文章目录
- 1.创建工程
1.创建工程
目的:vue3+vite+ts
- 安装依赖,安装vite的工具

Vite下一代的前端工具链为开发提供极速响应v4.3
npm install -g create-vite

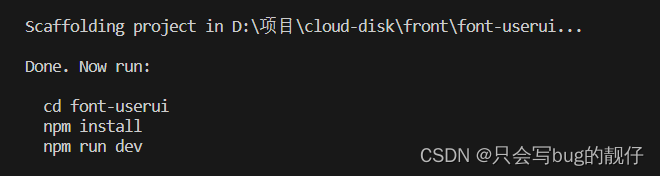
- 创建工程
create-vite font-userui --template vue-ts

–template vue-ts 后面的是配置模板,有很多,也有react,官网有介绍

- 启动工程
cd .\font-userui\
npm i
npm run dev

- 安装路由
npm install vue-router@next
- 配置vite-env.d.ts
为了让ts识别.vue文件
declare module "*.vue" {
import { DefineComponent } from "vue";
const component:DefineComponent<{},{},any>
export default component
}
- 安装element-plus
npm install element-plus
注意vue3用的是element-plus别装错版本了
最终main.ts文件
import { createApp } from 'vue';
import App from './App.vue';
import router from "./router";
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
const app = createApp(App);
app.use(router);
app.use(ElementPlus);
app.mount('#app');
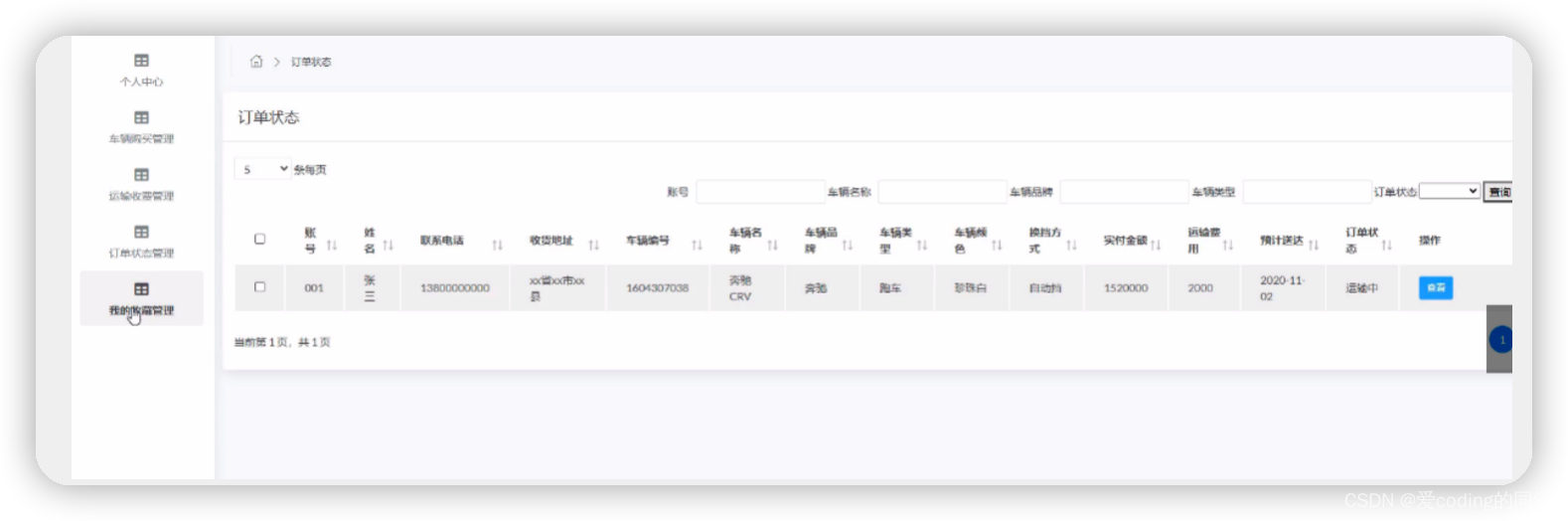
- 前端页面:
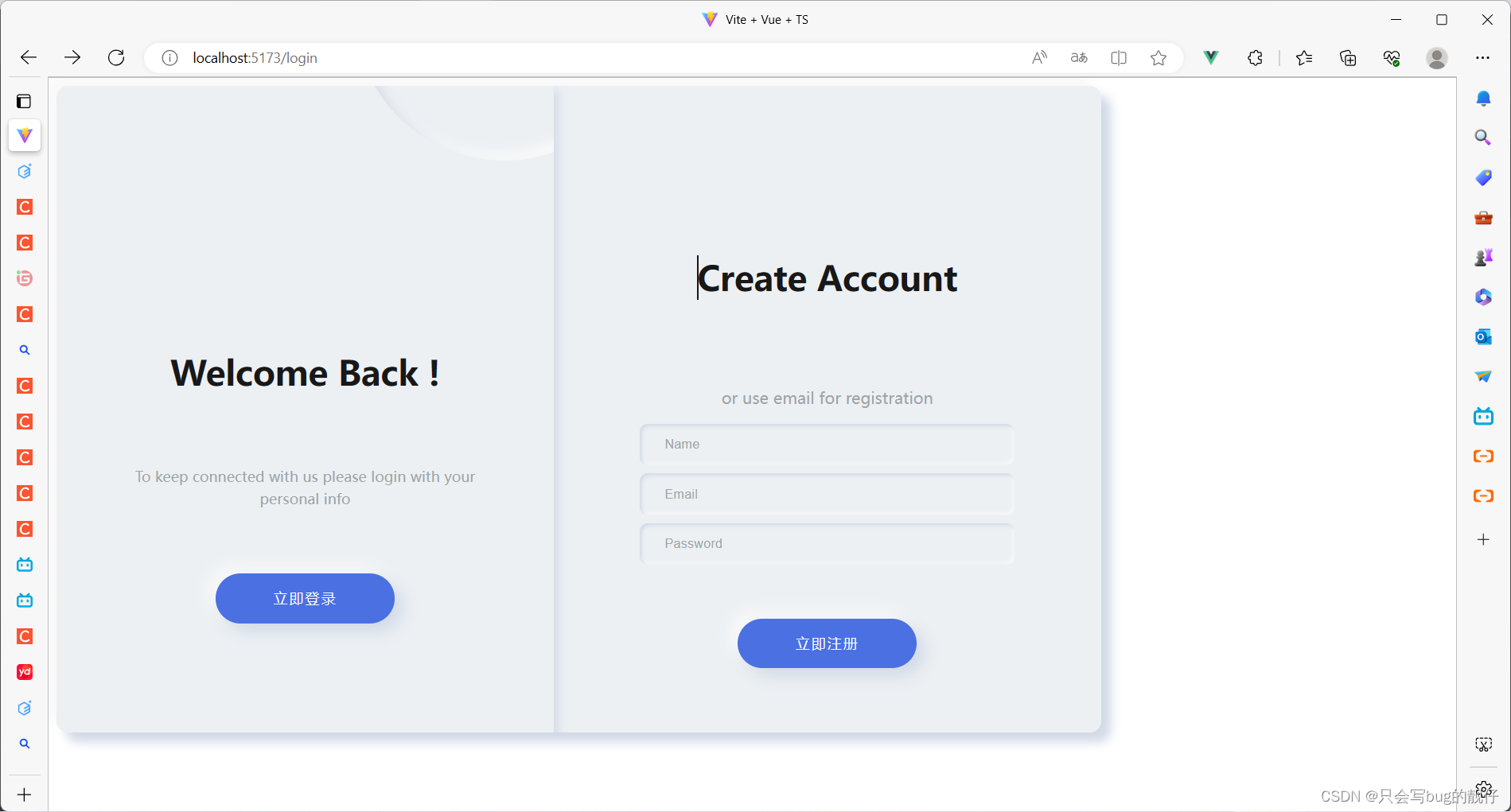
2.1. 登录页面:

登录页是偷本站博主的
- 简约登录页 简约登录页分享

主要页面暂时就这一点,属实有点吃力。
一边在靠驾照,一边写这,前端真不是人干的活,又多又杂,呜呜呜!
暂时写到这里,后面会继续更新