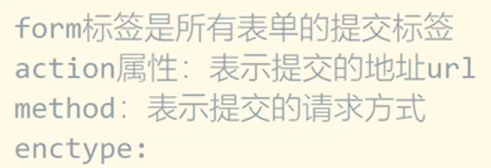
七、表单标签 form

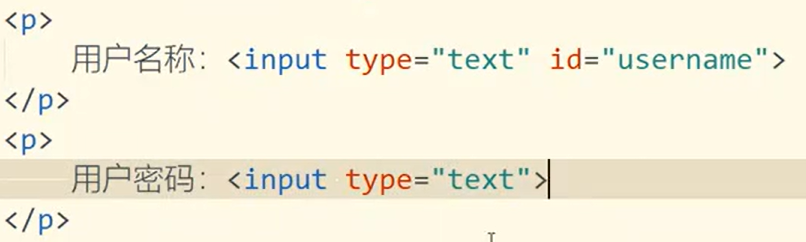
- text
name属性必须添加,否则后端不知道这个值是什么意思。且name不能重复

添加label主要是方便程序员,一看到用户名称这个label就是为username的,添加或者不添加页面效果一样




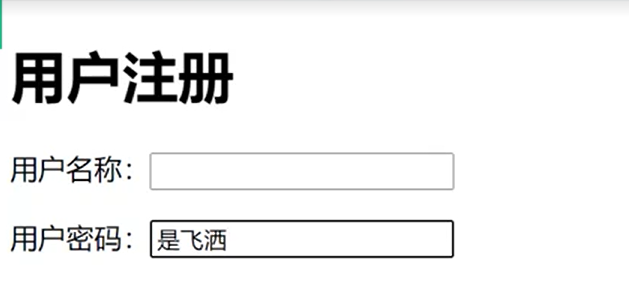
2、possword
用户密码显式出来,所以设置类型为password


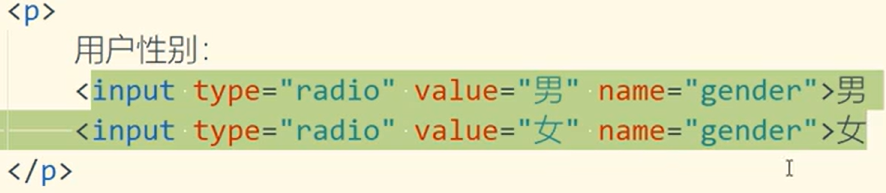
3、单选框

但是两个都可以选

此时name设置成相同的,就是单选


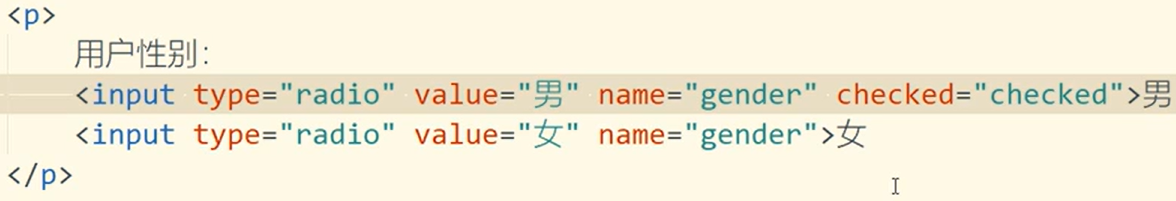
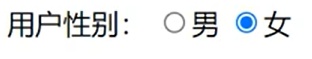
添加checked属性有默认值,这里第一个图片默认值为男,第二个为女



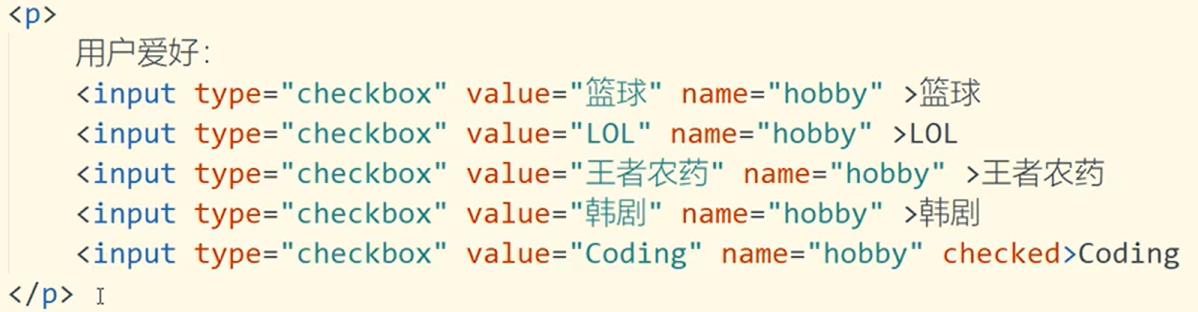
4、复选框
注意:还是需要name属性的值相同,否则不会当成一组


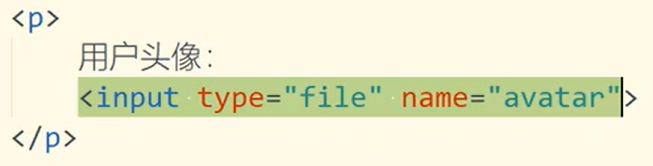
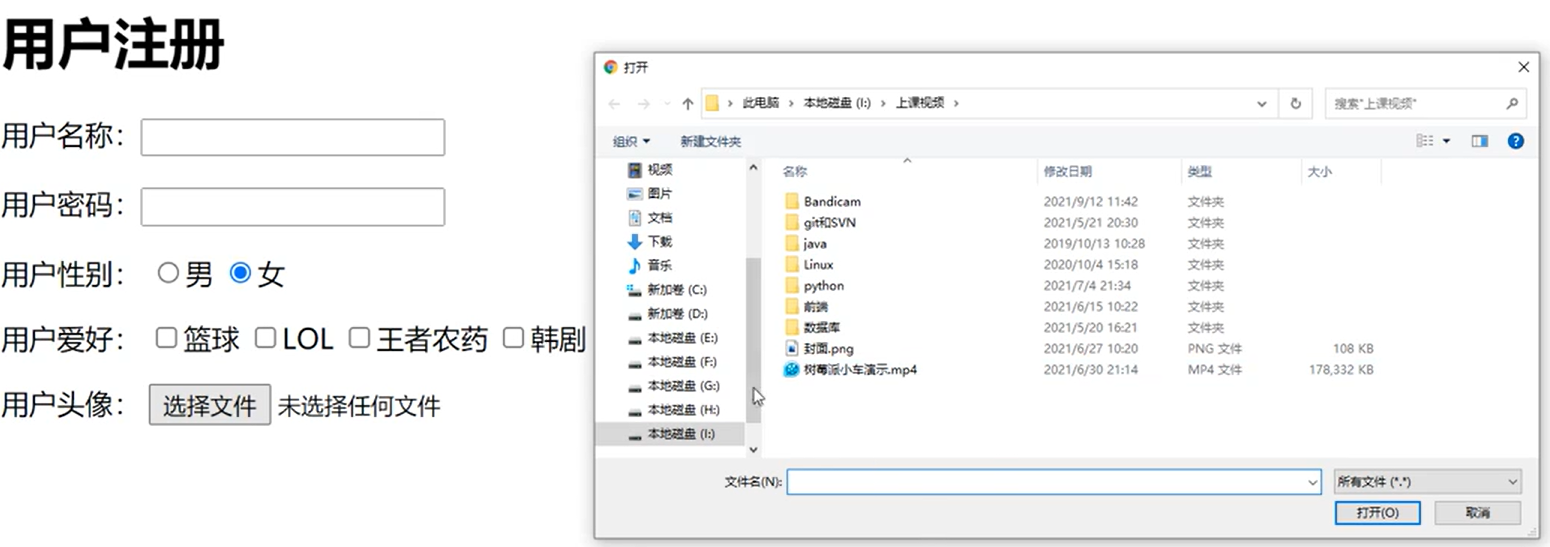
5、头像


简单字符串网络能支持上传。头像/文件是流式数据,是二进制数据,不能以字符串传。所以要改变整个表单的提交方式
以二进制流的形式传递整个数据:

![]()
并且进行文件上传方法必须为post。get只是字符串请求

6、emment语法 快速生成代码

>为包含的意思 *次数 {}一串数据 $排序 []属性
![]()

7、用户博客地址
与text比多了校验的功能,不是网络地址(http/https)就无法提交


8、提交表单


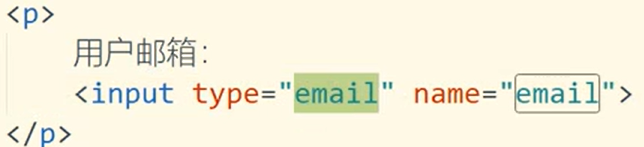
9、用户邮箱
类型设置成email作简单邮箱校验


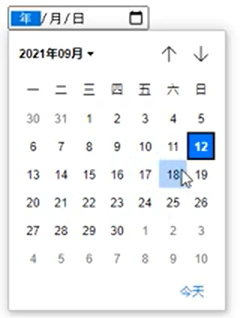
10、日期时间选择器





11、number 如用户年龄

只有数字能填进去
![]()
12、进度条
默认是0-100
![]()
![]()
13、隐藏域
传输不让用户知道的数据


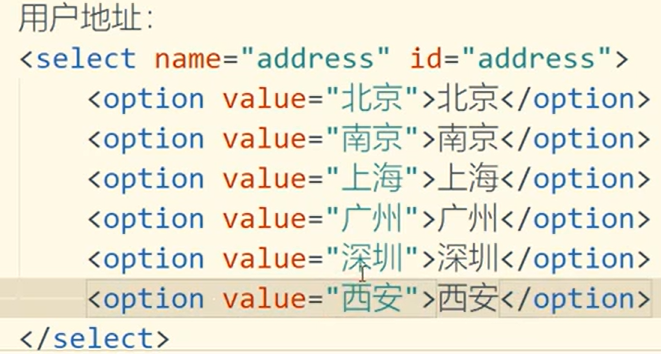
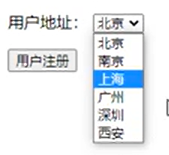
14、用户地址 select


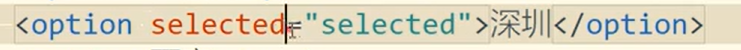
默认选中深圳:

![]()
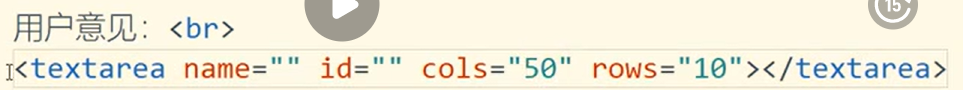
15、文本域


16、属性
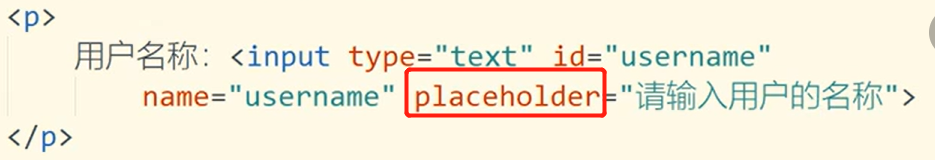
1)placeholder:用户输入前在文本框显示文字,输入时文字消失

![]()
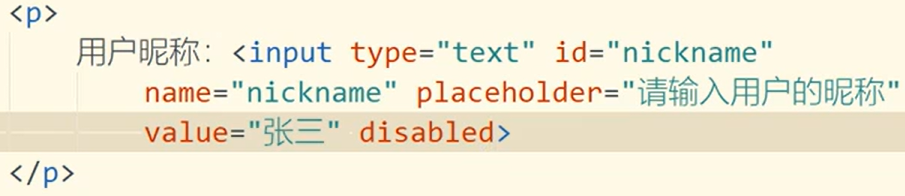
2)readonly:只读

3)disabled:禁用,只读

![]()
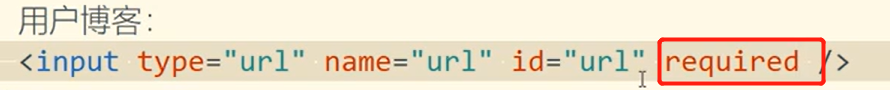
4)required:必填








![ruoyi若依 组织架构设计--[ 部门管理 ]](https://img-blog.csdnimg.cn/0389c003bf1c4abbbe570c0f0ae52355.png)