Vue2 项目打开控制台时发现如下报错 :
[WDS] Disconnected! client?9556:172

其实并没有对项目运行本身造成什么实质性的影响,但是一条红色的提示摆在那里确实不太好看,还是把他给解决掉吧。

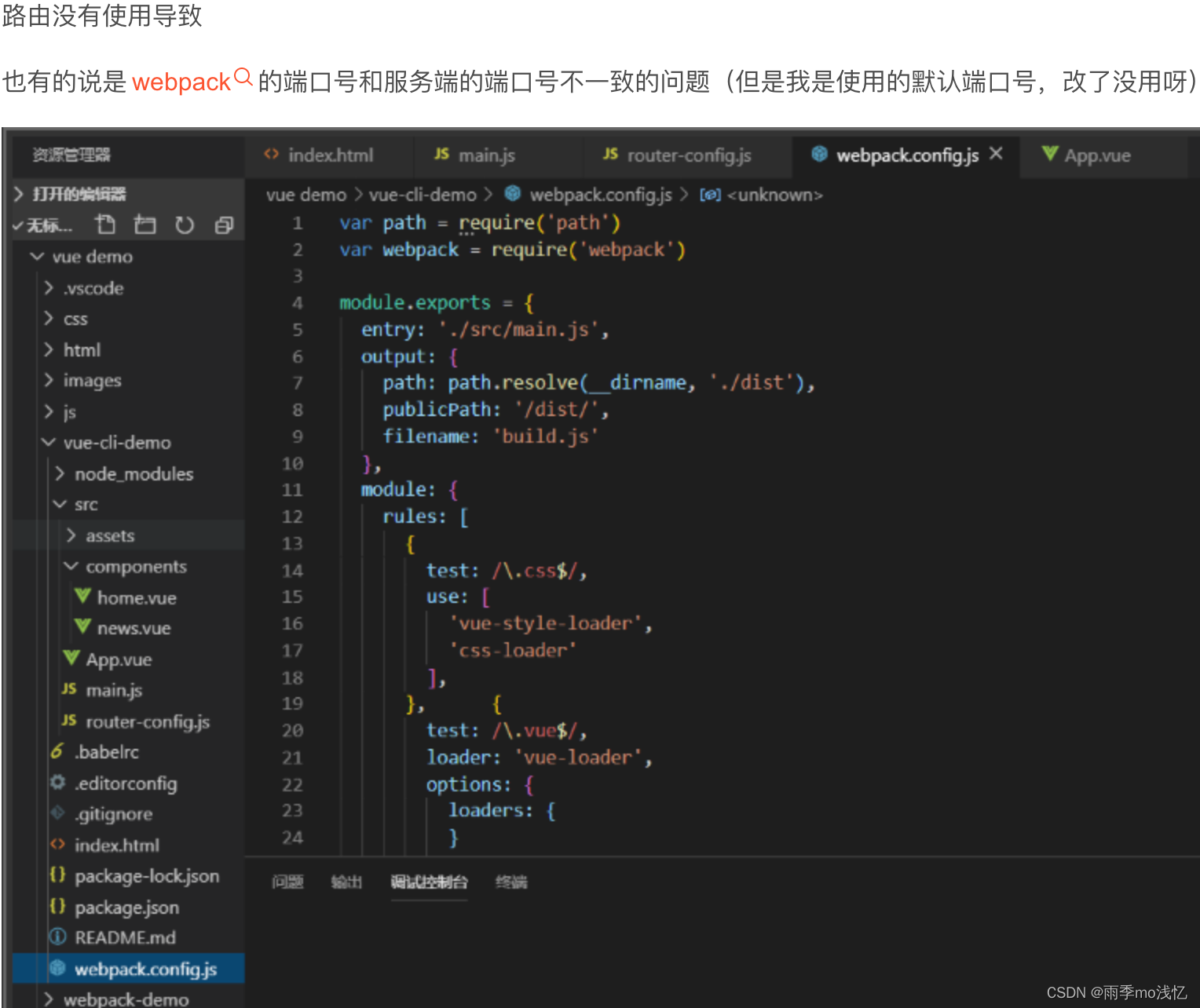
在网上看好多人说需要将 config/index.js 中
{ host: localhost } 改为 { host: 127.0.0.1 }但是我用起来并没有奏效。。
方法一: 未奏效
有的说使用了全局代理,将
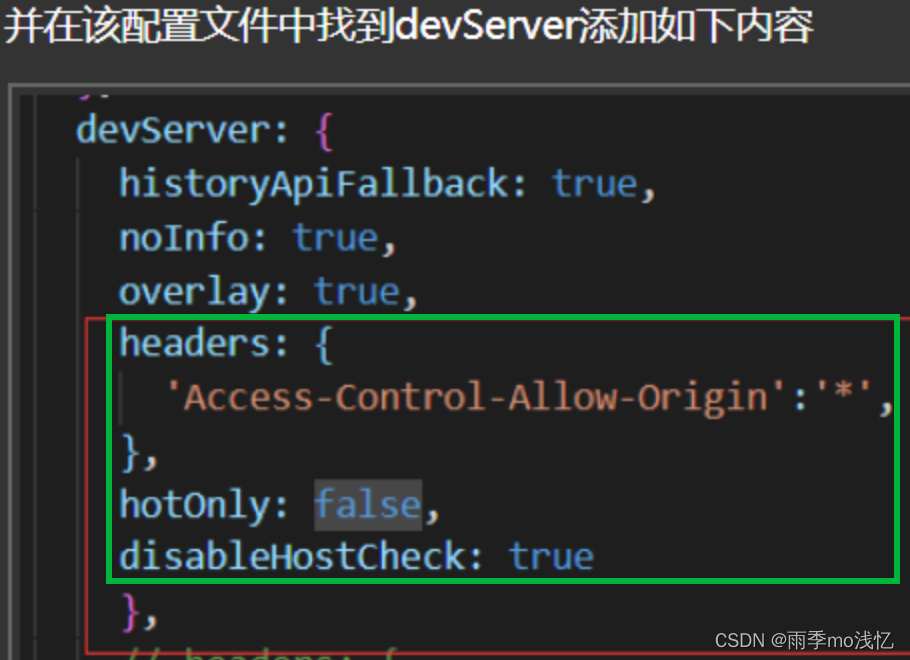
loaclhost改成127.0.0.1vue.config.js配置项 // 配置 webpack-dev-server 行为。 devServer: {undefined // open: true, open: process.platform === 'darwin', // 项目构建成功之后,自动弹出页面 host: '0.0.0.0', //允许外部ip访问,主机名,也可以127.0.0.0 || 做真机测试时候0.0.0.0 /* 设置为0.0.0.0则所有的地址均能访问 */ port: 8080, // 端口号,默认8080 //https: false, // 启动https 会引发控制台一直报错, [WDS] Disconnected! 建议关闭,将这一项注释掉
本项目均设置了,重启项目后并未解决实际问题。。
方法二:(我使用的另外一种解决办法)
解决办法:打开 Chorm 浏览器点击
右键检查 —> 找到
Application—> 点开Stroage下的localstorage:将下述句子 复制在 key 上
loglevel:webpack-dev-server将下述句子 复制在 value 上
SILENT然后刷新浏览器错误就消失了。
这个是 webpack 的 热更新 配置 没搞好然后出来的问题,然后加的这个就不让它热更新了,
要么就是再改一下去重新弄一下 webpack 。