
<el-upload
v-model:file-list="fileList"
:limit="3"
:on-progress="beforeAvatarUpload"
:http-request="getFile"
:action="`${app.api}/student/student/import`"
>
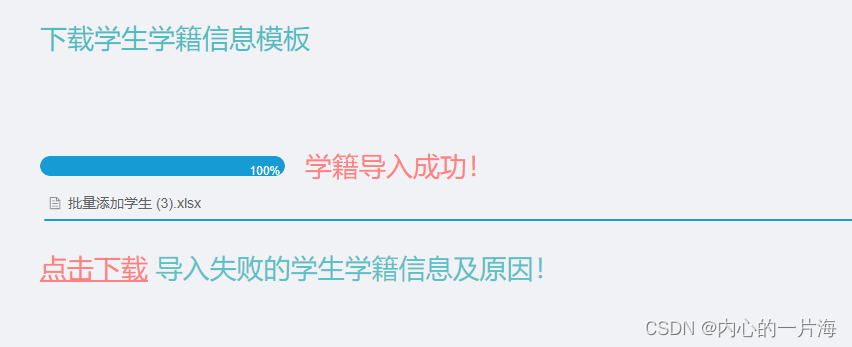
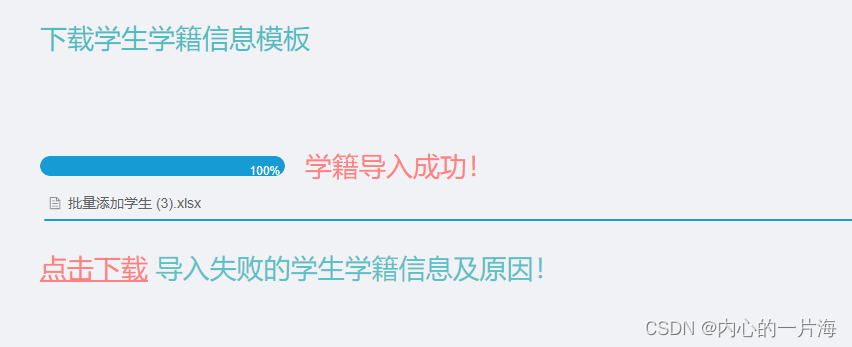
<span v-if="jinDu">
<el-progress style="width: 245px; height: 19px" :text-inside="true" :stroke-width="20"
:percentage="percentage"/>
</span>
<span v-if="isUpload" style="color: #59c2c7;cursor:pointer;"
@click="uploadChangeValue">导入学生学籍信息</span>
<template #tip>
<span style="color: #ff8282; margin-left: 20px">{{ importText }}</span>
</template>
</el-upload>
<script setup lang="ts">
let percentage = ref(0);
const beforeAvatarUpload = (event: any) => {
debugger
let loadProgress = Math.floor(event.percent);
percentage.value = loadProgress;
importText.value = "学籍信息导入中……";
if (percentage.value == 100) {
importText.value = "学籍导入成功!"
}
};
const getFile = (val:any) => {
const formData = new FormData();
formData.append('file', val.file)
axios({
method: 'post',
data:formData,
url: `${app.api}/student/student/import`,
headers: {
"Content-Type": "application/json;charset=UTF-8",
"token":token
},
onUploadProgress: (progressEvent) => {
let num = progressEvent.loaded / progressEvent.total * 100 | 0;
val.onProgress({percent: num})
},
responseType: 'blob'
}).then((res:any) => {
if (res.code){
}else {
downloadUrl.value = window.URL.createObjectURL(new Blob([res.data]))
}
})
}
</script>



















![[LINUX]之grep文本过滤](https://img-blog.csdnimg.cn/2d2aa1c719d24763ad74f4840e66c15c.png)