开发工具:IDEA
服务器:Tomcat9.0, jdk1.8
项目构建:maven
数据库:mysql5.7
前端技术 :Vue+ElementUI
服务端技术:springboot+mybatis+redis
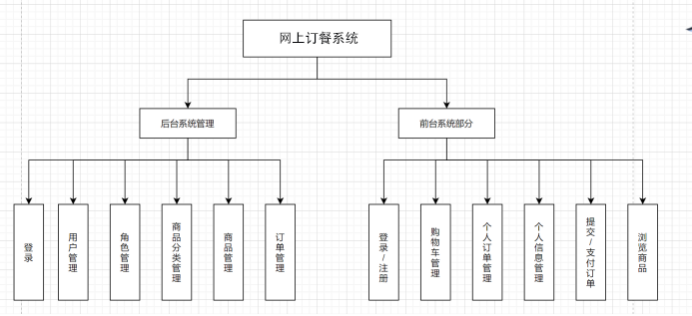
本系统分用户前台和管理后台两部分,项目采用前后端分离
主要功能如下:
(1)前台部分功能:
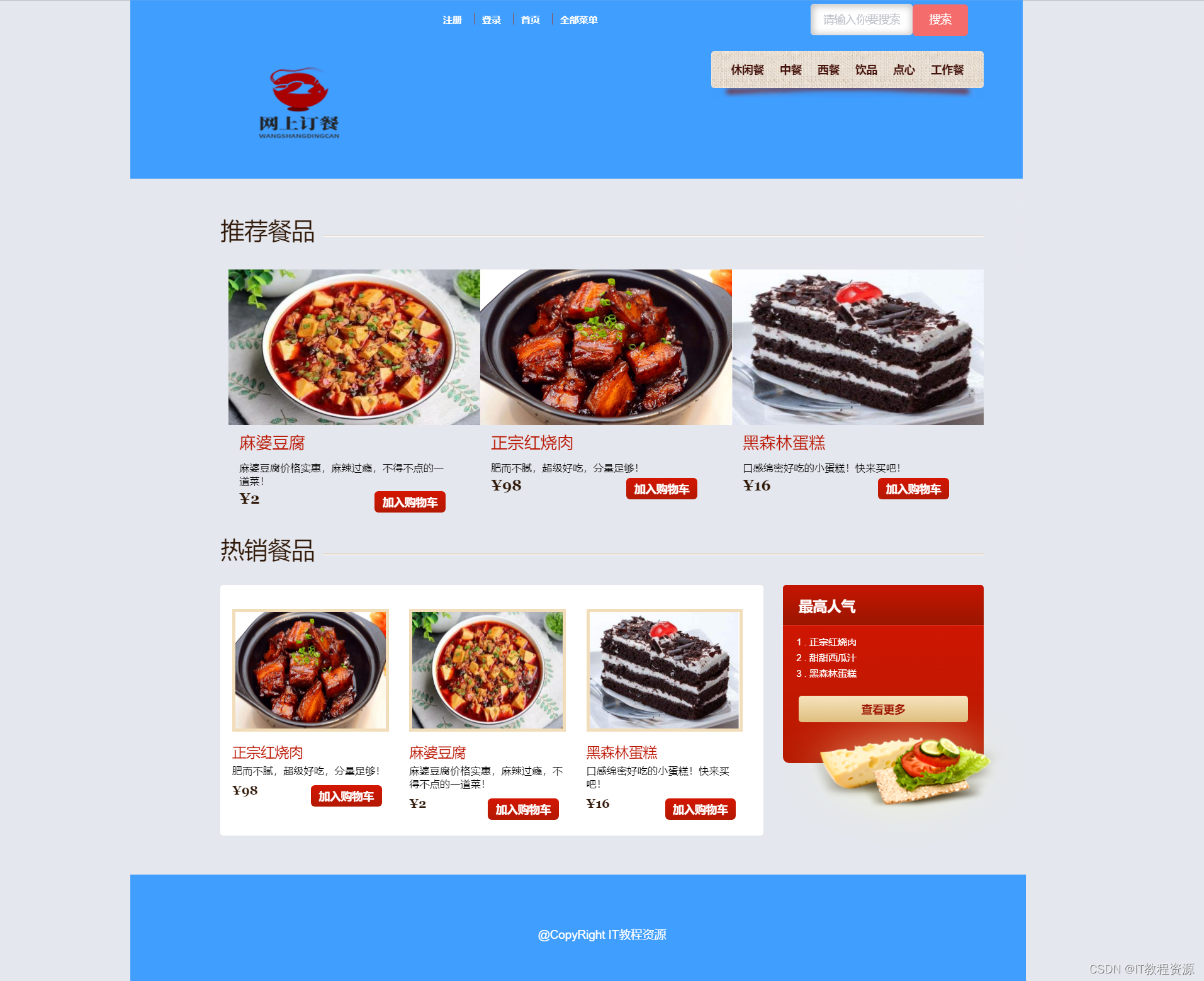
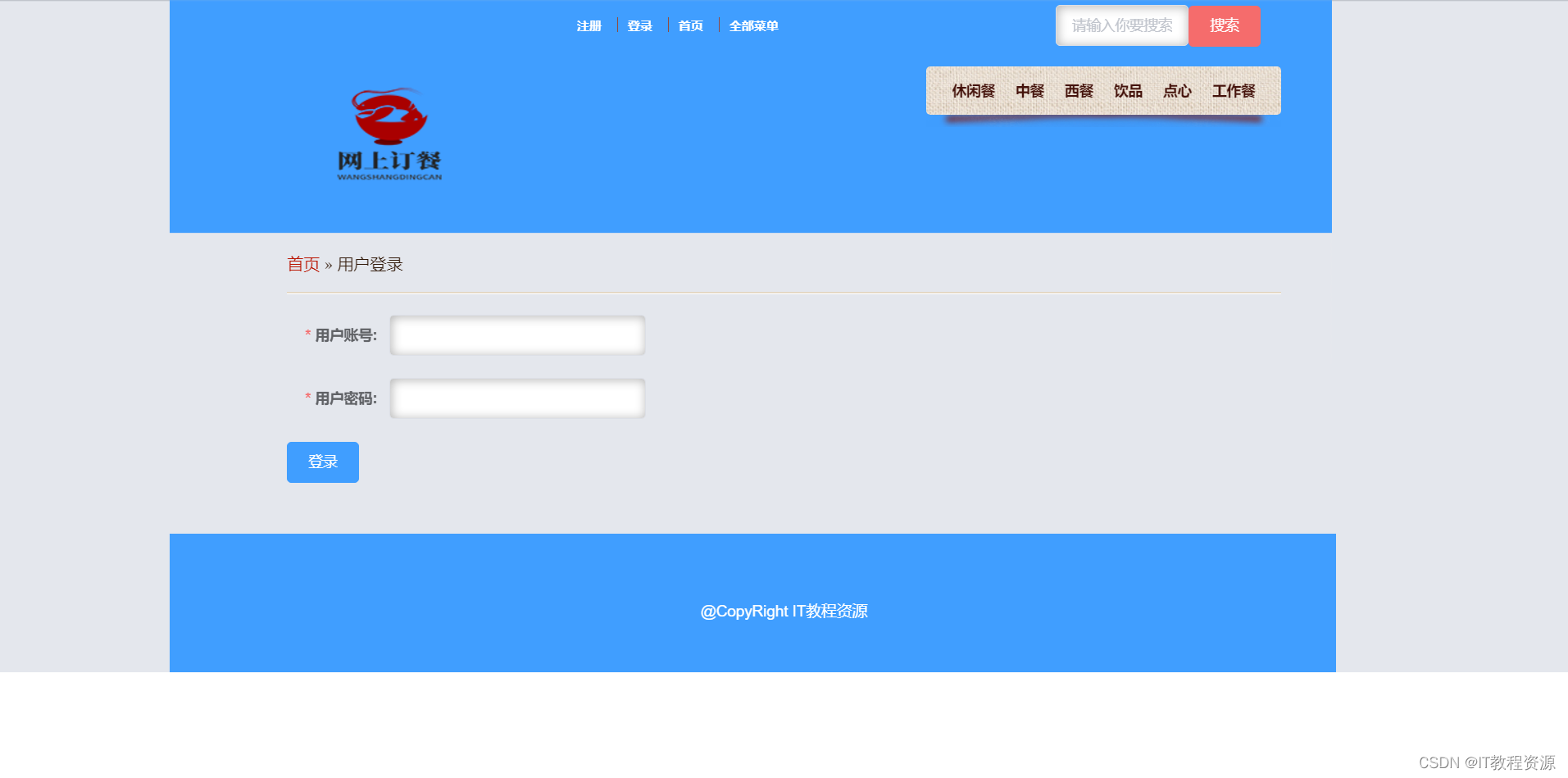
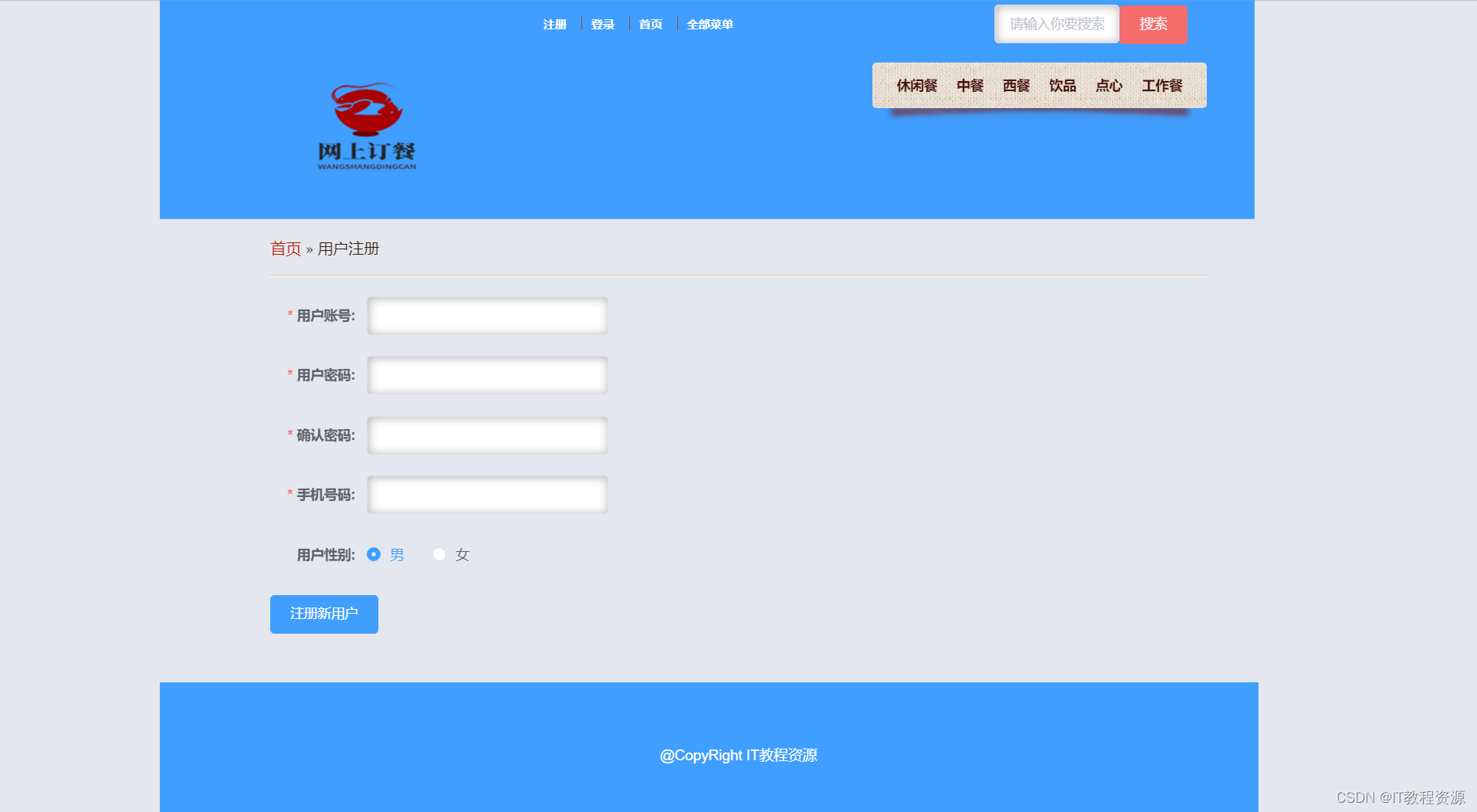
1.登录、注册、首页
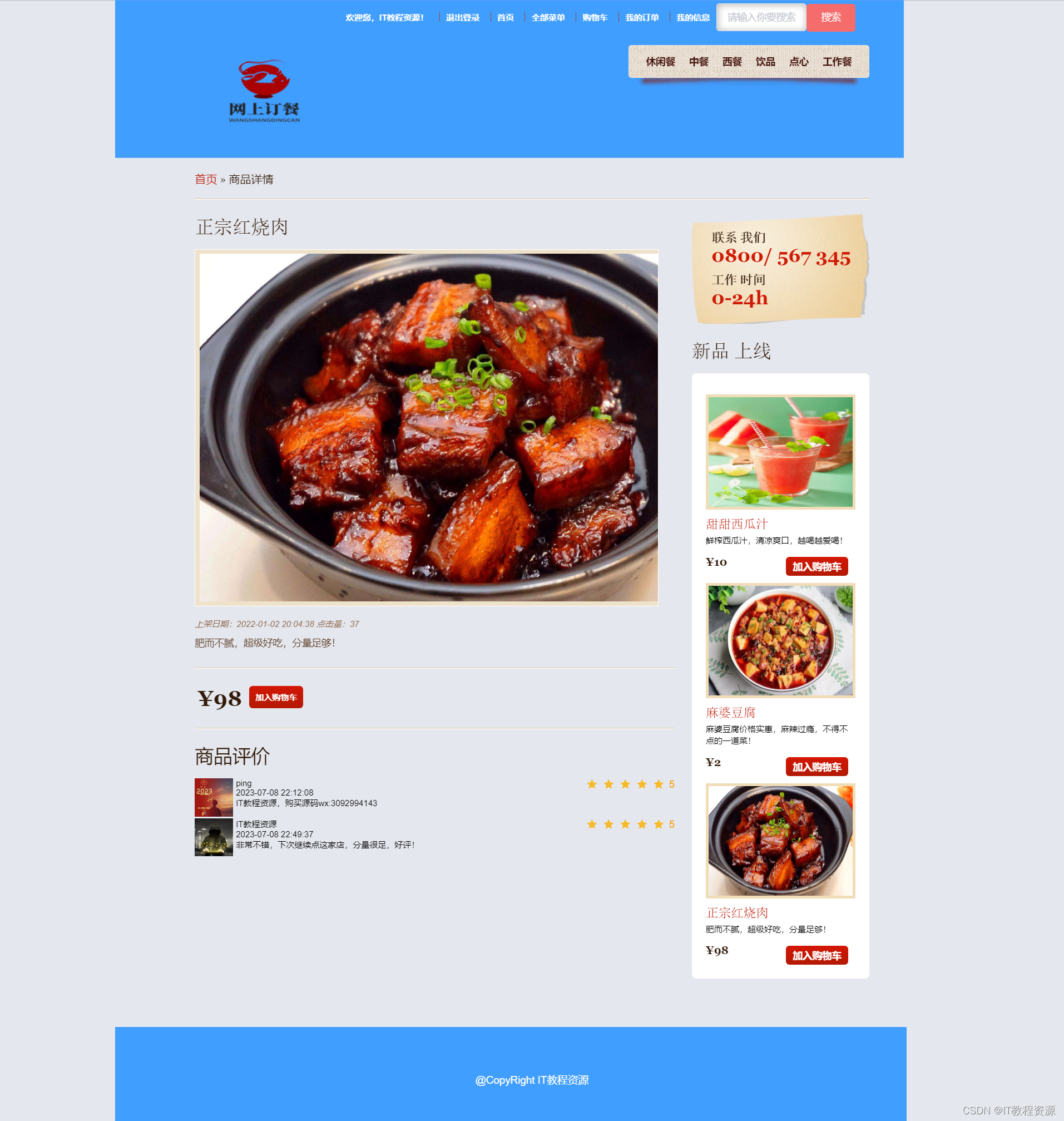
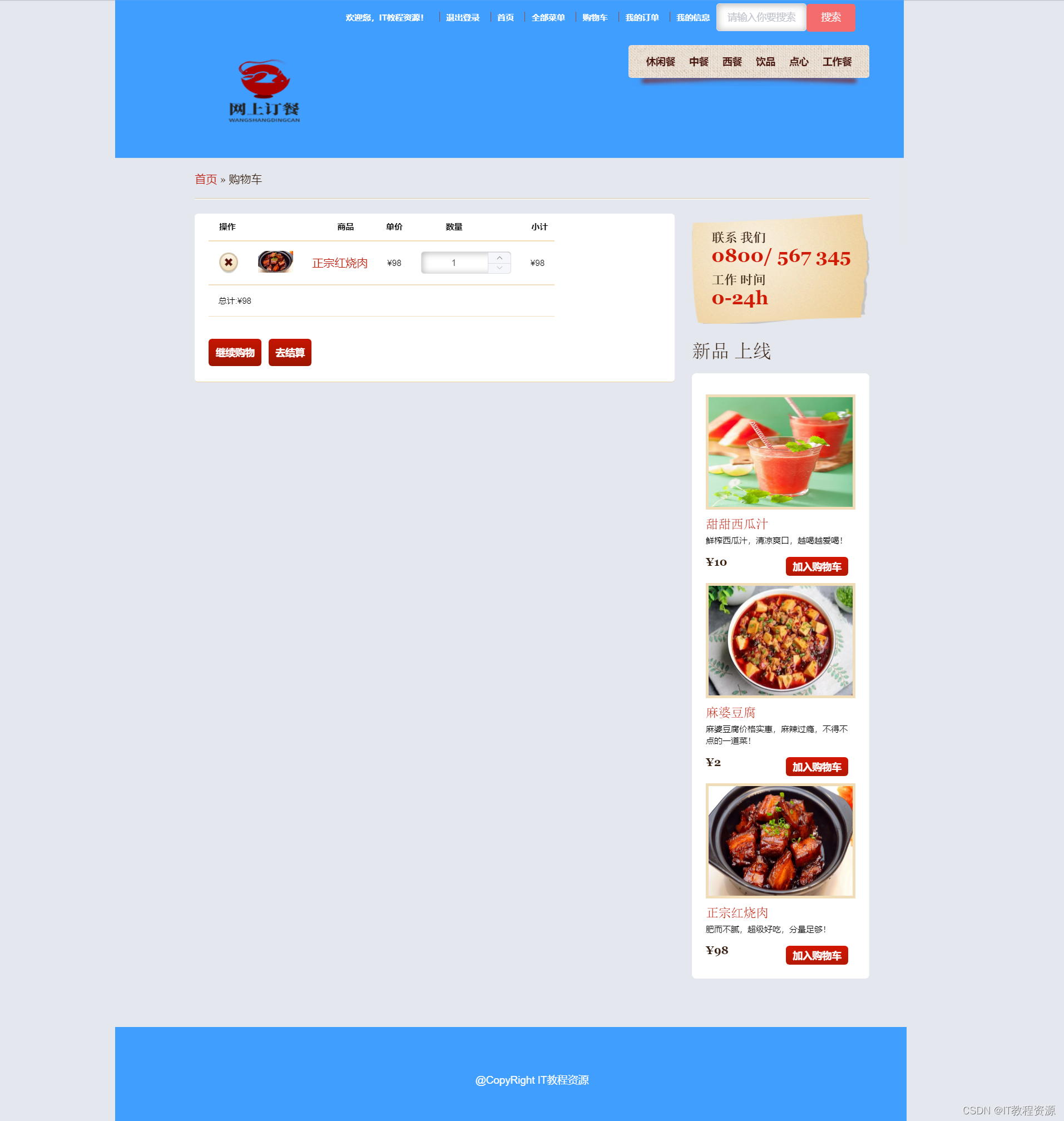
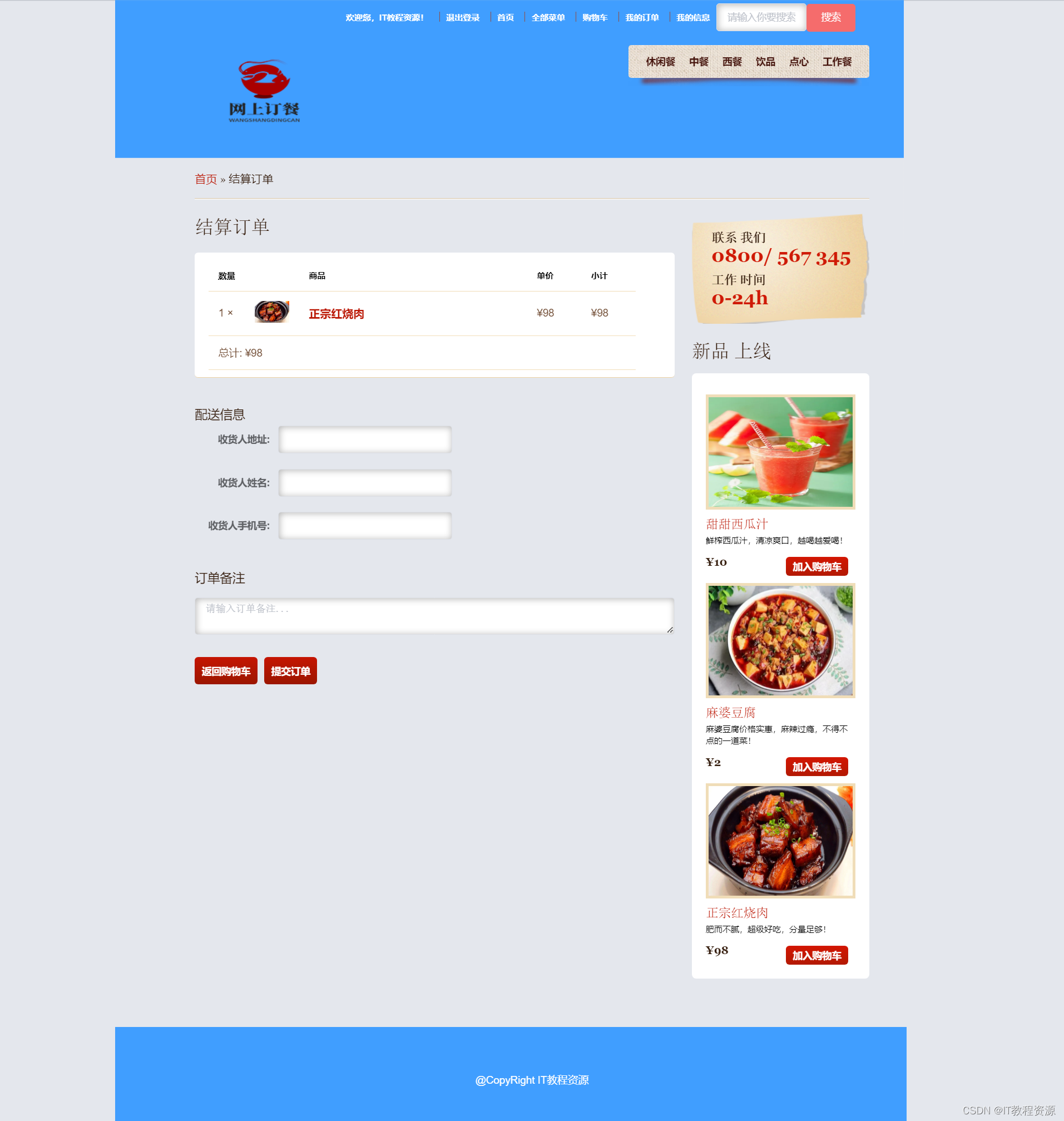
2.购物车、商品详情、搜索商品、结算功能
3.我的订单、个人资料、退出登录、取消订单、评价等
(2)后台部分功能:
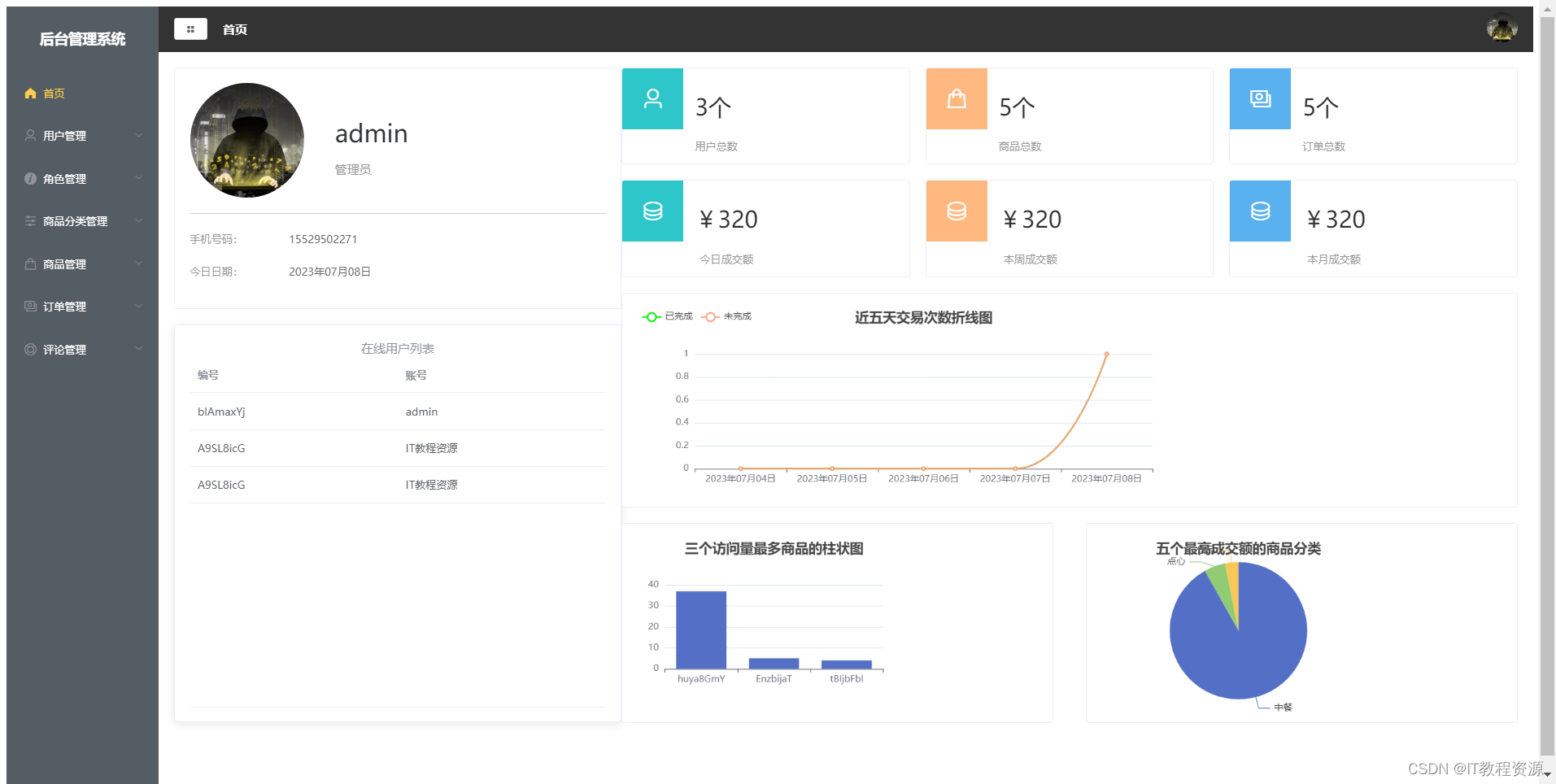
1.登录、首页、退出登录
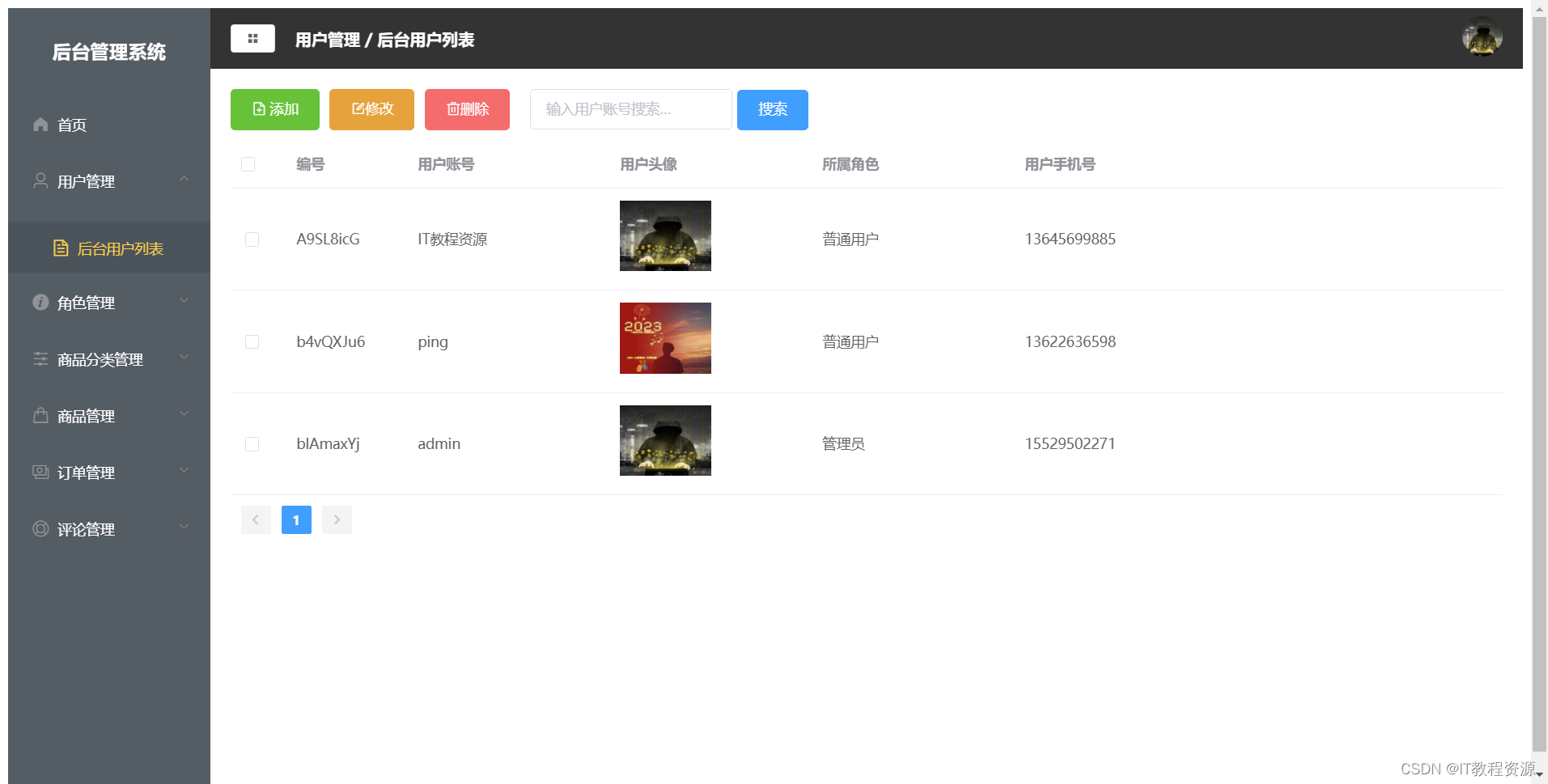
2.用户管理:新增、修改、分页查询、删除
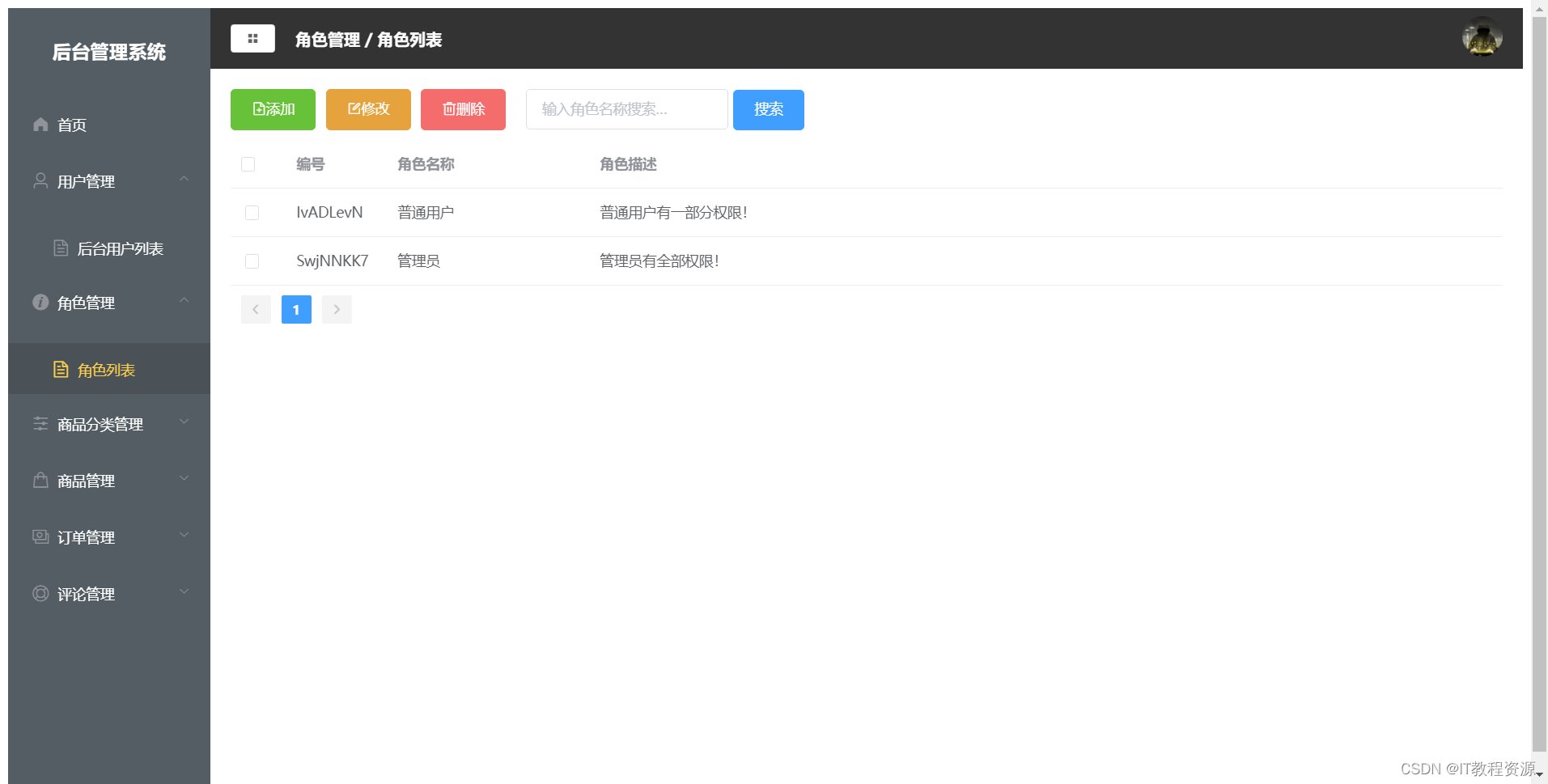
3.角色管理:新增、修改、分页查询、删除
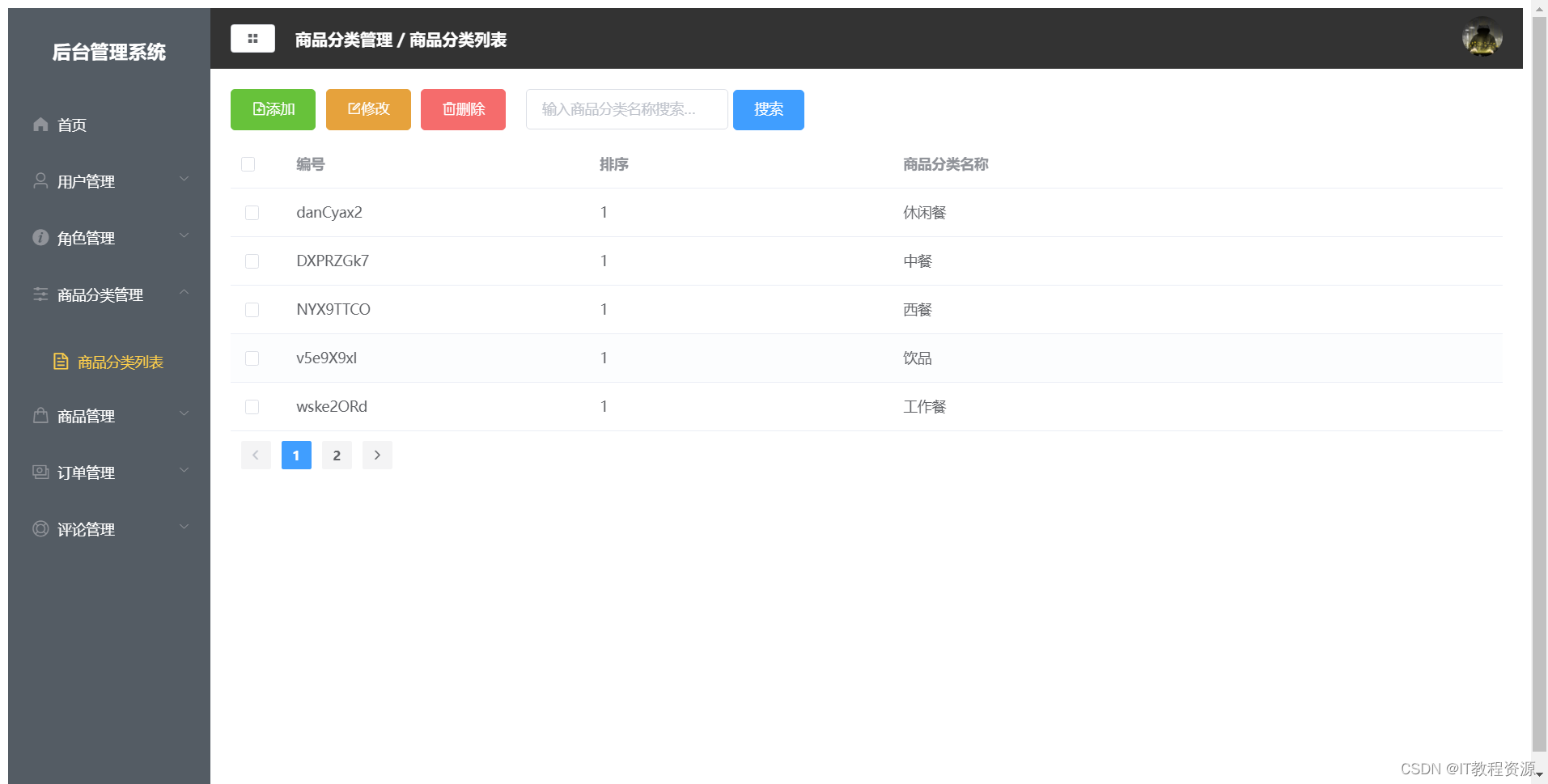
4.商品分类管理:新增、修改、分页查询、删除
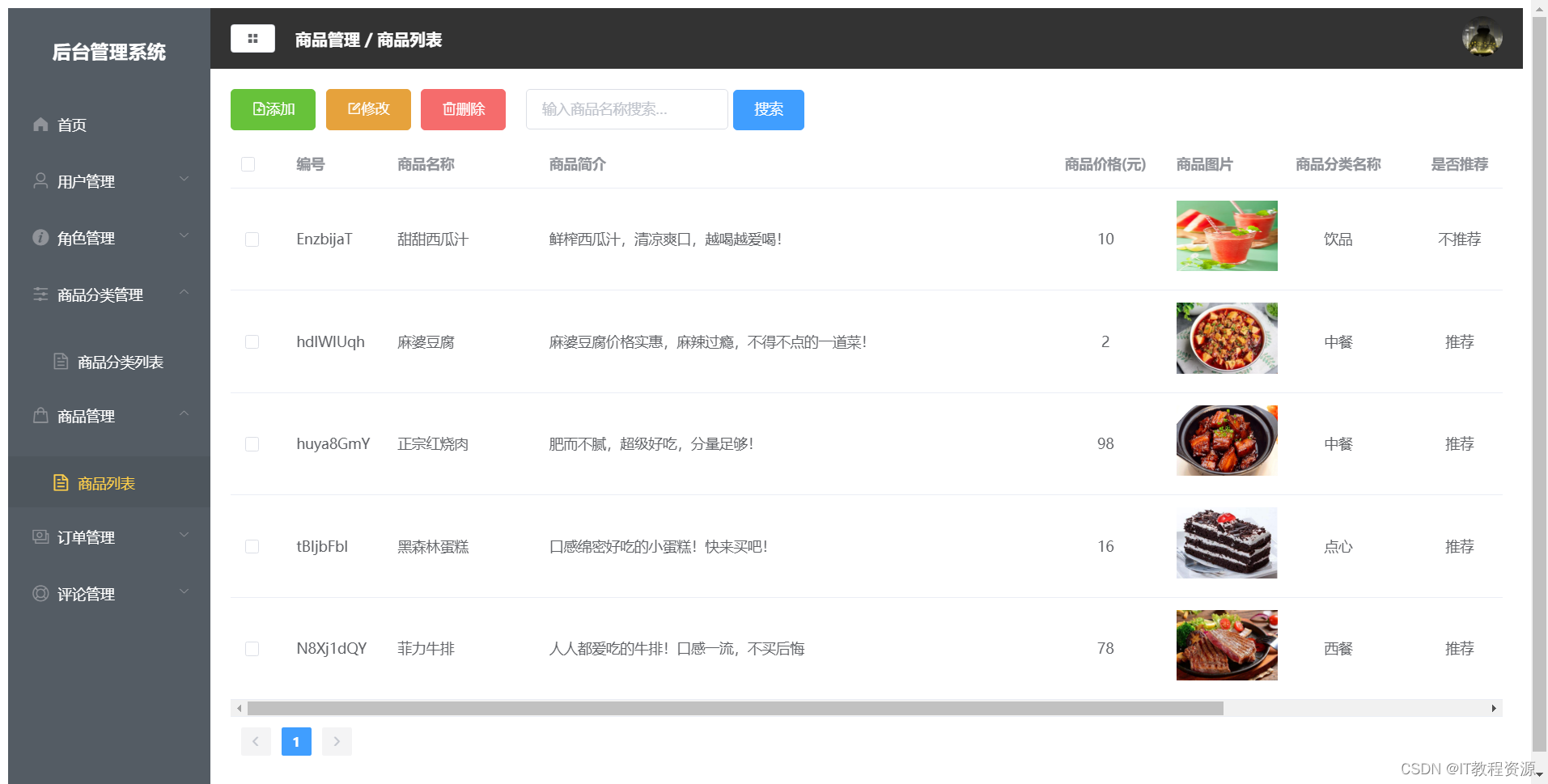
5.商品管理:新增、修改、分页查询、删除
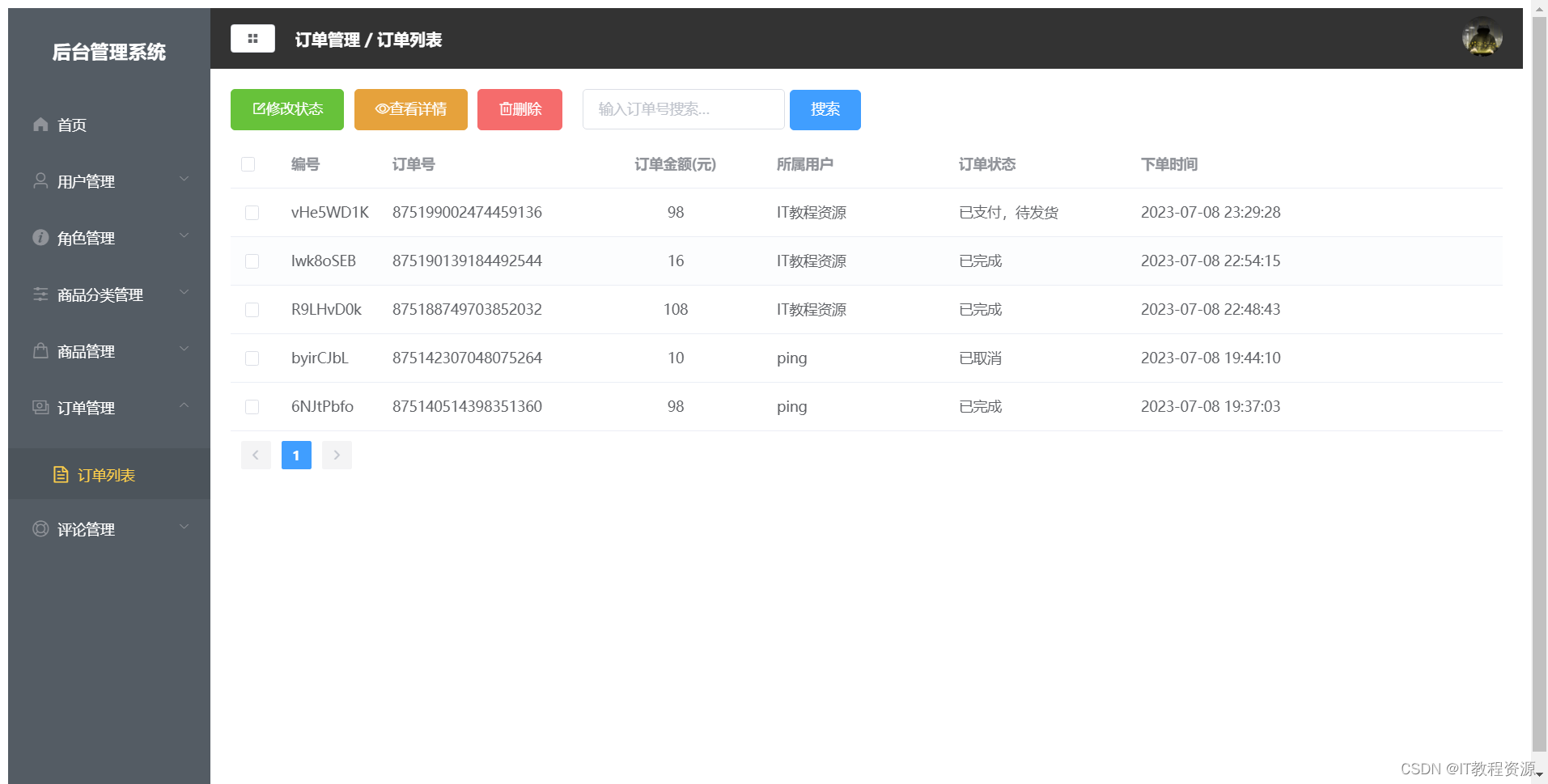
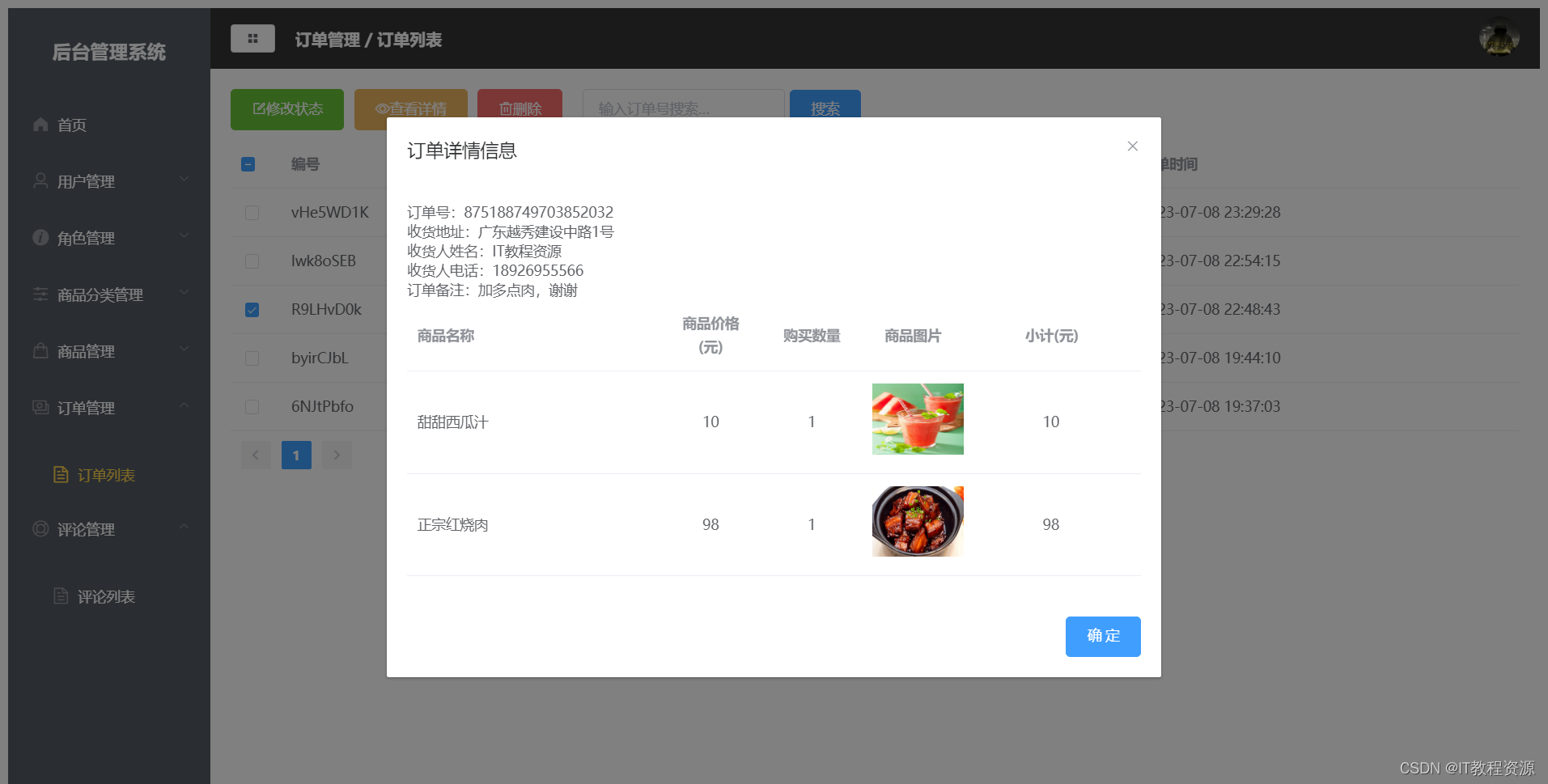
6.订单管理:修改状态、查询详情、分页查询、删除
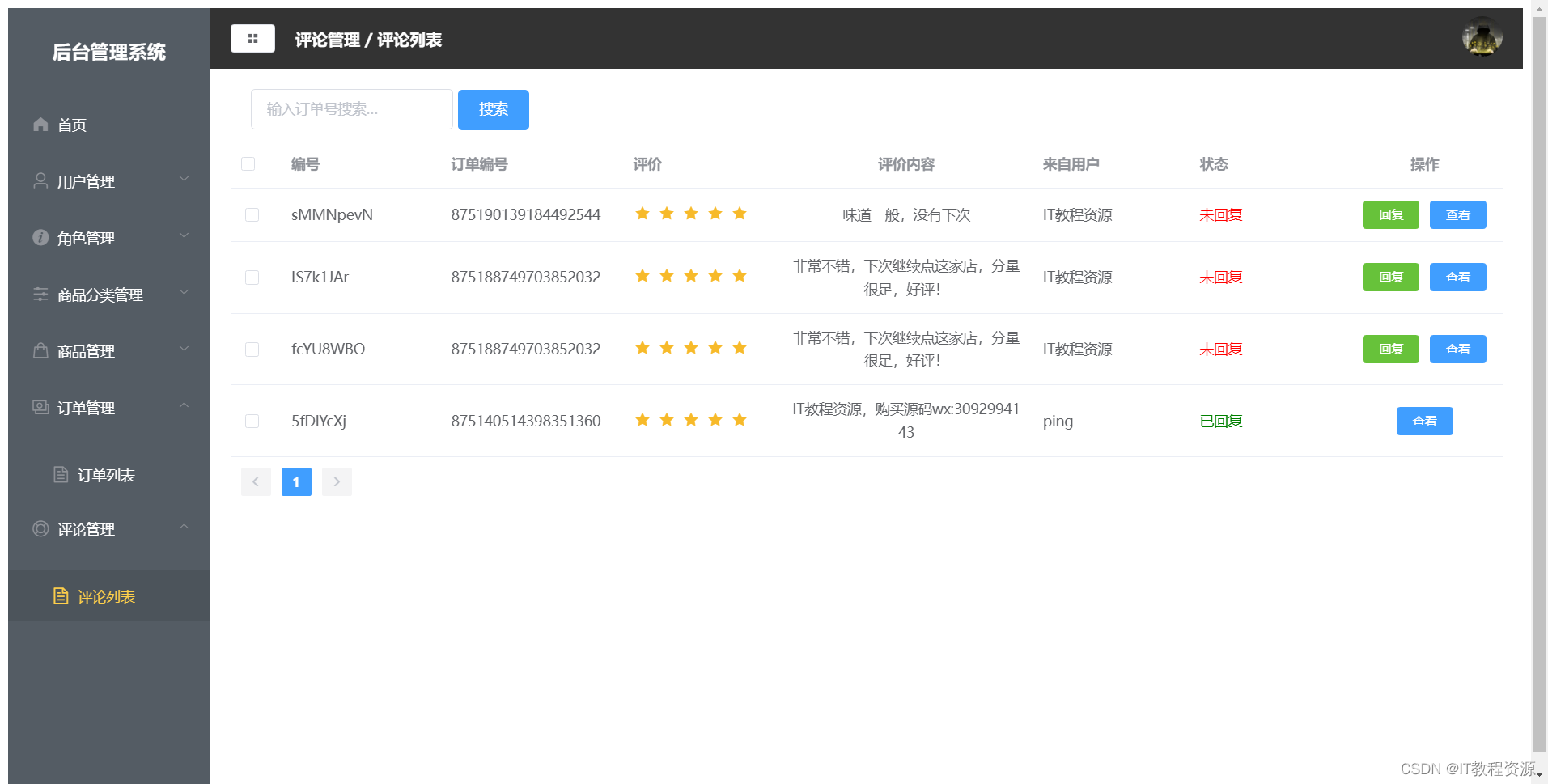
7.评论管理:分页查询、查看详情、回复

文档截图:


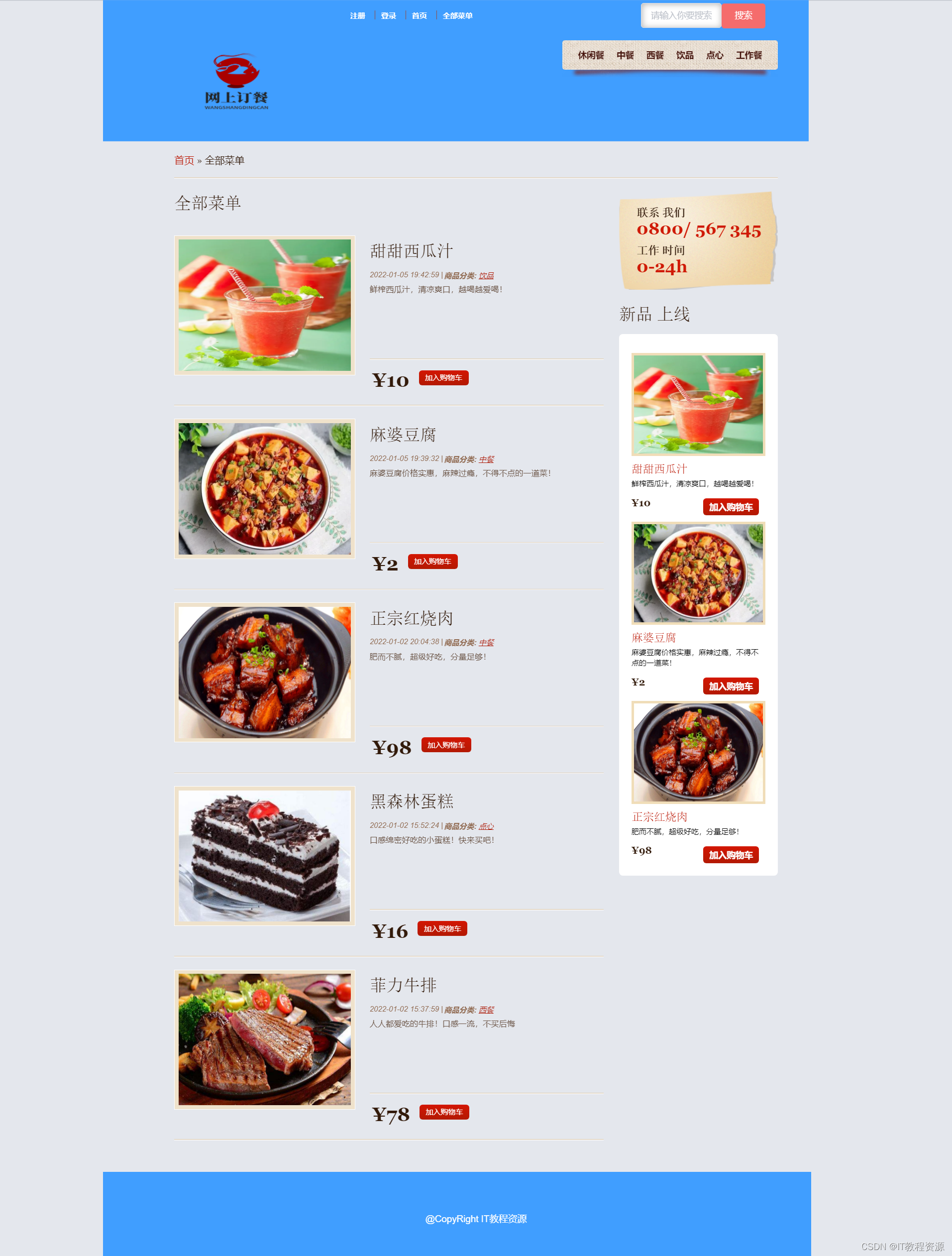
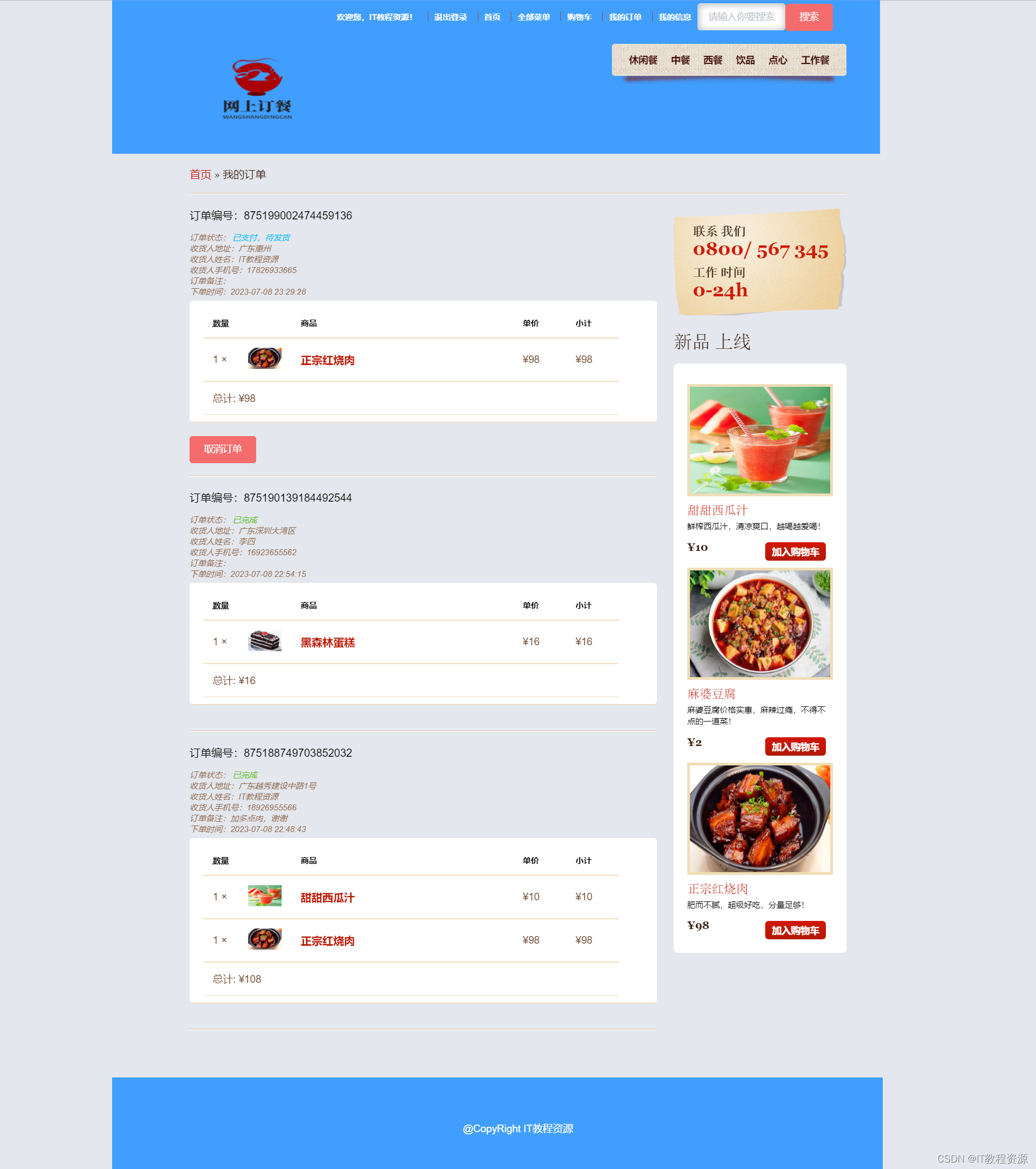
前台截图:








后台截图:









@RestController("AdminProductController")
@RequestMapping("/admin/product")
public class ProductController {
@Resource
private IProductService productService;
/**
* 后台保存商品数据(添加、修改)
* @param productDTO
* @return
*/
@PostMapping("/save")
public ResponseDTO<Boolean> saveProduct(@RequestBody ProductDTO productDTO){
return productService.saveProduct(productDTO);
}
/**
* 后台分页获取商品数据
* @param pageDTO
* @return
*/
@PostMapping("/list")
public ResponseDTO<PageDTO<ProductDTO>> getProductListByPage(@RequestBody PageDTO<ProductDTO> pageDTO){
return productService.getProductListByPage(pageDTO);
}
/**
* 后台删除商品数据
* @param productDTO
* @return
*/
@PostMapping("/remove")
public ResponseDTO<Boolean> removeProduct(@RequestBody ProductDTO productDTO){
return productService.removeProduct(productDTO);
}
/**
* 后台获取商品总数
* @return
*/
@PostMapping("/total")
public ResponseDTO<Long> getProductTotal(){
return productService.getProductTotal();
}
/**
* 获取访问量最多的三个商品
* @return
*/
@PostMapping("/view_num")
public ResponseDTO<List<ProductDTO>> getProductListByViewNum(){
return productService.getProductListByViewNum();
}
}
<template>
<body
class="html not-front not-logged-in one-sidebar sidebar-second page-node page-node- page-node-3 node-type-product uc-product-node">
<div id="skip-link">
<a href="#main-content" class="element-invisible element-focusable">Skip to main content</a>
</div>
<div id="wrapper">
<!-- LOGIN POP UPS -->
<div id="popup-overlay"></div>
<div class="wrapper">
<header>
<the-header></the-header>
</header>
<div class="content clearfix">
<div class="breadcrumbs">
<h2 class="element-invisible">You are here</h2>
<div class="breadcrumb">
<router-link to="/">首页</router-link>
» 商品详情
</div>
</div>
<div id="content" class="column left-content">
<div class="section">
<a id="main-content"></a>
<h1 class="title" id="page-title" v-text="product.name"></h1>
<div class="tabs"></div>
<div class="region region-content">
<div id="block-system-main" class="block block-system">
<div class="content">
<div id="node-3" class="node node-product clearfix" about="/product/convallis-sit-amet-tellus"
typeof="sioc:Item foaf:Document">
<div class="meal-details single">
<div class="image">
<div class="field field-name-uc-product-image field-type-image field-label-hidden">
<div class="field-items">
<div class="field-item even">
<div class="flex-nav-container">
<div class="flexslider-content flexslider clearfix" id="flexslider-1">
<ul class="slides">
<li><img typeof="foaf:Image" :src="product.photo" width="800" height="500" alt=""/>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="date_categories">
<div class="created"></div>
<div
class="field field-name-field-product-category field-type-taxonomy-term-reference field-label-inline clearfix">
<div class="field-label"></div>
<div class="field-items">
<div class="field-item even">上架日期:{{ product.createTime }} 点击量:{{ product.viewNum }}</div>
</div>
</div>
<div class="clear"></div>
</div>
<div class="field field-name-body field-type-text-with-summary field-label-hidden">
<div class="field-items">
<div class="field-item even" property="content:encoded"><p v-text="product.info"></p>
</div>
</div>
</div>
<hr/>
<span class="price"><div class="product-info display-price uc-product-3"><span class="uc-price"
v-text="'¥'+product.price"></span></div></span>
<div class="add-to-cart">
<form id="uc-product-add-to-cart-form-3">
<div>
<div class="form-actions form-wrapper" id="edit-actions">
<input class="node-add-to-cart form-submit" @click="addCart(product.id)" type="button"
id="edit-submit-3" name="op" value="加入购物车"/>
</div>
</div>
</form>
</div>
<hr/>
<h1>商品评价</h1>
<template
v-if="product.evaluates === undefined || product.evaluates.length <= 0">
<el-row><h3>暂无评价</h3></el-row>
</template>
<template v-else>
<el-row :gutter="20" v-for="eva in product.evaluates" :key="eva.id">
<el-col :span="2" style="text-align: left;">
<div class="grid-content bg-purple">
<img :src="eva.userPhotoUrl|filterPhoto" class="layui-nav-img" style="height:55px; width:55px;">
</div>
</el-col>
<el-col :span="17" style="text-align: left;">
<el-row><span>{{ eva.username }}</span></el-row>
<el-row><span>{{ eva.evaluateTime }}</span></el-row>
<el-row>{{ eva.evaluateContent }}</el-row>
</el-col>
<el-col :span="5">
<el-rate
:value="eva.result"
disabled
show-score
text-color="#ff9900"
score-template="{value}">
</el-rate>
</el-col>
</el-row>
</template>
</div>
<!-- // node view full -->
</div>
</div>
</div>
</div>
</div>
</div> <!-- /.section, /#content -->
<the-aside></the-aside>
</div>
</div>
<the-footer></the-footer>
</div>
</body>
</template>
<script>
import TheFooter from '../components/TheFooter.vue';
import TheHeader from '../components/TheHeader.vue';
import TheAside from '../components/TheAside.vue';
export default {
name: 'detail',
components: {TheFooter, TheHeader, TheAside},
data: function () {
return {
product: {},
user: {}
}
},
mounted() {
this.getProduct();
this.getUserByToken();
},
watch: {
'$route.query'() {
this.getProduct();
}
},
methods: {
getUserByToken() {
let token = Tool.getLoginUser();
if (Tool.isEmpty(token)) {
this.user.token = "";
} else {
this.$ajax.post(process.env.VUE_APP_SERVER + "/web/user/token", {token: token}).then((response) => {
let resp = response.data;
if (resp.code === 0) {
this.user = resp.data;
}
});
}
},
addCart(productId) {
let data = {
productId: productId,
userId: this.user.id,
quantity: 1
};
this.$ajax.post(process.env.VUE_APP_SERVER + "/web/cart/add", data).then((response) => {
let resp = response.data;
if (resp.code === 0) {
this.$message.success(resp.msg);
} else {
this.$message.error(resp.msg);
}
});
},
getProduct() {
let query = this.$route.query;
let data = {};
if (query.productId) {
data = {id: query.productId};
}
// 获取当前商品详情信息
this.$ajax.post(process.env.VUE_APP_SERVER + "/web/product/get", data).then((response) => {
let resp = response.data;
if (resp.code === 0) {
this.product = resp.data;
this.product.photo = process.env.VUE_APP_SERVER + "/photo/view?filename=" + this.product.photo;
}
});
}
},
filters: {
filterPhoto(img) {
return process.env.VUE_APP_SERVER + "/photo/view?filename=" + img;
}
}
}
</script>
<style>
</style>