🎀个人主页:努力学习前端知识的小羊
感谢你们的支持:收藏🎄 点赞🍬 加关注🪐
文章目录
- 常用的Composition API
- setup函数
- ref函数
- reactive函数
- vue3中的响应式原理
- vue2的响应式
- Vue3的响应式
- reactive对比Ref
- setup的注意点
- 计算属性与监视
- computed函数
- watch函数
- watchEffect函数
- 生命周期
- 自定义hook函数
- toRef
常用的Composition API
setup函数
1.组件中所用的:数据,方法等等,均要配置在setup中
2.setup函数的俩种返回值:
(1)若返回一个对象,则对象中的属性,方法,在模板中均可以直接使用
(2)若返回一个渲染函数:则可以自定义渲染内容
注意点:
1.尽量不要与vue2的配置使用
- vue2配置(data,methods,computed …)中可以访问到setup中的属性、方法
- 但在setup中不能访问到vue2配置(data,methods,computed…)
- 如果有重名,setup优先
2.setup不能是一个async函数,因为返回值不再是return的对象,而不是promise,模板看不到return对象中的属性(后期也可以返回一个Promise函数,但需要Suspense和异步组件的配合)
ref函数
- 作用:定义一个响应式的数据
- 语法:
const xxx = ref(initvalue)- 创建一个包含响应式数据的引用对象(reference对象,简称ref对象)
- JS中操作数据:xxx.value
- 模板中读取数据:不需要 .value,直接:
{{xxx}}
备注:
- 接受的数据可以是:基本类型、也可以是对象类型
- 基本类型的数据:响应式依然是靠object.defineProperty()的get和set完成
- 对象类型的数据:内部’求助’了Vue3.0的一个新函数——reactive函数
reactive函数
- 作用:定义一个对象类型的响应式数据(
基本类型不能使用,基本类型使用ref函数) - 语法:
const 代理对象 = reactive (源对象)接受一个对象(或数组),返回一个代理对象(proxy的实例对象,简称proxy对象) - reactive定义的响应式数据是深层次的
- 内部基于ES6的proxy实现,通过代理对象操作源对象内部数据进行操作
vue3中的响应式原理
vue2的响应式
-
实现原理:
-
对象类型:通过
Object.defineProperty()对属性的读取、修改进行拦截(数据劫持)。 -
数组类型:通过诚信更新数组的一系列方法来实现拦截。(对数组的变更方法进行了包装)
Object.defineProperty(data,'count',{ get(){}, set(){} })
-
-
存在问题:
- 新增属性、删除属性,界面不会更新
- 直接通过下表修改数组,界面不会自动更新
Vue3的响应式
-
实现原理
- 通过Proxy(代理):拦截对象中任意属性的变化,包括:属性的读写、添加、删除等
- 通过Reflect(反射):对源对象的属性进行操作
const p = new Proxy(person,{ // 有人读取p的某个属性时调用 get(target,propName){ console.log(`有人读取了p身上的${propName}属性`,target,propName); return Reflect.get(target,propName) }, // 有人修改p的某个属性、或给p追加某个属性时调用 set(target,propName,value){ console.log(`有人修改了p身上的${propName}属性,我要去更新页面`); return Reflect.set(target,propName,value) }, // 有人删除p的某个属性时调用 deleteProperty(target,propName){ console.log(`有人删除了p身上的${propName}属性,我要去更新页面`); return Reflect.deleteProperty(target,propName) } })
reactive对比Ref
- 从定义角度对比:
- ref用来定义:基本类型数据
- reactive用来定义:对象(或数组)类型数据
- ref也可以用来定义对象(或数组)类型数据,它内部会自动通过reactive转为代理对象
- 从原理角度:
- ref通过Object.defineProperty()的get与set来实现响应式(数据劫持)。
- reactive通过使用Proxy来实现响应式(数据劫持),并通过Reflect操作源对象内部的数据。
- 从使用角度:
- ref定义的数据:操作数据需要.value,读取数据时模板中直接读取不需要.value。
- reactive定义的数据:操作数据与读取数据:均不需要.value。
setup的注意点
- setup执行的时机
- 在
beforeCreate之前执行一次,this值是undefined, - setup的参数:
- props:值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性。
- context: 上下文对象
- attrs:值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性,相当于this.$attrs
- slots:收到的插槽内容,相当于this.$slots
- emit:分发自定义事件的函数,相当于this.$emit
计算属性与监视
computed函数
-
与vue2.x中computed配置功能一致
-
写法:
import { reactive,computed } from "vue"; setup() { let person = reactive({ firstName:"张", lastName:"三" }) // 计算属性--简写(没有考虑计算属性被修改的情况) person.fullName = computed(()=>{ return person.firstName + '-' + person.lastName }) // 计算属性--完整写法(考虑读和写) person.fullName = computed({ get(){ return person.firstName + '-' + person.lastName }, set(value){ const nameArr= value.split('-') person.firstName = nameArr[0] person.lastName = nameArr[1] } })
watch函数
两个注意点
- 监视reactive定义的响应式对象时:oldValue无法正确获取,强制开启deep(深度监视)
- 监视reactive定义的响应式数据中某个对象时:deep配置有效
setup(){
let sum = ref(0)
let msg = ref('你好啊')
let person = reactive({
name:"张三",
age:"18",
Job:{
j1:{
salary:20
}
}
})
//情况一:监视ref所定义的响应式数据
/* watch(sum,(newValue,oldValue)=>{
console.log('sum变了',newValue,oldValue);
},{immediate:true}) */
// 情况二:监视ref定义的多个响应式数据
/* watch([sum,msg],(newValue,oldValue)=>{
console.log('msg变了',newValue,oldValue);
},{immediate:true}) */
// 情况三:监视reactive定义的一个响应式对象,
// 注意:1.此处无法正确的获取oldValue
// 2.强制开启了深度监视(deep配置无效)
/* watch(person,(newValue,oldValue)=>{
console.log('person变化了',newValue,oldValue);
},{deep:false}) */
// 情况四:监视reactive定义的一个响应式数据的某个属性
/* watch(()=>person.age,(newValue,oldValue)=>{
console.log('perosn的age变了',newValue,oldValue);
}) */
// 情况五:监视reactiva定义的一个响应式数据的某些对象
/* watch([()=>person.name,()=>person.age],(newValue,oldValue)=>{
console.log("person的name或者age变了",newValue,oldValue);
}) */
// 特殊情况
/* watch(()=>person.Job,(newValue,oldValue)=>{
console.log("person的job变了",newValue,oldValue);
},{deep:true})
//由于监视的是reactive所定义的对象中的某个属性,所以deep配置有效 */
watchEffect函数
watch:既要指明监视的属性,也要指明监视的回调watchEffect:不用指明监视的属性,监视的回调中用到那个属性,那就监视那个属性- watchEffect有点像computed:
- 但computed注重的计算出来的值(回调函数的返回值),所以必须要写返回值
- 而watchEffect更注重的是过程(回调函数的函数体),所以不同写返回值
//watchEffect所指定的回调中的数据只要发生变化,则直接重新执行回调
watchEffect(()=>{
const x1 = sum.value
const sa = person.Job.j1.salary
console.log('watchEffect执行了',x1,sa);
}) //监视sum 和person.Job.j1.salary的数值
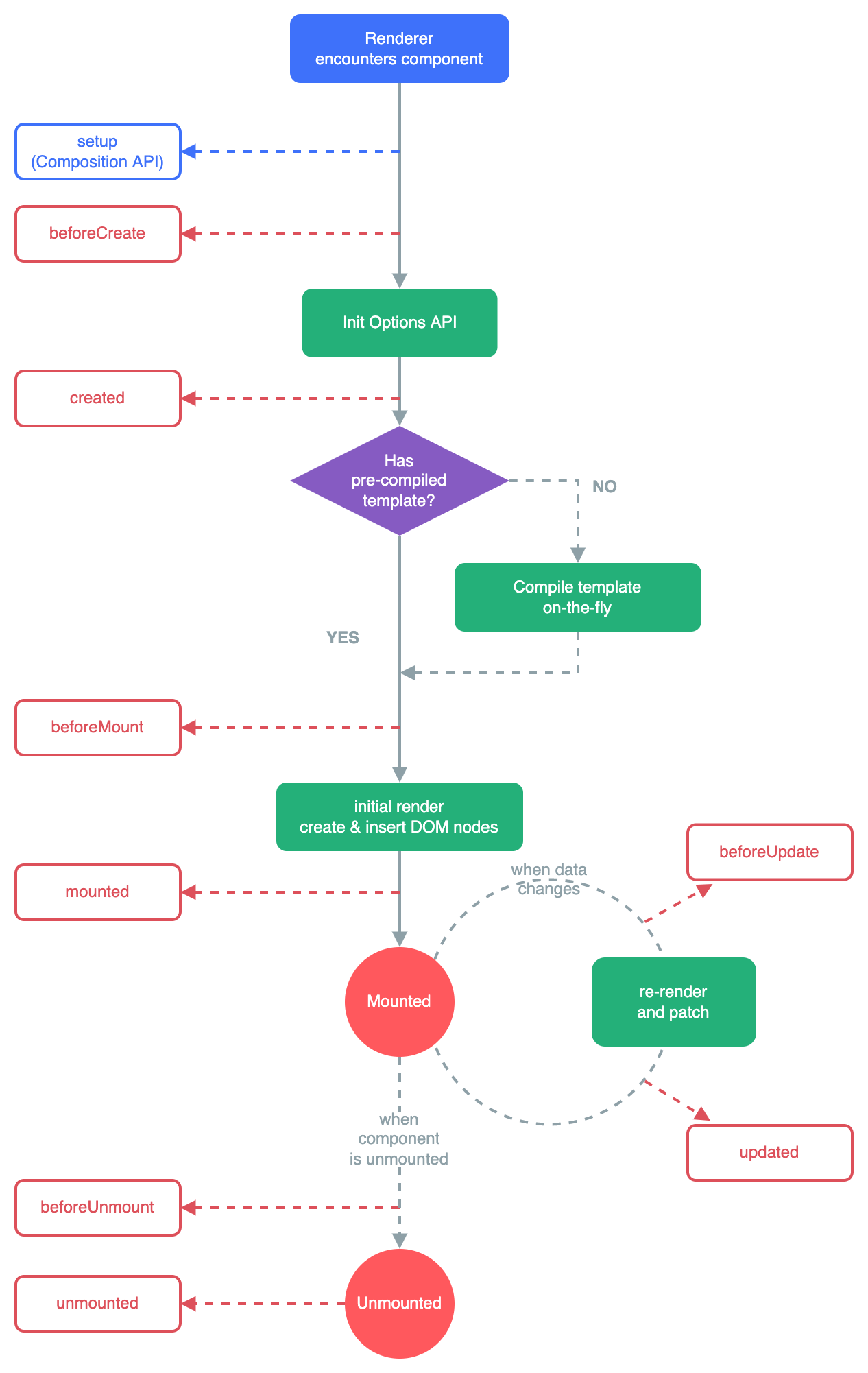
生命周期

- vue3的生命周期钩子与vue2一样,只是有两个名字发生改变
- beforeDestory------> beforeUnmounted
- destoryed -------> unmounted
- vue3也提供了Composition API形式的生命周期钩子,对应关系如下:
- beforeCreated ===> setup()
- created ===> setup()
- beforeMount ===> onBeforeMount
- mounted ===> onMounted
- beforeUpdate ===> onBeforeUpdate
- update ===> onUpdated
- beforeUnmount ===> onBeforeUnmount
- unmounted ====> onUnmounted
自定义hook函数
- 自定义hook函数——本质是一个函数,把setup函数中使用的组件化API进行了封装
优势:复用代码,让setup中的逻辑更清晰易懂
toRef
- 作用:创建一个ref对象,其value值指向另一个对象中的某个属性
- 语法:
const name = toRef(person,'name') - 应用:要将响应式对象中的某个属性单独提供给外部使用
- 扩展:
toRef与toRefs功能一致,但可以批量创建多个ref对象,语法:toRefs(person)