文章目录
- 一、问题导读
- 二、完整的一个流程
- 2.1 初始化
- 2.2 从远程仓库拉取最新的更改并合并到当前分支
- 2.3 远程仓库的 SSH URL
- 2.4 添加到暂存区
- 2.5 提交操作
- 2.6 将一个远程仓库添加为 Git 仓库的远程别名
- 2.7 推送到远程仓库
- 2.8 最后的结果
- 三、HTTP和SSH的理解
- 3.1 两者的区别
- 3.1.1 认证方式
- 3.1.2 传输协议
- 3.1.3 仓库克隆方式
- 3.2 为什么SSH比HTTP的网络显得更加稳定?
一、问题导读
在利用 git 传项目文件到远程仓库时,经常发生网络连接错误,例如:
fatal: unable to access 'https://github.com/biluko/RegionCLIP.git/': Failed to connect to github.com port 443 after 21106 ms: Timed out
再比如:
error: failed to push some refs to 'https://github.com/biluko/RegionCLIP.git'
hint: Updates were rejected because the tip of your current branch is behind
hint: its remote counterpart. Integrate the remote changes (e.g.
hint: 'git pull ...') before pushing again.
hint: See the 'Note about fast-forwards' in 'git push --help' for details.
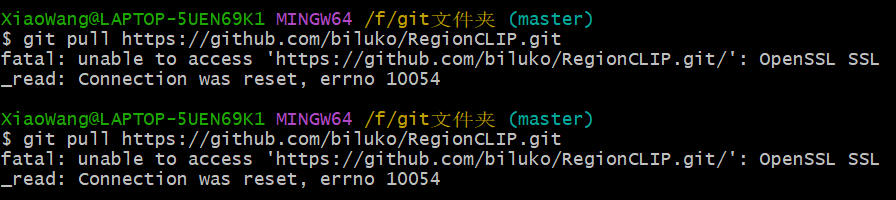
再比如:
fatal: unable to access 'https://github.com/biluko/RegionCLIP.git/': OpenSSL SSL_read: Connection was reset, errno 10054
这种类似的情况很多,每次都觉得不胜其扰,今天下午尝试上传五次,全都是以网络问题而失败,想着找到一种稳定上传的方式,来解决这个问题。
下面是我的最为顺利的一次上传流程:
二、完整的一个流程
2.1 初始化
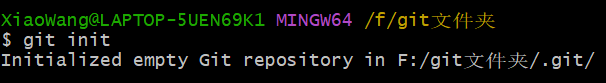
打开命令行终端或 Git Bash,切换到你想要初始化为 Git 仓库的目录,运行以下的命令:
git init
Git 将在当前目录中创建一个名为 “.git” 的子目录,并将其设置为 Git 仓库。此时,你就可以开始使用 Git 进行版本控制了。
如果一切顺利,你将看到类似以下的输出:
Initialized empty Git repository in /path/to/your/repository/.git/

这时,我们看一下对应的文件夹:

2.2 从远程仓库拉取最新的更改并合并到当前分支
git pull 命令用于从远程仓库拉取最新的更改并合并到当前分支。你可以使用以下命令将远程仓库 https://github.com/biluko/RegionCLIP.git 的更改拉取到你的本地分支:
git pull https://github.com/biluko/RegionCLIP.git
请确保你在执行该命令之前已经初始化了一个 Git 仓库(可以通过 git init 进行初始化)。此外,确保你有合适的访问权限来访问该远程仓库。
执行 git pull 命令后,Git 会尝试将远程仓库的最新更改自动合并到你的当前分支。如果存在冲突,你需要手动解决冲突并进行提交。完成合并后,你的本地分支将包含来自远程仓库的最新更改。
请注意,如果你之前已经与该远程仓库建立了关联(使用 git remote add 命令),你可以直接使用远程仓库的别名来代替 URL:
git pull origin
将 origin 替换为你所使用的远程仓库别名。
但是我使用这条命令会报错,具体如下:

2.3 远程仓库的 SSH URL
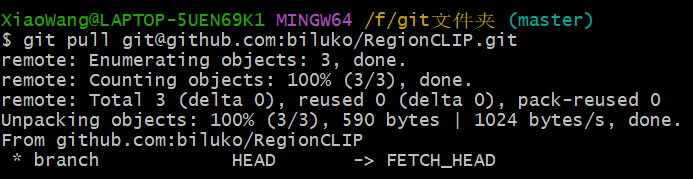
使用上面的HTTP协议,会发生网络不稳定的情况,所以我改善一下方法,尝试用SSH URL:
git pull git@github.com:biluko/RegionCLIP.git

git pull git@github.com:biluko/RegionCLIP.git 是使用 SSH 协议进行从远程仓库拉取更新的命令。这个命令会尝试从 git@github.com:biluko/RegionCLIP.git 这个 SSH URL 对应的远程仓库拉取最新的更改并合并到你的当前分支。
确保你已经正确配置了 SSH 密钥,并将其添加到你的 GitHub 帐户中。
执行这个命令时,Git 将使用 SSH 协议进行通信,使用你配置的 SSH 密钥进行身份验证。如果一切正常,Git 将拉取远程仓库的最新更改并尝试将其合并到你的当前分支。
请确保在执行这个命令之前已经在本地 Git 仓库目录中执行了 git init 命令进行初始化,以及设置了正确的远程仓库地址。
如果你遇到任何错误,请确保你的 SSH 密钥配置正确,并且你具有访问该远程仓库的权限。
备注信息:
在执行 git pull git@github.com:biluko/RegionCLIP.git 命令时,你使用了远程仓库的 SSH URL。然而,这个命令的语法不完整,缺少了远程仓库的别名(remote)以及分支名称。
正确的语法应该是:
git pull <remote> <branch>
你需要将 替换为远程仓库的别名, 替换为你要拉取的分支的名称。如果你还没有添加远程仓库的别名,你可以使用 git remote add 命令添加远程仓库:
git remote add origin git@github.com:biluko/RegionCLIP.git
这将把远程仓库的别名设置为 origin。
然后,你可以使用以下命令来拉取远程仓库的指定分支的最新更改:
git pull origin <branch>
确保将 <branch> 替换为你要拉取的分支的名称。
请注意,你需要先在本地进行初始化(使用 git init 命令)并配置正确的 SSH 密钥,以确保你具有访问远程仓库的权限。
2.4 添加到暂存区
git add . 命令用于将当前目录下的所有变更(包括新添加的文件和已修改的文件)添加到 Git 的暂存区,以备后续提交。
执行 git add . 命令后,Git 将会扫描当前目录及其子目录下的所有文件,并将它们添加到暂存区。这意味着 Git 将跟踪这些文件的变化,并在你执行提交操作时将它们包含在提交中。
请注意,git add . 命令会将当前目录及其子目录中的所有文件添加到暂存区,包括未跟踪的文件。如果你只想将已修改的文件添加到暂存区,而不包括新添加的文件或未跟踪的文件,可以使用 git add -u 命令。
执行 git add . 或 git add -u 后,你可以使用 git status 命令来查看暂存区的状态,确认被添加的文件是否正确。
记住,在执行提交之前,你可能还需要执行 git commit 命令将暂存区中的变更提交到本地仓库。
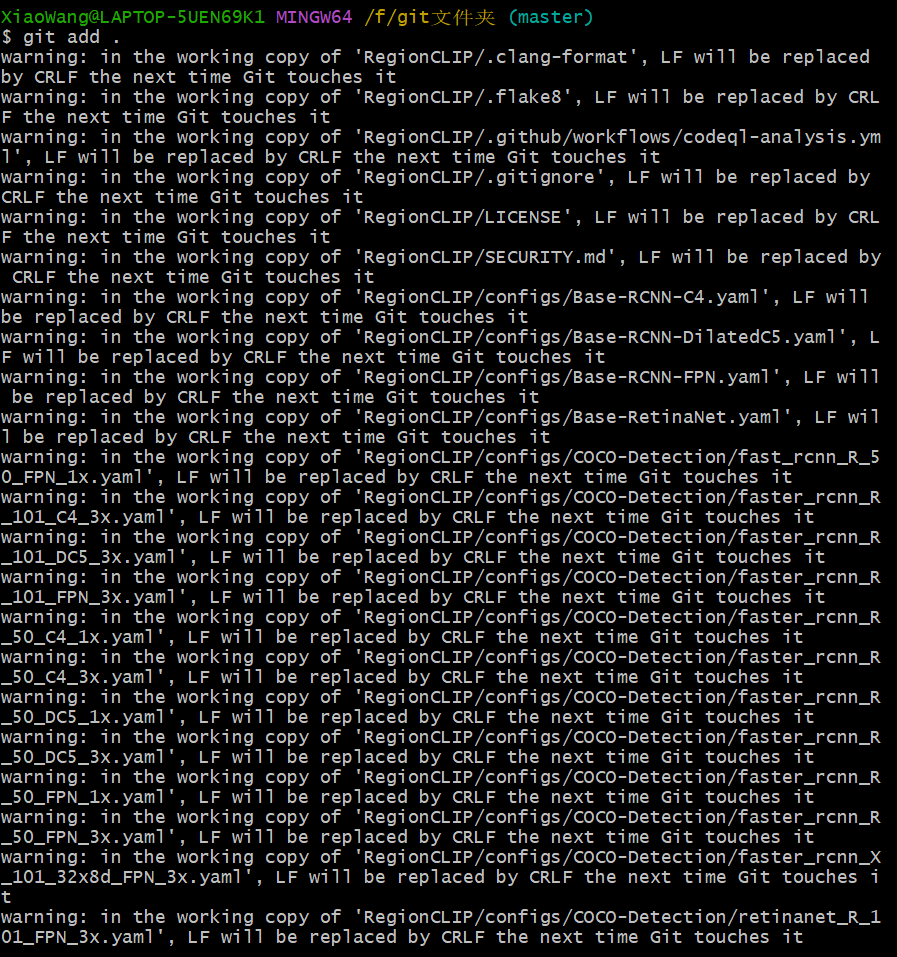
git add .

上面只是展示的部分结果!
2.5 提交操作
git commit -m "RegionCLIP"
git commit -m “RegionCLIP” 是提交操作的命令,它会将你暂存区中的变更提交到本地仓库,并为提交添加一个描述性的提交信息。
执行该命令时,请确保已经在执行 git add 命令将需要提交的文件添加到暂存区。
解释一下该命令的各个部分:
git commit:表示提交操作。
-m “RegionCLIP”:使用 -m 参数后面跟随的双引号内的内容作为提交的描述信息。你可以根据实际情况将 “RegionCLIP” 替换为更具体的提交信息,以便描述本次提交的内容。
执行 git commit -m “RegionCLIP” 命令后,Git 会将暂存区的变更提交到本地仓库,并为该提交赋予指定的提交信息。
请注意,这只会将提交保存在你的本地仓库中,并不会同步到远程仓库。如果你希望将本地提交推送到远程仓库,请执行 git push 命令。
通过执行提交操作,你可以将已暂存的文件的更改记录到版本历史中,并提供有关这次更改的描述信息。这对于跟踪项目的发展和与团队成员之间的协作非常有用。

2.6 将一个远程仓库添加为 Git 仓库的远程别名
git remote add origin git@github.com:biluko/RegionCLIP.git

git remote add origin git@github.com:biluko/RegionCLIP.git 是将一个远程仓库添加为 Git 仓库的远程别名(remote alias)。使用这个命令可以将名为 origin 的远程别名与远程仓库的 URL git@github.com:biluko/RegionCLIP.git 相关联。
解释一下该命令的各个部分:
git remote add:表示添加远程别名的操作。
origin:是你为远程仓库起的一个别名,你可以根据需要选择一个有意义的名称。通常情况下,我们使用 origin 作为默认的远程仓库别名。
git@github.com:biluko/RegionCLIP.git:是远程仓库的 SSH URL。
通过执行 git remote add origin git@github.com:biluko/RegionCLIP.git 命令,你将在你的本地 Git 仓库中添加了一个名为 origin 的远程别名,该别名与指定的远程仓库的 URL 相关联。
添加远程别名后,你可以使用 origin 别名来指代该远程仓库,方便进行推送、拉取等与远程仓库的交互操作。例如,你可以使用 git push origin <branch> 将本地分支推送到 origin 远程仓库。
请确保在执行该命令之前已经初始化了一个 Git 仓库(使用 git init 进行初始化)并配置了正确的 SSH 密钥,以确保你具有访问远程仓库的权限。
2.7 推送到远程仓库
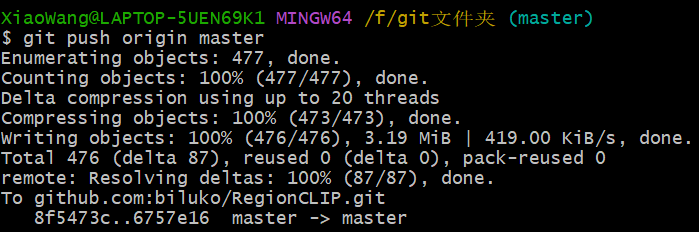
git push origin master

git push origin master 是将本地的 master 分支推送到名为 origin 的远程仓库的命令。
解释一下该命令的各个部分:
git push:表示推送操作。
origin:是你为远程仓库起的一个别名,用于指代远程仓库的 URL。在执行 git remote add 命令时,我们通常将远程仓库的别名设置为 origin。
master:表示要推送的本地分支名称。在这种情况下,你将推送本地的 master 分支到远程仓库。
通过执行 git push origin master 命令,Git 将会将本地的 master 分支上的提交推送到名为 origin 的远程仓库。
请注意,如果你尚未在远程仓库中创建 master 分支,Git 将会创建一个新的 master 分支,并将本地的 master 分支上的提交推送到远程仓库。
确保在执行该命令之前已经将远程仓库的 URL 添加为远程别名(使用 git remote add 命令),并具有足够的权限来推送到该远程仓库。
在执行推送操作之前,建议先进行 git commit 将本地的更改提交到本地仓库。这样可以确保推送的是最新的更改。
2.8 最后的结果

三、HTTP和SSH的理解
3.1 两者的区别
GitHub 的 HTTP 和 SSH 是两种不同的协议,用于与远程仓库进行通信和进行代码的推送与拉取。它们之间的主要区别如下:
3.1.1 认证方式
HTTP 使用基于用户名和密码的认证方式,而 SSH 使用公钥和私钥对进行认证。
- HTTP:在使用 HTTP 协议时,你需要提供你的 GitHub 用户名和密码来进行身份验证。这意味着每次与远程仓库通信时都需要输入密码。
- SSH:使用 SSH 协议时,你需要生成一对 SSH 密钥(公钥和私钥)。将公钥添加到你的 GitHub 帐户中,而私钥将保存在本地。在每次与远程仓库通信时,使用私钥进行认证。这种方式更安全,因为不需要在每次通信时输入密码。
3.1.2 传输协议
HTTP 使用 HTTPS 协议进行数据传输,而 SSH 使用 SSH 协议进行数据传输。
- HTTP:使用 HTTPS 进行数据传输,通过加密和认证来确保通信的安全性。
- SSH:使用 SSH 协议进行数据传输,同样具备加密和认证的功能,并且通过公钥和私钥的使用来确保通信的安全性。
3.1.3 仓库克隆方式
克隆远程仓库时,你可以选择使用 HTTP 或 SSH。
- HTTP:在使用 HTTP 进行克隆时,你可以使用仓库的 HTTPS URL。
git clone https://github.com/username/repository.git
- SSH:在使用 SSH 进行克隆时,你可以使用仓库的 SSH URL。
git clone git@github.com:username/repository.git
总的来说,SSH 协议相对更安全,因为它使用公钥和私钥进行身份验证,并且数据传输也经过加密。而 HTTP 协议更简单,适用于一些对安全性要求不高的场景。选择使用哪种协议取决于你的偏好和具体需求。
3.2 为什么SSH比HTTP的网络显得更加稳定?
HTTP 在网络通信过程中可能会遇到各种网络报错,而 SSH 相对更稳定的原因可以归结为以下几点:
- 传输协议差异:HTTP 使用基于文本的协议,而 SSH 使用二进制协议。二进制协议相对于文本协议来说,传输效率更高,数据传输更可靠。
- 长连接与短连接:HTTP 是基于短连接的协议,每次请求都需要建立连接并进行关闭,这样频繁的连接建立和关闭操作增加了网络传输的开销和延迟。而 SSH 建立的是长连接,减少了连接的建立和关闭次数,提高了数据传输的效率。
- 加密与认证机制:SSH 使用公钥和私钥对进行身份认证和数据加密,这种机制提供了更高的安全性和数据完整性,有效地防止了中间人攻击和数据篡改。而 HTTP 的认证机制相对简单,只依赖于用户名和密码,安全性较弱。
- 端口限制:某些网络环境可能对特定的网络端口有限制,而 SSH 默认使用 22 端口,较少受到限制。而 HTTP 使用的默认端口是 80 或 443,根据网络环境和防火墙的设置,可能会受到限制或阻止。
综上所述,SSH 相对于 HTTP 具有更高的稳定性和安全性,特别是在网络不稳定、对安全性要求较高或限制较多的环境下,使用 SSH 通信可以更可靠地进行远程操作和数据传输。















![LeetCode[912]排序数组](https://img-blog.csdnimg.cn/7034baa5a8204b4caf4057f0a9ea3a75.png)