在 Vue 2 项目中,可以通过配置 vue.config.js 文件来设置后端访问地址。下面是一个简单的示例:
- 在项目根目录下新建
vue.config.js文件(如果已存在,则直接编辑该文件)。 - 在
vue.config.js文件中添加以下内容:
module.exports = {
devServer: {
proxy: {
'/api': {
target: 'http://backend.example.com', // 设置后端接口的访问地址
changeOrigin: true,
pathRewrite: {
'^/api': '' // 将请求路径中的 '/api' 替换为空字符串
}
}
}
}
}
以上配置中,target 字段指定了后端接口的访问地址。这里使用了代理功能,将以 /api 开头的请求转发到指定的后端地址上。changeOrigin 选项设置为 true 表示启用跨域访问。
-
确保后端接口的实际访问地址与
target字段保持一致。如果需要修改,请将'http://backend.example.com'替换为实际的后端访问地址。 -
保存
vue.config.js文件,并重新启动 Vue 2 项目。
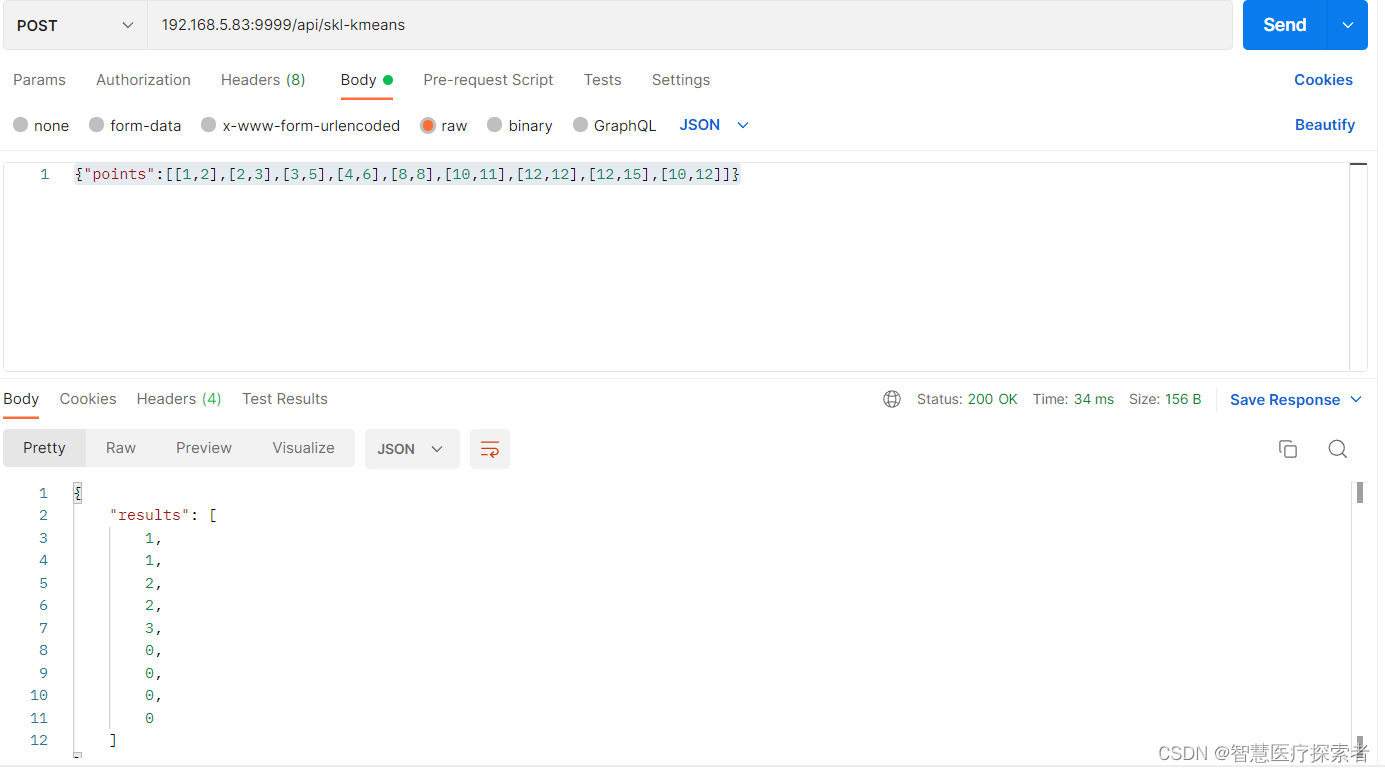
配置完成后,前端在访问后端接口时,可以使用相对路径 /api/xxx,代理会将其转发到后端指定的地址。例如,若要访问后端接口 http://backend.example.com/api/user,可以在前端代码中使用 /api/user 进行请求。
请注意,以上配置仅适用于开发环境(npm run serve)。如果要在生产环境中使用该代理配置,需要相应调整部署和服务器设置。