前面简单说过数据响应式原理,大体是个怎么流程,数据发生变化,我们界面如何更新。
依赖收集收集的是watcher,然后当数据发生变化的时候dep通知watcher,然后watcher负责updateComponent。
那么更新组件过程中,有个很重要的概念叫做虚拟dom。
什么是虚拟dom
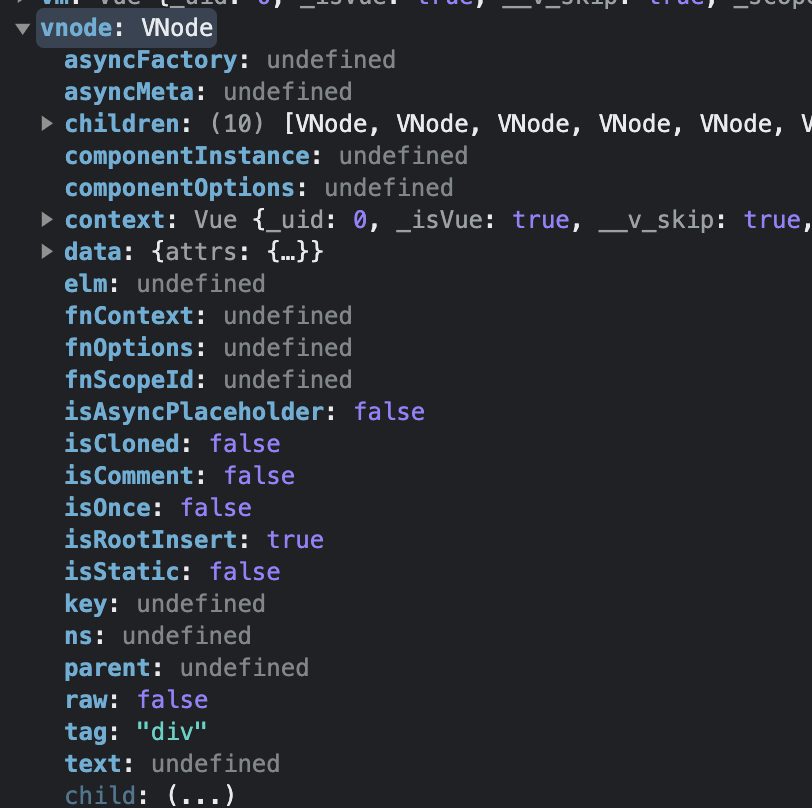
所谓虚拟dom,就是用一个js对象来描述一个dom节点,比如下面这个示例:

长这个样子,是一个对象来描述一个dom节点。比如这个tab是div,是表示元素的标签,text属性是他的文本内容,children是他的子元素列表。
还有它的data属性,key属性,parent属性,你能想到的dom节点的所有属性都有表示。
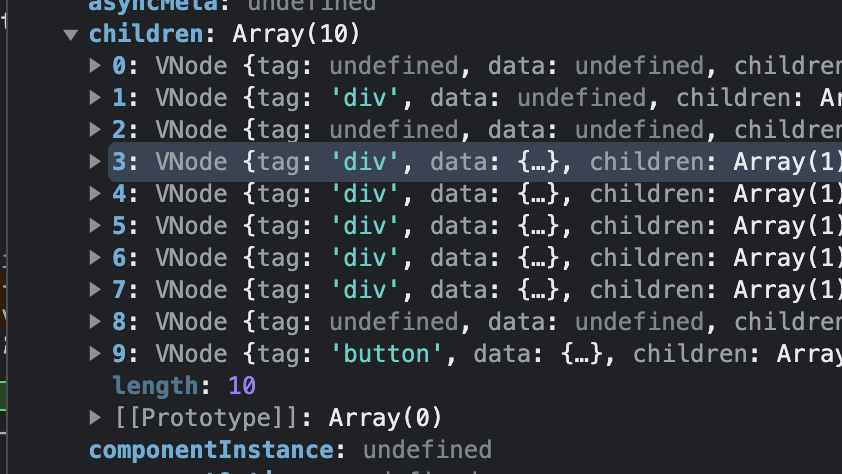
然后我们展开他的children属性。

也是同样的结构,描述这个节点下面有多少节点,顺序排列,这样就可以描述整个页面元素。
这个用js对象表示的dom节点就叫做虚拟dom。
为什么要有虚拟dom
我们知道,vue是数据驱动视图的,数据发生变化,视图就要随之更新,在更新视图的时候难免要操作dom。而操作真实的dom又是非常耗费性能的。
因为浏览器把dom设计的非常复杂,一个真实的dom元素非常庞大的。比如:
let div = document.createElement('div');
let str = '';
for (const key in div) {
str += key + ',';
}
console.log(str);
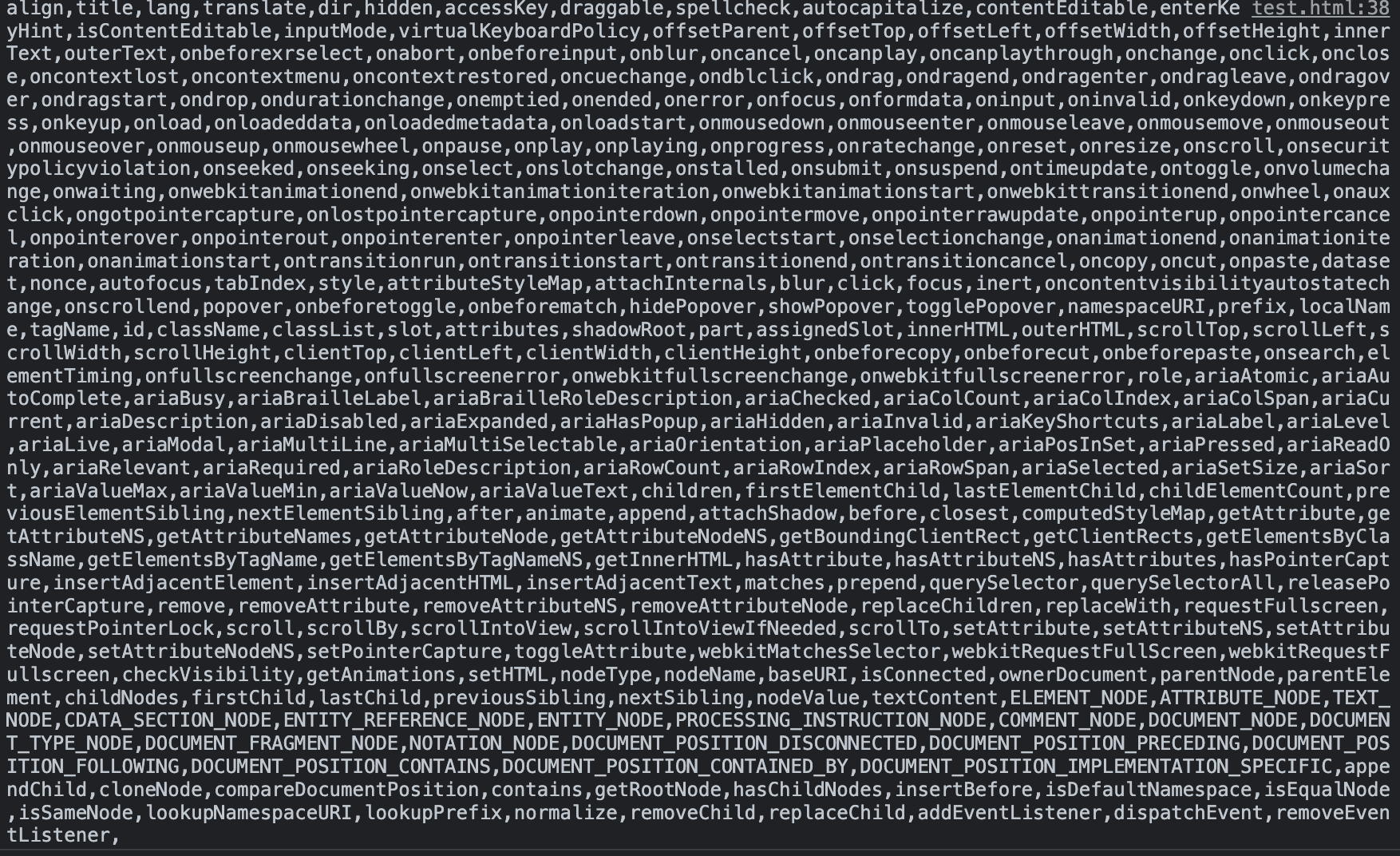
我们打印一下这个div元素上有多少属性。

这是打印出来的结果,非常的大。这个还是一个简单的空标签,如果是更加复杂,嵌套更深的会更加大,所以说直接操作真是dom是非常耗费性能的。
所以我们用js来表示dom元素,利用js的计算性能来换取操作dom所消耗的性能。
这个就是虚拟dom产生的原因。




![ruoyi若依 组织架构设计--[ 部门管理 ]](https://img-blog.csdnimg.cn/0389c003bf1c4abbbe570c0f0ae52355.png)













![NSS [SWPUCTF 2022 新生赛]funny_web](https://img-blog.csdnimg.cn/img_convert/18e9c3234ecb30404dcaf2c6b816cc79.png)