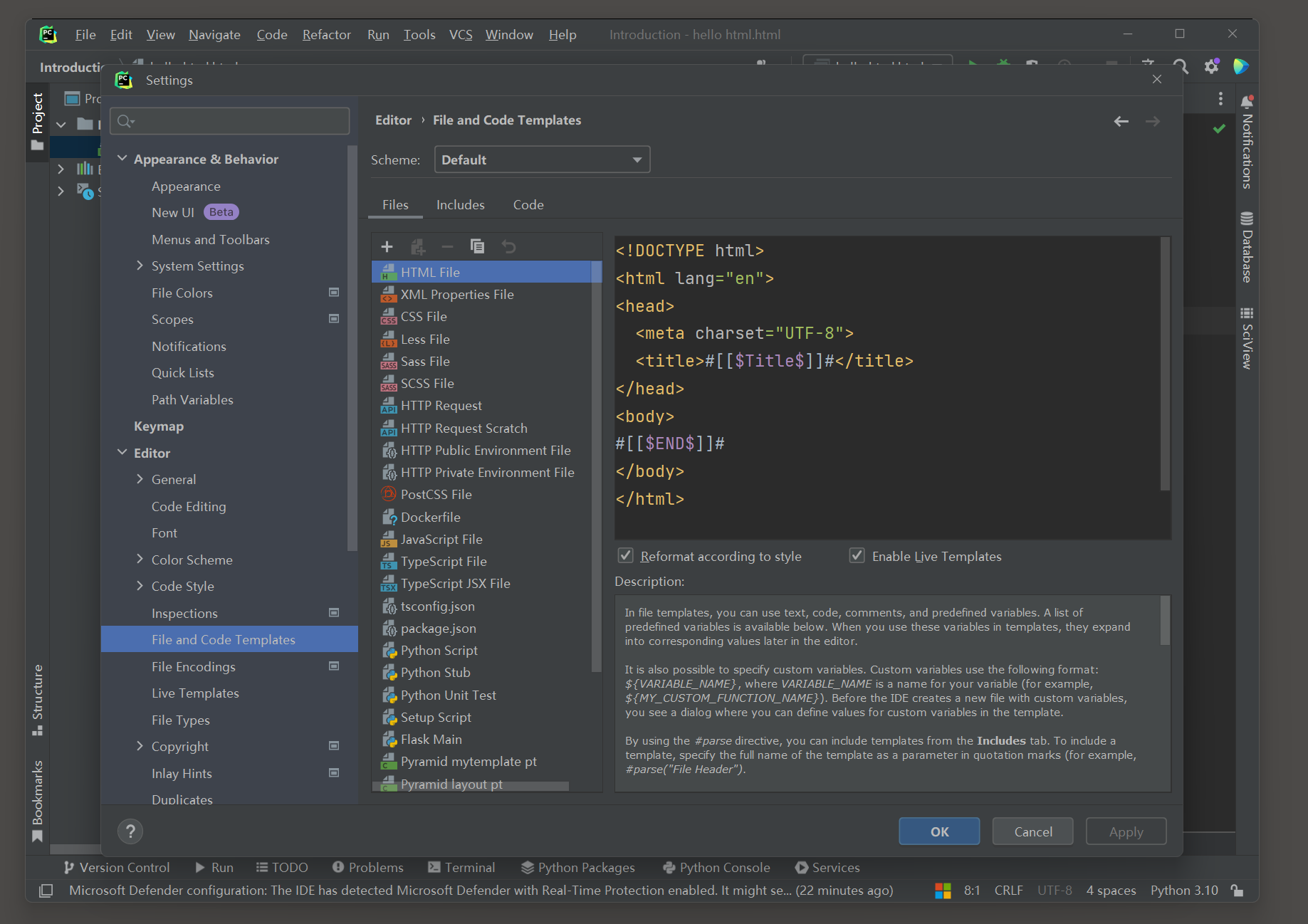
新建html文件时默认带有html的基本结构 , 这是使用了pycharm提供的模板文件 .
设置方式 : File ( 文件 ) -- > Settings ( 设置 ) -- > Editor ( 编辑 ) -- > File and Code Templates ( 文件和代码模板 ) -- > HTML File .
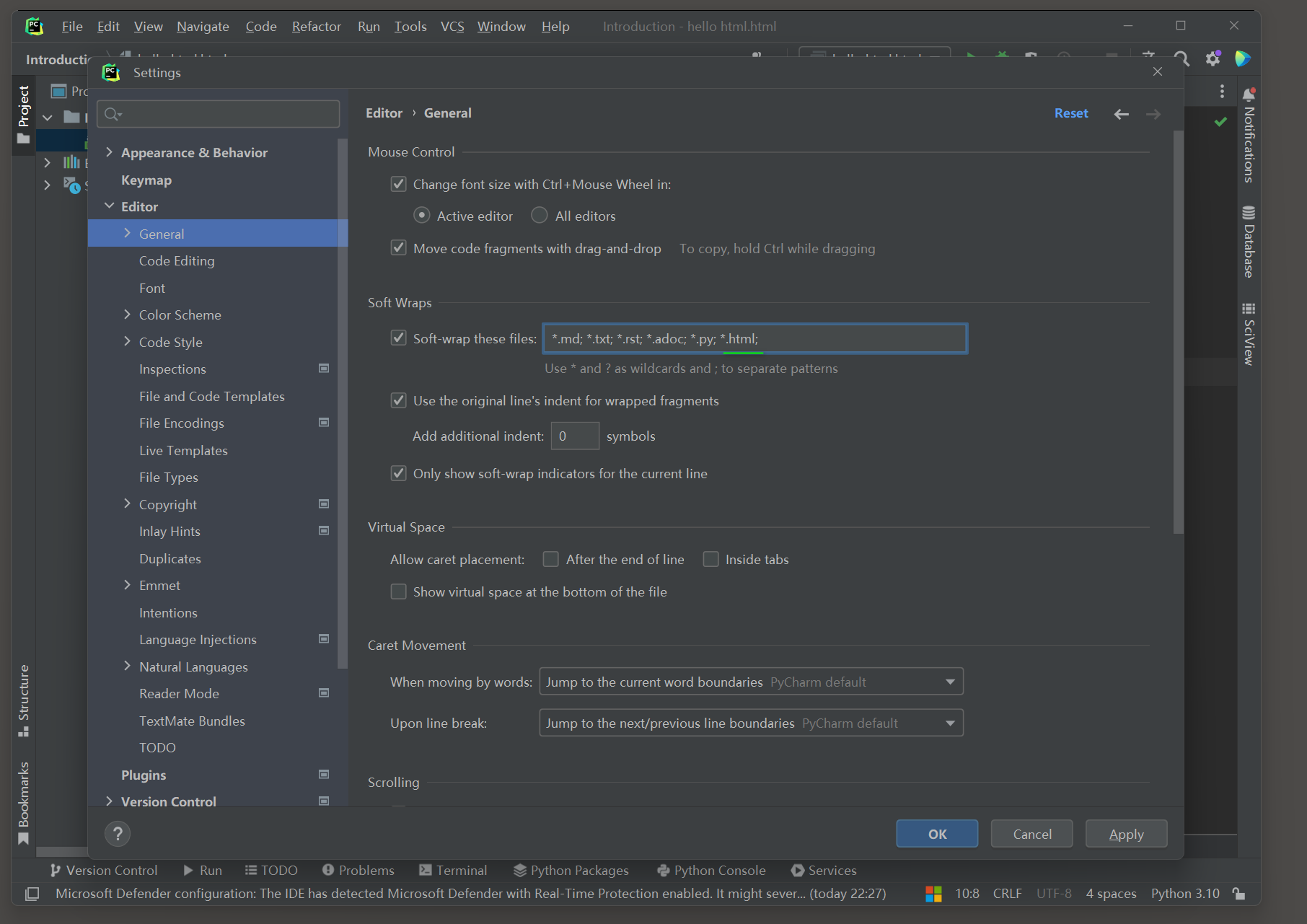
设置方式 : File ( 文件 ) -- > Settings ( 设置 ) -- > Editor ( 编辑 ) -- > General ( 常规 ) -- > Soft Wraps ( 软包装 )
-- > 在Soft-wrap these files : 中添加 ' *.html;' -- > OK .
ctrl + alt + insert : 弹出新建文档 .
ctrl + d : 快速复制光标所在行 .
ctrl + y : 快速删除光标所在行 .
ctrl + z : 上一步操作 .
ctrl + shift + z : 下一步操作 .
Home : 光标移动到当前行的起始位 .
End : 关标移动到当前行的末尾 .
多行同时编辑 : 按住alt , 鼠标拖动或鼠标单点选中多行 , 会出现多个光标 , 这时输入信息会出现在多行 .
ctrl + alt + t + t : 为文本内容设置标签 .
ctrl + shift + 方向上下键 : 移动选中行 .
ctrl + - 折叠代码 .
ctrl + + 展开代码 .
ctrl + shift + - 折叠多个代码块 .
ctrl + shift + + 展开多个代码块 .
shift + enter : 快速回车新建一行 .
ctrl + ? : 注释 .
如果pycharm中html的注释是 { # # } 而不是 < ! -- – > , 可以在将模板语法关闭 , 步骤如下 :
File – > Settings – > Languages & Frameworks – > Template Languages - > Template language 设置为None .
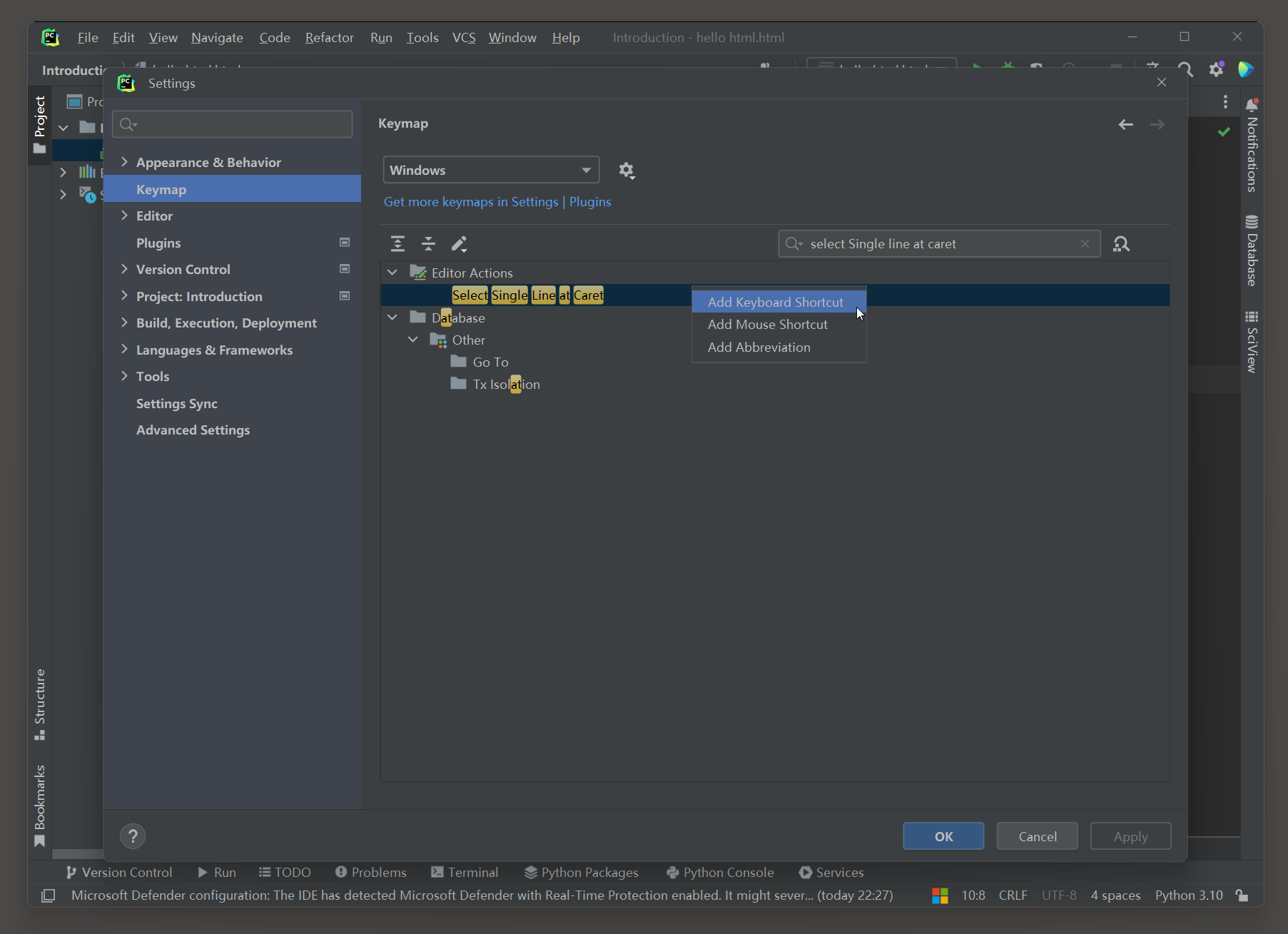
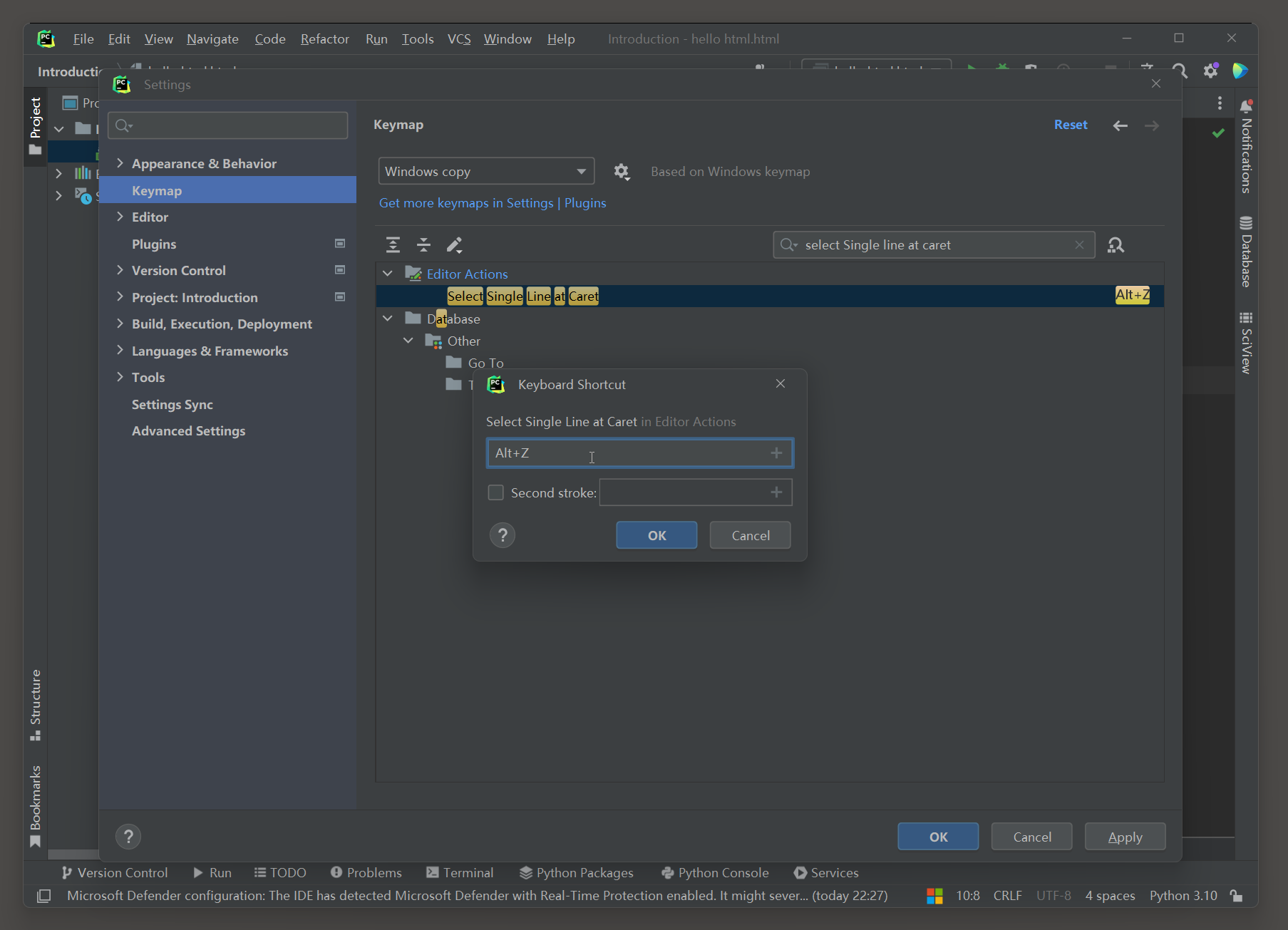
添加快捷键 : File ( 文件 ) -- > Settings ( 设置 ) -- > settings ( 设置 ) -- > Keymap ( 键位 ) -- > . . .
例如 , 全选当前所在行 : 搜索 'select Single line at caret'
HTML代码非常杂乱 , 通常用注释来划分区域 , 方便后续的查找 .
导航条HTML代码···
左侧菜单栏HTML代码···