第二章 Vue组件化编程
- 第二章 Vue组件化编程
- 2.1. 模块与组件、模块化与组件化
- 2.1.1. 模块
- 2.1.2. 组件
- 2.1.3. 模块化
- 2.1.4. 组件化
- 2.2. 非单文件组件
- 2.2.1. 基本使用
- 2.2.2. 组件注意事项
- 2.2.3. 组件的嵌套
- 2.2.4. VueComponent
- 2.2.5. 一个重要的内置关系
- 2.3. 单文件组件
第二章 Vue组件化编程
2.1. 模块与组件、模块化与组件化


2.1.1. 模块
- 理解:向外提供特定功能的 js 程序,一般就是一个 js 文件
- 为什么:js 文件很多很复杂
- 作用:复用 js,简化 js 的编写,提高 js 运行效率
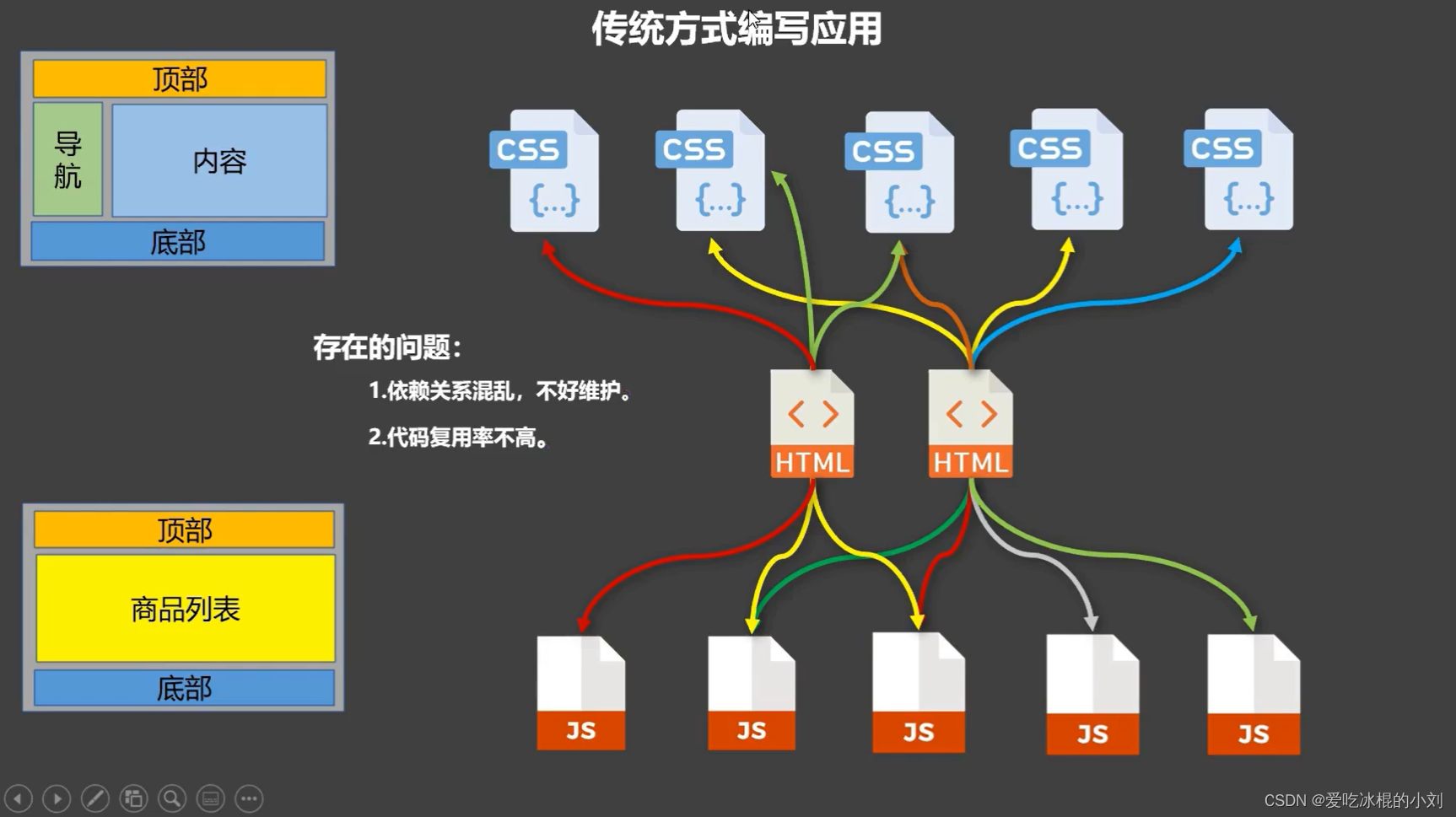
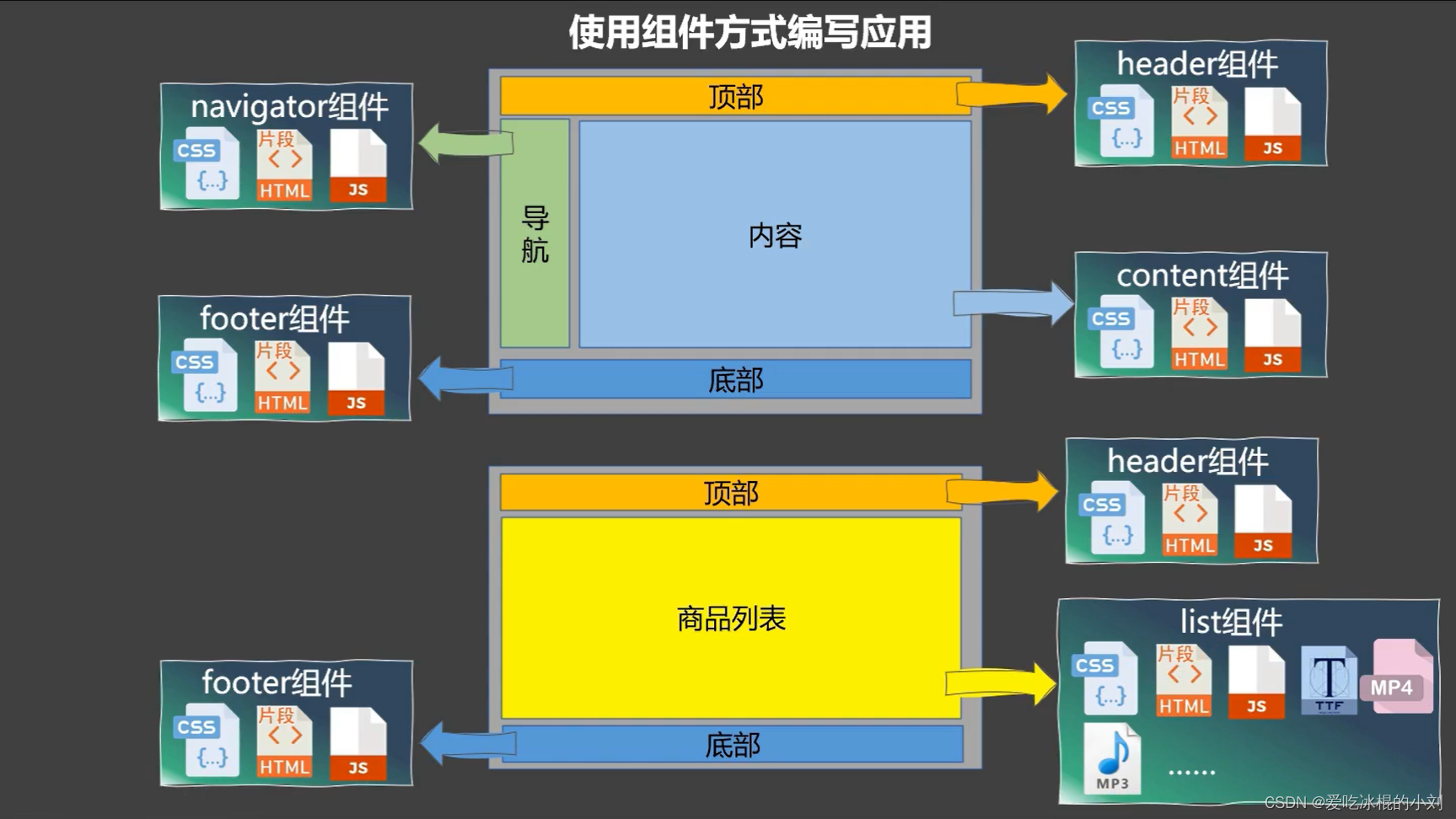
2.1.2. 组件
- 定义:用来实现局部功能的代码和资源的集合(html/css/js/image…)
- 为什么:一个界面的功能很复杂
- 作用:复用编码,简化项目编码,提高运行效率
2.1.3. 模块化
当应用中的 js 都以模块来编写的,那这个应用就是一个模块化的应用
2.1.4. 组件化
当应用中的功能都是多组件的方式来编写的,那这个应用就是一个组件化的应用
2.2. 非单文件组件
2.2.1. 基本使用
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>基本使用</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<h1>{{msg}}</h1>
<hr>
<!-- 第三步:编写组件标签 -->
<school></school>
<hr>
<!-- 第三步:编写组件标签 -->
<student></student>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
//第一步:创建school组件
const school = Vue.extend({
//组件定义时,一定不要写el配置项,因为最终所有的组件都要被一个vm管理,由vm决定服务于哪个容器。
template:`
<div class="demo">
<h2>学校名称:{{schoolName}}</h2>
<h2>学校地址:{{address}}</h2>
</div>
`,
data(){
return {
schoolName:'尚硅谷',
address:'北京昌平'
}
}
})
//第一步:创建student组件
const student = Vue.extend({
template:`
<div>
<h2>学生姓名:{{studentName}}</h2>
<h2>学生年龄:{{age}}</h2>
</div>
`,
data(){
return {
studentName:'JOJO',
age:20
}
}
})
//创建vm
new Vue({
el:'#root',
data:{
msg:'你好,JOJO!'
},
//第二步:注册组件(局部注册)
components:{
school,
student
}
})
</script>
</html>
效果:

-
Vue中使用组件的三大步骤:
1.定义组件(创建组件)
2.注册组件
3.使用组件(写组件标签) -
如何定义一个组件?
使用Vue.extend(options)创建,其中options和new Vue(options)时传入的options几乎一样,但也有点区别:
1. el不要写,为什么?最终所有的组件都要经过一个vm的管理,由vm中的el决定服务哪个容器
2.data必须写成函数,为什么?避免组件被复用时,数据存在引用关系 -
如何注册组件?
1.局部注册:new Vue的时候传入components选项
2.全局注册:Vue.component('组件名',组件) -
编写组件标签:
<school></school>
2.2.2. 组件注意事项
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>组件注意事项</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<h1>{{msg}}</h1>
<school></school>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
const school = Vue.extend({
name:'atguigu',
template:`
<div>
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
</div>
`,
data(){
return {
name:'尚硅谷',
address:'北京'
}
}
})
new Vue({
el:'#root',
data:{
msg:'欢迎学习Vue!'
},
components:{
school
}
})
</script>
</html>
效果:

总结:
-
关于组件名:
1.一个单词组成:
- 第一种写法(首字母小写):school
- 第二种写法(首字母大写):School
2.多个单词组成
- 第一种写法(kebab-case命名):my-school
- 第二种写法(CamelCase命名):MySchool (需要Vue脚手架支持)
3.备注:
- 组件名尽可能回避HTML中已有的元素名称,例如:h2、H2都不行
- 可以使用name配置项指定组件在开发者工具中呈现的名字
-
关于组件标签:
- 第一种写法:
<school></school> - 第二种写法:
<school/> - 备注:不使用脚手架时,会导致后续组件不能渲染
- 第一种写法:
-
一个简写方式:
const school = Vue.extend(options)可简写为:const school = options
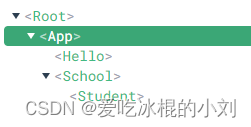
2.2.3. 组件的嵌套
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>组件的嵌套</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
//定义student组件
const student = Vue.extend({
template:`
<div>
<h2>学生名称:{{name}}</h2>
<h2>学生年龄:{{age}}</h2>
</div>
`,
data(){
return {
name:'JOJO',
age:20
}
}
})
//定义school组件
const school = Vue.extend({
template:`
<div>
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
<student></student>
</div>
`,
components:{
student
},
data(){
return {
name:'尚硅谷',
address:'北京'
}
}
})
//定义hello组件
const hello = Vue.extend({
template:`
<h1>{{msg}}</h1>
`,
data(){
return {
msg:"欢迎学习尚硅谷Vue教程!"
}
}
})
//定义app组件
const app = Vue.extend({
template:`
<div>
<hello></hello>
<school></school>
</div>
`,
components:{
school,
hello
}
})
//创建vm
new Vue({
template:`
<app></app>
`,
el:'#root',
components:{
app
}
})
</script>
</html>


2.2.4. VueComponent
关于VueComponent:
- school组件本质是一个名为
VueComponent的构造函数,且不是程序员定义的,是Vue.extend生成的 - 我们只需要写
<school/>或<school></school>,Vue解析时会帮我们创建school组件的实例对象,即Vue帮我们执行的:new VueComponent(options) - 特别注意:每次调用
Vue.extend,返回的都是一个全新的VueComponent! - 关于this指向:
1.组件配置中:data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是VueComponent实例对象
2.new Vue(options)配置中:data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是Vue实例对象 VueComponent的实例对象,以后简称vc(也可称之为:组件实例对象)
Vue的实例对象,以后简称vm.
只有在本笔记中VueComponent的实例对象才简称为vc
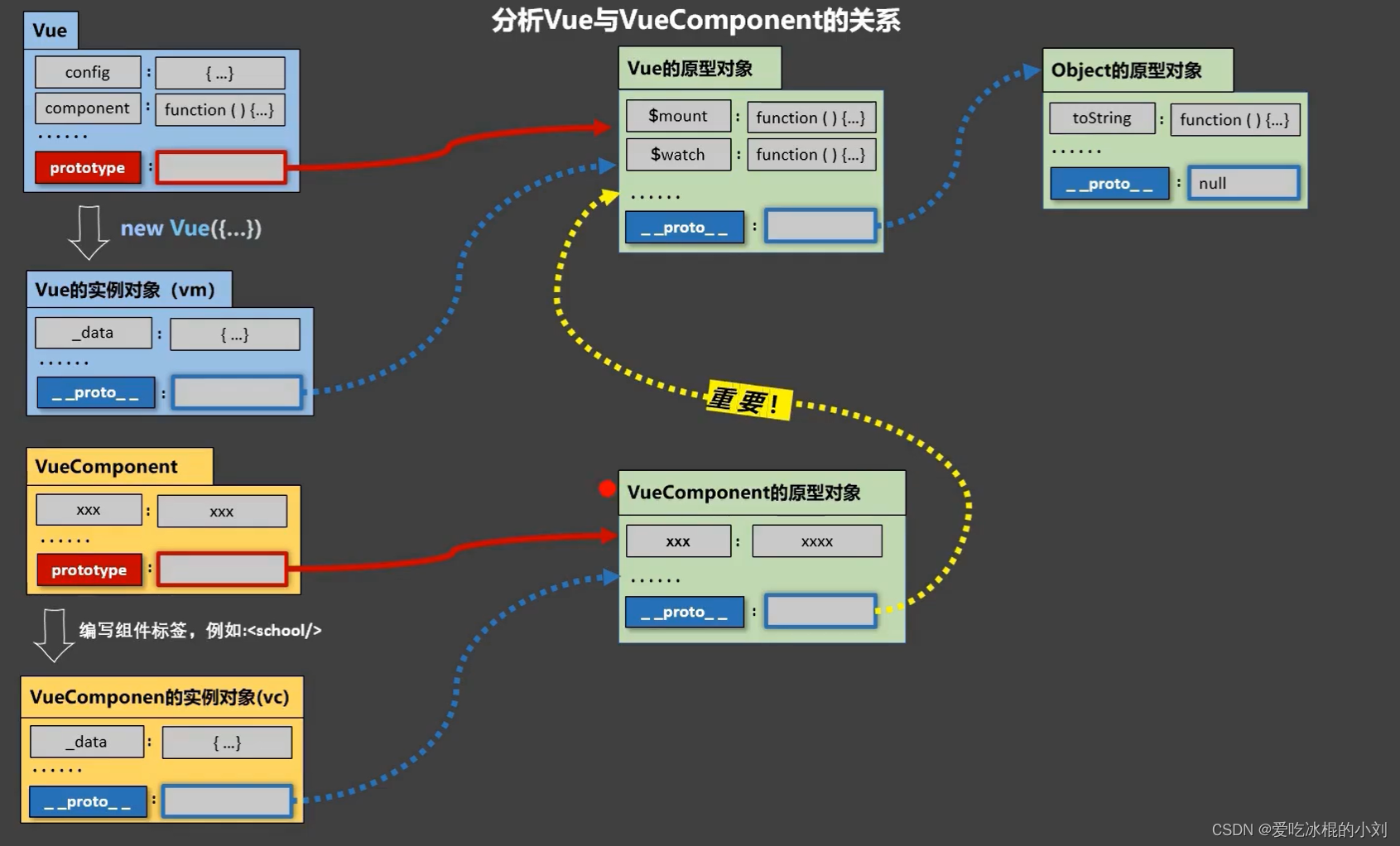
2.2.5. 一个重要的内置关系
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>一个重要的内置关系</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<school></school>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
Vue.prototype.x = 99
const school = Vue.extend({
name:'school',
template:`
<div>
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
<button @click="showX">点我输出x</button>
</div>
`,
data(){
return {
name:'尚硅谷',
address:'北京'
}
},
methods: {
showX(){
console.log(this.x)
}
},
})
const vm = new Vue({
el:'#root',
data:{
msg:'你好'
},
components:{school}
})
</script>
</html>

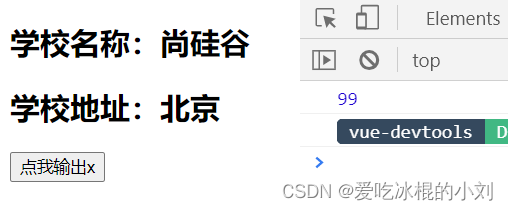
总结:

- 一个重要的内置关系:
VueComponent.prototype.__proto__ === Vue.prototype - 为什么要有这个关系:让组件实例对象(vc)可以访问到 Vue 原型上的属性、方法