随着技术的发展,出现了各种各样的平板电容笔。一支好的电容笔,不但可以极大地提升我们的工作效率,还可以极大地提升我们的学习效果。平替的电容笔,无论是在技术方面,还是在质量方面,都还有很大的提升空间,至少在书写方面,不会比Apple Pencil差多少。下面就是我给各位小伙伴介绍的几款性能较为出色的电容笔!
一、西圣电容笔
全屏防误触功能:灵敏
推荐指数:❤❤❤❤❤

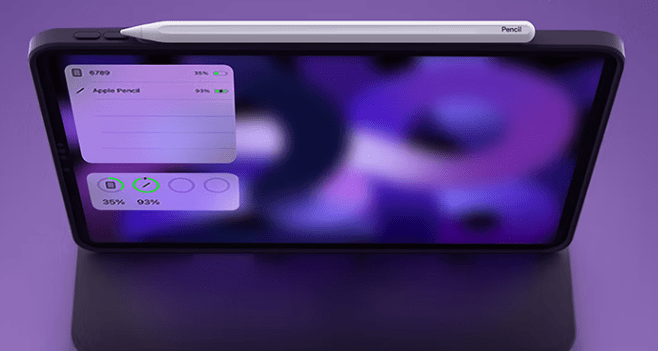
西圣pencil这款电容笔不管在配置上还是使用体验上,我觉得都远远高于同价位的其他电容笔。除了功能配置在顶尖层之外,在使用体验方面真的下足了功夫,真正把还原Apple Pencil体验感做到了极致,不愧是“最佳平替”!
在书写体验上,这款电容笔对于笔尖设计做了全面的升级,笔尖的材质除了采用了苹果原装同款的pom材质,同时尺寸设计适中,可方便支持书写小型字体,而且书写非常的流畅,没有出现延迟的情况,笔尖对于屏幕的保护性也是相当的安全。
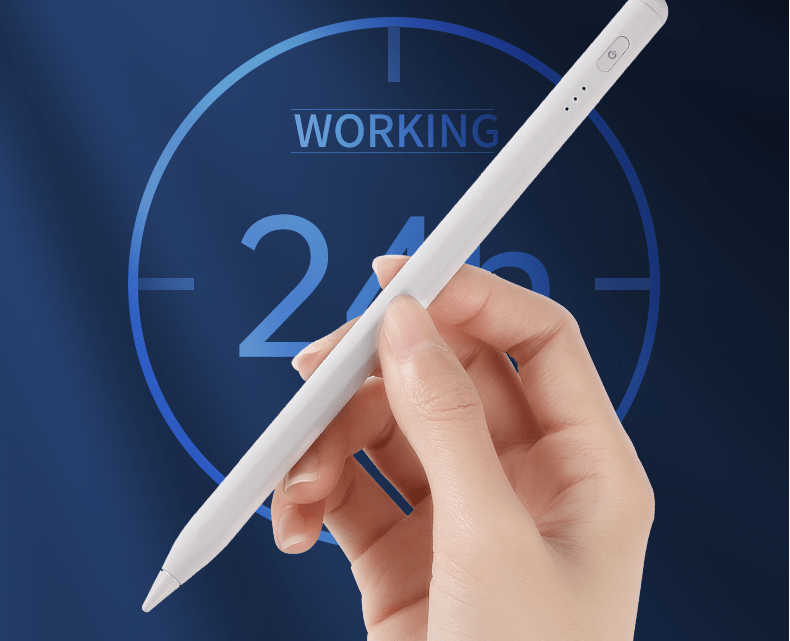
另外具有着全面的防误触功能,使用上无需悬挂手掌,可自然搭放在平板屏幕上。先进的倾斜压感,可轻易通过改变下笔的角度和方向实现线条的粗细变化。搭配独立充电仓,总续航可高达到整整30小时,不需要的时候直接放入充电仓,可以很好防止丢失。
二、雷爵电容笔
全屏防误触功能:较为灵敏
推荐指数:❤❤❤❤

雷爵的这款电容笔,整体的外观十分简洁而富有质感。同时,采用的是一体式的设计,这个电容笔设计是非常好的。这支电容笔经过设计师的精心设计,在触感上非常出色。重量只有15克,拿在手里一点都不沉重,反而很舒服。该产品具有良好的压力感和倾斜性,适用于各类绘画。此外,其笔头采用了Pom材料,使其书写更顺畅,更精确。这款电容笔充满了电量,可以持续工作20小时。
三、亿色电容笔
全屏防误触功能:不灵敏
推荐指数:❤❤❤

亿色电容笔的笔杆外观,采用的是一种磨砂材质,我握在手上的手感非常好。再加上,笔身整体的色泽以及质感,都非常不错,深受年轻人的喜欢。这款电容笔的重量只有15.6 g,二笔尖的材质用的是和苹果电容笔一样的POM材质,耐磨性能非常好,而且还能防止屏幕上的误触。考虑到电池的续航时间,这款电容器在充满电的情况下能持续10个小时。
四、鼎族电容笔
全屏防误触功能:不太灵敏
推荐指数:❤❤❤❤

鼎族的整体的笔身比苹果官方的Pencil要略细一点,笔身配上和苹果的配色一样,都是白色的,带有一点的光泽,看起来很有质感。我把这款电容笔拿在手中,用它的时候,握在手上有一种轻微的磨砂感。最让我觉得很贴心的是,鼎族这种的电容笔,不需要和ipad的蓝牙设备相连,只需要按压一下上面的启动按钮就可以开始使用了。