golang网络编程学习-websocket
网络编程主要的内容是:
1.TCP网络编程
2.http服务
3.rpc服务
4.websocket服务
一、websocket编程
1.1服务端,代码来自网络,仅限于学习研究
package main
import (
"fmt"
"net/http"
"os"
"reflect"
"time"
"unsafe"
"github.com/gorilla/websocket"
)
type HttpHandler struct {
http.Handler
}
func main() {
var httpHandler HttpHandler
http.Handle("/connect", httpHandler)
if err := http.ListenAndServe(":9999", nil); err != nil {
fmt.Println("程序退出")
os.Exit(1)
}
}
func (httpHandler HttpHandler) ServeHTTP(w http.ResponseWriter, r *http.Request) {
fmt.Println("程序进入监听>>")
var upgrader = websocket.Upgrader{
//解决跨域问题
CheckOrigin: func(r *http.Request) bool {
return true
},
}
conn, err := upgrader.Upgrade(w, r, nil)
if err != nil {
fmt.Println("upgrade error:", err)
return
}
defer conn.Close()
conn.SetReadDeadline(time.Now().Add(6 * time.Second))
conn.SetPongHandler(func(string) error {
fmt.Println("接收心跳响应<<")
conn.SetReadDeadline(time.Now().Add(6 * time.Second))
return nil
})
ticker := time.NewTicker(2 * time.Second)
go func() {
for {
//从定时器中获取数据
_ = <-ticker.C
fmt.Println("发送心跳包>>")
conn.WriteMessage(websocket.PingMessage, []byte{})
}
}()
defer ticker.Stop()
for {
messageType, message, err := conn.ReadMessage()
if err != nil {
fmt.Println("接收异常:", err)
break
}
fmt.Println(fmt.Sprintf("接收消息内容 >>%s", message))
respMessage := fmt.Sprintf("I am Server, %s.", time.Now().Format("2006-01-02 15:04:05"))
err = conn.WriteMessage(messageType, String2Bytes(respMessage))
if err != nil {
fmt.Println("发送异常:", err)
break
}
}
}
func String2Bytes(s string) []byte {
sh := (*reflect.StringHeader)(unsafe.Pointer(&s))
bh := reflect.SliceHeader{
Data: sh.Data,
Len: sh.Len,
Cap: sh.Len,
}
return *(*[]byte)(unsafe.Pointer(&bh))
}
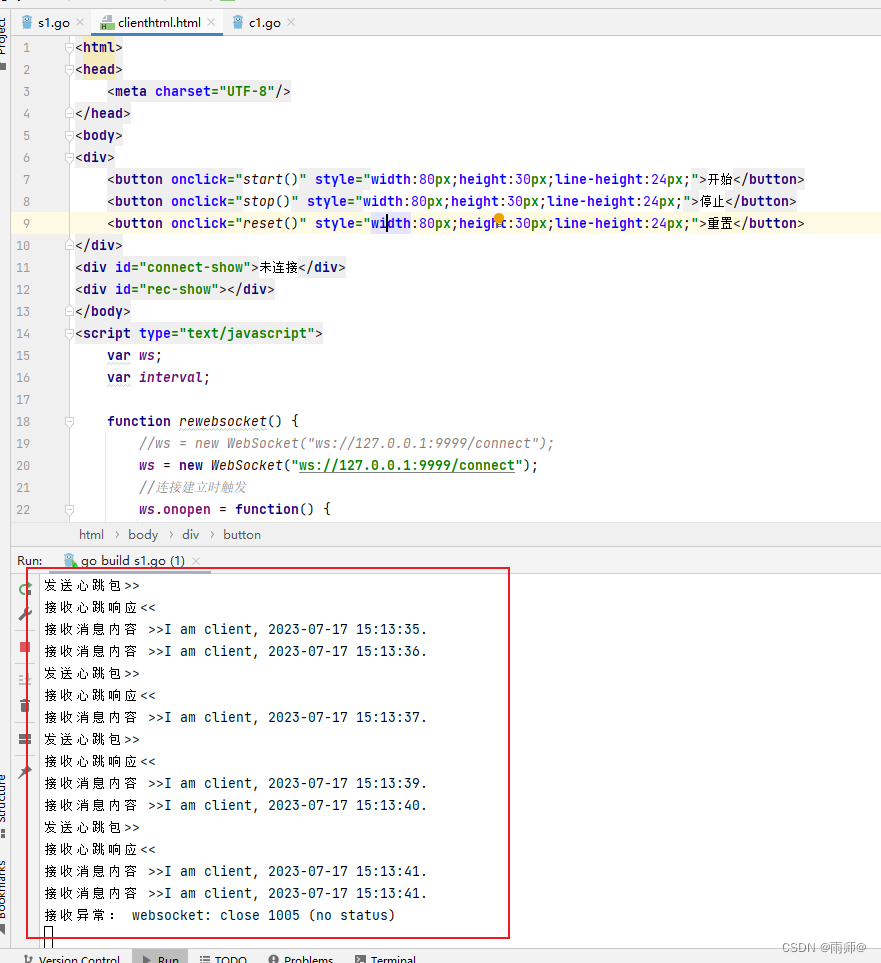
服务端截图

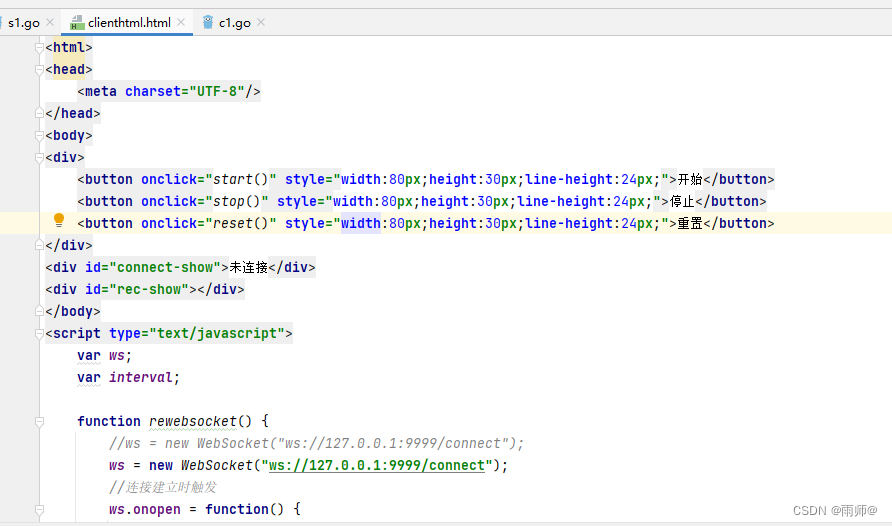
1.2客户端,代码来自网络,仅限于学习研究
<html>
<head>
<meta charset="UTF-8"/>
</head>
<body>
<div>
<button onclick="start()" style="width:80px;height:30px;line-height:24px;">开始</button>
<button onclick="stop()" style="width:80px;height:30px;line-height:24px;">停止</button>
<button onclick="reset()" style="width:80px;height:30px;line-height:24px;">重置</button>
</div>
<div id="connect-show">未连接</div>
<div id="rec-show"></div>
</body>
<script type="text/javascript">
var ws;
var interval;
function rewebsocket() {
//ws = new WebSocket("ws://127.0.0.1:9999/connect");
ws = new WebSocket("ws://127.0.0.1:9999/connect");
//连接建立时触发
ws.onopen = function() {
document.getElementById("connect-show").innerHTML = "连接成功";
send(ws);
}
//连接关闭时触发
ws.onclose = function() {
document.getElementById("connect-show").innerHTML = "连接已关闭";
}
//通信发生错误时触发
ws.onerror = function() {
document.getElementById("connect-show").innerHTML = "连接通讯成功";
}
//客户端接收服务端数据时触发
ws.onmessage = function(e) {
var recMsg = e.data;
var element = document.getElementById("rec-show");
var nodes = element.childNodes;
if (nodes && nodes.length >= 20) {
element.removeChild(nodes[nodes.length-1])
}
element.innerHTML = ("<div>" + recMsg + "</div>" + element.innerHTML);
}
}
//启动
function start() {
if (ws == undefined || ws.readyState >= 2) {
rewebsocket();
}
}
//停止
function stop() {
clearInterval(interval);
closeWebsocket(ws);
interval = undefined;
ws = undefined;
}
//重置
function reset() {
stop();
document.getElementById("connect-show").innerHTML = "未连接";
document.getElementById("rec-show").innerHTML = "";
start();
}
//消息发送策略
function send(ws) {
interval = setInterval(() => {
ws.send("I am client, " + getTime() + ".")
},1000);
}
//获取客户端年月日时分秒
function getTime() {
return new Date( +new Date() + 8 * 3600 * 1000 ).toJSON().substr(0,19).replace("T"," ");
}
//关闭websocket连接
function closeWebsocket(ws) {
try {
if (ws != undefined && ws.readyState < 2) {
ws.close();
}
} catch (err){}
}
</script>
</html>


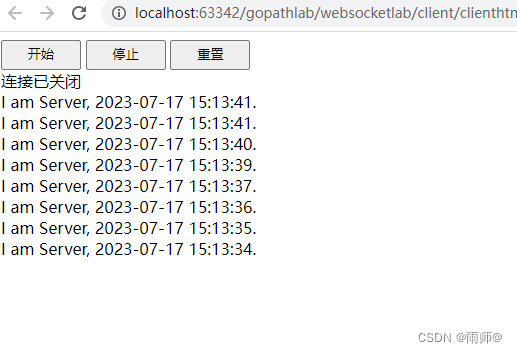
客户端浏览器运行内容信息