文章目录
- 🌟 写在前面
- 🌟 初始化配置文件
- ⭐ target
- ⭐ module
- ⭐ lib
- ⭐ @types/node
- ⭐ include
- ⭐ outDir
- 🌟 写在最后
🌟 写在前面
专栏介绍:
凉哥作为 Vue 的忠实 粉丝输出过大量的 Vue 文章,应粉丝要求开始更新 Vue3 的相关技术文章,Vue 框架目前的地位大家应该都晓得,所谓三大框架使用人数最多,公司选型最多的框架,凉哥之前在文章中也提到过就是 Vue 框架之所以火起来的原因,和 Vue 框架相比其他框架的巨大优势,有兴趣的伙伴可以看一下 Vue框架背后的故事、尤大大对前端生态是这样看的,随着 Vue 框架不断的被认可,现如今的 Vue 框架已经是前端工程师必备的技能了,记得尤大大开发 Vue 的初衷,为了让自己的开发工作更加便捷,也希望这个框架能让更多人的开发工作变得轻松;现如今 Vue 框架做到了,尤大大做到了,当然在 20 年的 9 月 18 日,Vue 又向前端同僚们报告了一次大的突破 Vue3.0 版本正式发布!如今已经过去了两年多的时间,更多的公司选择了Vue3技术,所以凉哥也在这个时候为大家出这份专栏,本专栏将帮助大家掌握Vue3+TS技术,提升自己竞争力!本专栏订阅链接:Vue3通透教程【从零到一】
温故知新:
在上篇文章中带领大家在Node中搭建TS开发环境,并且我们暴露除了TS在默认情况下的三种假设带来的情况,并且我们也向大家揭秘了解决的办法,两种方案,一个是通过tsc命令中添加选项配置,第二个也是我们推荐的,就是我们在ts的配置文件中去更改ts的编译配置,今天这篇文章中我们就带领大家了解ts的配置文件中的一部分编译配置的参数!废话少说,各位伙伴让我们 let’s coding!
🌟 初始化配置文件
ts初始化配置文件的方式有两种:
1、直接在目录中创建
tsconfig.json文件
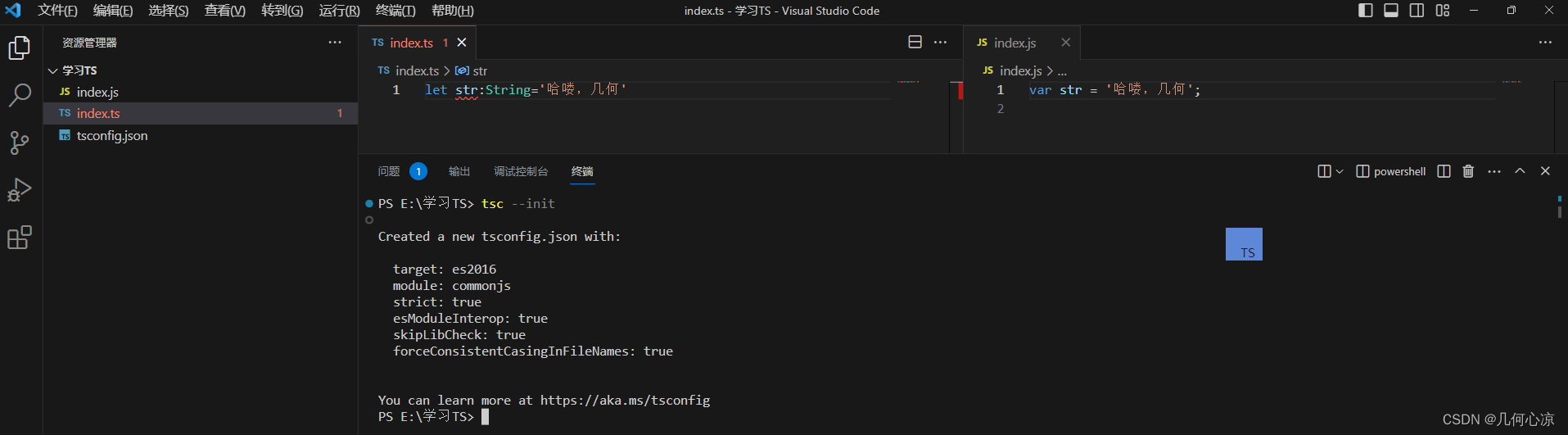
2、通过tsc --init命令来初始化(推荐)

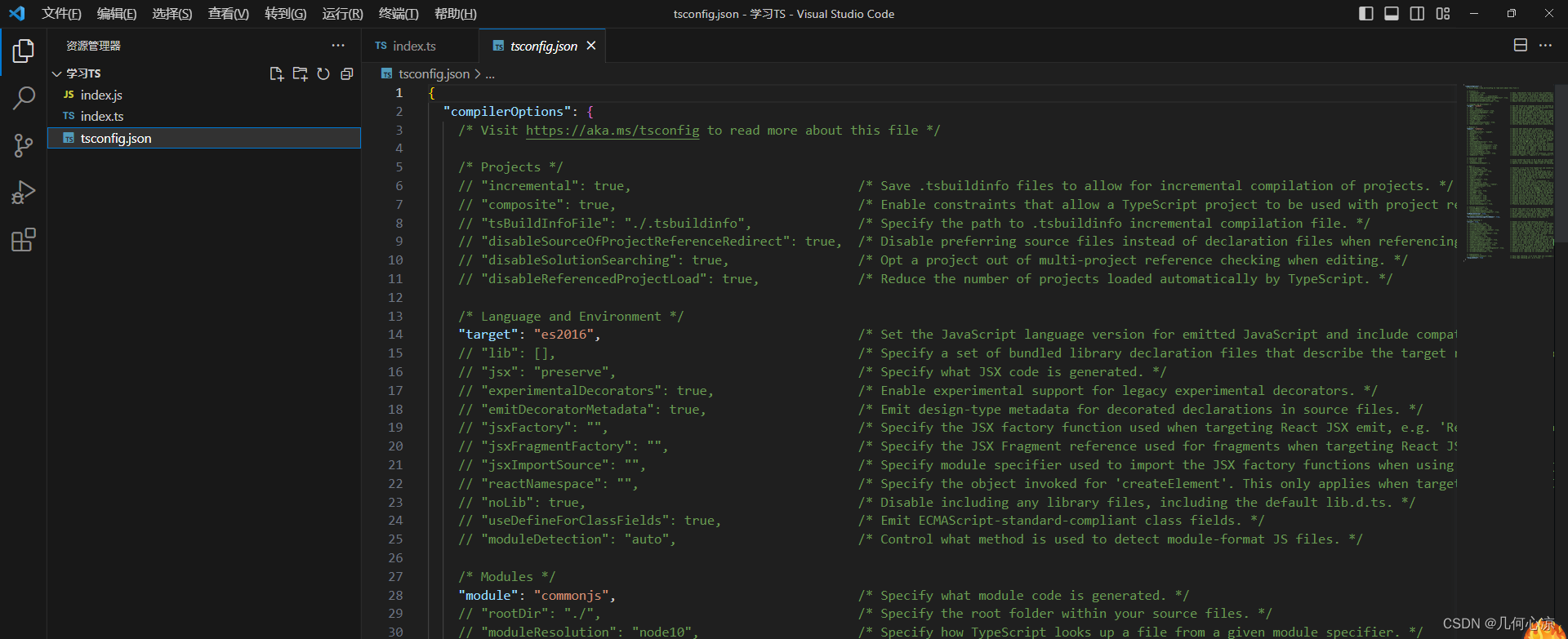
我们采用第二种方式,在终端中输入命令后能够看到为我们创建了tsconfig.json文件,我们就可以在这个文件中去编写我们的想要的配置,其实我们文件生成后,他会自动为我们列举了一些配置项,当然默认大部分都是注释的;非注释的配置他也在我们终端初始化的时候给我们说明了。每项配置的配后呢也都有简易的说明;下面我们就来学习几个常用的配置!

⭐ target
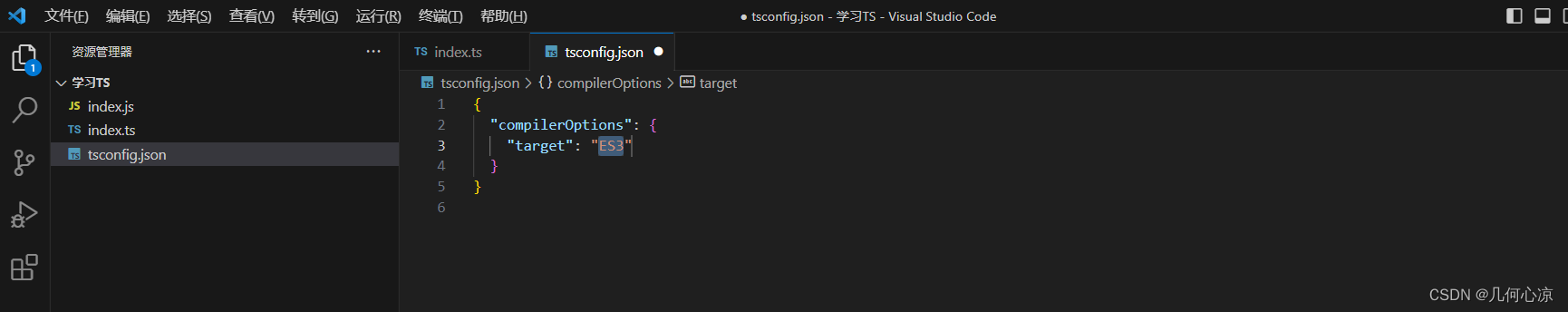
首先我们先来将配置项都删掉;我们用到什么就添加什么;将我们的tsconfig.json文件仅保留下面的代码;compilerOptions其实就是我们的编译选项,也就是说我们想要修改编译选项就写到这个配置里面;
{
"compilerOptions": {
}
}
我们前面讲到了,其实ts是要编译成为js代码后才可以运行的,这个配置就是要限制我们的ts代码要编译为哪个版本的js代码,不同的js版本是有些差异的;默认值是es3;

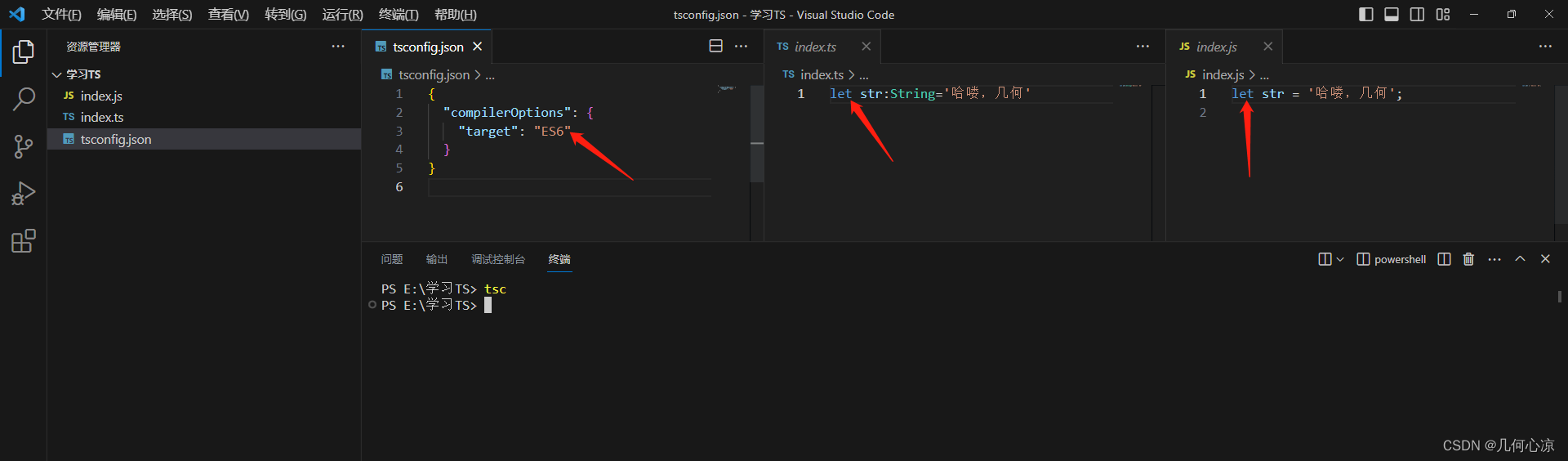
这里我们修改为ES6然后我们看一下效果哈;注意:当我们添加了tsconfig.json文件后,想要编译ts文件我们直接用 tsc 即可后面不要跟文件名,不然会忽略配置项

⭐ module
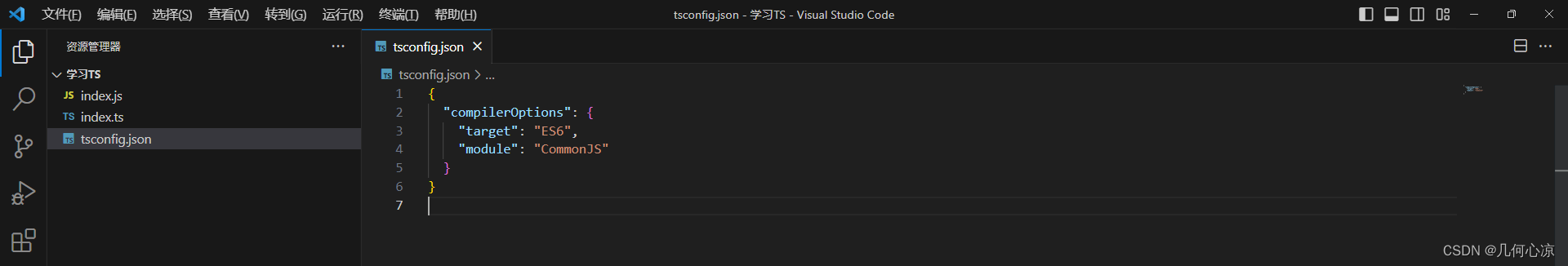
这个配置主要是来限制编译目标使用的模块化标准,一般我们选择es6 或者 commonjs 当然我们目前运行环境是node,那这里我们就使用commonjs模块化标准即可;

⭐ lib
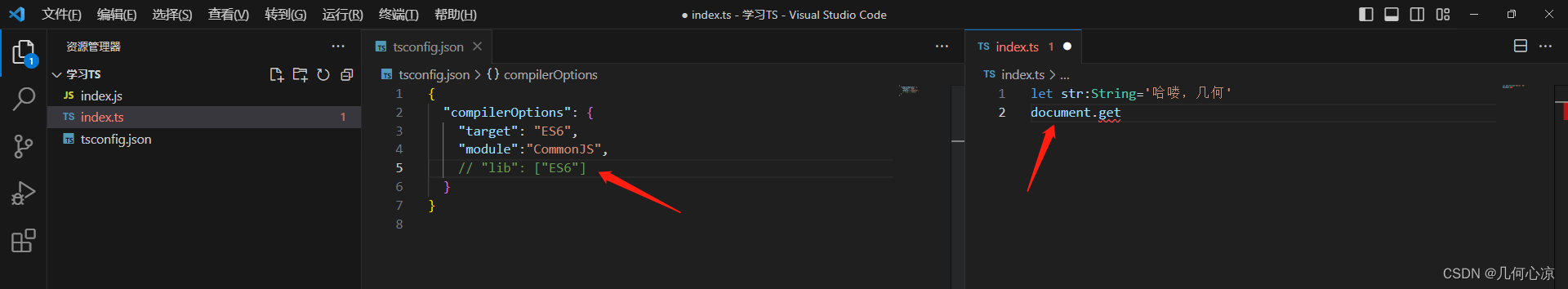
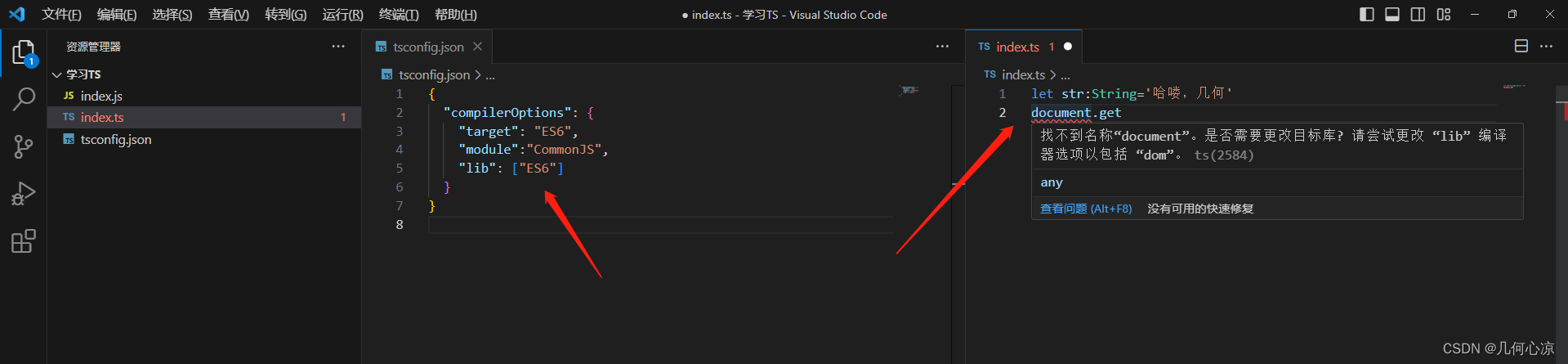
这个配置主要来限制我们编译目标的全局运行环境,我们在上一篇文章中为大家讲解了,我们的ts会默认为当下运行的环境为浏览器环境,这个很好验证我们可以在ts文件中输入像document、window这类对象;但是我们现在运行的是node环境 是没有这些对象的,为了避免后续误写一些环境中不存在的代码导致问题,我们可以再配置中设置lib的值;
lib的值是一个数组,我们可以配置多个默认我们就在这里先配置一个es6的环境,如果不配置默认其实是携带dom环境的,也就是我们可以使用浏览器环境下的一些方法,就比如我们的document、window这类对象,我们不给配置dom环境只配置一个es6环境我们看下前后的效果;


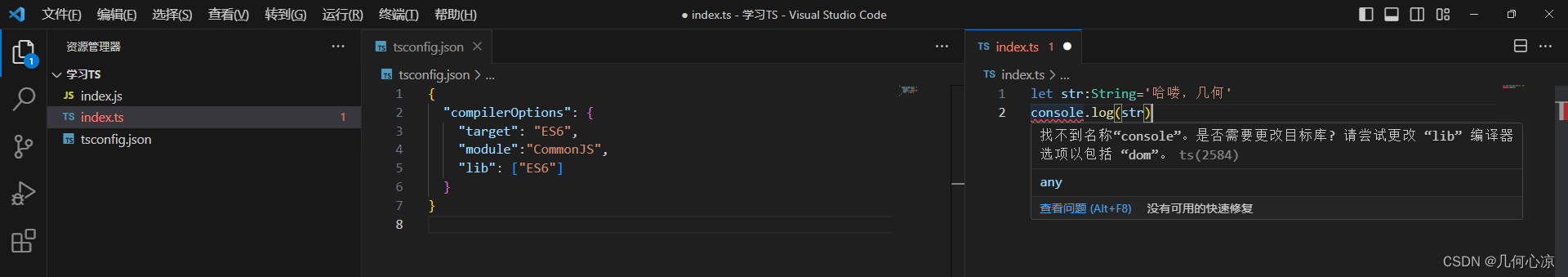
如果我们不配置环境的情况下就很容易出现,比如我们现在运行在node环境中,然后写上了浏览器特有的一些方法代码,运行后就会出现问题,那么在这里我们是不是应该再lib中添加上node环境呢?其实他并没有node这个选项!不添加可不可以?如果不添加又会出现下面的问题;

如果不配置node他又不知道我们运行的是node环境,我们的console都用不了了,这显然是不行的,如何来解决这个问题呢?我们往下面看;
⭐ @types/node
@types/**
我们再编写ts代码的时候如果使用第三方库会经常使用到@types;@types是一个ts官方的类型库,包含很多对js代码的类型描述;比如我们使用jQuery,jquery使用js写的 不存在类型检查,我们再ts中使用希望不光我们的代码能够具备类型检查还希望我们第三方库也具备类型检查,这时候我们就可以通过安装 @types/jquery他就会为jquery库添加类型的定义;
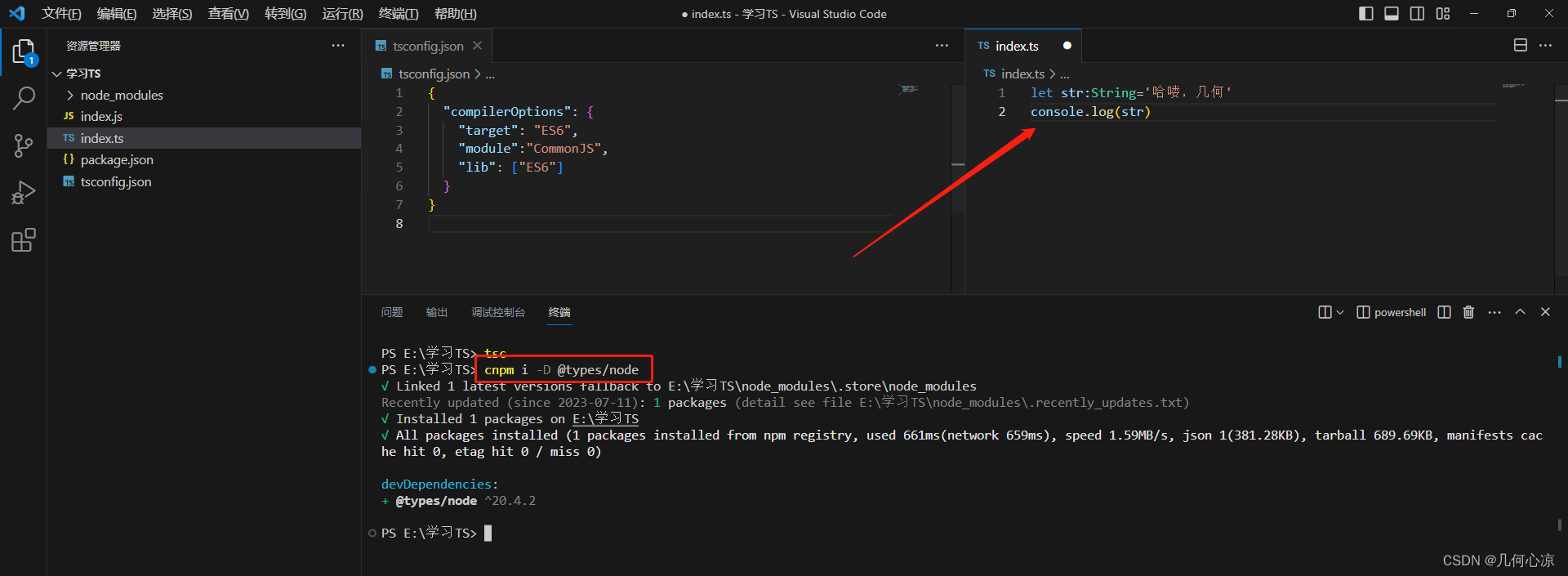
再回到我们的上面的问题,我们node也是通过js来编写的,那么他也不存在类型检查,我们的lib也没有集成node这个环境,所以我们可以通过安装@types/node来解决上面的问题。

⭐ include
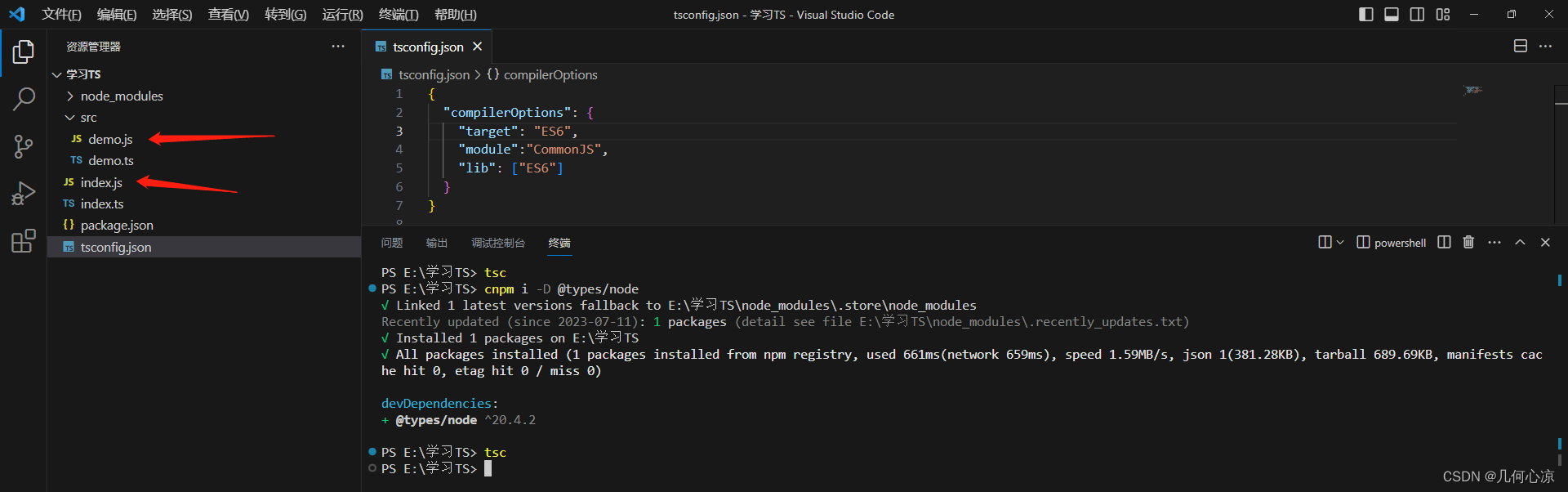
include选项主要是来限制我们要编译那个目录下的ts文件,我们前面都是通过tsc来对我们的ts进行编译,tsc呢其实是对我们整个项目文件下的所有ts进行编译的,我们可以来观察一下,现在我创建一个scr目录在目录下我们创建一个ts文件,我们也把根目录下已经编译好的index.js删除,执行一下tsc

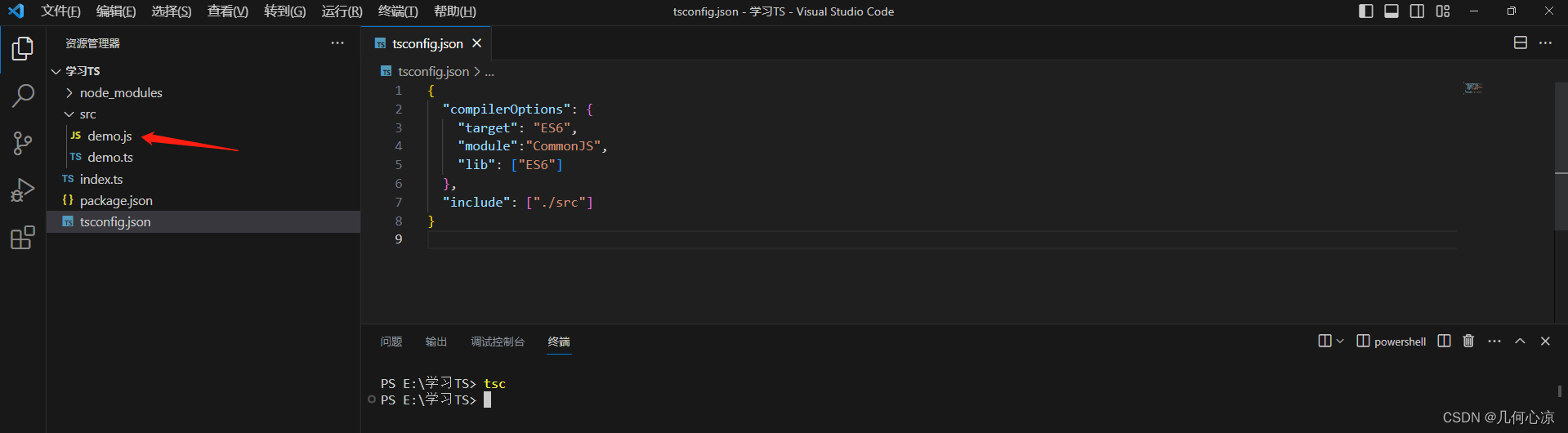
他对整个项目下的ts都进行了编译,但是在我们的开发过程中我们有些全局的ts文件不希望他编译,比如我们就像vue一样,常规业务代码就写在src目录下,我们只需要编译src下面的ts文件即可;这时候就用到了我们的include,这里要注意的是,我们include的配置可不是在compilerOptions里面了哦,我们的compilerOptions是编译选项,我们的include是跟其在同级下;我们来看下效果;include值是一个数组,我们可配置多个目录;
{
"compilerOptions": {
"target": "ES6",
"module":"CommonJS",
"lib": ["ES6"]
},
"include": ["./src"]
}
配置好后我们在把编译好的两个js文件删除,执行一下 tsc 看下效果;(只有demo.ts被编译了)

当然如果有需求是不需要编译整个目录,而是编译一个文件,当然我们就可以使用 "files": ["./src/xx.js"] 这样他就是找到这个文件编译这个文件跟这个文件的依赖文件,跟include一样可以值是数组可以编写多个值;
⭐ outDir
上面我们讲到了我们要编译的目录,我们也可以通过outDir来指定我们编译文件的存放目录,我们目前默认的是跟我们的ts文件放在一起,如果我们也想跟Vue一样打包后的代码是dist目录下,我们就来通过outDir配置一下,outDir是放在我们compilerOptions配置里面的,
{
"compilerOptions": {
"target": "ES6",
"module":"CommonJS",
"lib": ["ES6"],
"outDir": "./dist"
},
"include": ["./src"]
}
我们在根目录下创建dist文件夹,然后删除src下刚编译好的demo.js然后运行tsc看下效果

🌟 写在最后
大家看完这篇文章,相信大家对我们Vue3中的响应式数据有所了解了,我们可以通过 reactive 或者 ref 来进行数据的响应式转化,那么reactive是支持复杂类型,ref支持简单数据类型并且支持复杂的数据类型,说到这里答应应该有一个很大的疑问,就是我们ref两种类型数据都可以转化,那我们改如何选择呢?下篇文章中我们来揭晓;
几何送书七十六期 点击查看详情
参与方式:本博客中进行评论即可,只要评论内容不被折叠都可以参与抽奖;
抽奖方式:程序自动拉取未折叠的评论随机抽取3位伙伴,每人最多可评论5次;
抽奖时间:2023-07-21 17:00;
结果公布:实体书《HTML+CSS+JavaScript入门到精通(微课精编版)(第2版)》上下册两本 获得者:
吾阅
狂敲代码的橘子
lqj_本人
请在7.20日前与我联系(v:zss200001)

✨ 原创不易,望各位大佬给个支持! \textcolor{blue}{原创不易,望各位大佬给个支持!} 原创不易,望各位大佬给个支持!
👍 点赞,你的认可是我创作的动力! \textcolor{green}{点赞,你的认可是我创作的动力!} 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向! \textcolor{green}{收藏,你的青睐是我努力的方向!} 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富! \textcolor{green}{评论,你的意见是我进步的财富!} 评论,你的意见是我进步的财富!





![解决Vue2中控制台报错 [WDS] Disconnected! 问题](https://img-blog.csdnimg.cn/1b8b9f309d7540639aa1dc1641e0ff09.png)