1. 官方文档
Introduction to React Flow
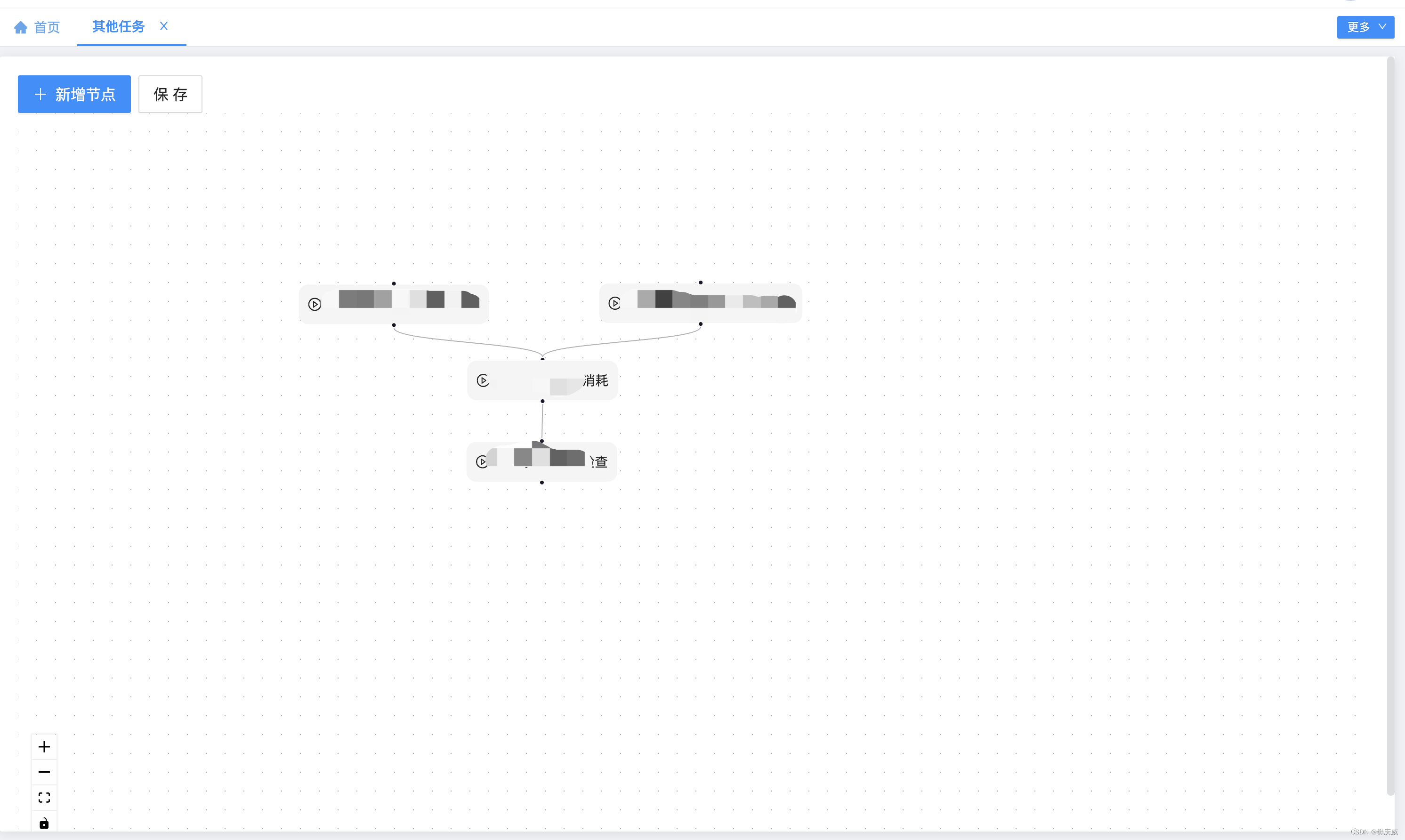
2.效果

3. 代码
index.jsx
import { useState, useCallback, useEffect } from 'react';
import ReactFlow, {
Controls,
Background,
applyNodeChanges,
applyEdgeChanges,
addEdge,
ReactFlowProvider,
useReactFlow
} from 'reactflow';
import 'reactflow/dist/style.css';
import { TaskNode } from './taskNode';
import { Button, Space, message } from 'antd';
import { saveMonthTaskInfo, getMonthTaskInfo } from '@/api/modules/month_task_dag';
import AddNode from './addNodeForm';
import { store } from "@/redux";
// const initialNodes = [
// {
// id: 'qb_value_cal',
// dat