1. 下载与安装
以ideaIU-2021.3.1为例,安装步骤:
- 以管理员身份启动
ideaIU-2021.3.1 - 修改安装路径为:
D:\Program Files\JetBrains\IntelliJ IDEA 2021.3.1 - 勾选【创建桌面快捷方式】(可选)、【打开文件夹作为项目】(可选)。
- 解压crack文件,双击里面的【破解】文件,出现
success的提示。 - 双击打开IDEA2021,选择Get license from:【Activation code】,其下方有一个面板。
- 将解压的crack文件夹中的激活码拖拽到上述面板中。
- 点击【Activate】。
至此,英文版安装好了。更多细节和汉化步骤参考:软件管家中的IDEA下载与安装。
其他安装教程参考:https://www.bilibili.com/video/BV1g4411k7UJ
2. 配置maven及国内镜像
2.1 下载与安装
方式1:可以下载与安装非idea自带的maven,可以参考该文1,或者参考该文2。
方式2:先使用idea自带的maven。
idea自带maven的本地路径参考:
D:\Program Files\JetBrains\IntelliJ IDEA 2021.3.1\plugins\maven\lib\maven3。
可以在【Settings】-【Build, Execution, Deployment】-【Build Tools】-【Maven】中,找到(或重新指定)默认的maven配置文件地址:即【User settings file】的值(某settings.xml)。
2.2 国内maven仓库镜像
无论方式1还是方式2,都有必要在maven配置文件中添加镜像(下载依赖会更快)。添加了镜像地址后的配置文件内容如下:
<?xml version="1.0" encoding="UTF-8"?>
<settings xmlns="http://maven.apache.org/SETTINGS/1.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/SETTINGS/1.0.0 http://maven.apache.org/xsd/settings-1.0.0.xsd">
<mirrors>
<mirror>
<id>aliyunmaven</id>
<mirrorOf>*</mirrorOf>
<name>阿里云公共仓库</name>
<url>https://maven.aliyun.com/repository/public</url>
</mirror>
</mirrors>
</settings>
阿里云maven仓库关于maven配置的说明:https://developer.aliyun.com/mvn/guide。
似乎只需要保留这一个镜像地址就可以了,网上其他镜像地址有的已经访问不了了。
2.3 在maven仓库中搜索依赖
阿里云maven仓库搜索:
https://developer.aliyun.com/mvn/search
其他仓库搜索(国内也可访问):
https://mvnrepository.com/search?q=jts-core
https://central.sonatype.com/search?q=jts-core
3. 创建简单工程(简单示例)
3.1 创建一个空白工程
- 新建工程New Project,选择【Empty Project】,Project name设置为LearnJava,路径默认,点击确认,由此创建一个空白工程。
3.1.1 创建一个Java项目
- 选择【File】-【New】-【Module】,选择【Java】模块,可以设置模块的SDK(暂且使用默认的OpenJDK1.8.0_144,下同),设置模块名为demo。
- 在src文件夹内创建一个TestDemo类,输入main并回车,自动创建main方法,输入sout并回车快速创建控制台打印。
- 在控制台打印字符,并运行/调试。
3.1.2 创建一个maven项目
- 点击LearnJava项目文件夹(便能确保是在项目下创建模块,而不是在demo模块中创建模块),继续【File】-【New】-【Module】,选择【maven】模块,勾选【create from archetype】,选择模板:
org.apache.maven.archetypes:maven-archetype-quickstart. - 项目名设置为demo-maven,其余默认,maven仓库如果需要配置则使用上面配置过的maven。
- 在pom.xml中添加一个hutool依赖,用于测试。
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>org.example</groupId>
<artifactId>demo-maven</artifactId>
<version>1.0-SNAPSHOT</version>
<dependencies>
<dependency>
<groupId>cn.hutool</groupId>
<artifactId>hutool-all</artifactId>
<version>5.8.16</version>
</dependency>
</dependencies>
</project>
- 在src/main/java中创建测试类:
import cn.hutool.core.util.RandomUtil;
public class Test {
public static void main(String[] args) {
int num = RandomUtil.randomInt();
System.out.println(num);
}
}
4. IDEA配置
4.1 Setting相关
4.1.1配置git bash终端(Terminal)
【Settings】-【Tools】-【Terminal】,将【shell path】(默认值powershell.exe)修改为Git安装目录中的bin\bash.exe路径,例如:D:\Program Files\Git\bin\bash.exe。然后新建一个终端就是git bash了。
4.1.2 编辑器相关
折叠代码:
折叠:ctrl+shift+ -
展开:ctrl+shift+ +
关闭冗余检查(代码重复提醒):

设置注释不顶格:
File–>Sttings–>Editor–>Code Style->Java
字体随鼠标滚动缩放
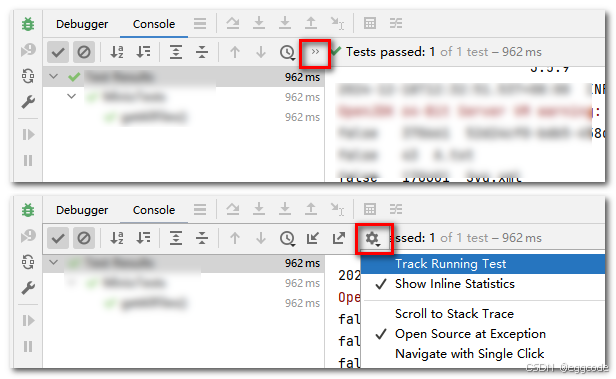
IDEA设置控制台显示在结尾,默认Scroll to End(问题描述参考):
在控制台面板处,取消勾选【Track Running Test】:

5. maven打包时一些报错处理
Using platform encoding (UTF-8 actually) to copy filtered resources, i.e. build is platform dependent!
在项目pom.xml中增加如下配置(指定编译时编码为UTF-8):
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
</properties>



















