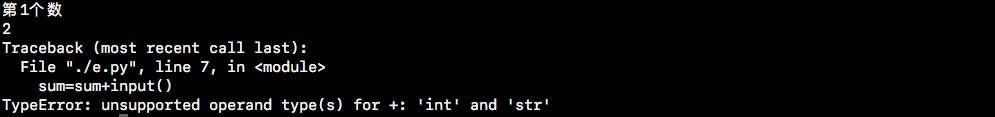
在键入数值进行相加运算时,报了这样一个错误

类型错误:不支持操作类型为整数和字符串
错误分析:sum=sum+input() 未被系统识别,导致程序错误
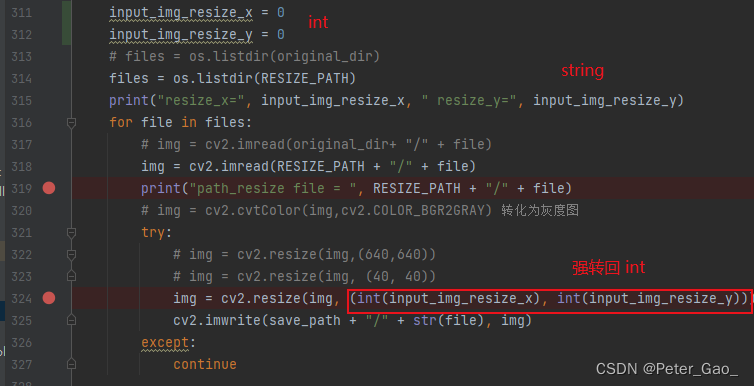
解决方法:给键入的数值定义,声明为整数
sum=sum+int(input()) 即可
执行结果:

例二:

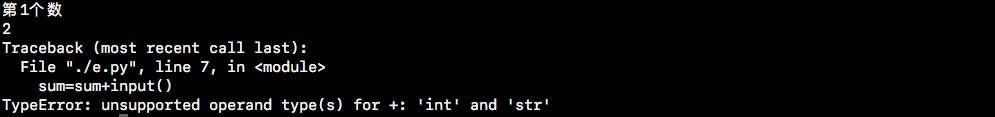
在键入数值进行相加运算时,报了这样一个错误

类型错误:不支持操作类型为整数和字符串
错误分析:sum=sum+input() 未被系统识别,导致程序错误
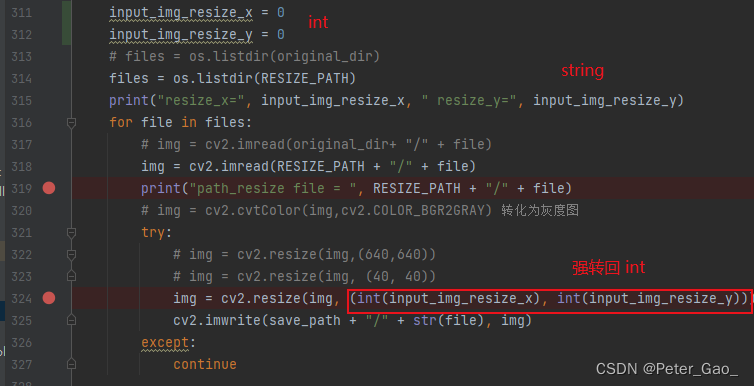
解决方法:给键入的数值定义,声明为整数
sum=sum+int(input()) 即可
执行结果:

例二:

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/789083.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!