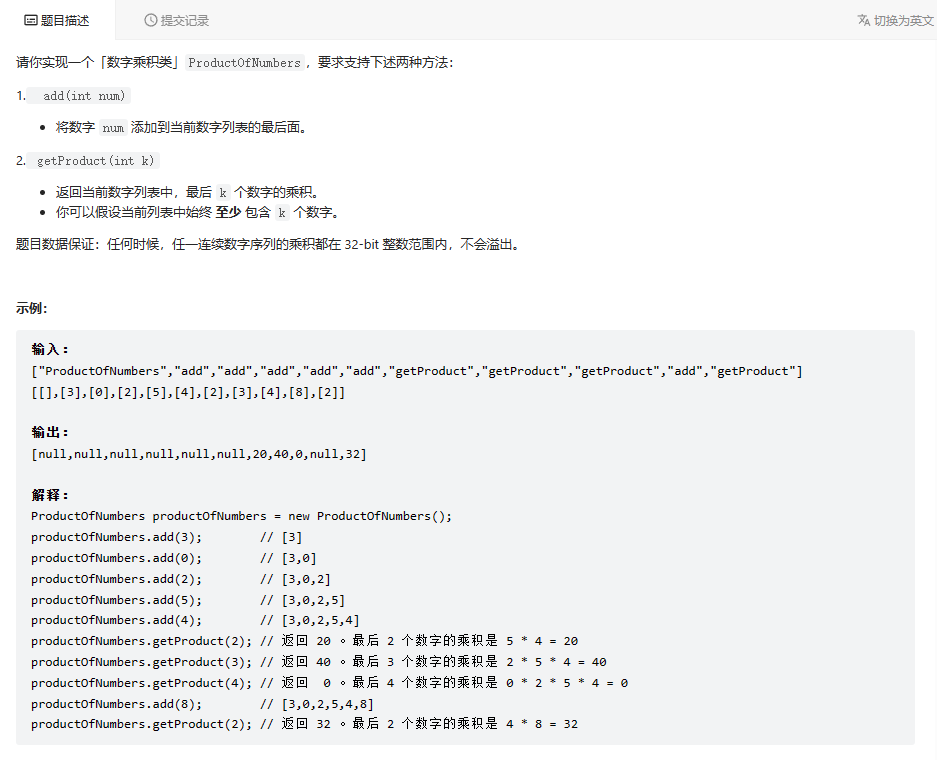
题目描述
链接:https://leetcode.cn/problems/product-of-the-last-k-numbers/


结果
耗时:12min-13min

思路
暴力法,直接从后面读取数组计算。
Java代码
import java.util.ArrayList;
class ProductOfNumbers {
ArrayList<Integer> nums = new ArrayList<Integer>();
public ProductOfNumbers() {
}
public void add(int num) {
nums.add(num);
}
public int getProduct(int k) {
int n = nums.size();
if(k>n){
return -1;
}
int res = 1;
while(k>0){
int index = n-k;
res = res*nums.get(index);
k--;
}
return res;
}
}
/**
* Your ProductOfNumbers object will be instantiated and called as such:
* ProductOfNumbers obj = new ProductOfNumbers();
* obj.add(num);
* int param_2 = obj.getProduct(k);
*/
优化:前缀积
思路:每次添加数字的时候存入前n个数乘积,如果遇到0则记录0的插入位置,并插入成1,0的后一位元素则重新计算乘积。最后K个数的乘积为全部乘积(最后一个值)除以倒数第K个的乘积,如果K在0之前则为0。
class ProductOfNumbers {
ArrayList<Integer> nums = new ArrayList<Integer>();
public ProductOfNumbers() {
nums.add(1);//先加上一个数字1,省得add方法找不到上一个数
}
int zero = -1;
public void add(int num) {
if (num == 0) {
zero = nums.size();//0~size-1都被占了,顺位下来刚好是size
nums.add(1);//忽略之前的乘积
} else {
nums.add(nums.get(nums.size() - 1) * num);
}
}
public int getProduct(int k) {
if (nums.size() - k <= zero) { // 判断k是否在0的位置之前
return 0;
}
return nums.get(nums.size() - 1) / nums.get(nums.size() - 1 - k);
}
}