前端开发面试题及答案
1、对Web标准以及W3C的理解与认识?
答:标签闭合、标签小写、不乱嵌套、提高搜索机器人搜索几率、使用外链CSS和JS脚本、结构行为表现的分离、文件下载与页面速度更快、内容能被更多的用户所访问、内容能被更广泛的设备所访问、更少的代码和组件、容易维护、改版方便,不需要变动页面内容、提供打印版本而水需要复制内容、提高网站易用性。
2、XHTML和HTML有什么区别?
答:HTML是一种基本的WEB网页设计语言,XHTML是一个基于XML的置标语言 最主要的不同:
XHTML元素必须被正确地嵌套;
XHTML元素必须被关闭;
标签名必须用小写字母;
XHTML文档必须拥有根元素。
3、Doctype?严格模式与混杂模式-如何触发这两种模式,区分它们有何意义? 答:Doctype用于声明文档使用哪种规范(HTML/XHTML)
该标签可声明三种DTD类型,分别为严格版本、过度版本以及基于框架的HTML文档。
加入XML声明可触发,解析方式更改为IE5.5拥有IE5.5的bug。
4、行内元素有哪些?块级元素有哪些?CSS的盒模型?
答:行内元素:a b br i span input select
块级元素:div p h1 h2 h3 h4 form ul
CSS盒模型:内容,border margin padding
5、CSS引入的方式有哪些?link和@import的区别是?
答:方式:内联 内嵌 外链 导入
区别:同时加载
前者无兼容性,后者CSS2.1以下浏览器不支持
Link支持使用javascript 改变样式,后者不可。
6.CSS选择符有哪些?哪些属性可以继承?优先级算法如何计算?内联和important哪个优先级高?
答:标签选择符、类选择符、id选择符
继承不如指定 id>class>标签选择
后者优先级高
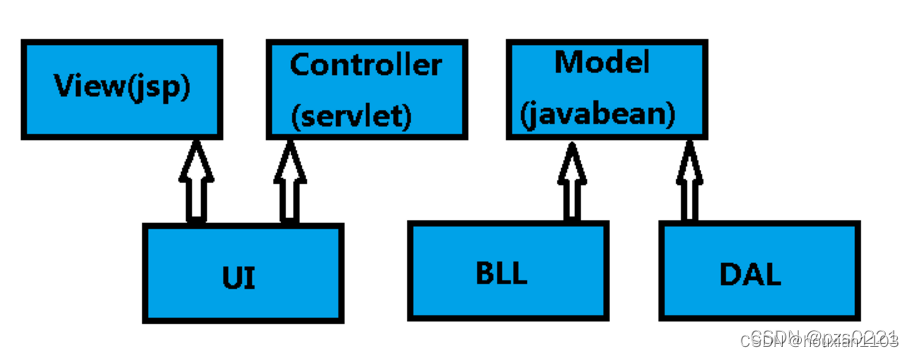
7、前端页面有哪三层构成,分别是什么?作用是什么?
答:结构层HTML 表示层CSS 行为层JS
8、你做的页面在哪些浏览器测试过?这些浏览器的内核分别是什么? 答:Ie(Ie内核)
火狐(Gecko)
谷歌(webkit)
opear(Presto)
9、img标签上title与 alt属性的区别是什么?
答:Alt当图片不显示时,用文字代表
Title为该属性提供信息。
10、描述CSS Reset的作用和用途
答:Reset重置浏览器的CSS默认属性 浏览器的品种不同,样式不同,然后重
置,让他们统一。
11、http状态码有那些?分别代表是什么意思?
100-199 用于指定客户端应响应的某些动作。
200-299 用于表示请求成功。
300-399 用于已经移动的文件并且常被包含在定位头信息中指定新的地址信息。 400-499 用于指出客户端的错误。
400 语义有误,当前请求无法被服务器理解。
401 当前请求需要用户验证
403 服务器已经理解请求,但是拒绝执行它。
500-599 用于支持服务器错误。
503 – 服务不可用
13.解释css sprites,如何使用。
Css 精灵 把一堆小的图片整合到一张大的图片上,减轻服务器对图片的请求数量
14.浏览器标准模式和怪异模式之间的区别是什么?
盒子模型 渲染模式的不同
使用 window.top.document.compatMode 可显示为什么模式
15.你如何对网站的文件和资源进行优化?期待的解决方案包括:
文件合并
文件最小化/文件压缩
使用CDN托管
缓存的使用
16.什么是语义化的HTML?
直观的认识标签 对于搜索引擎的抓取有好处
17.清除浮动的几种方式,各自的优缺点
1.使用空标签清除浮动 clear:both(理论上能清楚任何标签,增加无意义的标签)
2.使用overflow:auto(空标签元素清除浮动而不得不增加无意代码的弊端,,使用zoom:1用于兼容IE)
3.是用afert伪元素清除浮动(用于非IE浏览器)
18.css hack
_marging \\IE 6
+margin \\IE 7
Marging:0 auto \9 所有Ie
Margin \0 \\IE 8
前端开发面试题之Javascript部分
1.javascript的typeof返回哪些数据类型
Object number function boolean underfind
2.例举3种强制类型转换和2种隐式类型转换?
强制(parseInt,parseFloat,number)
隐式(== – ===)
3.split() join() 的区别
前者是切割成数组的形式,后者是将数组转换成字符串
4.数组方法pop() push() unshift() shift()
Push()尾部添加 pop()尾部删除
Unshift()头部添加 shift()头部删除
5.事件绑定和普通事件有什么区别
6.IE和DOM事件流的区别
1.执行顺序不一样、
2.参数不一样
3.事件加不加on
4.this指向问题
7.IE和标准下有哪些兼容性的写法
Var ev = ev || window.event
document.documentElement.clientWidth || document.body.clientWidth
Var target = ev.srcElement||ev.target
8.ajax请求的时候get 和post方式的区别
一个在url后面 一个放在虚拟载体里面
有大小限制
安全问题
应用不同 一个是论坛等只需要请求的,一个是类似修改密码的
9.call和apply的区别
Object.call(this,obj1,obj2,obj3)
Object.apply(this,arguments)
10.ajax请求时,如何解释json数据
使用eval parse 鉴于安全性考虑 使用parse更靠谱
11.b继承a的方法
12.JavaScript this指针、闭包、作用域
13.事件委托是什么
让利用事件冒泡的原理,让自己的所触发的事件,让他的父元素代替执行!
14.闭包是什么,有什么特性,对页面有什么影响
闭包就是能够读取其他函数内部变量的函数。
15.如何阻止事件冒泡和默认事件
canceBubble return false
16.添加 删除 替换 插入到某个接点的方法
obj.appendChidl()
obj.innersetBefore
obj.replaceChild
obj.removeChild
17.解释jsonp的原理,以及为什么不是真正的ajax
动态创建script标签,回调函数
Ajax是页面无刷新请求数据操作
18.javascript的本地对象,内置对象和宿主对象
本地对象为array obj regexp等可以new实例化
内置对象为gload Math 等不可以实例化的
宿主为浏览器自带的document,window 等
19.document load 和document ready的区别
Document.onload 是在结构和样式加载完才执行js
Document.ready原生种没有这个方法,jquery中有 $().ready(function)
20.”==”和“===”的不同
前者会自动转换类型
后者不会
21.javascript的同源策略
一段脚本只能读取来自于同一来源的窗口和文档的属性,这里的同一来源指的是主机名、协议和端口号的组合
面试web前端研发应该注意什么
1、了解公司
俗话说“知己知彼,方能百战百胜”我们在面试之前需要对公司有所了解,现在的公司尤其是互联网公司都在网上有自己的网站的,如果搜索不到,可能这个公司比较小
2、学会取舍
当我们收到应聘公司的HR打来的电话时,可以简单的询问一下公司的待遇,如果符合自己的理想要求就去面试,否则直接回绝
3、找好路线
我们应该在HR打电话通知去面试后,及时的查找到应聘公司的路线,包括公交车路线和自驾车路线
4、携带简历
我们最好携带一份简单的个人简历去面试,虽然去面试时一般会让你再次写一份个人简历,但是我们还是要拿一份已经写好的简历,简历尽量做的简单明了。
5、准备笔试
在北京等城市的大型公司,我们去面试时,会先让我们做一套笔试题,试题可能和我们的工作内容部分相关,这就需要我们提前在网上找到一些公司的面试题,提前看一下。
6、准备上机操作
去面试时,遇到上机操作的情况多一些,一般是要求我们在一个小时内,将一张图片进行切图并生成html文件。个人建议,我们可以提前一两天专门训练一下自己这方面的技能
7、沉着应对提问
我们在回答hr或者技术负责人的问题时,应该沉着应对,不慌不忙,把自己最好的一面展示给对方。
前端架构师的主要职责
前端架构师的主要职责1
职责:
1. 负责互联网产品前端代码的编写,按照设计效果图、需求实现功能和用户体验;兼具移动端开发经验的优先;
2. 与设计师、开发工程师紧密工作在一起,负责产出高质量的产品前端层,确保产品具有优质的用户使用体验和高性能;
3. 搭建公司产品前端架构,规范前端代码,跟踪前端技术发展方向,研究和掌握最新前端开发技术,帮助团队成员成长;
4. 持续的优化前端体验和页面响应速度,优化代码并保持良好兼容性,提升web界面的友好性和易用性;
5.主导开发核心组件,封装适应于PC和Mobile的js交互控件。
任职资格:
1.五年以上互联网前端开发经验,三年以上架构级前端开发经历;
2.基本功扎实,熟练应用jQuery,精通熟悉HTML5,CSS3,ES6等;
3.精通JS以及主流JS框架,熟悉jQuery, Angular JS, React JS等,熟悉SASS, LESS, Require JS, grunt, gulp 等工具,精通前端H5应用构建和组件封装;
4. 熟练使用各种脚本调试器、DOM查看器等定位问题,熟练使用各种工具检测web服务的性能和定位瓶颈;
5.具有对CSS/JavaScript性能优化、解决多浏览器兼容性的经验;
6.具有后端开发经验者,如Java,Nodejs 等可加分;
7.具备对系统优化重构的能力,具有团队培训发展规划能力;
8.关注前端前沿技术,各大前端技术社区活跃者、有自己的开源项目者可加分;
9.极强的团队协作精神、优秀的学习能力与创新能力。
前端架构师的主要职责2
职责:
1. 负责公司前端的技术方案框架设计及核心模块、组件、框架的方案设计与开发;
2. 负责公司开发和完善前端库,建立完整前端技术体系和基础库,建立架构与组织文档;
3. 建立与管理项目架构的更新和维护,评审技术方案对架构的影响,并提出解决方案
4. 优化和改进目前现有的前端技术体系,保证系统稳定,易扩展性。满足业务线的快速、稳定、高效的运作;
5. 优化产品用户体验和前端性能问题
6. 负责前端交互决策与产品策划;
7. 关注前沿技术,并能实际运用到项目中。
任职要求:
1. 精通常见开源前端框架,理解源码,可对其扩展和优化,自己有开发公共基础库、框架优先;
2. 精通各种web前端技术和标准,包括但不限于Javascript/ES6、HTML/HTML5、CSS/CSS3、Sass/less、Vue/React/Node,对表现与数据分离、web协议、web安全、web性能、web语义化等有深刻理解;
3. 熟练使用web前端相关工具,包括但不限于webpack、gulp、git、svn;
4. 有丰富的前端开发经验,精通各种组件实现原理和设计概念,不断提高组件复用性和前端研发效率;
5. 能够合理利用设计模式和模块化的组织方式对代码进行架构;
具有良好的沟通能力和团队协作、项目管理能力,能够协同相关成员推进项目发展。
6. 大学本科以上学历,5年前端开发经验以上,3年前端架构设计经验以上,参与过大型互联网系统前端开发优先。
前端架构师的主要职责3
职责:
1. 设计核心产品的前端架构,并带领组员实现并持续优化;
2. 优化前端开发方式及协作流程,创建技术标准及规范,并孜孜不倦的布道;
3. 为前后端技术改进、网站性能优化、技术选型提供解决方案;
4. 为组员的技术成长制定目标、计划并帮助实施,提升整体技术水平。
岗位要求:
1. 精通各种Web前端技术(HTML/CSS/Javascript等),熟练跨浏览器、跨终端的开发; 精通react框架;
2. 有大型网站前端架构、前端性能、可访问性、可维护性等方面的实践经验; 熟悉Canvas、SVG、D3.js等可视化技术;
3. 至少熟练使用一门非前端脚本语言(如:NodeJS /JAVA等),并有项目经验;
4. 技术视野广阔,有主导前端技术方案设计的能力和经验;
5. 个性乐观开朗,逻辑性强,善于和各种背景的人合作,有一定的项目管理、团队管理经验;
6. 有开源项目的成功经验;
7.很强的学习能力、分析能力和解决问题的能力,追求极致的心态。勤奋好学,耐得住寂寞,扛得住压力。
前端架构师的主要职责4
职责:
1、负责移动支付平台、订单管理系统PC及移动端产品架构设计和研发工作;
2、使用JS架构和封装良好的前端交互组件,解决前端页面展示性能问题;
3、研究和探索创新的前端开发思路和最新的前端技术;
4、参与前端技术的培训和分享。
任职要求:
1、熟悉HTML5、CSS3、JavaScript等基础技术,熟悉W3C标准及规范,有良好性能优化意识;
2、掌握JQuery、Angularjs、React等开发框架, 熟悉常用数据结构和算法,熟悉JAVA优先;
3、对Web技术有浓厚兴趣,了解行业热门技术特点,有不断提升自己的学习意识,逻辑思维能力强;
4、有大型的WEB项目前端架构设计经验;
5、有较强的分析设计能力和方案整合能力对于业务有深入的认识与理解,可以提出合理的实现与改进方案,并能指导团队成员;
6、良好的沟通能力和跨团队协作能力,严谨、踏实的工作态度与高质量意识,良好的抗压能力。
前端架构师的主要职责5
职责
1、负责交互产品的前端系统架构、开发与实现;
2、负责移动互联网产品的前端系统架构、开发与实现;
3、Web与移动互联网前沿技术研究与新技术研究;
4、配合UED和产品团队,落地产品规划,监督指导团队成员的工作。
职位要求
1、html5页面适配充分了解,精通HTML/HTML5、CSS3、 JavaScript等Web前端开发技术;
2、深入研究过Jquery、AngularJS、VUE、bootstrap、YUI等框架中的一种或以上,有互联网产品的前端开发和优化经验;
3、熟悉前端工程化,组件化,前端的性能优化,理解AMD、CMD、CommonJS、Import区别和用法;
4、热爱技术,极客精神,勇于挑战;
5、5年以上前端开发经验,html5页面适配充分了解,精通HTML/HTML5、CSS3、 JavaScript等Web前端开发技术。