● 上节课我们说明,+号可以当作字符串连接符号使用,例如
const firstName = "Sun";
const job = "技术分享博主";
const birthYear = 1991;
const year = 2023;
const sun =
"我叫" + firstName + ",是一个" + (year - birthYear) + "岁的" + job + "!";
console.log(sun);

● 但是这样来输入字符串属实有点太麻烦了,我们可以使用模板字面量的方式,更为简单
const sunNew = `我叫${firstName},是一个${year - birthYear}岁的${job}!`;
console.log(sunNew);

模板字面量的好处在于可以轻松地构建包含动态内容的字符串。我们可以在${}内部放置任何有效的表达式,包括变量、函数调用和算术操作等。这使得字符串的构建更加简洁和可读性更高。
模板字面量
模板字面量除了可以更好,更加直观的处理字符串,还可以使得字符串换行更加简单
传统换行方式
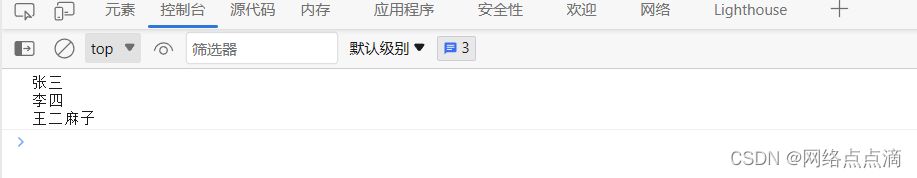
console.log("张三\n李四\n王二麻子");

使用模板字面量更加简单
console.log(`张三
李四
王二麻子`);