1、表格
表格
组织内容:推荐
布局:不推荐,嵌套非常复杂,影响SEO,采用列表代替布局
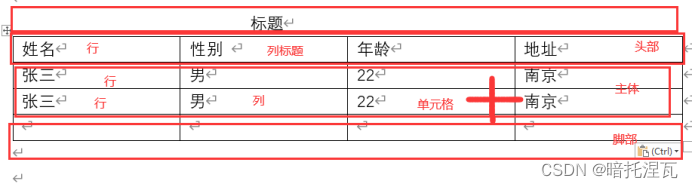
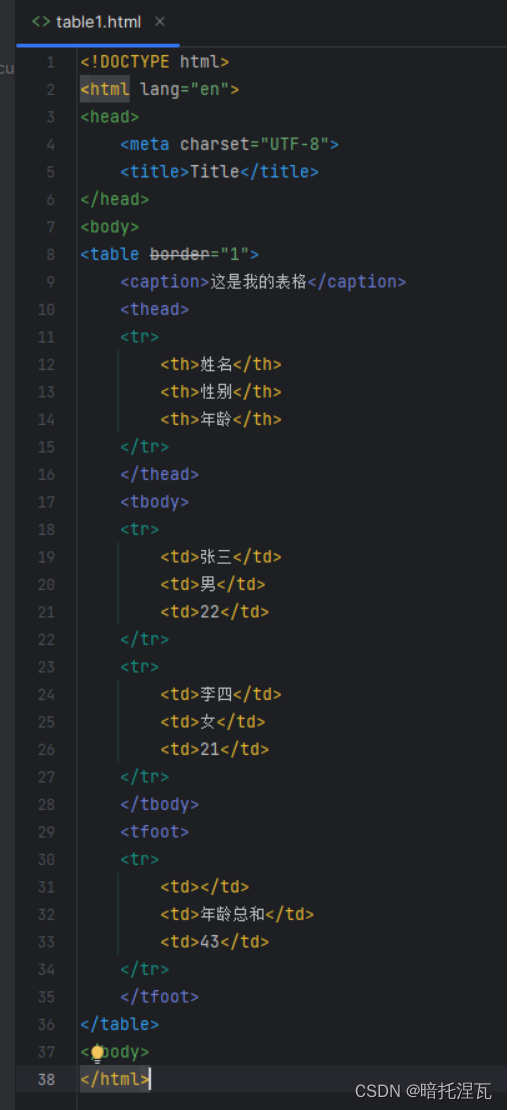
2、表格的结构
标题
头部
列标题
主体
行、列、单元格
脚部
在JavaScript默认提供主体

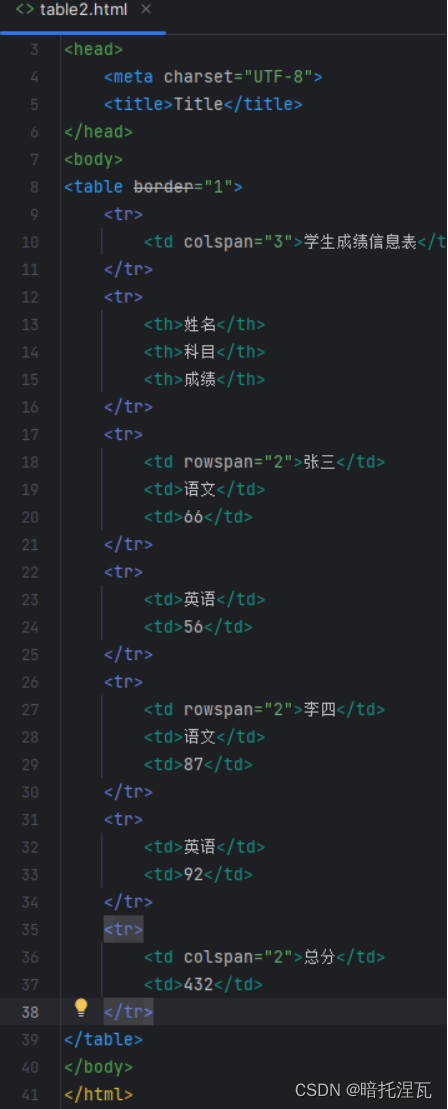
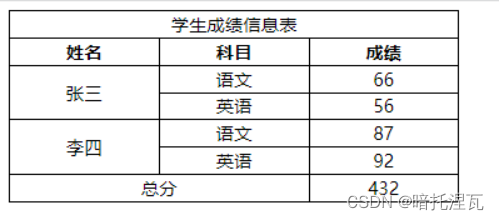
3、表格的使用


4、列与行合并:不规则表格
列合并
水平方向
colspan=”合并的单元格数量”
行合并
垂直方向
rowspan=” 合并的单元格数量”

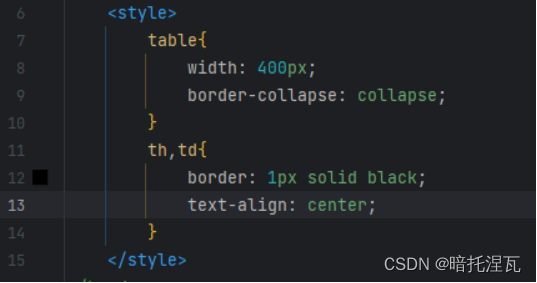
5、表格样式


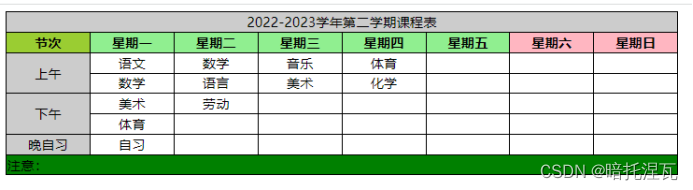
6、课堂练习
制作课程表

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
table {
width: 800px;
border-collapse: collapse;
}
th, td {
border: 1px solid black;
text-align: center;
}
tbody tr td:nth-child(1) {
background-color: #ccc;
}
tbody th:nth-child(n-2) {
background-color: #90ef90;
}
tbody th:nth-child(1) {
background-color: #9acd32;
}
tbody th:nth-last-child(-n+2) {
background-color: #ffb6c1;
}
tbody tr:last-child td {
text-align: left;
background-color: green;
}
</style>
</head>
<body>
<table>
<tr>
<td colspan="8">2022-2023学年第二学期课程表</td>
</tr>
<tr>
<th>节次</th>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
<th>星期六</th>
<th>星期日</th>
</tr>
<tr>
<td rowspan="2">上午</td>
<td>语文</td>
<td>数学</td>
<td>音乐</td>
<td>体育</td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td style="background-color: transparent;">数学</td>
<td>语言</td>
<td>美术</td>
<td>化学</td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td rowspan="2">下午</td>
<td>美术</td>
<td>劳动</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td style="background-color: transparent;">体育</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td>晚自习</td>
<td>自习</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td colspan="8">注意:</td>
</tr>
</table>
</body>
</html>

7、媒体元素
视频
支持的视频格式



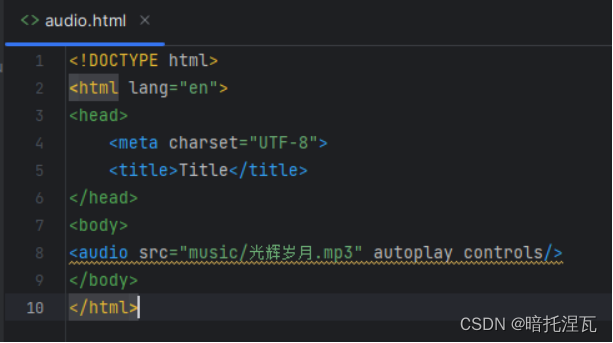
音频
支持格式