想不到一个域名的变动会影响这么大,访问量出现断崖式下跌。由此可见,平时的访问应该只是一些 RSS 的访问而已。
上面是
Pageviews,下面是Uniques

今天略有回升

难怪那些大公司要花钱买域名了,不过老苏是个佛系的人,一切随缘

什么是 Gokapi ?
Gokapi是一个用于共享文件的轻量级服务器,这些文件会在一定的下载量或几天后过期。它与已停产的Firefox Send类似,不同之处在于仅允许管理员上传文件。
安装
在群晖上以 Docker 方式安装。
在注册表中搜索 gokapi ,选择第一个 f0rc3/gokapi,版本选择 latest或者 v1.6.2

卷
在 docker 文件夹中,创建一个新文件夹 gokapi,并在其中建两个子文件夹,分别是 config 和 data
| 文件夹 | 装载路径 | 说明 |
|---|---|---|
docker/gokapi/config | /app/config | 存放设置 |
docker/gokapi/data | /app/data | 存放数据 |

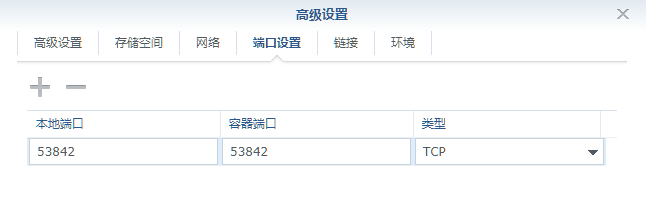
端口
本地端口不冲突就行,不确定的话可以用命令查一下
# 查看端口占用
netstat -tunlp | grep 端口号
| 本地端口 | 容器端口 |
|---|---|
53842 | 53842 |
默认没有对外保留端口

需要自己点 + 号添加

命令行安装
如果你熟悉命令行,可能用 docker cli 更快捷
# 新建文件夹 gokapi 和 子目录
mkdir -p /volume2/docker/gokapi/{config,data}
# 进入 gokapi 目录
cd /volume2/docker/gokapi
# 运行容器
docker run -d \
--restart unless-stopped \
--name gokapi \
-p 53842:53842 \
-v $(pwd)/config:/app/config \
-v $(pwd)/data:/app/data \
f0rc3/gokapi:v1.6.2
也可以用 docker-compose 安装,将下面的内容保存为 docker-compose.yml 文件
version: '3'
services:
gokapi:
image: f0rc3/gokapi:v1.6.2
container_name: gokapi
restart: unless-stopped
ports:
- 53842:53842
volumes:
- ./data:/app/data
- ./config:/app/config
然后执行下面的命令
# 新建文件夹 gokapi 和 子目录
mkdir -p /volume2/docker/gokapi/{config,data}
# 进入 gokapi 目录
cd /volume2/docker/gokapi
# 将 docker-compose.yml 放入当前目录
# 一键启动
docker-compose up -d
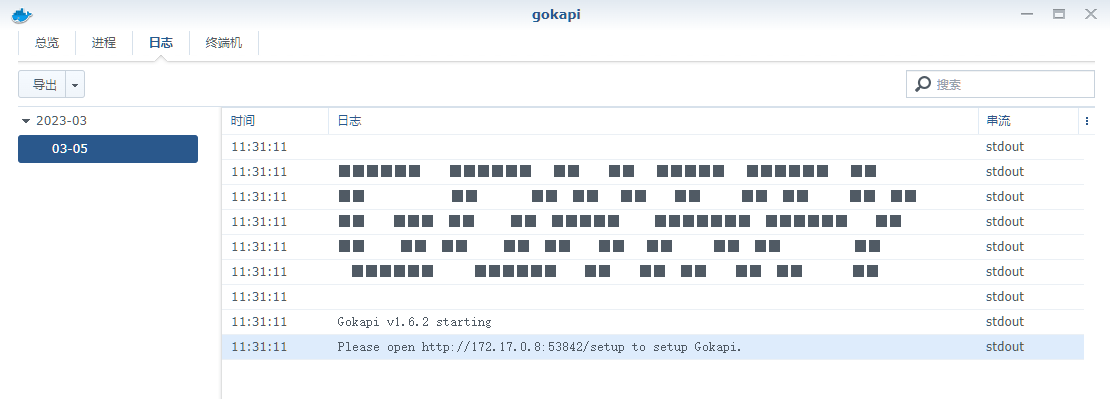
运行
在浏览器中输入 http://群晖IP:53842 会下面这行字
Server is in maintenance mode, please try again in a few minutes.
进入日志

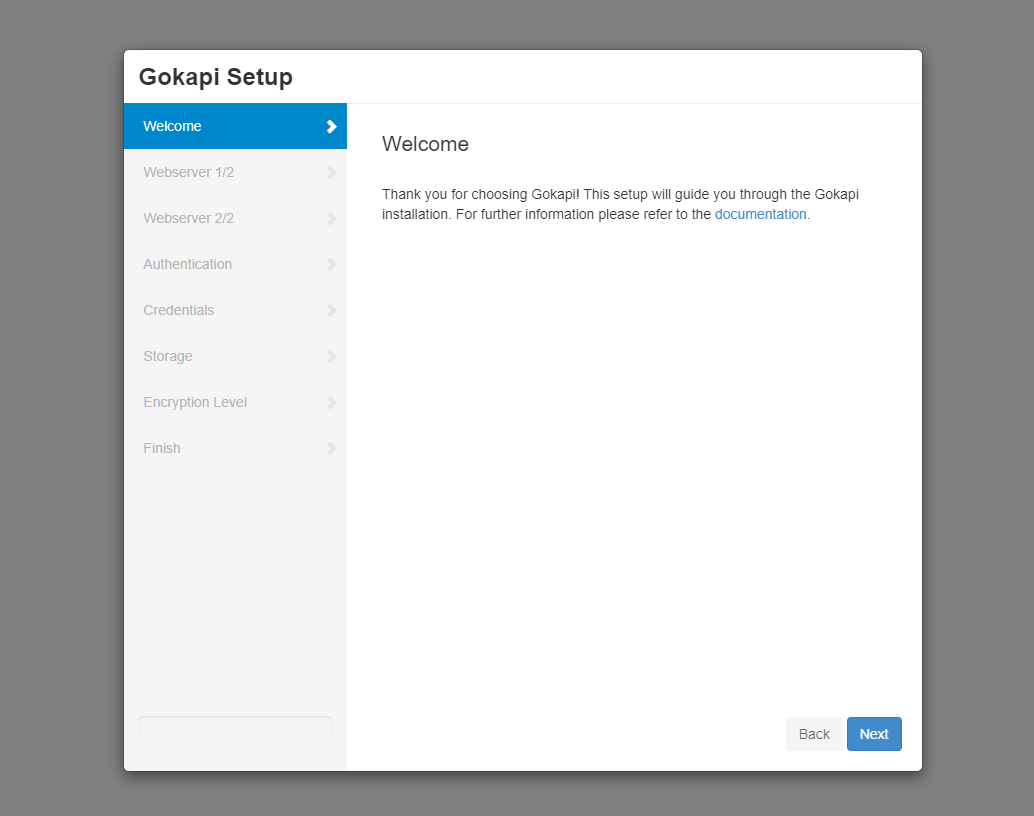
所以第一次应该需要访问 http://群晖IP:53842/setup ,按照提示进行设置

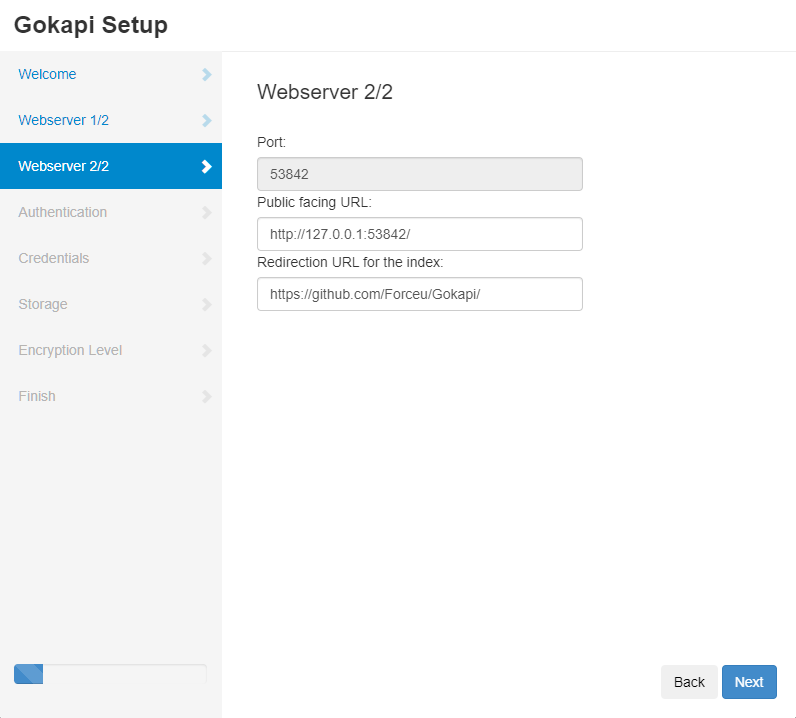
如果采用 http 协议访问,选 no,如果用 https 协议就选 yes

Public facing URL根据需要进行修改,老苏只打算局域网使用,所以改为了 http://192.168.0.197:53842/

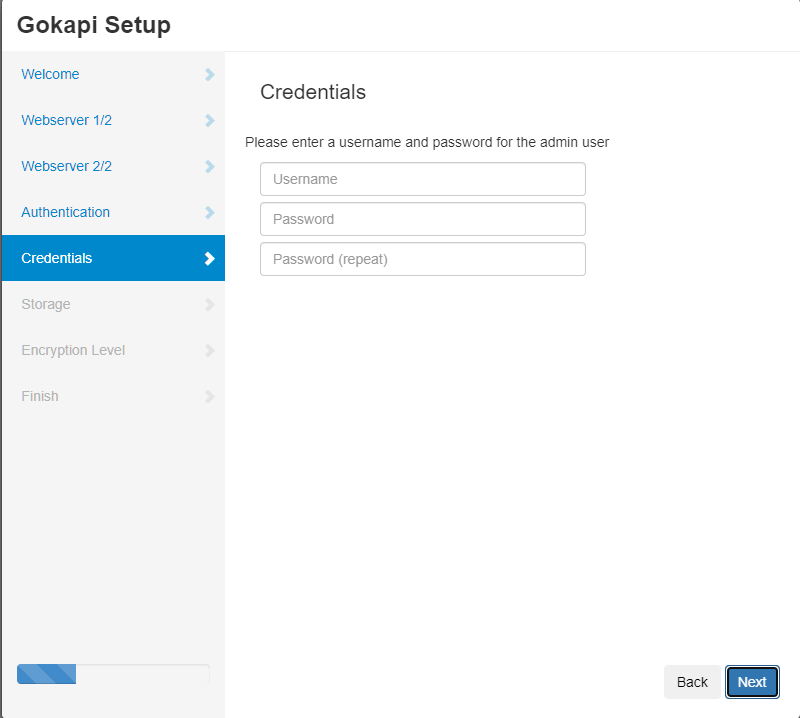
验证方式老苏选择了最简单的 Username / Password

填写管理员的账号和密码
注意:密码不能少于
8位;

除了本地存储外,还支持云存储

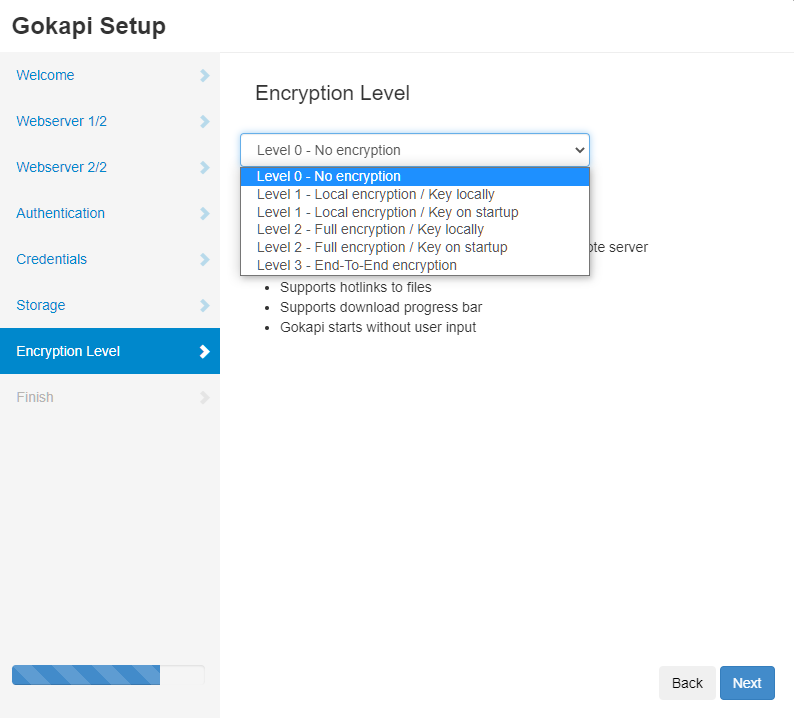
选择加密级别

设置完成

点 Continue 就能看到登录界面,之后再访问,需在浏览器中输入 http://群晖IP:53842/admin

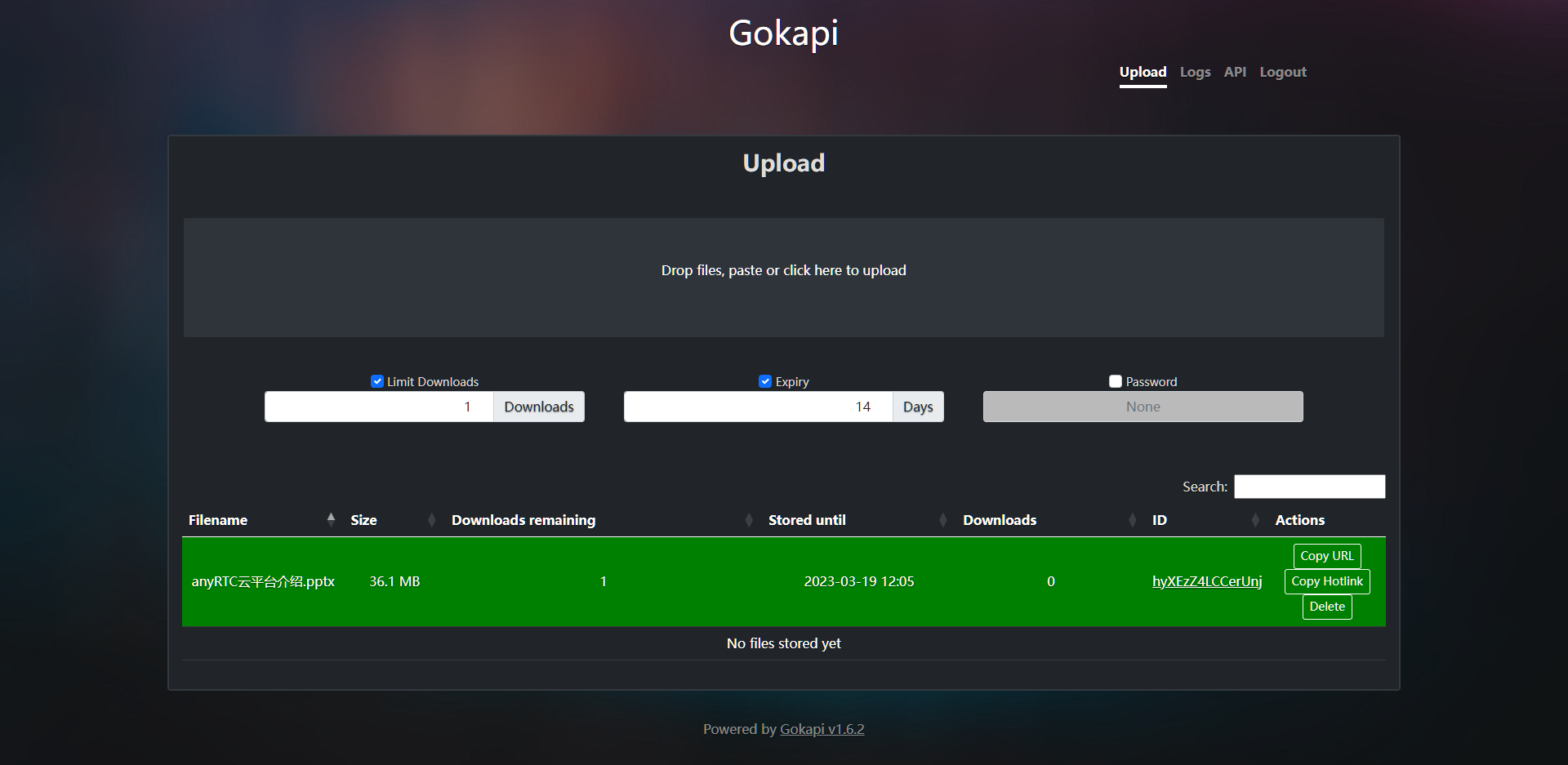
登录成功后的主界面

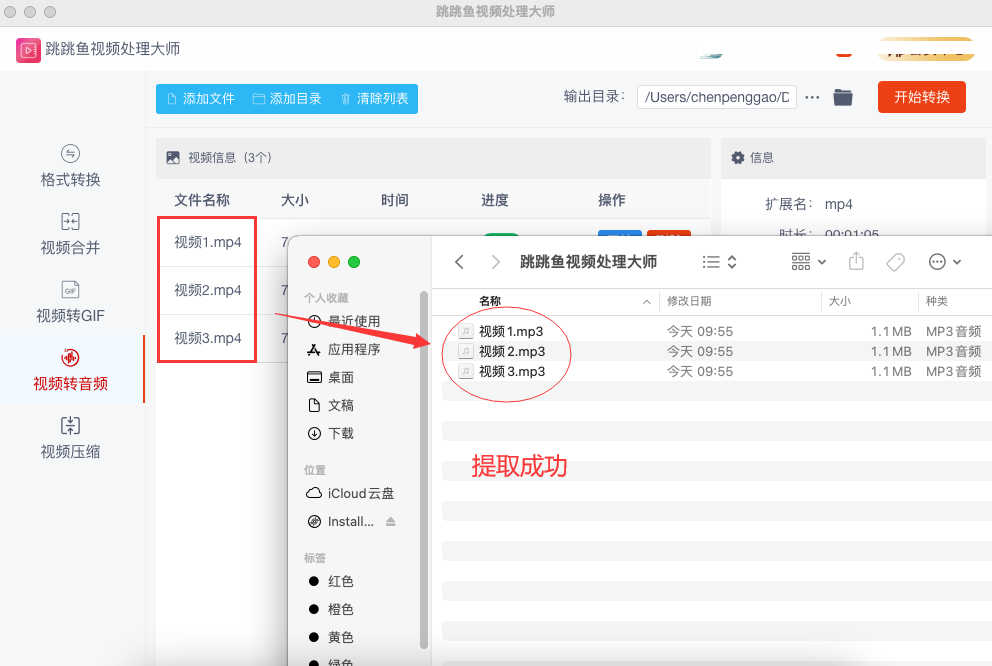
直接拖拽文件就可以

将 url 发给别人,打开之后就可以下载了

参考文档
Forceu/Gokapi: Lightweight selfhosted Firefox Send alternative without public upload. AWS S3 supported.
地址:https://github.com/Forceu/Gokapi
Gokapi — Gokapi Documentation 1.2.1 documentation
地址:https://gokapi.readthedocs.io/en/latest/index.html