Maxscript是将自定义3dMax应用的更强大的方法之一。结合内置的侦听器和编辑器,我们在运行时操作和测试代码,使其成为用户试验和探索改进软件体验的强大选项。通过Maxscript,我们几乎可以操作软件中的每一个对象,包括但不限于:
-进口/出口(Importing/Exporting)
-材质(Materials)
-渲染(Rendering)
-轨迹(Tracks)
-控制器(Controllers)
-动画(Animations)
-修改器(Modifiers)
-粒子(Particles)
-帮助器(Helpers)
-灯光(Lights)
-摄像机(Cameras)
-几何学(Geometry)
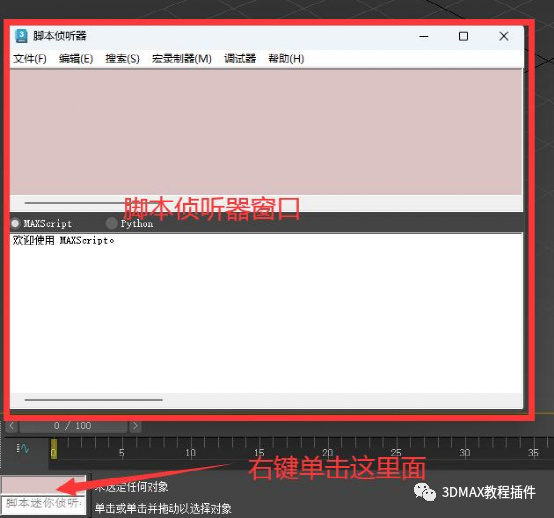
我们现在开始吧。首先,右键单击位于屏幕左下方的粉色框,打开如图1所示的监听器窗口:

图1
在“侦听器”窗口中,您会发现一个菜单“MacroRecorder”。记录器将在Maxscript中回声我们在3ds Max中执行的操作。这是一个很好的工具,可以学习或复制和粘贴脚本来补充我们的行动。
值和变量
与大多数编码语言一样,使用Maxscript时最常用的值是浮点值、整数和字符串。浮点是十进制数字,如3.4。整数是整数,如1和2。字符串是单词的表示或字符的集合,无论是否可读,可以是字母数字,这意味着它们可以包含字母和数字。与另一种编码类似,值类型也是必不可少的。例如,添加两个浮点值将返回一个表示另一个浮点值的值。将两个整数相加将返回一个表示整数的值。如果我们在整数上加一个浮点值,小数将确保返回浮点值。字符串是用引号定义的,例如“Hello”。
变量在Maxscript中分配很简单。在“侦听器”窗口上的白色框中,我们可以键入以下内容:X=7。这将给X赋值7。我们可以在第二行键入Y=8。接下来,如果我们键入X+Y,Listener将相应地识别值,并返回图2中所示的值15。请注意,Maxscript不区分大小写,所以大写或小写X都表示相同的值。

图2
节点和属性
Maxscript为我们提供了对图3中Modifier面板中显示的节点和属性的访问。

图3
对于每个节点,都有子类。这包括主要类,例如几何体或空间扭曲。例如,“几何体”节点包含“长方体”、“球体”、“圆柱体”等。因此,假设我们希望使用Maxscript插入一个长方体。我们定义我们的变量“mybox”,然后为其分配Maxscript值以插入一个基本的box:mybox=box()。如图4所示,在屏幕上导入一个框,并保持值“mybox”。这允许我们根据需要对其进行操作。

图4
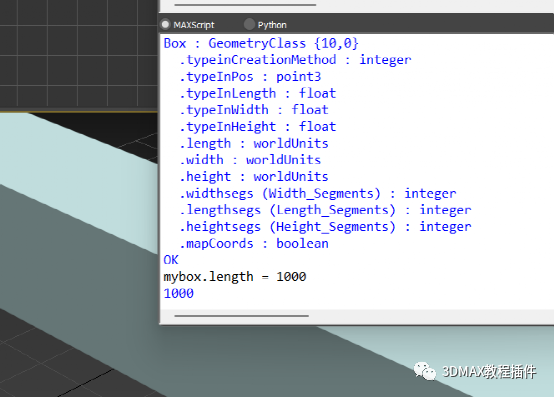
如果我们键入以下内容:showclass“box.*”Maxscript将返回我们可以操作的属性。只需添加我们想要修改的属性到定义变量的末尾,就可以随心所欲地对其进行修改。如图5所示,我通过输入mybox.length=1000来增加框的长度。

图5
变换
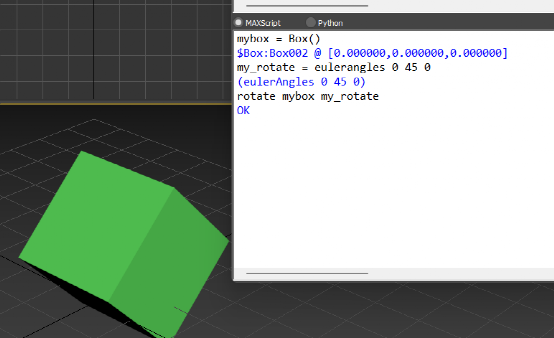
操作对象的变换相对简单。例如,我们可以输入以下内容:移动mybox[15,15,15]。这将使长方体从其当前位置重新定位到x、y和z轴上的15个单位。要直接更改长方体的坐标,我们按如下方式更改position属性:mybox.position=[0,0,0]。3ds Max(以及大多数3D软件)使用欧拉角进行旋转(在所有三个轴上旋转)。这意味着我们需要定义每个轴的旋转。所以,要旋转,我们首先定义我们的变换:我的旋转=欧拉角度0 45 0。然后,我们可以使用图6中显示的:rotate mybox my rotate将其应用于长方体。在定义旋转变量时,请确保按enter键以将其记录在侦听器中,然后再尝试使用该值。或者,我们可以通过如下方式更改属性来通过单个轴进行旋转:mybox.returation.X=45。

图6
我们可以类似地设置对象的比例:mybox.scale=[50,50100]。我们可以使用以下输入相对放大:缩放mybox[50,50]。
数组
数组本质上是多个元素的列表,帮助我们通过所有这些元素应用流程。例如,如果我们键入“选择灯光”,Maxscript将选择场景中的所有灯光。此选择本质上是一个数组。要创建数组,我们可以键入:my_awesome_array=#($box001,$box002)。这将把方框001和002添加到一个数组中。如果我们选择了许多对象,我们可以输入“my_awesome_array=selection as an array”来添加所有内容。
对象集和集合
3dMax中的许多对象都可以使用简单的命令进行操作。例如,我们可以通过键入“隐藏灯光”或“删除摄像头”来隐藏或删除摄像头和灯光。Maxscript中也使用通配符进行选择。例如,如果我们想选择所有名称为“roundy”的球体,我们可以键入以下内容:选择$*roundy*。这将在名称字符串内的任何位置搜索所有对象以查找文本圆形,并选择它们。
函数
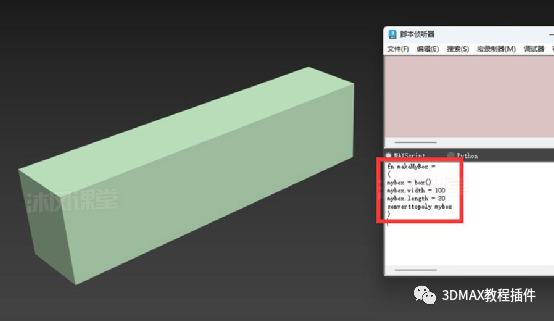
函数是我们希望在代码的其他部分中调用的操作的集合。例如,如果我们想创建一个长方体,将长度和宽度设置为100,并将其转换为多边形对象,我们将定义如图7所示的函数。
fn makeMyBox =
(
mybox = box()
mybox.width = 100
mybox.length = 20
converttopoly mybox
)
图7
迭代
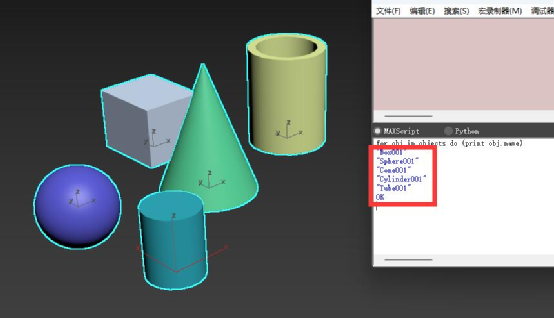
许多方法可以迭代和重复代码;大多数人使用“do, while, if,和 for”来完成任务。迭代这一点的一种方法是以下脚本:for I=1 to 5 do(print I)。这将打印1、2、3、4、5。要遍历一个对象集合,我们可以在objects do中键入:for obj in objects do (print obj.name)。这将列出每个对象的名称。
for obj in objects do (print obj.name)
下面是用Maxscript编写的小插件:
3DMAX材质ID随机生成器本站下载:
https://download.csdn.net/download/mufenglaoshi/38169180
3dMax一键多边形窗插件PolyWindow:
https://download.csdn.net/download/mufenglaoshi/87893957
最后,感谢大家的阅读,下期再见!