vue2项目 自定义详情组件
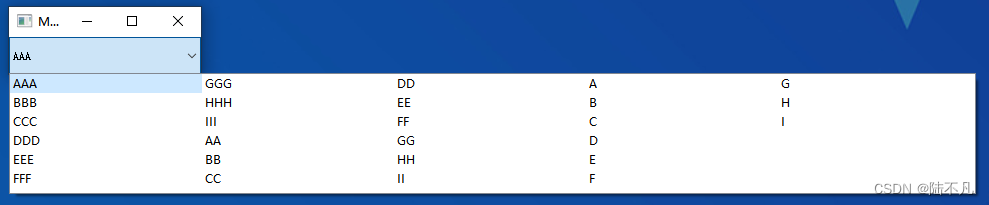
- 效果
- 组件代码
- 组件引入以及传参格式
- 寄语
效果

组件代码
DetailFormRow.vue已经封装好,根据数据格式直接引用即可。
<template>
<div class="detail-form">
<el-row class="detail-form-row" style="margin-bottom: 0;">
<el-col class="detail-form-col" :span="24">
<div class="detail-form__title">{{ title }}</div>
</el-col>
</el-row>
<el-row class="detail-form-row border">
<!-- col 插槽 -->
<slot></slot>
<el-col
class="detail-form-col"
v-for="item in data"
:key="item.label"
:span="item.span"
>
<div class="detail-form-item">
<label class="detail-form-item__label">
<span>{{ item.label }}</span>
</label>
<div v-if="!showToolTip(item)" class="detail-form-item__content">
<span>{{ item.value }}</span>
</div>
<div v-else class="detail-form-item__content">
<el-tooltip
effect="dark"
:content="item.value"
placement="top-end"
>
<span>{{ beautyValue(item) }}</span>
</el-tooltip>
</div>
</div>
</el-col>
</el-row>
</div>
</template>
<script>
/**
* data内数据结构
* const defaultItem = {
* label: String, // 标题
* value: String, // 内容
* span: Number, // 一行内占比(0-24)
* maxLength: Number // 显示内容最大长度,超过则以 tooltip 形式展示,不传则展示所有内容
* };
*/
export default {
name: 'DetailFormRow',
props: {
title: {
type: String,
default: "详情"
},
data: {
type: Array,
default: () => []
}
},
methods: {
beautyValue(item) {
let _value = item.value || '';
if (_value.length > item.maxLength) {
return _value.slice(0, item.maxLength) + '...';
}
return _value;
},
showToolTip(item) {
if (!item.value || !item.maxLength) return false;
return item.value.length > item.maxLength;
}
}
}
</script>
<style lang="scss" scoped>
.detail-form {
.detail-form-row {
display: flex;
flex-wrap: wrap;
flex-direction: row;
margin-bottom: 25px;
.detail-form-col {
.detail-form__title {
margin: 0 0 15px 10px;
font-size: 16px;
}
.detail-form__title::before {
content: '';
background-color: #1890ff;
position: absolute;
width: 4px;
height: 18px;
left: 0;
}
.detail-form-item {
display: grid;
height: 100%;
grid-template-columns: 180px calc(100% - 180px);
border-bottom: solid #ccc 1px;
border-right: solid #ccc 1px;
.detail-form-item__label, .detail-form-item__content {
display: flex;
align-items: center;
padding: 6px 7.5px 10px;
}
.detail-form-item__label {
min-height: 40px;
border-right: solid #ccc 1px;
background: #f7f7f7;
}
}
}
}
.detail-form-row.border {
border-left: solid #ccc 1px;
border-top: solid #ccc 1px;
}
}
</style>
组件引入以及传参格式
//组件传参
<detail-form title="工单详情" :data="formDataList" />
//动态插入数据
this.$api.getxxxxxDetail(this.id).then(response => {
this.formData = response;
this.formDataList = [
{ span: 8, label: "标题", value: response.code },
{ span: 8, label: "标题", value: response.faultyBranch },
{ span: 8, label: "标题", value: response.reportPersonUnit },
{ span: 8, label: "标题", value: response.reportPerson },
{ span: 8, label: "标题", value: response.reportTime },
{ span: 8, label: "标题", value: response.committedTime },
{ span: 8, label: "标题", value: response.level },
{ span: 8, label: "标题", value: response.type },
{ span: 8, label: "标题", value: response.committedTime },
{ span: 8, label: "标题", value: response.status },
{ span: 8, label: "标题", value: response.evaluateState },
{ span: 8, label: "标题", value: response.fzr },
{ span: 24, label: "标题", value: response.faultyDescription },
{ span: 24, label: "标题", value: response.workGroupMembers },
];
});
封装好不管什么项目用到详情展示都可以直接拉过去使用,可以很快提高开发效率。
寄语
生活就像水中的鸭子,表面上从容淡定,其实水底下在拼命的划水。想要过好生活,就要拼命划,优雅需要底气,华丽需要实力!












![[数学建模] [2019年A 模拟练习][层次分析法、熵值法、多目标优化、主成分分析法] 4. 深圳居民健康水平评估与测控模型研究](https://img-blog.csdnimg.cn/45b69d3ab4964bafa99bbb8122c93785.png#pic_center)