博主主页:猫头鹰源码
博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万+、专注Java技术领域和毕业设计项目实战
主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询
文末联系获取
项目介绍:
该系统创作于2023年4月,包含详细数据库设计。基于springboot技术,数据层为MyBatis,mysql数据库,具有完整的业务逻辑,适合选题:轨道交通、交通运营、交通、Java项目、javaweb等。
项目功能:
系统分为用户和管理员模块,有基本的登陆、注册、修改密码等功能,用户模块有地铁线路查询,站点查询,线路推荐,意见反馈;管理员模块有用户管理,线路管理,站点管理,每日收入展现,意见回复,对公共基础设备的管理等。
文档:

系统包含技术:
后端:springboot、mybatis
前端:layui,js,css等
开发工具:idea
数据库:mysql 5.7
JDK版本:jdk1.8
语言:Java语言
是否Maven:是
页面类型:jsp
部分截图说明:
登录页面


首页,用户和管理员功能不同

用户管理,对用户维护

线路管理,可以点击线路名称进入详情

线路详情

站点管理

公共设备管理

每日收入详情

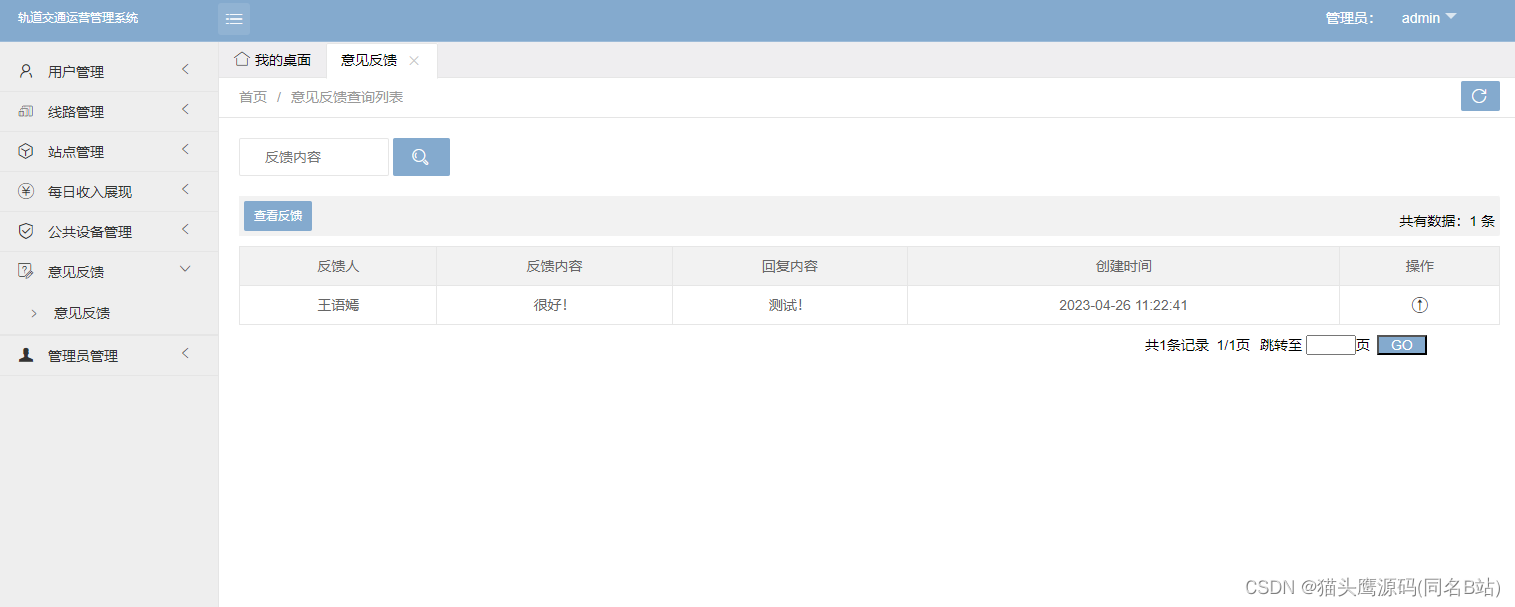
反馈管理

部分代码:
//线路推荐
@RequestMapping(value = "/findLine2")
public String findLine2(Integer pageIndex, Integer pageSize,String name, Model model,HttpServletRequest request) {
HttpSession session = request.getSession();
if(session.getAttribute("ad") == null){
session.setAttribute("msg", "对不起,请登录!");
return "login";
}
model.addAttribute("name",name);
Map mp = new HashMap();
mp.put("sname",name);
if(name==null || name.equals("")){
List<Line> lineList = new ArrayList<>();
model.addAttribute("lineList",lineList);
}else{
List<Line> lineList = lineService.queryFilter(mp);
model.addAttribute("lineList",lineList);
}
return "LineList2";
}
@RequestMapping(value = "/findLine3")
public String findLine3(Model model,HttpServletRequest request) {
return "LineList2";
}
/**
* 添加
*/
@RequestMapping(value = "/addLine" ,method = RequestMethod.POST)
@ResponseBody
public String addLine( @RequestBody Line line) {
try{
SimpleDateFormat sf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
line.setCreateTime(sf.format(new Date()));
lineService.addLine(line);
return "200";
}catch (Exception e){
e.printStackTrace();
return "201";
}
}
/**
* 删除
*/
@RequestMapping( "/deleteLine")
@ResponseBody
public String deleteLine(String id) {
int d = lineService.deleteLine(id);
return "LineList";
}
/**
* 修改
*/
@RequestMapping( "/updateLine")
@ResponseBody
public String updateLine(@RequestBody Line line) {
try{
lineService.updateLine(line);
return "200";
}catch (Exception e){
e.printStackTrace();
return "201";
}
}
/**
* 按照ID查询
*/
@RequestMapping( "/findLineById")
@ResponseBody
public Line findLineById(String id,Model model,HttpServletRequest request) {
Line line= lineService.findLineById(id);
return line;
}
/**
* 按照ID查询
*/
@RequestMapping( "/query")
public String query(String id,String type,String name,Model model,HttpServletRequest request) {
Line line= lineService.findLineById(id);
model.addAttribute("line",line);
Map mp = new HashMap();
mp.put("lid",id);
List<Stations> stationsList = stationsService.queryFilter(mp);
model.addAttribute("stationsList",stationsList);
model.addAttribute("type",type);
model.addAttribute("name",name);
return "query";
}以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,代码工整,清晰,适合学习使用。
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~~