git rebase详解,附带操作过程命令,运行图片
- 合并代码
- 初始代码分支结构
- merge合并代码
- rebase合并代码
- 整理提交记录
- 背景-整理提交记录
- 步骤-图文详解
建议在看这篇文章之前一定要看完:git reset 命令详解 git revert命令详解。
看完上面的文章后,在rebase操作(成功/失误)后还可以进行回退。不至于咱们再去费劲创建那些提交记录。
git rebase 有两种作用
- 合并代码
- 整理提交记录
合并代码
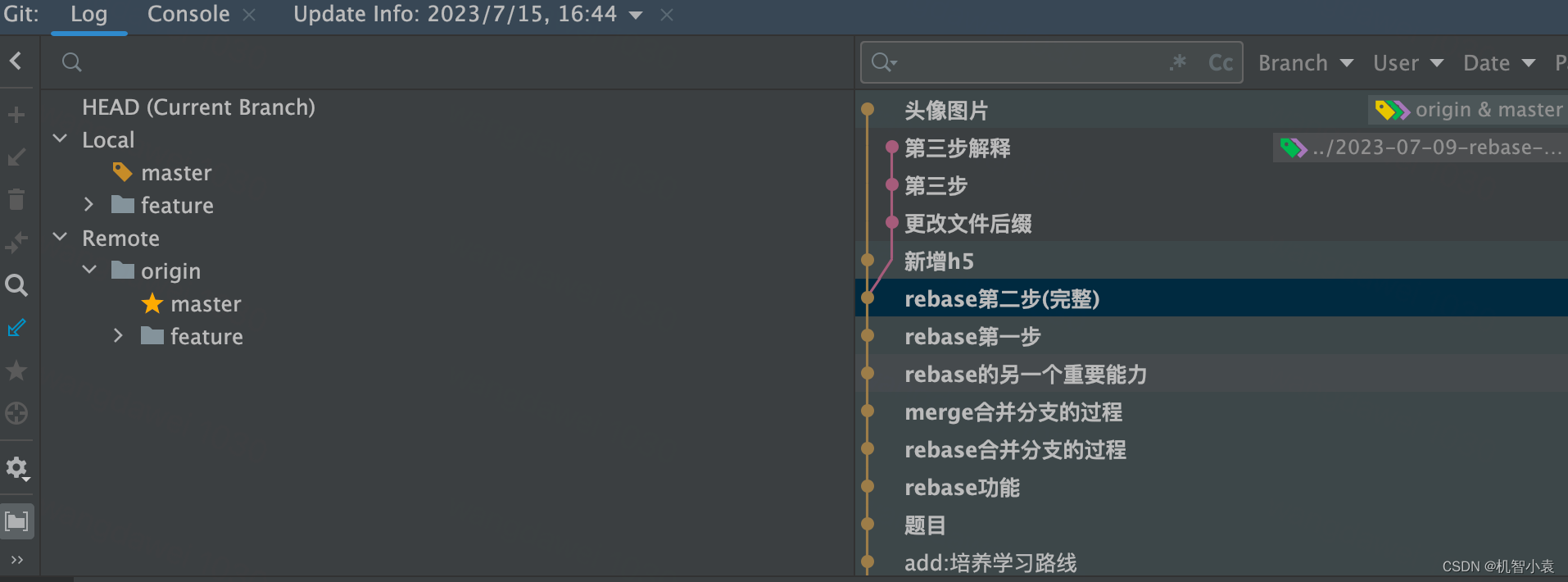
初始代码分支结构
可以看到有两个分支,2023的分支是在master的基础上建立的,并且已经有过多次提交。master也已经有了后续的一个提交。

merge合并代码
平时我们大多是使用merge合并代码。操作流程是:
-
:切换到master分支
git checkout master
-
将2023的分支合并到master分支上
git merge 分支名
执行merge命令后写上merge的备注,然后保存退出就可以merge成功了。
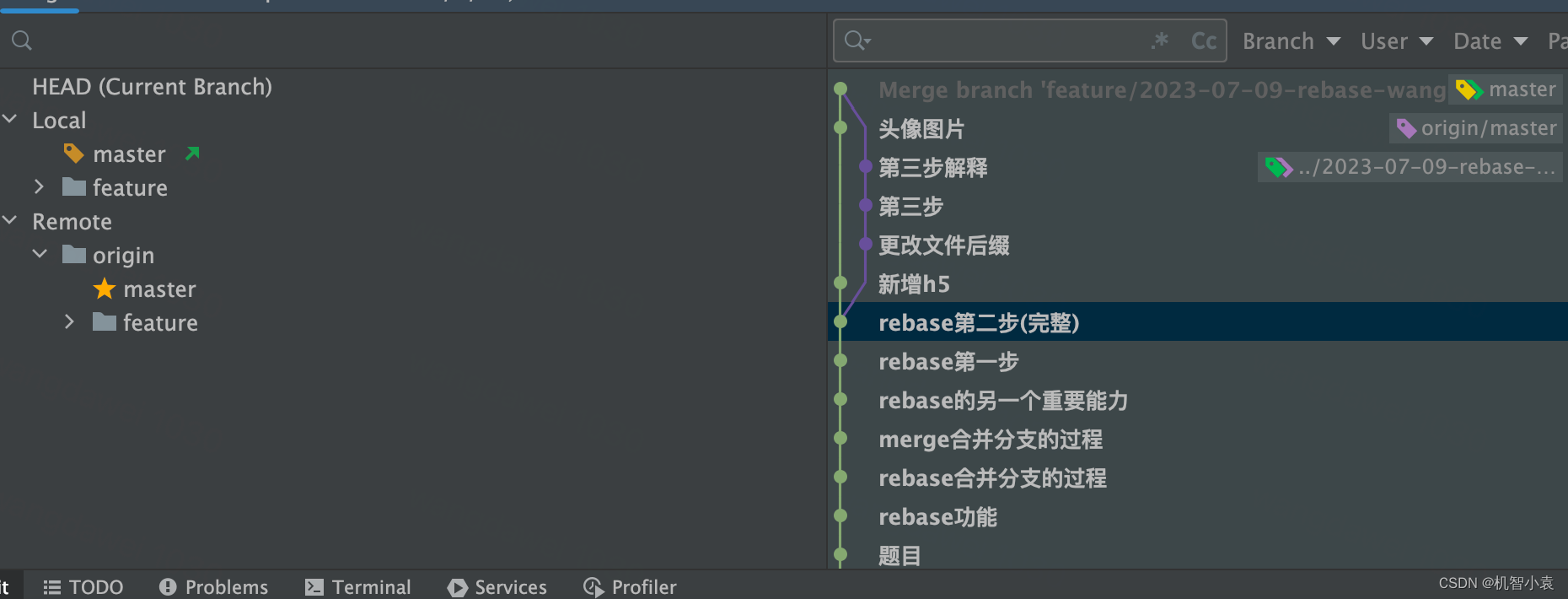
效果如下:

可以看到使用merge进行合并是将两个分支通过一个“merge”的新提交记录合并在一起。并且两个分支的提交记录是按照时间顺序排列的。
rebase合并代码
-
切换到被合并的分支上,比如:咱们是要将2023分支的代码合并到master上,那咱们切换到2023的分支上
git checkout feature/2023-07-09-rebase...(分支完整名字) -
执行rebase + 合并到的分支的分支名,我们的就是master分支
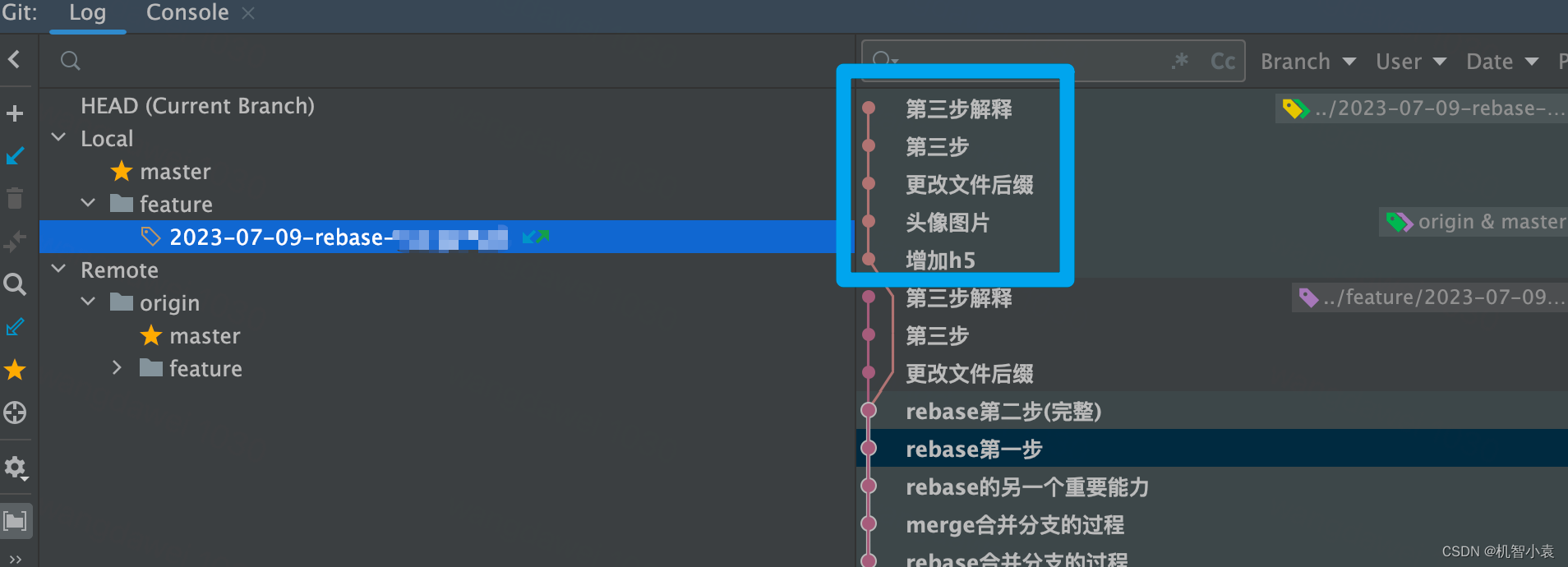
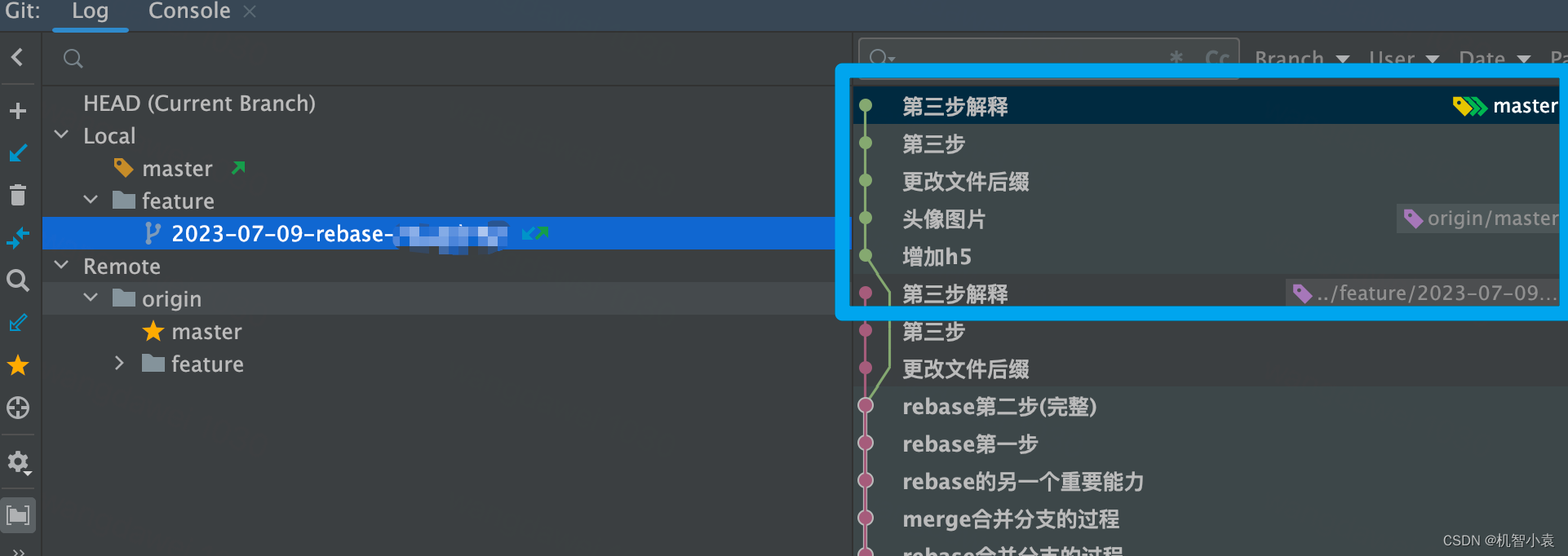
git rebase master结果:

可以看到2023分支(刚刚我们执行rebase的分支上)master的记录和2023原本的提交记录都被拷贝了一份放在后面。 -
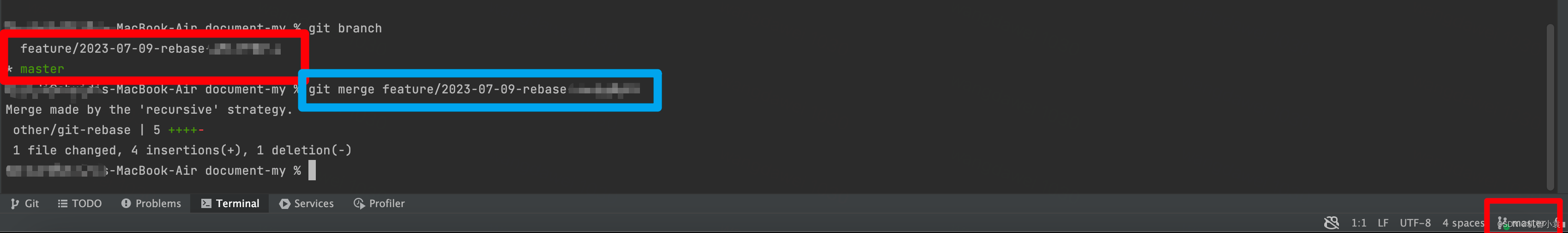
切换分支到master上(要合并到的分支,别名:目标分支),并merge 2023分支。
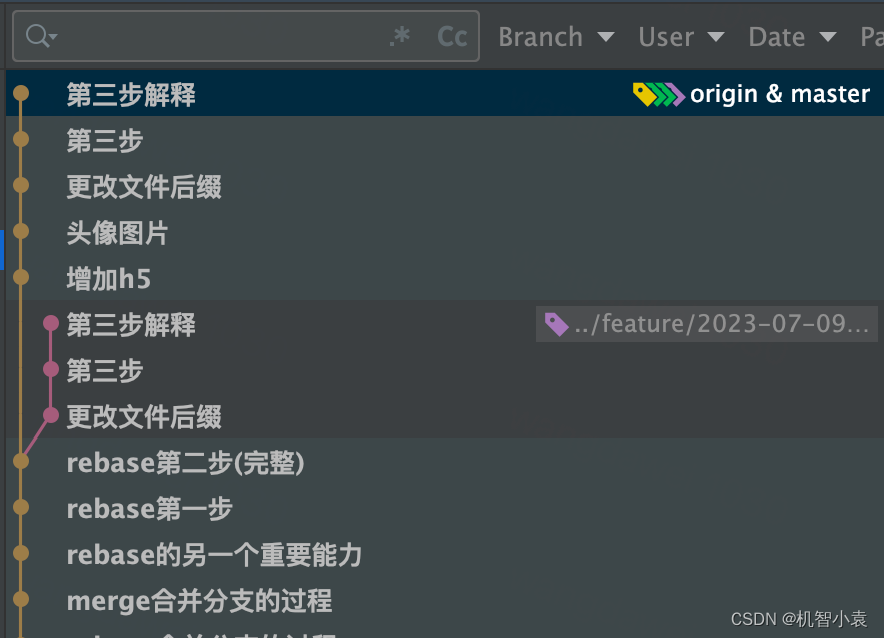
git checkout master git merge feature/2023-07-09-rebase...结果:

可以看到执行了上述命令后,本地master分支在“头像图片”提交记录的后面增加了2023分支的提交记录,并且两个分支并没有生成合并的那一个merge的提交记录。 -
推送到远程
git push结果:

之后如果想要的话就可以将2023的分支删除掉,以此来保证提交记录的简洁。
不过很多公司是不允许或者不推荐使用rebase去合并代码的。尽量还是使用merge去合并多个分支的代码更好。
整理提交记录
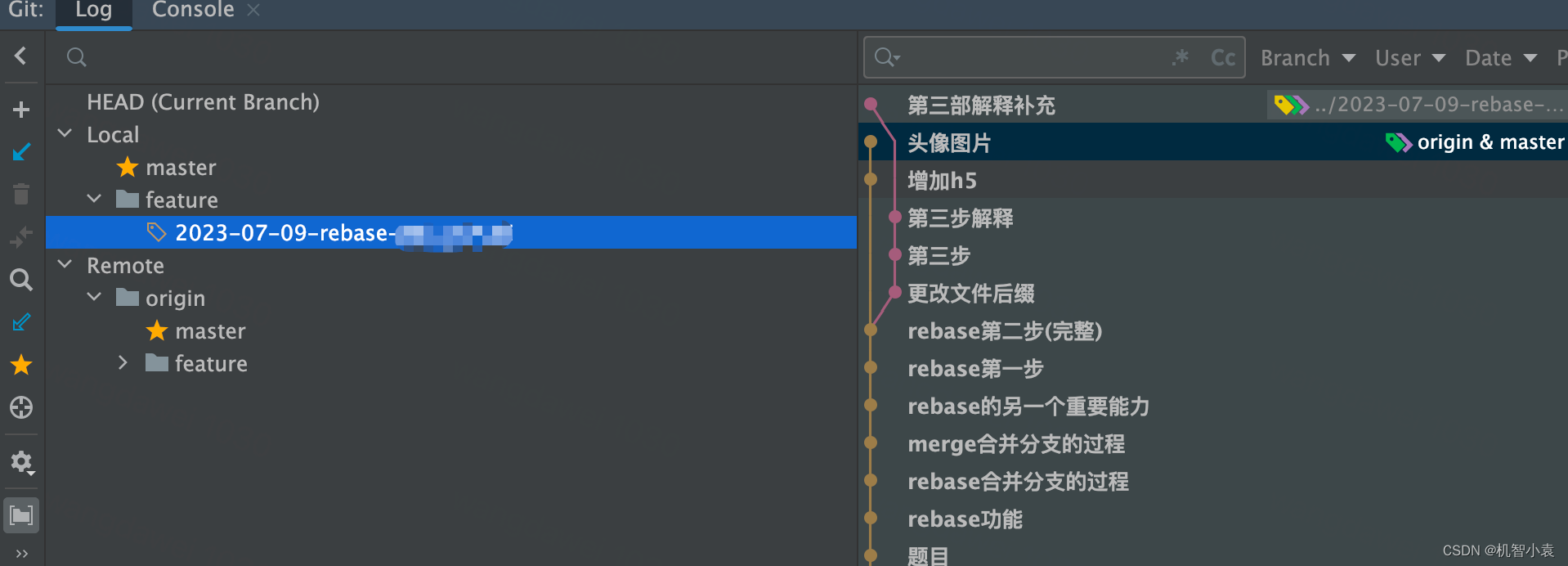
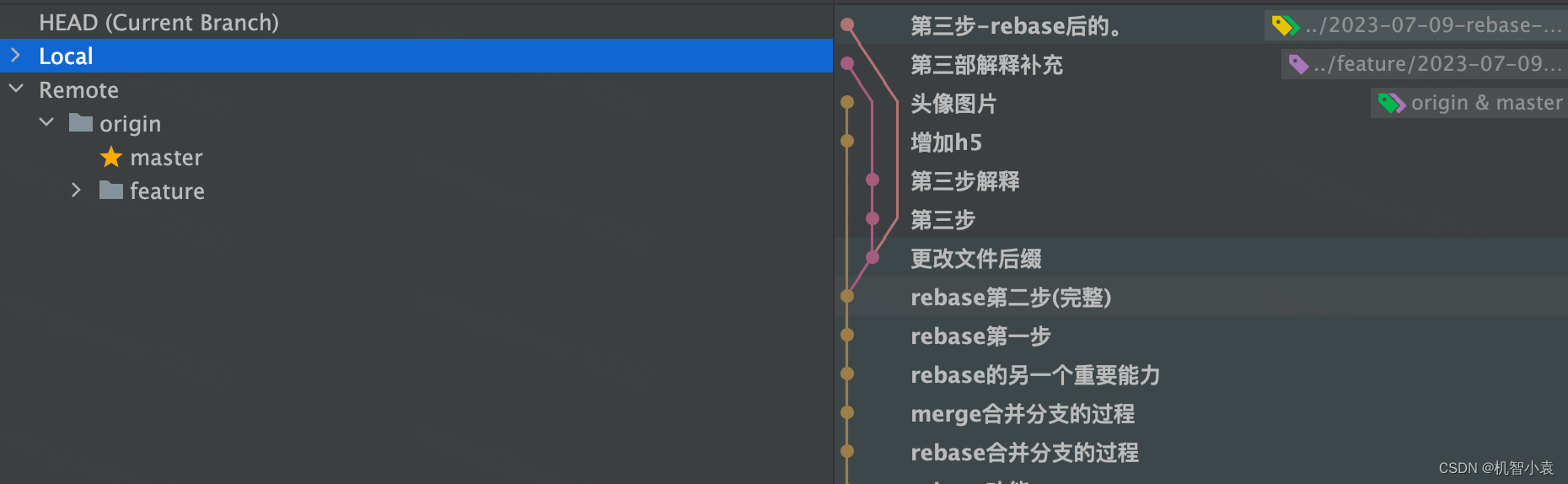
我先将上面的操作使用reset 退回了,并且在2023分支原有提交的基础上又增加了一个提交记录。现在分支提交记录如下:

接下来要操作的是2023的分支。
背景-整理提交记录
再上图我们可以看出:2023分支的后三次提交(“第三步”、“第三部解释”、“第三部解释补充”)都属于第三步的。如果可以合并到一次提交中就符合我们强迫症的想法了,还能体现我们技术高超(一次提交就成功了)而且提交记录看着还会整洁不少。
步骤-图文详解
-
切换到要整理的分支,并且查看git日志。

-
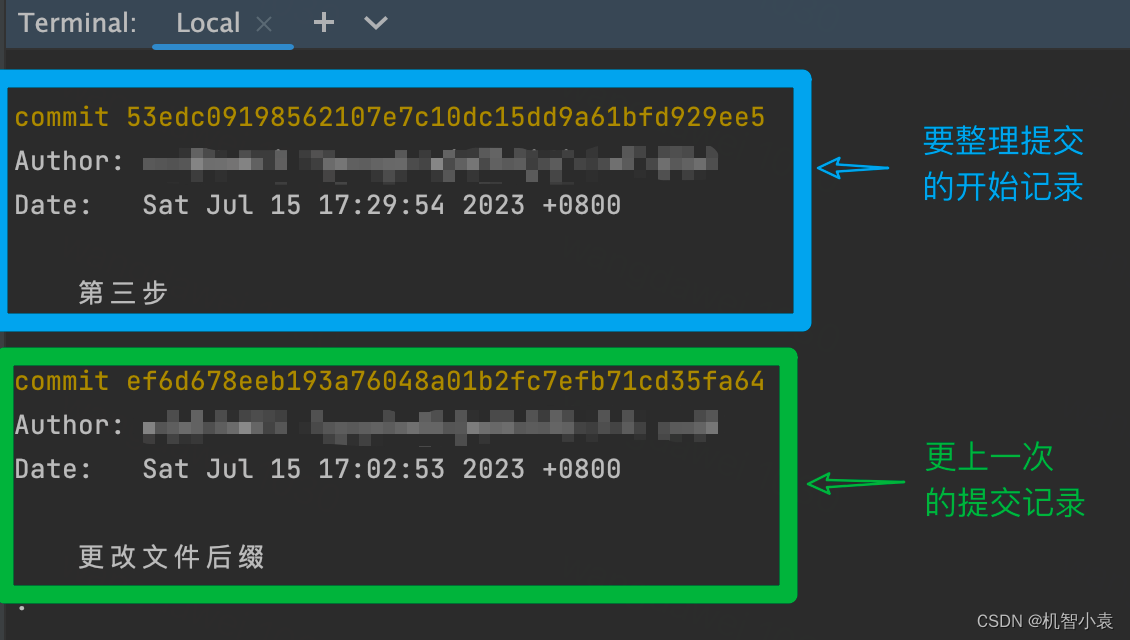
执行rebase
git rebase -i 开始commit 结束commit注意:“开始commit”是“更上一次的提交记录”,因为rebase命令后面的commit是左开右闭的
如果结束commit是HEAD的话,可以不写。 -
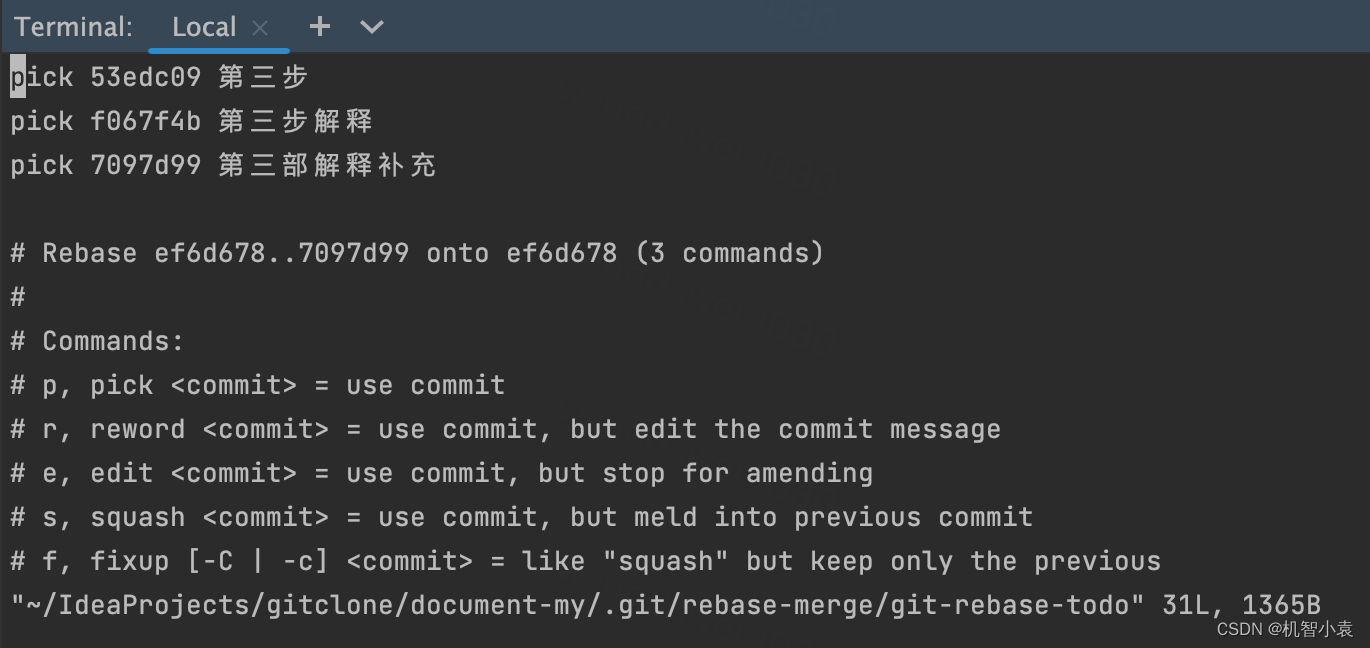
编辑提交记录

上面Commands的意思:
都是rebase中的可交互命令。pick: 选择保留指定的提交记录。这是最常用的操作指令,将提交记录应用于目标分支。 reword: 修改指定提交记录的提交信息(commit message)。当您想要修改提交信息时,使用此操作指令。 edit: 暂停 rebase 过程,以便您可以编辑指定提交记录。您可以在编辑提交记录之后使用 git commit --amend 或 git rebase --continue 继续 rebase 过程。 squash 或 fixup: 将指定提交记录合并(squash)到上一个提交记录中,或者使用 fixup 进行类似的操作,并忽略此提交的提交信息。 drop 或 d: 删除指定的提交记录,从而从 rebase 中排除它们。 exec: 在 rebase 过程中执行指定的 shell 命令。这允许您在 rebase 过程中执行自定义操作,如自动修改提交。 break 或 b: 在指定的提交记录之前插入一个断点,以便 rebase 过程暂停,允许您执行其他操作。下面我们使用的是:squash或者s

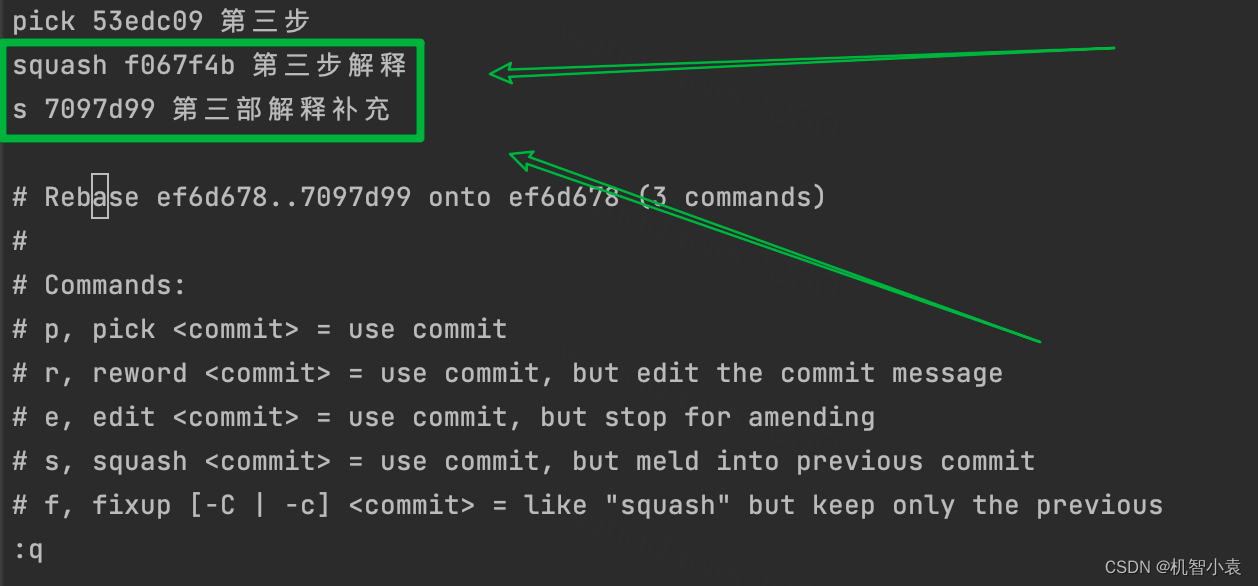
我们是将下面两个提交使用squash合并到第一个提交中。注意:整个文档中至少要有一个pick否则就报错了。如果报错:
fatal: It seems that there is already a rebase-merge directory, and I wonder if you are in the middle of another rebase. If that is the case, please try git rebase (--continue | --abort | --skip) If that is not the case, please rm -fr ".git/rebase-merge" and run me again. I am stopping in case you still have something valuable there.这个错误表示在之前的 rebase 操作中出现了问题,并且存在一个未完成的 rebase 操作导致了冲突。
该错误消息指出 Git 在 .git/rebase-merge 目录中找到了未完成的 rebase 操作的相关文件。这可能是由于之前的 rebase 操作未成功完成,或者在 rebase 过程中发生了冲突导致操作中止。
解决方案:我们使用git rebase --abort 就可以了。 -
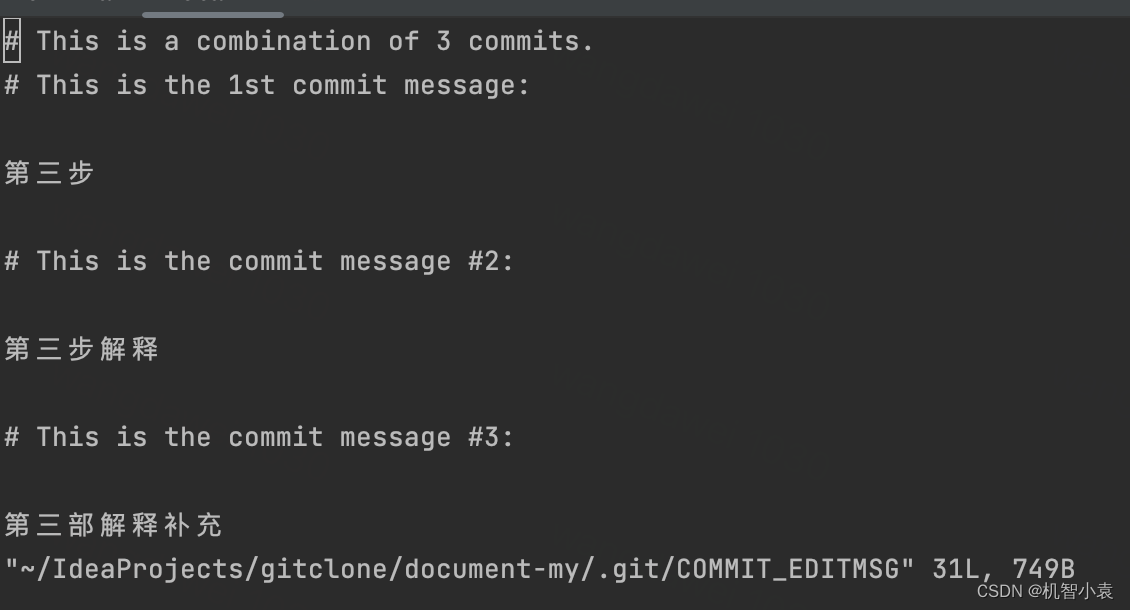
编辑提交备注
一开始:

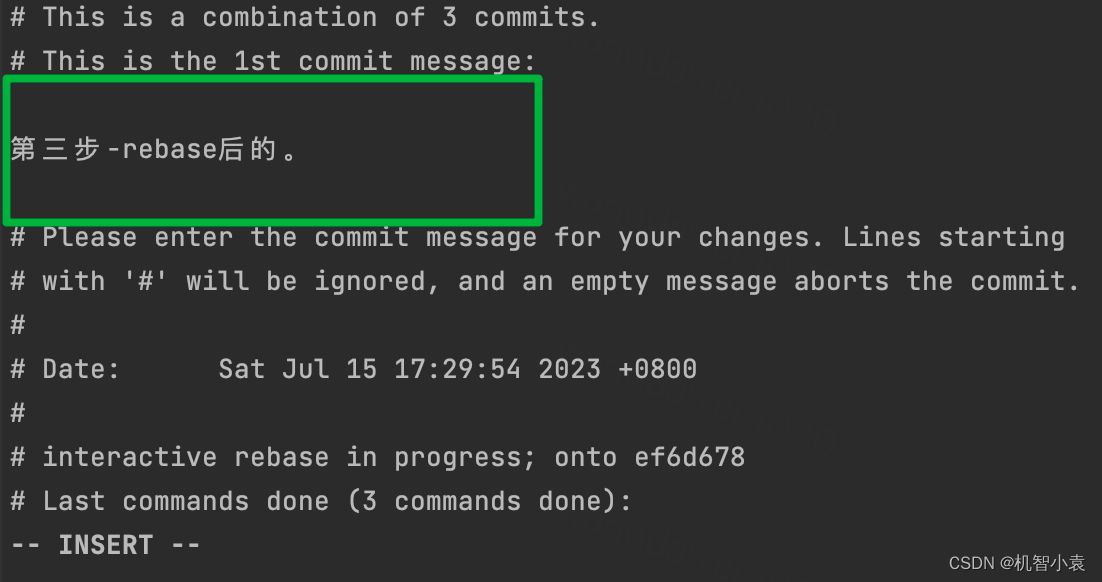
修改后:

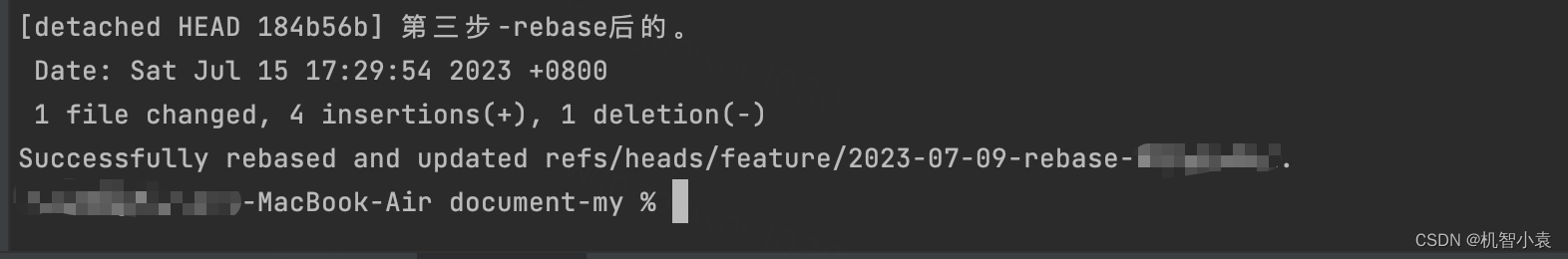
将其余的提交记录删除掉,并修改第一个提交的提示内容。修改保存后会出现:

-
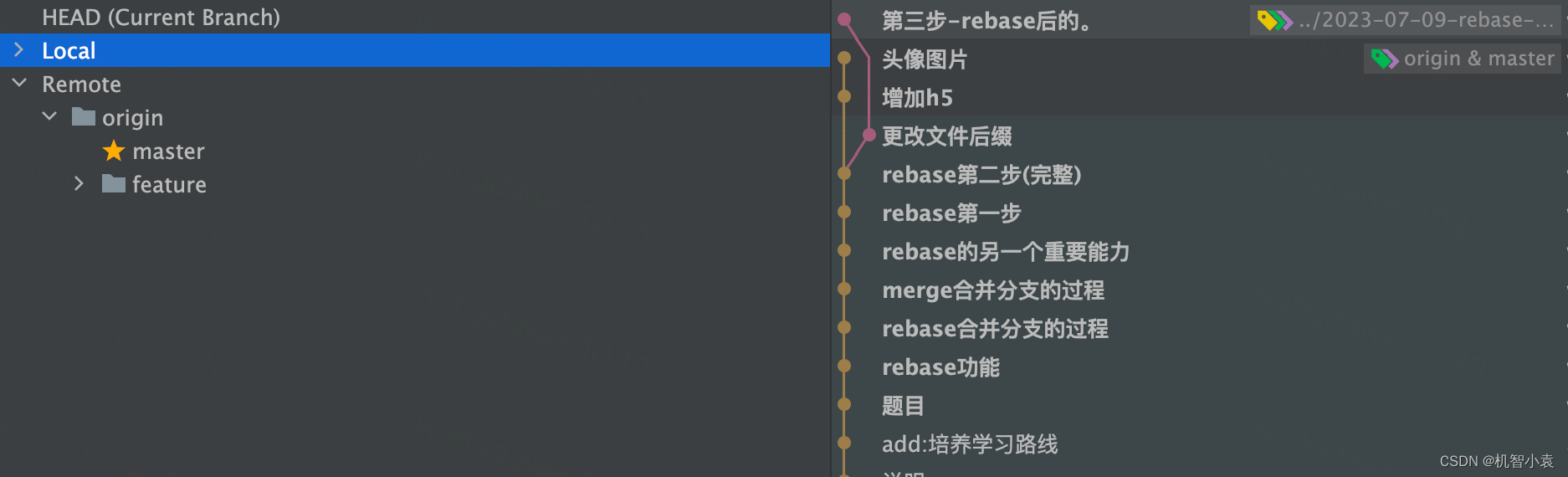
结果:

此时我们可以看到本地的2023分支的rebase合并提交记录已经完成。 -
强行推送
git push --force
最终可以看到远程的2023分支也已经完成了rebase