1、项目背景
基于JavaSE完成如下需求:
功能需求:
1、查询库存量
2、可以修改库存中不同品牌手机的个数
3、退出系统
实现步骤:
1、把List当做库房
2、把手机存放在库房中
3、使用封装的方法区操作仓库中的手机
2、项目知识点
面向对象
集合
循环
流程控制语句
方法
3、 代码
//模板类
public class Phone {
//属性
String brand;//品牌
double size;//尺寸
int price;//价格
int num;//库存量
}
import java.util.ArrayList;
import java.util.Scanner;
/*
手机库存管理系统
*/
public class Demo15 {
public static void main(String[] args) {
/*
功能需求:
1、查询库存量
2、可以修改库存中不同品牌手机的个数
3、退出系统
实现步骤:
1、把List当做库房
2、把手机存放在库房中
3、使用封装的方法区操作仓库中的手机
*/
//创建仓库
ArrayList<Phone> list = new ArrayList<>();
//添加产品到仓库
add(list);
//选择功能
action(list);
}
//功能分类
public static void action(ArrayList<Phone> list) {
while (true) {
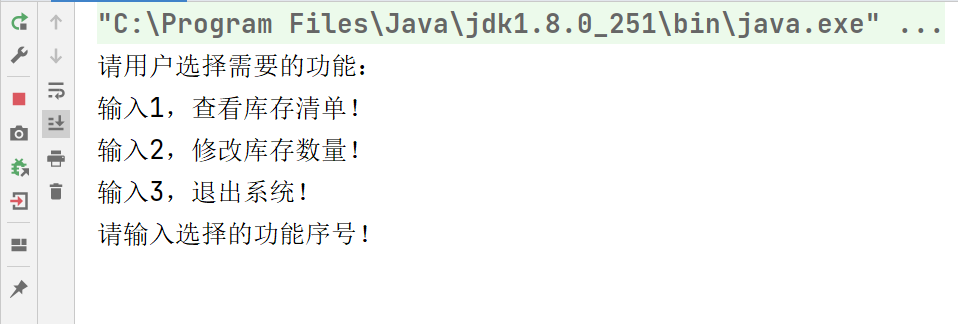
System.out.println("请用户选择需要的功能:");
System.out.println("输入1,查看库存清单!");
System.out.println("输入2,修改库存数量!");
System.out.println("输入3,退出系统!");
//调用方法:提供用户输入数字选择对应功能的方法
switch (chooseAction()) {
//查看库存
case 1:
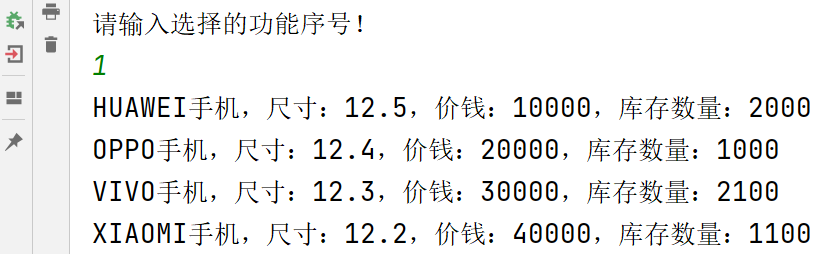
findAll(list);
break;
case 2:
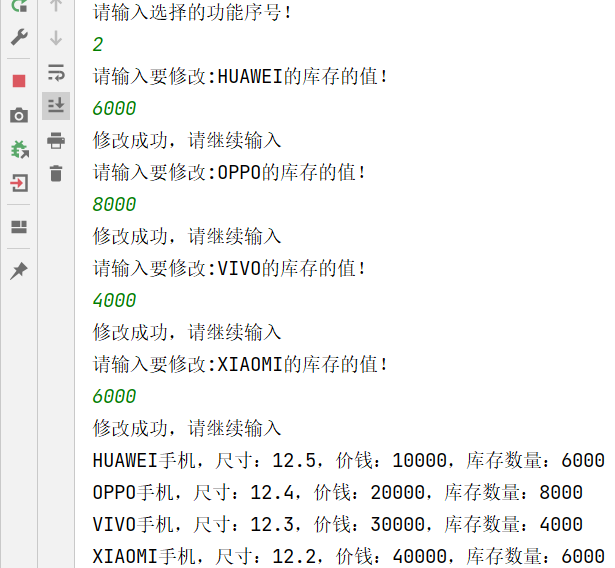
updateNum(list);
break;
case 3:
System.out.println("退出成功!!!");
return;
}
}
}
//添加数据
public static void add(ArrayList<Phone> list) {
//创建产品
Phone p1 = new Phone();
Phone p2 = new Phone();
Phone p3 = new Phone();
Phone p4 = new Phone();
p1.brand = "HUAWEI";
p2.brand = "OPPO";
p3.brand = "VIVO";
p4.brand = "XIAOMI";
p1.size = 12.5;
p2.size = 12.4;
p3.size = 12.3;
p4.size = 12.2;
p1.price = 10000;
p2.price = 20000;
p3.price = 30000;
p4.price = 40000;
p1.num = 2000;
p2.num = 1000;
p3.num = 2100;
p4.num = 1100;
//将产品添加到集合中
list.add(p1);
list.add(p2);
list.add(p3);
list.add(p4);
}
//查询数据
public static void findAll(ArrayList<Phone> list) {
//遍历集合
for (Phone phone : list) {
String brand = phone.brand;
double size = phone.size;
int price = phone.price;
int num = phone.num;
System.out.println(brand + "手机" + ",尺寸:" + size + ",价钱:" + price + ",库存数量:" + num);
}
}
//修改数据
public static void updateNum(ArrayList<Phone> list) {
for (Phone phone : list) {
Scanner scanner = new Scanner(System.in);
System.out.println("请输入要修改:"+phone.brand+"的库存的值!");
phone.num = scanner.nextInt();
System.out.println("修改成功,请继续输入");
}
//再查询1次数
findAll(list);
}
//功能选择
public static int chooseAction() {
System.out.println("请输入选择的功能序号!");
Scanner sc = new Scanner(System.in);
int anInt = sc.nextInt();
return anInt;
}
}
4、运行功能