基于低代码平台的项目设计的一般流程及低代码平台(基于iVX)与MVC的关系
- 1.基于低代码平台的项目设计的一般流程
- a.流程图
- b.MVC架构应用于iVX项目的各分层排序:
- (1)第一步:写M
- (2)第二步:写V
- (3)第二步:写C
- 2、以MVC的视觉看iVX:
- (1)基于传统Java代码的MVC计算器实现:
- a.设计思路
- b.具体过程:
- 1)M和C:
- 2)V:
- 3)运行查看结果:
- (2)基于ivx的MVC思想的计算器实现:
- a.应用功能
- b.设计思路
- c.具体实现
- 1)M:
- 定义计算记录表
- 定义对计算记录表的操作(服务)
- 对象树概览
- 计算记录展示服务(相当于SQL的查询操作)
- 计算记录添加服务(相当于SQL的增加操作)
- 2)V:
- 计算器板块
- 实施使用记录表板块
- 3)C:
- 动作
- 计算规则动作
- 使用记录实时更新显示动作
- 事件
- 计算器页面加载事件
- 分页事件
- 点击进行计算事件

1.基于低代码平台的项目设计的一般流程
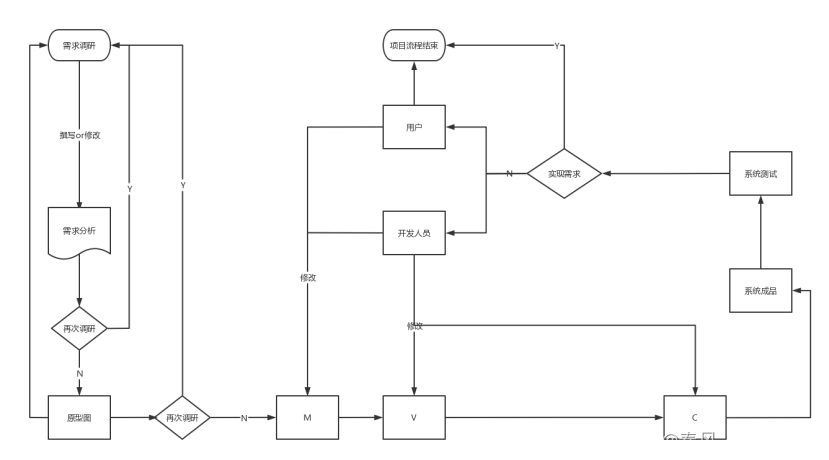
经过近3天的学习和实践后,结合前一段事件学习的SSM、主要是SpringMVC,我总结出了一套基于低代码平台的项目设计的一般流程,如下流程图:
a.流程图

b.MVC架构应用于iVX项目的各分层排序:
(1)第一步:写M
M,即模型和业务逻辑。由于数据库(表)、服务等后台中的组件不调用任何前端的组件,它是作为一个项目的组件集合中的被调用者,因此我们在编写项目时可以优先选择编写后台代码,这样基本可以避免想要调用参数或组件而无参可调的情况。值得注意的是,如果想要先设计数据库(后台),必须有基于准确需求分析的完善的系统原型,因为后台的一些东西一旦设置(定义)了,就无法修改,只能删除再重新设置。
(2)第二步:写V
V,即前端UI模板(称它为“模板”是因为,它在不经过来自后端或者自身模拟的死据动态或静态渲染之前,只是一个“骨架”,没有血肉)。前端UI须参考系统原型,分层级、有条理地实现每一个板块。
V参考网页/系统的原型,这就是体现了原型设计的重要性,而原型必然是要参考需求分析的,因此及时、准确的需求分析是整个项目开始的第一步
(3)第二步:写C
C, 即事件和动作组。对标传统Java Web项目,就相当于JavaController,负责接收前端请求,并调用相关服务已响应请求,在ivx中,就是各种类型参数的值得传递。
紧随其后的是一个基于MVC思想和上述流程所设计的简单计算器应用。
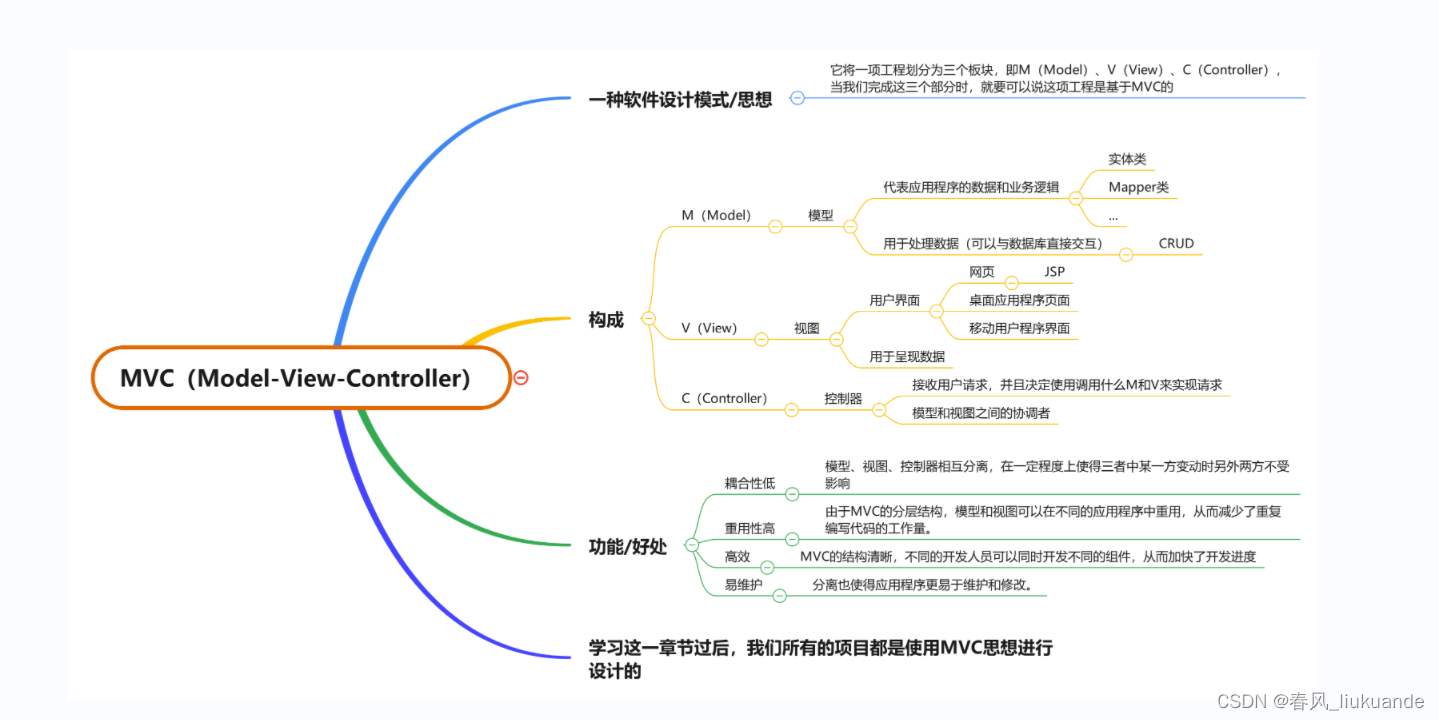
2、以MVC的视觉看iVX:
(1)基于传统Java代码的MVC计算器实现:
a.设计思路
- 简易计算器的本质还是表单传值
- 传递给控制器三个参数并运算
- 返回经渲染后的新视图
b.具体过程:
1)M和C:
在com.mr.controller包下new一个servlet,名为“MyController”,代码如下:
package com.mr.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.ModelAndView;
@Controller
@RequestMapping("MyController")
public class MyController {
@RequestMapping("SCController")
public ModelAndView getAll(Integer number1, String s, Integer number2){
ModelAndView mav = new ModelAndView("answer");
int result = 0;
switch(s) {
case "+":
result = number1 + number2;
break;
case "-":
result = number1 - number2;
break;
case "*":
result = number1 * number2;
break;
case "/":
result = number1 / number2;
break;
default:
break;
}
mav.addObject("s", s);
mav.addObject("a", result);
return mav;
}
}
2)V:
在文件夹下new一个jsp文件,名为“anwser”,代码如下:
<%@ page language="java" import="java.sql.*"
contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Insert title here</title>
</head>
<body>
<div>您选择的运算符是:${s}</div>
<div>您的计算结果是:${a}</div>
</body>
</html>
在WebContent下new一个jsp文件,名为“SimpleCalculator”,代码如下:
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>简易计算器</title>
<style>
#myca{
width:600px;
height:800px;
text-align:center;
margin: 200px auto;
}
#tp{
display:block;
margin-left:-180px;
}
#mp{
margin-left:-10x;
}
</style>
</head>
<body>
<div id="myca">
<span id="lk">简易计算器</span>
<form action="MyController/SCController" >
第一个数:<input type="text" name="number1" /> <br/>
<span id="tp"> 运算符号:
<select name="s" id="mp">
<option value="+">+</option>
<option value="-">-</option>
<option value="*">X</option>
<option value="/">/</option>
</select>
</span>
第二个数:<input type="text" name="number2" /> <br/>
<span id="sb"><input type="submit" value="计算" /></span>
</form>
</div>
</body>
</body>
</html>
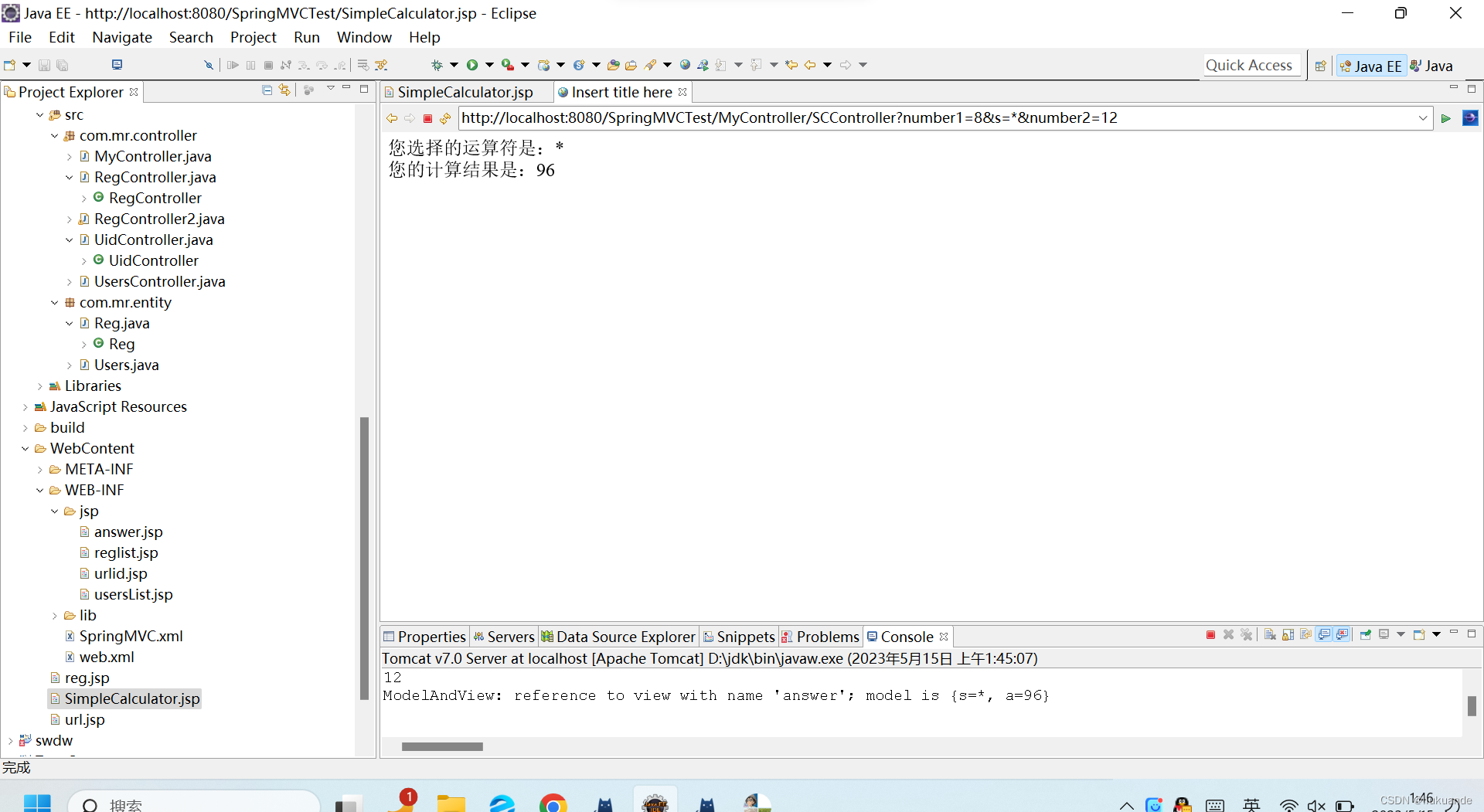
3)运行查看结果:
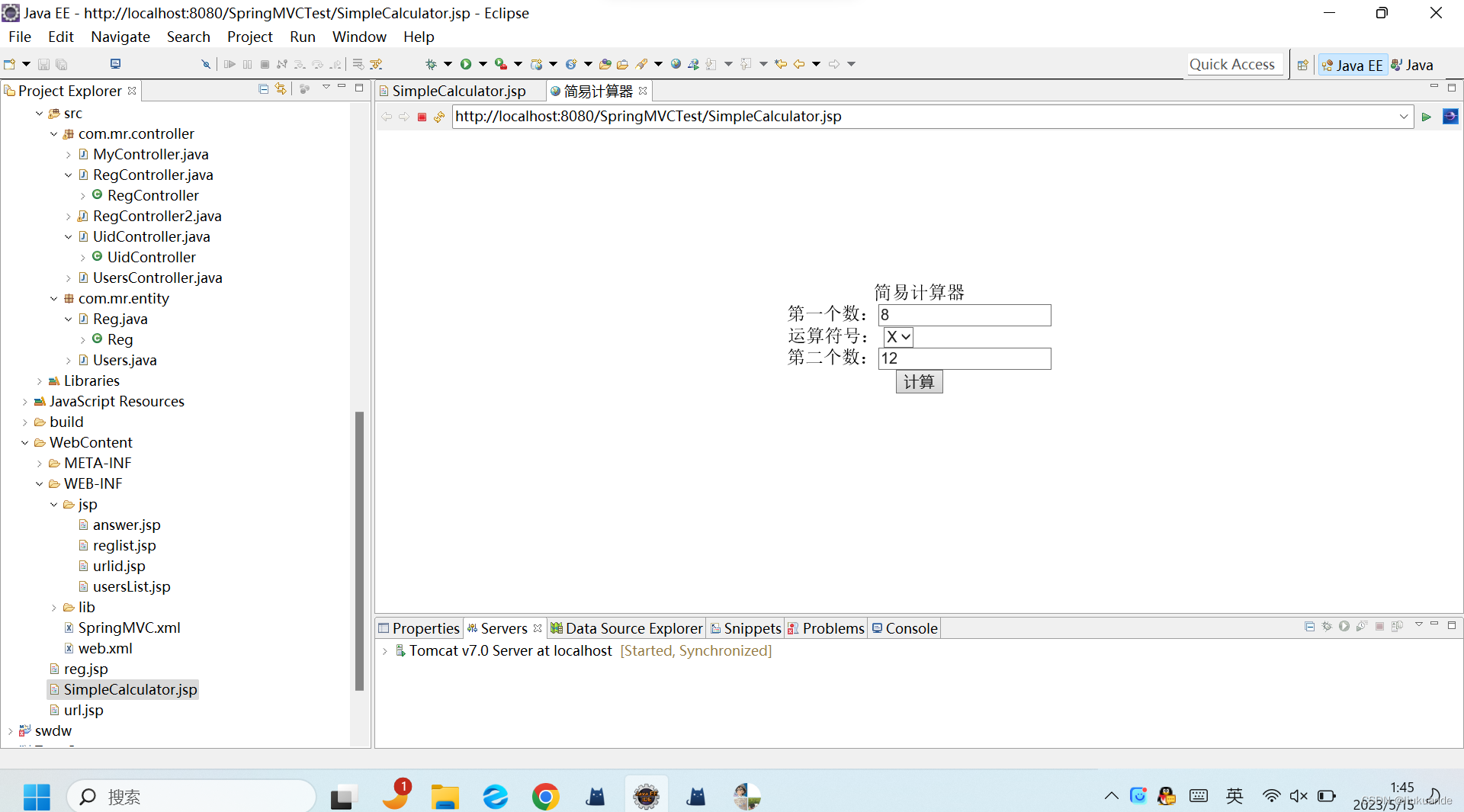
运行SimpleCalculator.jsp,输入数据:

点击计算按钮:

(2)基于ivx的MVC思想的计算器实现:
a.应用功能
- 实现两个参数的简单运算
- 把每次运算的所有参数都存入数据库
- 每次进入页面可以查看当前计算器的使用记录
- 实时更新计算器使用记录表
b.设计思路
-
设计后端数据库(M)
- 设计数据库(表),用于存储每次计算地所有参数
- 设计服务(相当于传统后端地sql语句)
-
设计前端UI界面(V)
- 整体布局设计
- 计算器板块UI设计
- 使用记录表板块UI设计
-
设计动作/事件,连接前后端(C)
c.具体实现
1)M:
M,即模型和业务逻辑。由于数据库(表)、服务等后台中的组件不调用任何前端的组件,它是作为一个项目的组件集合中的被调用者,因此我们在编写项目时可以优先选择编写后台代码,这样基本可以避免想要调用参数或组件而无参可调的情况。值得注意的是,如果想要先设计数据库(后台),必须有基于准确需求分析的完善的系统原型,因为后台的一些东西一旦设置(定义)了,就无法修改,只能删除再重新设置。
实现:
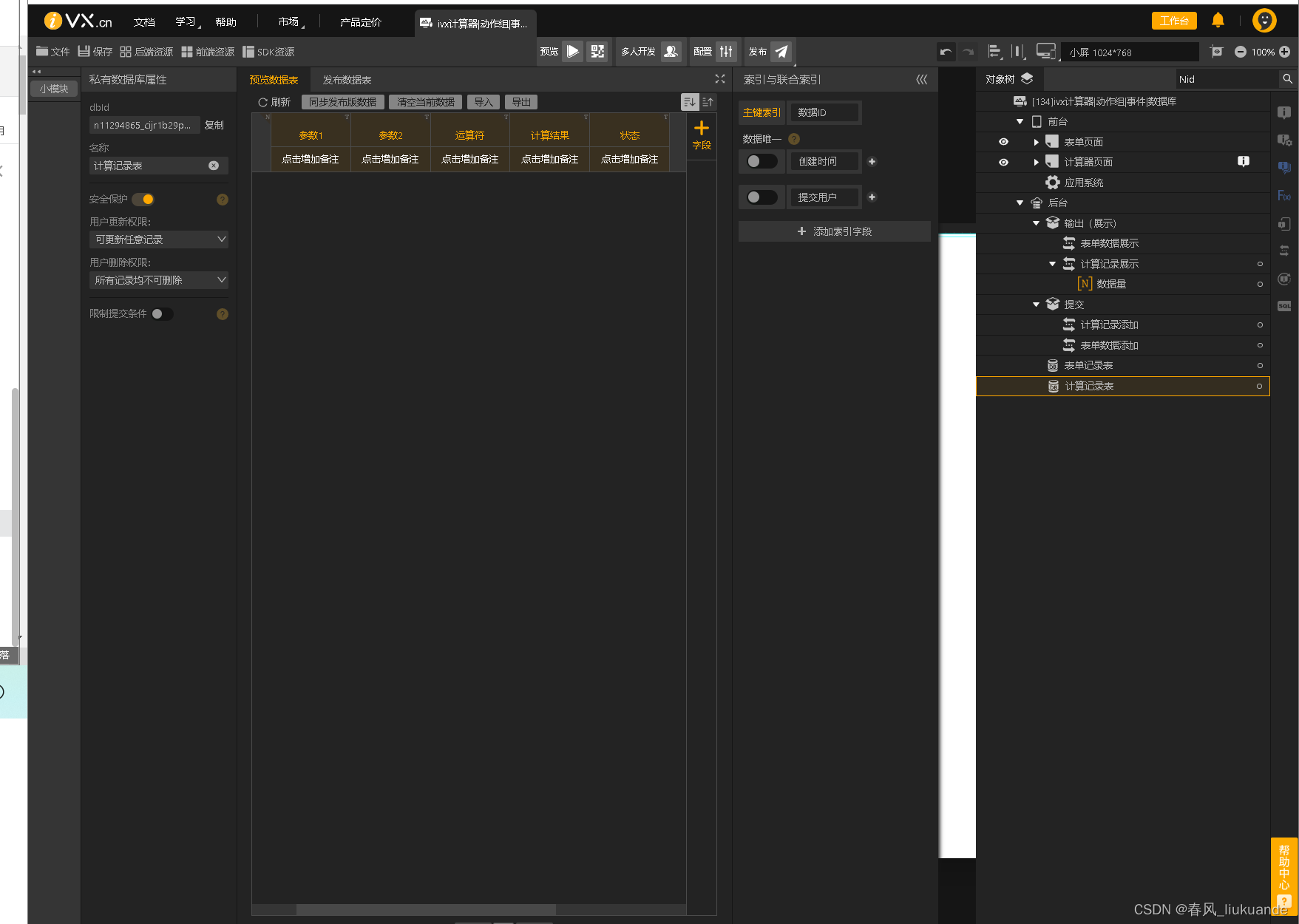
定义计算记录表

定义对计算记录表的操作(服务)
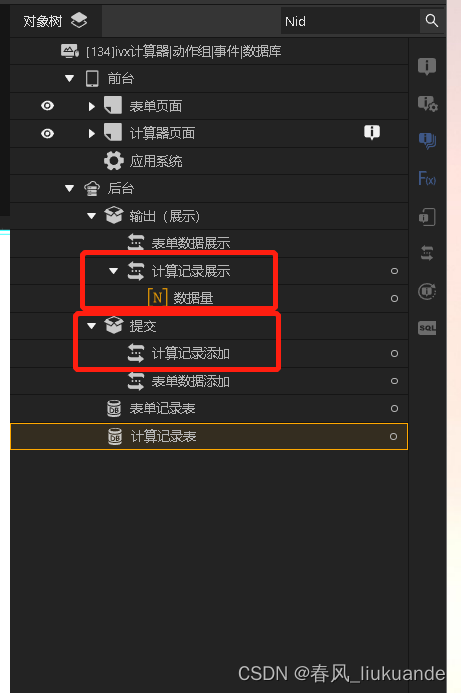
对象树概览

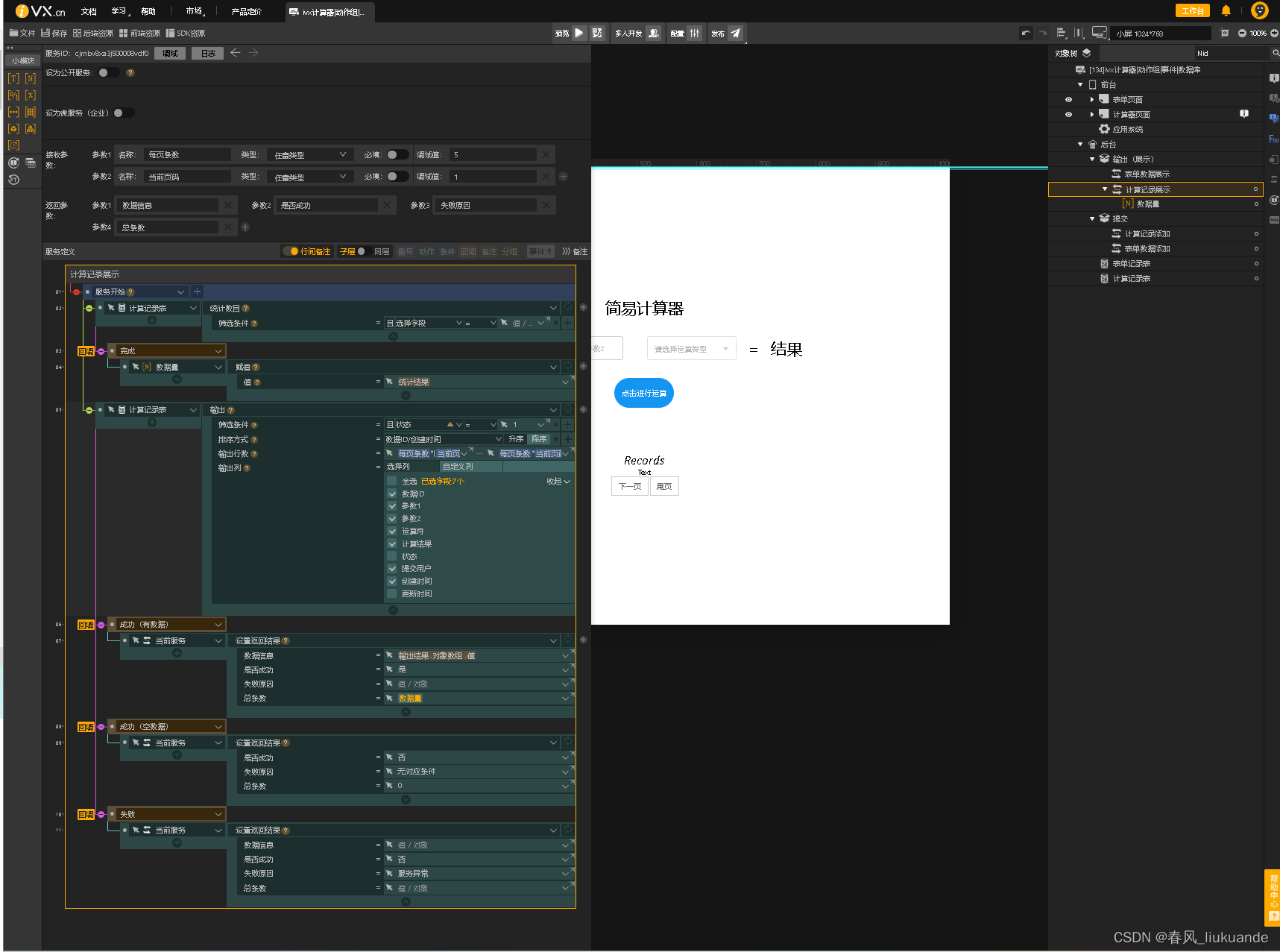
计算记录展示服务(相当于SQL的查询操作)

说明:数据量这个数值变量用于记录数据库中的行数(也叫元组数量),为后续的分页操作提供必要参数。
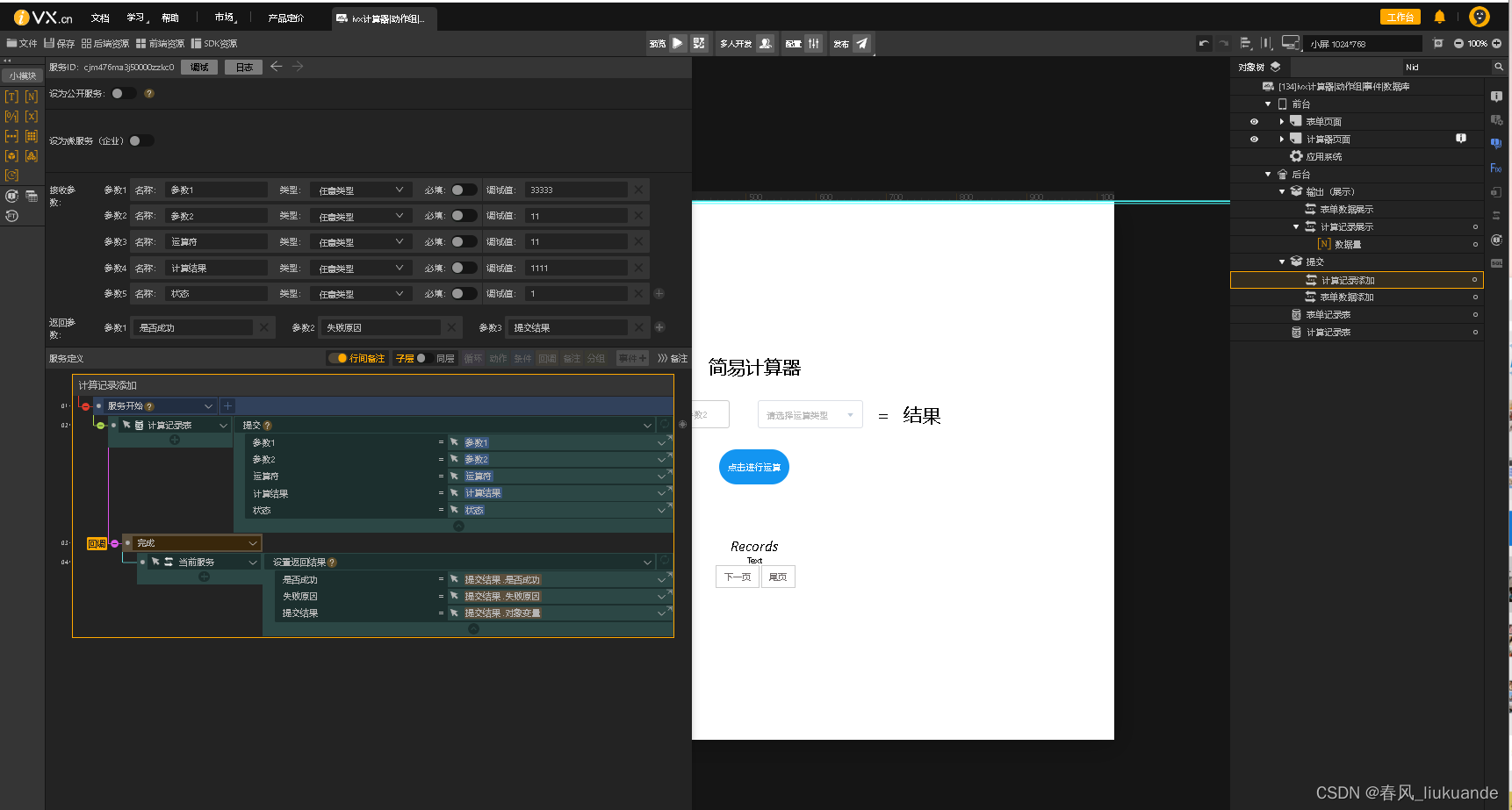
计算记录添加服务(相当于SQL的增加操作)

2)V:
V,即前端UI模板(称它为“模板”是因为,它再不经过来自后端或者自身模拟的死据动态或静态渲染之前,只是一个“骨架”,没有血肉)。前端UI须参考系统原型,分层级、有条理地实现每一个板块。
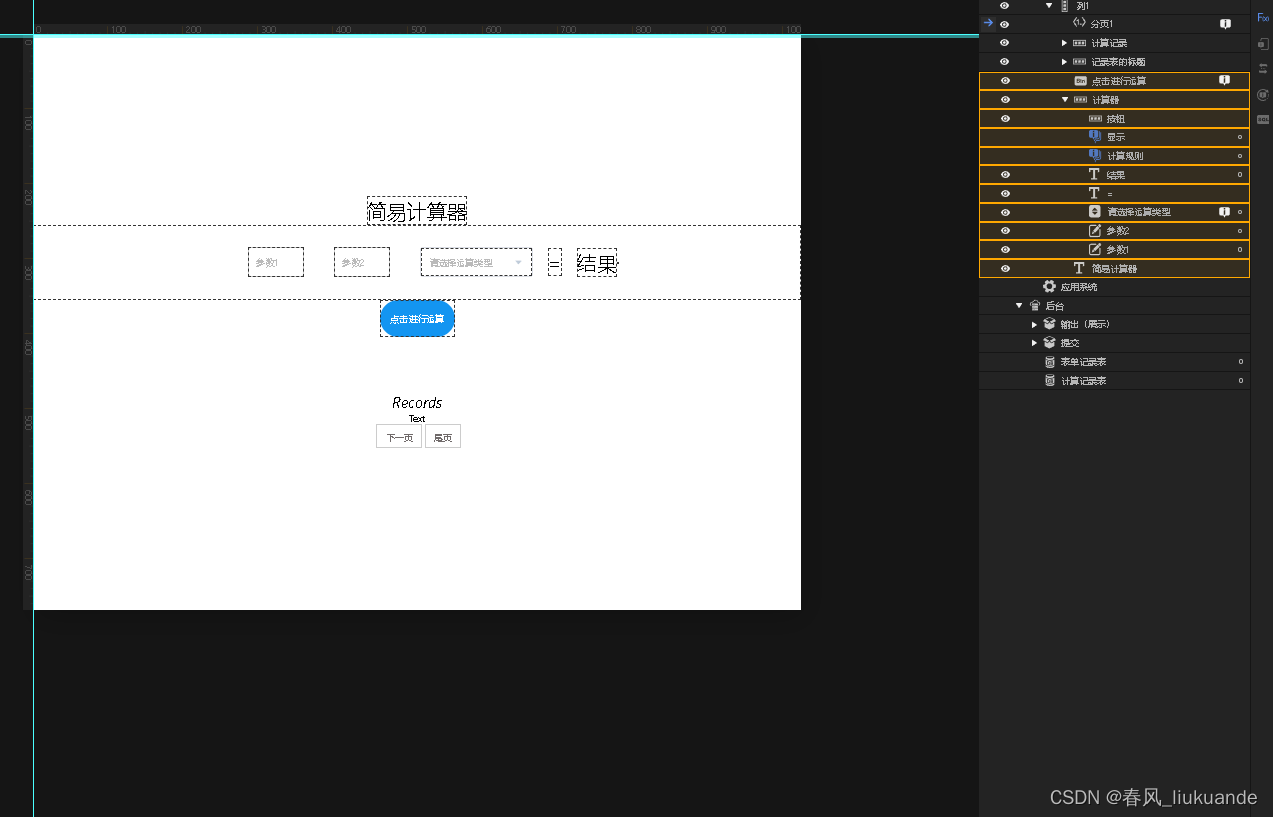
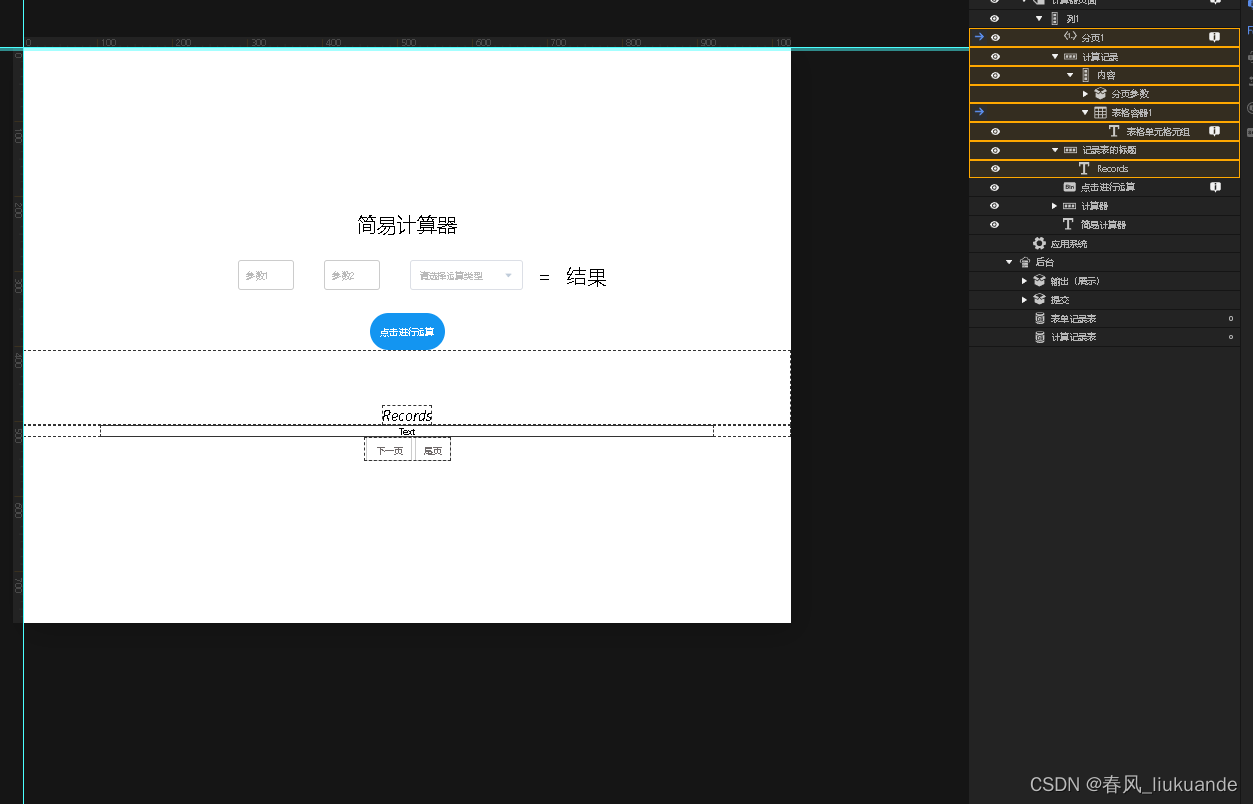
可以将我的前端UI界面当作原型图,根据对象树的结构的设计完成绘制。
计算器板块

实施使用记录表板块

3)C:
C,即动作和事件,相当于传统MVC架构的控制器。当然,事件也可以归类为前端UI,但我们定义并调用事件的本质是为了调用动作,本质上是接收前端请求(索要各类参数的值),处理前端请求,调用后台的服务,动态获取各类参数的值。
动作
动作就相当于传统JavaController的控制器,根据前台事件提供的参数,调用相关业务逻辑,简单来说,就是controller的方法的方法体。
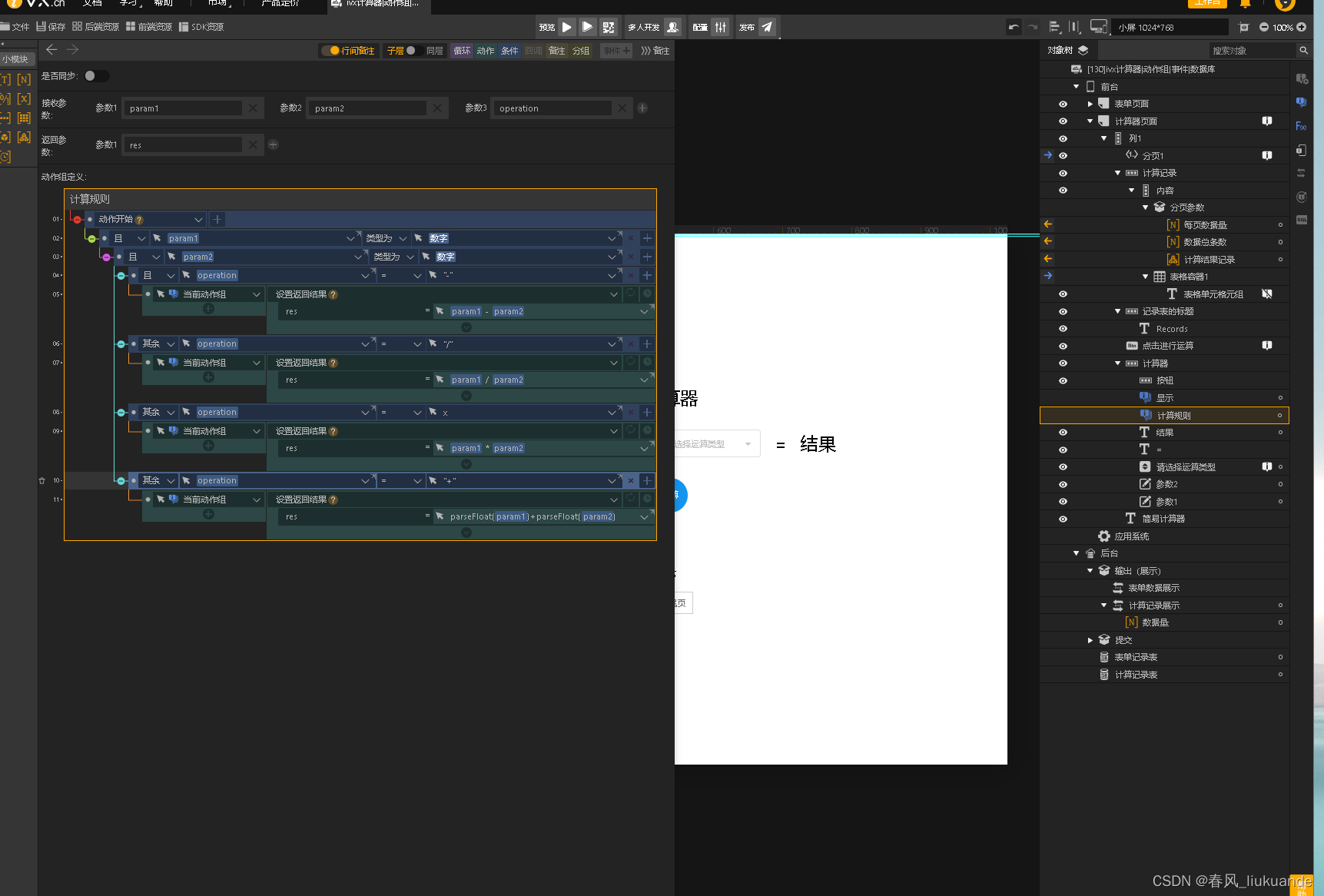
计算规则动作

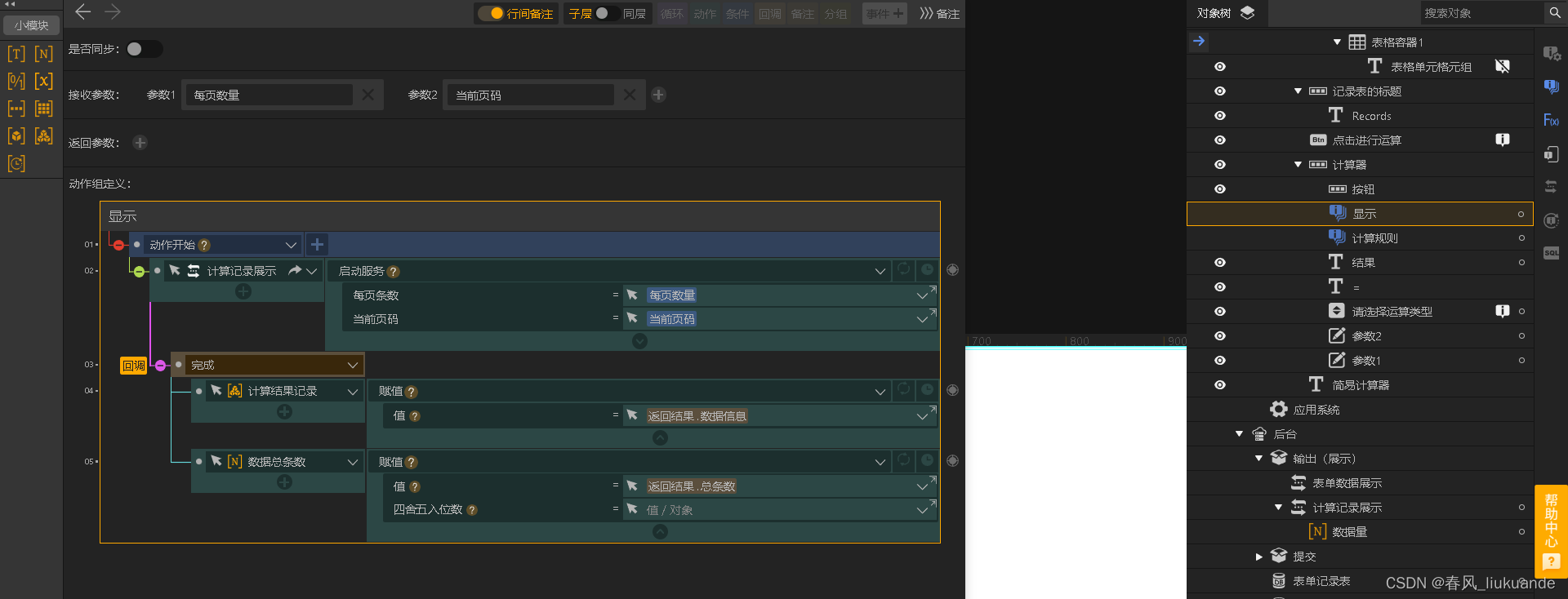
使用记录实时更新显示动作
传统分页查询的sql语句:
<!-- 定义分页查询操作,返回结果类型为Category -->
<select id="list" resultType="Category">
select * from category_
<!-- 判断是否有分页参数 -->
<if test="start!=null and count!=null">
limit #{start},#{count}
</if>
</select>
具体传统手工分页可查看文章:
Web应用技术(第十五周/END)
该动作调用后台服务”计算记录展示“服务(SQL语句),向其中赋值两个参数,==每页条数==和==当前页码==,作为数据库(计算记录表)输出用于分割整个数据库的两个参数,相当于传统==手工==分页的==start==和==count==。完成回调(相当于传统前端的Ajax异步操作)后,为==计算结果记录对象==和==数据总条数==赋值回调结果。

事件
这里展示和讲解功能实现的相关事件,页面美化相关事件在此省略。
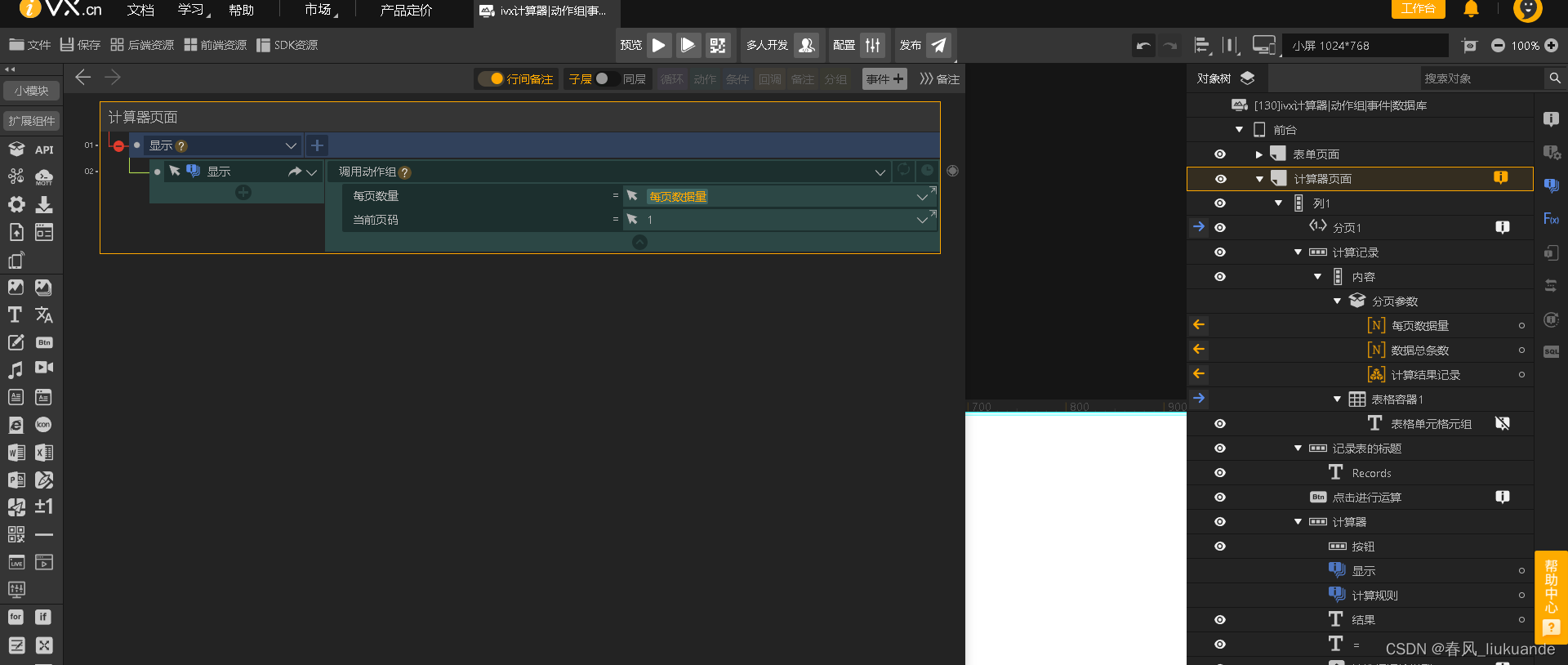
计算器页面加载事件
该事件调用显示动作组,为分页组件设置参数的值。

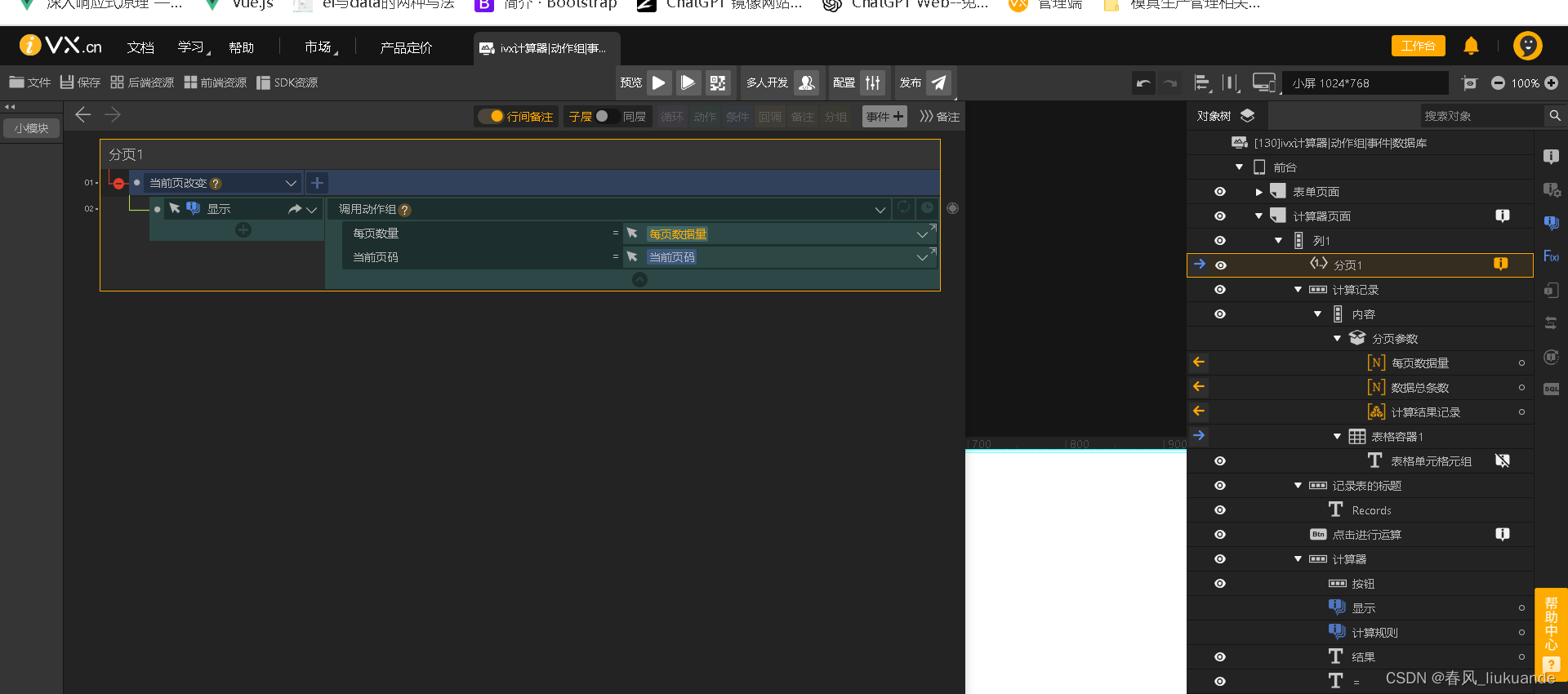
分页事件
该事件调用显示动作组,通过对其中两个参数的设置,保证分页换页的正常进行。

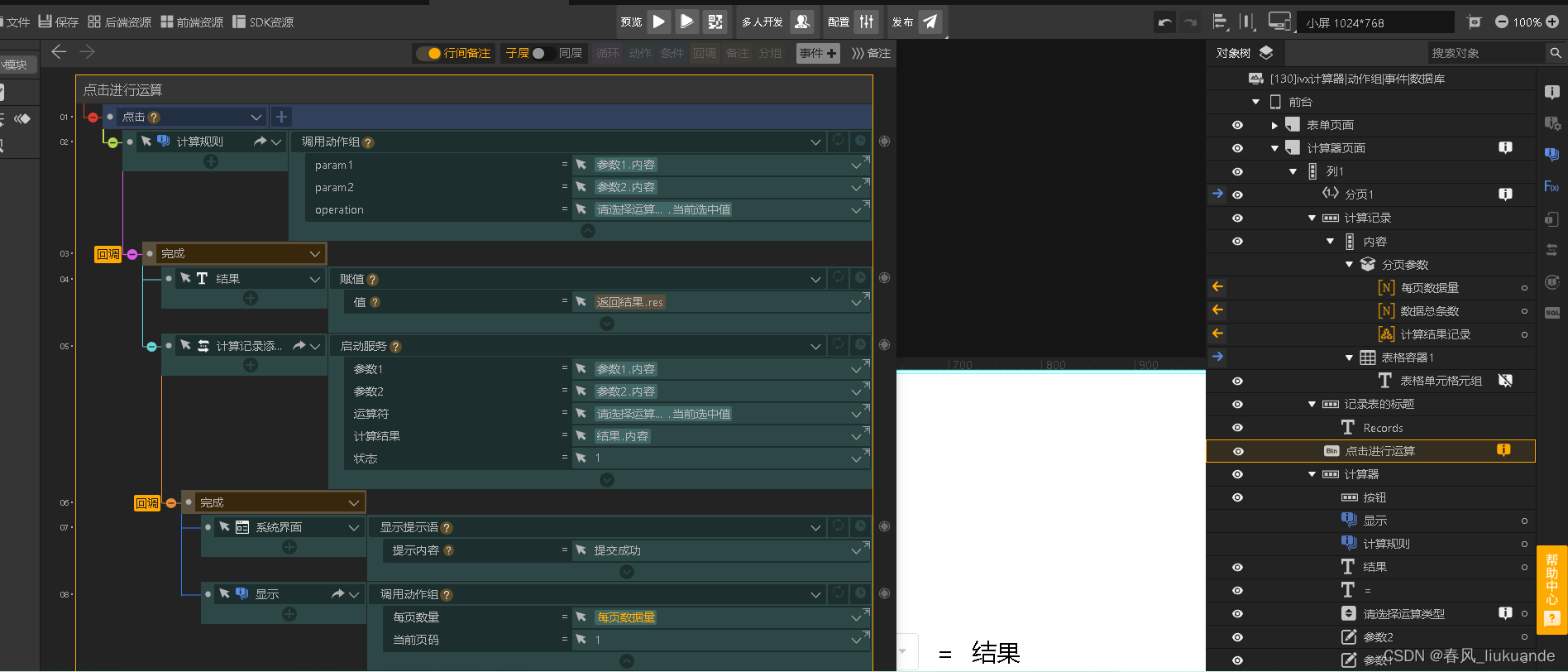
点击进行计算事件
该事件调用计算规则动作组,把运算参数的内容赋值给”param1“等3个参数,完成后有两个回调
- 其一,为UI界面等号后的结果的内容进行赋值
- 其二调用计算结果添加服务,通过该服务(本质为sql),向数据库中新增一条记录。该服务也有两个回调
- 其一,为系统界面设置显示提示语的效果
- 其二,调用显示动作组,重置当前页码为1,相当于”伪刷新“(目前还没有学习ivx的路由,后面学习之后或许有更好的解决方案)。

![LeetCode[912]排序数组](https://img-blog.csdnimg.cn/7034baa5a8204b4caf4057f0a9ea3a75.png)








![ruoyi若依 组织架构设计--[ 部门管理 ]](https://img-blog.csdnimg.cn/0389c003bf1c4abbbe570c0f0ae52355.png)